- Unity与VS2015协同调试C#脚本实战指南
带你玩遍北海道
本文还有配套的精品资源,点击获取简介:Unity是广受青睐的跨平台游戏引擎,C#是其主要编程语言。VisualStudio2015作为一个强大的IDE,支持对Unity项目中的C#代码进行深入调试。本文将指导你如何设置VisualStudio2015作为Unity项目的官方外部脚本编辑器,并详细说明如何在VS2015中进行代码调试,包括断点设置、启动调试、调试操作和性能优化等步骤。了解这些调试技巧
- 三衢诗歌笔记(51)·徐一槱
莲子风父抱石人
徐一槱,字帆昕。乾隆时人。菱湖诗社中友也。《殷浩宅修禊分韵得藏字》为继兰亭迹,行来曲水旁;宅今成梵宇,名尚纪殷墙;湍自双溪合,荫连万绿藏;群贤矜盛事,可拟永和芳。《瞻定光佛真身》遗蜕千年委梵宫,香台花雨散濛濛;残碑犹识传清献,妙谛无惭号慧通;解脱涅槃常灭度,怪他色相未全空;真如三昧同游戏,大有禅机在个中。《红叶》秋花已寂寂,秋叶尚垂垂;色比红妆丽,功缘青女施;露漙疑浣锦,霜染胜凝脂;最是关情处,遥
- 内卷的劳动节
喵喵小世界
最初创业的时候,因为生意刚起步,一年三百六十五天,全年无休,没有节假日,更没有时间和机会带孩子东游西逛,增广见闻。五一劳动节,就感觉与自己无关,别人休息的时候,却是我们最忙的时候。如果说非要和这个节日扯上点关系的话,那就是每天都在不停劳动,劳动最光荣,劳动强身健体,相当于运动了。最近几年因为转了行业,终于能和孩子们一同休息,也能奢侈的体验一把各种节假日休息的幸福。没事带孩子去找景拍照,我最喜欢的就
- 非神勿扰怎么当托 非神勿扰内部福利号如何才能申请?
会飞滴鱼儿
现在的手游不管是刚公测,或是已经上线很久,官方都会公布一些实用的礼包兑换码来给玩家使用,玩家可以在游戏内获得一些道具,或是一些各种游戏内的金币钻石等福利,现在很多手游平台不仅有礼包码提供给玩家,还有很多游戏都有大幅度的充值折扣等,最低可以1-5折等优惠,不过这些礼包兑换码和折扣福利虽然不错,不过和内部号相比,还是相差甚远,下面小编就来总体的和大家聊聊什么是内部号!说起内部号可能很多朋友都是见过的,
- Life Chapter 1
罗慕清
从悲伤到幸福,或许只是一瞬间的事呢。最近忙忙碌碌的,身不由己,莫名总是觉得压抑委屈,看起来过得十分充实,自己心里却没有底,仿佛一直被什么东西追赶着,我必须跑,必须跑,必须跑,身后是恐惧,身前是黑暗。做出的事情也不尽如人意,自己一度成为了自己最讨厌的那种人,说真的,如果不是朋友的信任与陪伴,如果不是觉得不应该让世界上那么多和我息息相关的人为我感到些许难过,如果不是觉得我还有很多事情没有经历过,很多地
- 【Python】Gym 库:于开发和比较强化学习(Reinforcement Learning, RL)算法
彬彬侠
Python基础pythonGym强化学习RLGymnasium
Gym是Python中一个广泛使用的开源库,用于开发和比较强化学习(ReinforcementLearning,RL)算法。它最初由OpenAI开发,提供标准化的环境接口,允许开发者在各种任务(如游戏、机器人控制、模拟物理系统)中测试RL算法。Gym的设计简单且灵活,适合学术研究和工业应用。2022年,Gym被整合到Gymnasium(由FaramaFoundation维护)中,成为主流的强化学习
- 天天玩游戏却能赚钱?说的就是这五种职业,一个比一个轻松!
