- 安卓巴士Android开发者门户
迷你芊宝宝
Android
一、开源库1.SimpleRatingBar简单好用的ratingbar2.NumberRainAndroid自定义控件仿黑客帝国数字雨3.CacheWebView突破系统WebView缓存的空间限制的WebView4.luckly_popup_windowAndroid开发使用PupopWindow在指定View的上下左右动态显示菜单列表,模仿IOS底部弹窗列表。5.PhotoEditor图片编
- Android 自定义控件中正确使用setTextSize设置字体大小
环山绕水
androidandroidstudioide
Android自定义控件中正确使用setTextSize设置字体大小。setTextSize()有2个重载方法,一个参数的方法,单位是scaledpixel(sp),不是px(像素)。publicvoidsetTextSize(floatsize){setTextSize(TypedValue.COMPLEX_UNIT_SP,size);}publicvoidsetTextSize(intunit
- 超简单android自定义控件流式布局SimpleFlowLayout
易说新语
技术的进步,总是由需求推动的——安卓君1、前言流式布局是app开发中必不可少的布局方式,例如照片墙,筛选标签等等。基本上每个app里面都可以看到这样的布局,但是androidAPI中并没有提供实现流式布局方式的控件,因此自己实现一个流式布局的控件就非常有必要了。本文分享笔者实现FlowLayout思考过程,希望能够抛转引玉,为大家提供一个新的思路,文章末尾有代码链接。2、效果下面是效果图:Simp
- Android自定义控件--如何在XML文件中使用自定义属性
A-sL1
Androidandroidandroidstudio
前言你好,我是Cici。这几天在做一个小项目的时候,用到了自定义控件,为了方便在XML中进行配置,于是需要用到自定义属性,特此记下用法,方便复习的同时也希望对大家有所帮助。一、为什么需要自定义控件Android本身提供了很多控件,比如TextView、ImageView等,在实际开发中,有时候单个的控件并不能很好的满足业务需求,因此我们会将多种控件组合在一起,形成一个具有特定功能的自定义控件,就好
- 介绍几个工作开发中封装的好用的android自定义控件
weixin_34226706
移动开发phpjava
介绍几个工作开发中封装的好用的android自定义控件首先看效果图,看下这两个界面,第一个中用到了一个自定义的FlowRadioGroup,支持复合子控件,自定义布局;第二个界面中看到了输入的数字自动4位分割了吧;也用到了自定义的DivisionEditText控件。下面直接看源码FlowRadioGroup了;1/*2*Copyright(C)2006TheAndroidOpenSourcePr
- Android自定义控件开发入门与实战(6)路径动画,牛皮轰轰
wa32saa
程序员架构移动开发android
PathMeasure(Pathpath,booleanforceClosed);这两种方法都会涉及到的forceClosed是计算path是否闭合,但是path的闭合并不是由forceClosed控制,绘制出来时,path该闭合还是闭合,不闭合就是不闭合,但是如果forceClosed设置为true时,会当做path闭合,把闭合的路径算进去。一些简单的函数使用1、getLength()publi
- Android自定义控件开发入门与实战(6)路径动画,android脚本开发工具
m0_66264673
程序员架构移动开发android
前面几章所讲的内容其实都只是比较普通、简单的动画,这章开始学习较难、较为有深度、也比较可以实现更加炫酷效果的动画,通过PathMeasure和SVG动画来实现。PathMeasure实现路径动画PathMeasure是Android官方API,是之前第一张关于路径只是的一个扩展,十分的有用。PathMeasure可以计算出路径的总长、指定长度所对应的坐标等等路径信息。有两种初始化方式:第一种:Pa
- Android自定义控件开发入门与实战(6)路径动画,赶紧收藏
m0_66145114
程序员架构移动开发android
示例路径绘制是PathMeasure最常用的功能,下面实现一个转圈圈的加载效果图。思路是通过ValueAnimator动画算出当前的动画的进度,通过进度获取转圈圆的周长,拿到周长后通过PathMeasure的getLength和getSegment去画圆。我们再构造函数中做new的操作:publicPathMeasureView1(Contextcontext,@NullableAttribute
- Android自定义控件开发入门与实战(12)Canvas,kotlin入门潜修
m0_66264324
程序员架构移动开发android
RectFbounds:要保存的区域所对应的举行对象intsaveFlags:取值ALL_SAVE_FLAG表示保存全部内容。别的值之后再讲述。第二个构造函数其实和第一个一样,只不过它是根据4个点来构造一个矩形的。下面我们接下来以Xfermode为例,看看saveLayer()函数都做了什么。我们先使用Xfermode来做一个SRC_IN的效果:@OverrideprotectedvoidonDr
- android自定义控件的惯性滑动
大大大大南子
android
原文参考:自定义控件的惯性滑动体验RecyclerView的滑动以及滚动的实现源码一、应用场景在自定义View中,常常会用到滚动,但是出于某些原因不能直接继承ScrollView,这时候就很有必要来看看他们滚动都是怎么实现的了。本文只关注拖动和惯性滑动的效果实现。以RecyclerView的代码为示例(和ScrollView相比,在滚动上的实现方式一样,在惯性滑动的实现上,用的插值器(Interp
- Android自定义控件之局部图片放大镜--BiggerView
张风捷特烈
零、前言:本文的知识点一览1.自定义控件及自定义属性的写法,你也将对onMesure有更深的认识2.关于bitmap的简单处理,及canvas区域裁剪3.本文会实现两个自定义控件:FitImageView(图片自适应)和BiggerView(放大镜),前者为后者作为铺垫。4.最后会介绍如何从guihub生成自己的依赖库,这样一个完整的自定义控件库便ok了。5.本项目源码见文尾捷文规范第一条实现效果