氧惠好物
一、游戏陪玩赚钱游戏陪玩是现下玩游戏比较热门的赚钱方式。指的是陪客户玩指定的网络游戏,在玩游戏的全程需要提供语音、文字等聊天服务,结束后收取对应的陪玩费用。做陪玩赚钱对游戏等级有一定的要求,通常在入驻平台时会被要求上传游戏账号截图(包含游戏ID、段位、积分等信息),在审核通过后才能开始接单,一般接单分为两种模式,即抢单和派单。在陪玩的过程中,不仅仅是需要有一定的游戏技术,还需要会聊天,声音好听会说
- 双12 没了,淘宝回应取消双 12 :「改名为年终好价节
高省爱氧惠
2023年双十二活动并没有取消。双十二购物狂欢节是每年12月12日的一个大型购物节,消费者可以在这一天享受到各种优惠活动和促销。氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如何1年做到百万团队。双十二购物节
- unity 介绍Visual Scripting Scene Variables
nbspzs
unity
VisualScripting中的场景变量是指在Unity中使用可视化脚本时,能够在不同场景间传递和存储数据的变量。这些变量可以用来跟踪游戏状态、玩家信息或其他动态数据,允许开发者在不编写代码的情况下创建复杂的游戏逻辑。场景变量的优势包括:1.易于使用:直观的界面,适合非程序员。2.实时更新:变量在运行时可以动态修改和访问。3.数据共享:方便在不同对象和场景之间共享数据。通过使用场景变量,你可以更
- 他人的力量
燕依珊
习惯了带着孩子晚饭后走走一是助消化二是运动乃强身健体所以现在想来去年冬天的感冒多发期很多孩子都传染了,感冒形势空前严峻据说有些班级几十人的只剩几个在上课想来平时的散步也是有点潜移默化的作用吧孩子们已经习惯了自从大妞上了课后补习班之后就有更多的时间饭后可以一起玩游戏、一起散步、一起看书等等这次也不例外在城里上学也快两年了相对设施还算完善书店、图书馆什么的也是能常去所以在刚走出小区没多久小小妞就问我妈
- 2025 睿抗机器人开发者大赛CAIP-编程技能赛-本科组(省赛)题解
弥彦_
睿抗算法c++
目录前言RC-u1早鸟价考察算法:思路:注意点:accode:RC-u2谁进线下了?III考察算法:思路:注意点:accode:RC-u3点格棋评价:考察算法:思路:注意点:accode:RC-u4TreeTree的考察算法:思路:注意点:accode:RC-u5游戏设计师考察算法:思路:注意点:accode:前言被t3折磨坏了,几乎全部时间都在调t3,最后只拿了36分,呜呜呜。RC-u1早鸟价考
- ⚡C++ 有必要学吗?⚡我的家长有话说
司空妲命
c++开发语言
在编程教育愈发普及的当下,除了备受关注的Python,C++也进入了许多家长和孩子的视野。作为一门经典且强大的编程语言,C++在系统开发、游戏制作、嵌入式领域等有着广泛应用。然而,对于是否让孩子学习C++,家长们看法不一。有人认为它是通往高端技术领域的钥匙,也有人担忧其较高的学习难度会让孩子望而却步。今天,就让我们深入探讨C++学习的必要性。一、家长眼中的C++:潜力与顾虑交织有人疑惑:“C++现
- 看《表达力》第一章移动互联网带来的表达红利
张译丹_0442
如果每十年有一次致富机会,这是离你最近的一次吗?过去十年,赚钱比较轻松的行业有过多次更迭。按照经济学家康德拉季耶夫理论来看,过去十年是大宗商品的牛市,尔后,房地产、金融、电商、互联网、游戏等领域分别造就了一批亿万富翁。所以想赚钱没错,但要把握好时代的方向。❤️财富流动的背后,有无经济学规律可循?经济学家康德拉季耶夫注意到经济发展过程中长时段的繁荣与萧条交替存在某种规律。这个周期循环一次是50-60
- 【日志】Unity游戏实习该怎么准备
lz已经找了很久的游戏开发的工作,面试了也有十来家,打算找其他岗位的工作,现在水水独立游戏群和游戏教程群,教教刚玩unity的萌新解决各种前期的普通问题。这下算是落地成盒了,留个经验包给有需要人好了。首先是简历,简历这一块还是有人写了很多无用信息,尤其是还没毕业参加工作的大学生,没有什么实习经历,校园经历也没有,于是就写了很多没用的东西。实际上,lz建议的结构是按照以下结构来写:个人信息:姓名,性
- 和孩子同玩“蛋仔派对”,是利远大于弊的事情
草根宇
前阵子,媒体采访了几位考上世界和全国名校的学生,他们说的话,让我至今印象深刻:“我只是会了一些学习方法,在学习之外,我也每天玩游戏啊,为什么不玩?”是啊,在传统教育中,家长过于关注孩子的记忆、考试和表现,对游戏唯恐避之而不及。可我们忽略了,“游戏和玩耍”在孩子成长过程中,扮演着关键角色,喜欢玩是人类的天性,“会玩才会学”,家长只有适当引导,才可以收获正向的结果。举个自己的例子。在孩子们四五岁的时候
- 我的闺蜜雪儿(12)
晓百姓
我愣在宿舍中间,足足有几分钟,才反应过来:雪儿会被王庆怎么样?我赶紧跑出宿舍,往大门方向跑,只匆匆看到:大门外停着一辆面包车,雪儿被王庆推搡着上了车。哐的一声,车门关上了,车开走了。这……?会发生什么?我心里没底,觉得很难受,赶紧回宿舍拿IC卡,给宋姐打电话。宋姐听了之后,仔细想了想,说:“应该没啥问题,你别着急,收拾收拾睡吧。”那一夜,我睡得非常不踏实:一会儿梦见雪儿被王庆打死了;一会儿梦见王庆
- 喜欢他就亲他?