- Android自定义控件
早八
Androidandroid
目录Android自定义控件一、对现有控件进行扩展二、创建复合控件1定义属性2组合控件3引用UI模板三、重写View来实现全新控件1弧线展示图1.1具体步骤:2音频条形图2.1具体步骤四、补充:自定义ViewGroupAndroid自定义控件ref:Android自定义控件-掘金(juejin.cn)自定义视图组件|Android开发者|AndroidDevelopers(google.cn)当系
- Android自定义控件
在下嗷呜
androidjava
通常开发Android应用程序的界面时,都不直接使用View控件,而是使用View控件的子类。例如,如果要显示一段文字,可以使用View控件的子类TextView控件;如果要显示一个按钮,可以使用View控件的子类Button控件。虽然Android提供了很多继承自View类的控件,但是在实际开发中,还会出现不满足需求的情况,此时我们可以通过自定义控件的方式实现。最简单的自定义控件就是创建一个继承
- android自定义控件_深度解析自定义属性
言方行圆娄知县
android基础效果实现代码自定义控件自定义属性深度解析图文详解android
本文深入讲解了自定义控件的自定义属性,如有问题或疑问请大家及时私信或评论指出。目录1什么是控件的属性(以TextView和ImageView为例源码分析)?2自定义的控件是否必须要自定义其属性?3有自定义属性需求如何自定义?属性标签attr的format都能接受什么样的属性值?4设置format属性值后自定义类代码中又如何才能获取到?5举例:设置界面中每一个item格式都相似,自定义详细过程总结目
- Android自定义控件之ViewPager(广告条,引导页面等)
爱码仕的猿奋
前言在Android开发中,系统控件已经远远不能满足我们日常需求,可以使用以下方式实现控件的自定义:1.系统控件的重新组合2.自定义类继承View3.自定义类继承ViewGroup效果演示:源码:MyViewPager:publicclassMyViewPagerextendsViewGroup{privateMyScrollerscroller;/***手势识别器*1.定义出来*2.实例化-把想
- Android自定义控件入门到精通--补间动画
一鱼浅游
android
《Android自定义控件入门到精通》文章索引☞https://blog.csdn.net/Jhone_csdn/article/details/118146683《Android自定义控件入门到精通》所有源码☞https://gitee.com/zengjiangwen/Code文章目录补间动画使用方法一:xmltranslate(平移动画)rotate(旋转动画)scale(缩放动画)alph
- Android自定义控件学习连接
爱学习的小宝宝
https://blog.csdn.net/harvic880925/article/details/50995268
- Android自定义控件 支持移动、缩放、旋转功能的ImageView
容华谢后
自定义控件android自定义控件自定义ViewImageViewMatrix
转载请注明出处:https://blog.csdn.net/kong_gu_you_lan/article/details/131694755?spm=1001.2014.3001.5501本文出自容华谢后的博客0.写在前面今天写一篇关于自定义控件的文章,基于ImageView控件,给它加上移动、多点缩放、两指旋转的功能,先看下效果:布局中可以添加多个MatrixImage,位置可以自由移动,涉及
- Android自定义控件知识点
_StackOverFLow
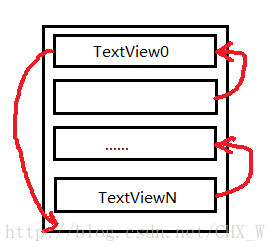
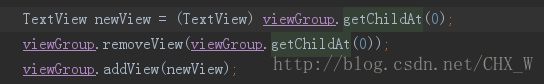
一、控件树Android中控件大致被分为两类,viewGroup控件、view控件,viewGroup包含多个view,通过viewGroup,整个界面上的控件形成树形结构。上层控件负责下层子控件的测量与绘制,并传递交互事件。二、Android界面架构Activity-->PhoneWindow-->Decorview(TitleView+ContentView)设置requestWindowFe
- Android自定义控件系列博客
perry_Fan
绘制机制先好好的理解一下绘制流程公共技术点之View绘制流程GcsSloop---自定义View系列自定义基础篇安卓自定义View基础-坐标系安卓自定义View基础-角度弧度安卓自定义View基础-颜色进阶篇安卓自定义View进阶-分类和流程安卓自定义View进阶-绘制基本图形安卓自定义View进阶-画布操作安卓自定义View进阶-图片文字安卓自定义View进阶-Path基本操作安卓自定义View
- Android自定义控件-可拖动控制的圆环控制条
Horrarndoo
前几天收到这么一个需求,本来以为挺简单的,没想到最后发现实现起来还是有点小麻烦的,在这里小小的总结一下。先看看下面这张需求的样图:样图然后在看一下最终实现的效果图,可能是gif录制软件的问题,有一些浮影,忽略就好了:最终demo图首先要分析一下最核心的地方,如何获取到滑动距离对应的弧长,看图:参考图p1是手指按下的点,很明显要想知道当前进度弧边的值,就是要求出角d的值。以p为圆心点,atan(b)
- Android自定义控件
Mason_Xu
自定义控件引入布局创建title.xmlandroid:background="@drawable/back_bg"背景图片android:layout_margin="5dp"控件上下左右偏移距离也可以marginTop单独指定在activity_main.xml中就可以显示title.xml标题栏设置系统自带标题栏隐藏调用getSupportActionBar()方法获得ActionBar实例
- Android FlowLayout实现流式布局 kotlin实现FlowLayout 自定义ViewGroup
木子102
android碎片
最近在看viwe的自定义,看到蛮多讲解FlowLayout自定义ViewGroup的例子,然后回顾了一下《Android自定义控件开发入门与实战》里面的这个例子,想找一个kotlin的顺便看看,但是都没有,所以就写了这个博客记录一下自定义view的文章应该很多,我就简单记录一下重点一个是用java写的一个是用kotlin写的最近在学习kotlin效果图坐标位置的计算关系一、View的绘制一般遵循构