南风知我驿
靳长风突然感觉到自己以前的坚持都有了意义。有人在等他,有人会温柔的对着他笑,有人爱他,虽然她从来没有说过,但是她的眼里泛着爱意。他心里甜甜的,也暖暖的。比昨天他的小姑娘送来的奶茶还要甜。练球劲头更足了。莹莹小朋友在房间里很早的睡着了,可能昨天跑的太累了。小朋友的睡颜恬静可爱,南诗在桌子上留了纸条,就继续到球场看球去了。全场最佳非靳长风莫属。她看着看着觉得有些眼花缭乱,就从随身的袋子里摸出一本书,,
- 高省的邀请码怎么获取小心坑码获得高省邀请码步骤!
凌风导师
写点什么..推荐填联合创始人邀请码500888直升2皇冠,佣金更高,升级无忧,送万元推广大礼包,教授百度霸屏、强势引流技术!高省-各大应用商城下载即可-购物领劵返利高,邀请码切记填500888,凌风高省邀请码500888,全网唯一教你技术的老师码填对码直送2皇冠总裁等级,《凌风导师V:125130414》送价值百万引流技术推广绝密大礼包,也可以后台联系老师进高省官方群。星巴克说:每分享保举位新主顾
- 拥抱幸福
琅荷空灵
房头爱心书屋2013-11-0515:12人活在世上,不管做什么,都是为了让自己生活的更幸福些。生活是什么?也就是吃喝拉撒睡呗!下午放学后,匆匆回家,爬到床上,倒头便睡着了。一觉醒来,也不知是几点了。领导已经做好了饭菜等我醒来。这应该是最大的幸福了吧。早上起来,出去跑一圈,舒展舒展筋骨,呼吸呼吸新鲜空气,欣赏这田野里的春光,是件多么惬意的事啊。每次出去活动,就会遇见前面村庄里的一个患了脑血栓的老人
- 中原焦点团队网络中级29期李晶晶坚持分享第951天(2023-9-16星期六)
幸福_7916
大儿子滔滔不绝的跟我讲学校里发生的事,还重点把自豪的事情强调了下,看来孩子对那里挺适应的。孩子教我吹口哨,还问我这一周有没有想他,还说一周回来一次有点不美,我知道孩子是想家了,也在试探我们是否想他,想想孩子能跟我沟通就特别好。小儿子把自己学会的陶笛想吹给哥哥听,还把自己的玩具送给小儿子,哥俩互相惦记,互相谦让真的挺好的。我昨天心里知道孩子让我早点回来是想玩游戏,这次心里虽然是有波动,但是我立马想,
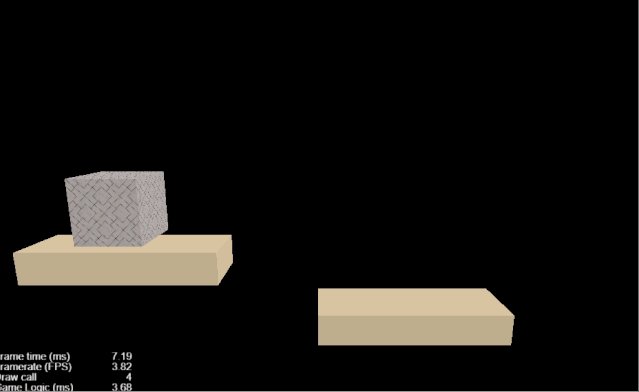
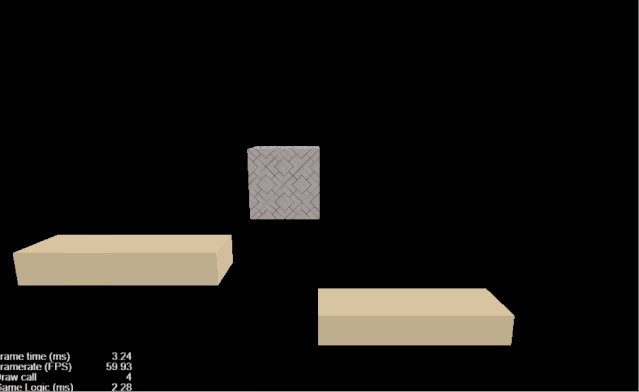
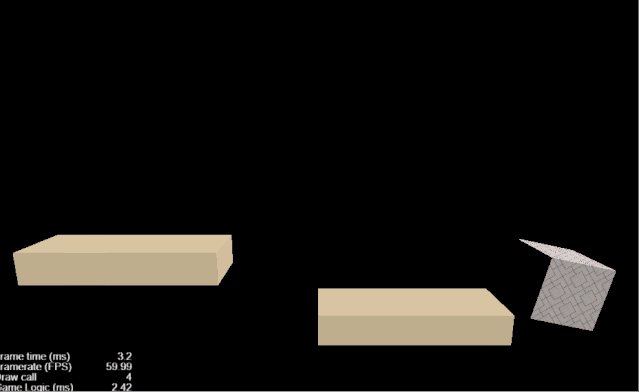
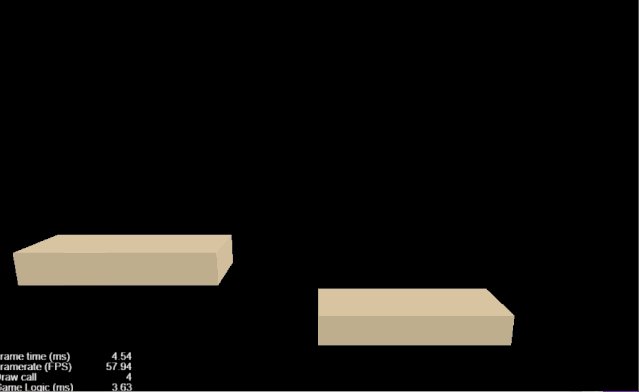
- instantiate 卡顿严重_Unity3D研究院之利用缓存池解决Instantiate慢的问题(七十三)...