- Android 自定义View(1)
旅行者归来
Android自定义控件进阶01-自定义控件开发套路与流程本章节为什么要叫进阶篇?(虽然讲的是基础内容),因为从本篇开始,将会逐渐揭开自定义View的神秘面纱,每一篇都将比上一篇内容更加深入,利用所学的知识能够制作更加炫酷自定义View,就像在台阶上一样,每一篇都更上一层,帮助大家一步步走向人生巅峰,出任CEO,迎娶白富美。误,是帮助大家更加了解那些炫酷的自定义View是如何制作的,达到举一反三的
- Android自定义控件(七) Android仿微信支付密码输入框
居安思危_Ho
Android自定义View1024程序员节android自定义View
前言早上在使用微信支付买东西时候注意到了支付的密码输入框,Android使用自定义方式来实现下。说明1、实现效果2、绘制分析从图上可以看出,主要有以下几个元素以及事件:绘制圆角矩形drawRoundRect绘制黑色小圆点drawCircle键盘自动调起处理输入和回删事件输入完成后事件回调3、实现步骤1、首先绘制圆角矩形&黑色密码小圆这里的绘制没什么难度,将圆角矩形框的宽和高度根据设计图上的尺寸定义
- Android自定义控件(八) Android仿招商银行APP手势解锁
居安思危_Ho
Android自定义View自定义ViewAndroidkotlin
前言目前大部分APP的登录方式有多种类型,其中手势解锁就是其中比较常见的一种方式,经常使用的招商银行APP(IOS)端的手势解锁体验不错的,就仿照它自定义下手势解锁功能。说明1、招行APP手势解锁效果2、绘制分析来分析下效果图1和图2中需要绘制的元素。未执行解锁操作,需要绘制9个灰色小圆点来形成锁盘执行解锁操作,绘制大圆、黑色小圆点、圆之间的连线以及圆到手指所在位置的连线松手后重置绘制,校验密码是
- Android自定义控件(六) Andriod仿iOS控件Switch开关
居安思危_Ho
Android自定义ViewAndroidandroidkotlin自定义View
前言本篇文章记录下Android仿iOS控件Switch开关自定义过程。此控件实现的难度较小,但是在绘制文字过程中遇到一些问题,比如如何将文字摆放在正确的位置,文字绘制和位置的处理用到以下的知识点:Canvas的绘制文字drawTextPaint获取文字边界getTextBounds()Paint的测量文字宽度measureText()字体度量属性FontMetrics(文字位置摆放关键)说明1、
- Android自定义控件之打造万能ViewPager、ViewPager2 Adapter(无限轮播、多布局、低耦合indicator指示器蠕动动画、自定义indicator)
安娇德
https://blog.csdn.net/confusing_awakening/article/details/112649313
- Android自定义控件:自适应大小的文本控件
Android技术分享
需求自适应大小的文本:效果图:GIF.gif项目开发中,开发人员根据UI人员提供的一套尺寸,布局了一些带文本的页面,往往会少考虑一些数据极限的问题,造成机型屏幕适配问题。例如:文本(或数值)长度可变,如经验值、金币数量等,如果页面同一高度使用了多个Textview布局摆放,当Textview文本长度增加时,有可能造成重叠现象。例子还有很多,相信很多开发人员也都曾遇到过。今天我们就写一个简单的例子,
- Android自定义控件之小说书架实现示例详解
目录前言功能分析代码实现小说的展示小说拖拽BookShelfItemTouchHelper实现小说删除总结前言在手机看小说的时候,看到一个很有意思的效果,在UC浏览器切换到小说书架时候,可以在这个界面手指长按一本书拖拽它,当拖拽到其他小说后面时候。可以将其他小说前置,拖拽的小说到该位置上。功能效果大致如下图所示:功能分析通过运行图可以看出,该程序主要功能包括1.按照网格布局展示小说信息2.手指长按
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(利用伴随矩阵)
* @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。
虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索
然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里
targerts="",就是你要填写目标的显示页面位置
=====================
例如:
<frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传:
步骤01:jsp页面
<!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端-->
<form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。
1、http://flickr.nosv.org(这个太简单)
2、http://www.logomaker.com/?source=1.5770.1
3、http://www.simwebsol.com/ImageTool
4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2
5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传
Notice:
1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法
2. form表单 enctype 属性需要设置为 multipart/form-data
3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下
[html]
view plain
copy
<Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影!
统一日志异常实现类:
[java]
view plain
copy
package com.pilelot.web.util;
impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址:
1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。
配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android
2、北京化工大学的:
IPV4:ubuntu.buct.edu.cn
IPV4:ubuntu.buct.cn
IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe
AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。
考虑这样一个例子,假设我们有一个变量存
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile
compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译
MVN编译使用
maven-resources-plugin:2.6:resources
maven-compiler-plugin:2.5.1:compile
&nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写
1. 用法:
[hadoop@hadoop bin]$ jhat -help
Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean
name="AttachmentStore"
class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托
我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random;
import java.util.Set;
import java.util.TreeSet;
/**
* http://weibo.com/1915548291/z7HtOF4sx
* #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。
* 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。
a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。
----->
package pro.action;
import java.util.Map;
imp
- 改变python的默认语言设置
chenchao051
python
import sys
sys.getdefaultencoding()
可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建:
sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上:
import sys
sys.setdefaultencoding('utf-8')
&n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明
基本语法:
load data [low_priority] [local] infile 'file_name txt' [replace | ignore]
into table tbl_name
[fields
[terminated by't']
[OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中
<?php
error_reporting(E_ALL);
set_time_limit(0);
?>
<html>
<head>
<meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象
DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。
资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。
1. 数据模型
作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一:
Lists (列表)
Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm
普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下:
@Controller
@RequestMapping("/")
public class MessageController {
private final MessageRepository messageRepository;
@Autowired
public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构
一、概念
活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。
对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。
二、实现简单活动记录
活动记录在php许多框架中都有应用,如cakephp。
<?php
/**
* 行数据入口类
*
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名
Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三!
#!/bin/sh
#auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。
&n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。
/*
* @(#)DataFormatUtils.java 2010-10-10
*
* Copyright 2010 BianJing,All rights reserved.
*/
package test;
impor