weixin_39992312
instantiate卡顿严重
Unity3D做项目有三个地方处理不好游戏整体就会出现卡顿的问题。2.角色放技能的时候卡尤其是放群体攻击技能时,因为每个人身上都要产生一个技能特效。技能都是用粒子特效做的,虽然Unity中粒子特效也是一个GameObject.但是ParticleSystem这个组件太特殊了。Instantiate以后会自动的执行脚本的初始化工作,ParticleSystem组件肯定也是个脚本,虽然我们看不到它实现
- instantiate 卡顿严重_利用缓存池解决Instantiate慢的问题
weixin_39958100
instantiate卡顿严重
Unity3D做项目有三个地方处理不好游戏整体就会出现卡顿的问题。1.NGUI直接打开界面卡,建议看看这一篇文章http://www.xuanyusong.com/archives/2799(本文就不赘述了)2.角色放技能的时候卡尤其是放群体攻击技能时,因为每个人身上都要产生一个技能特效。技能都是用粒子特效做的,虽然Unity中粒子特效也是一个GameObject.但是ParticleSystem
- 舞蹈的魅力
我是球球啊
从小就喜欢跳舞,但小时候没有条件,长大大学里参加分院的舞蹈团,毕业之后报了舞蹈班。我只有站在镜子面前,听着音乐舞动着身子我就是最放松最自信的,一切烦恼都没有了有的时候不得不承认天赋是天然存在的,我大学刚开始接触舞蹈的时候,不管是柔韧性,舞感都算是好的,学姐们都以为我以前有学过舞蹈,这也是我最自信的地方,看着镜子中自己的动作越来越优美,性感,酷炸了,内心的喜悦和激动不低于恋爱可是生活总是没有那么顺利
- 1.5万名选手“雨中跑马”,首届深圳盐田山海半程马拉松完美落幕
五谷芳
首届深圳盐田山海半程马拉松(简称“盐马”)于3月26日上午7:30在盐田区行政文化中心广场鸣枪开跑。本次赛事设置了半程马拉松和健康跑两个项目,共吸引了来自19个国家和地区的1.5万名选手参赛,其中包括30余名外籍选手和近200名港澳台选手。其中半程马拉松项目1万人,健康跑项目5000人,为全国最高级别A1类赛事。本次赛事起点位于盐田区行政文化中心广场,沿途经过灯塔图书馆、海滨栈道、盐田港、海鲜街、
- 20181207
旅一30王思宁
1.在文章中我学到的重要概念:讲故事不要平铺直叙2.这篇中我学到的怦然心动词汇:facialrecognition刷脸smogfog雾霾3.本篇文章中我最喜欢的句子:Forgetthememories,continuetobelife,miss,justpassby.4.本周学习中我遇到的困难:东西太多,不知道从哪开始复习5.语伴给我的建议:好好复习吧,别挂科6.我的一些其他感受和收获:游戏的坑真
- 《一禅小和尚》经典语录
梦想写作者
(13)害怕孤独,却又不敢去轻易接近谁,渴望被爱,却又习惯了一个人,懒得去费尽心思讨好谁,从陌生到熟悉,最后回到陌生,如此小心翼翼,是因为知道,人生最大的遗憾不是错过最好的人,而是当你遇见更好的人时,却已经把最好的自己用完了!(14)太想要一样东西,是失去的开始,得不到会朝思暮想,得到了又害怕失去,一把沙抓得越紧,流失的越快,一个人抱的越紧,跑的越快,当你张开双臂,两手空空,你怀里拥抱的是整个世界
- 漫漫追妻路上的第一百二十五封情书
光之予
桃花开了吗没春天尚在路上打包不易不要拆穿了谎言那么贵的运费南极到北极错写了一个字不适合邮寄梦在裂缝里挤游戏开始
- python作业
陈小铃子
python开发语言
基础练习练习目标函数01.计算车费题目描述小红打车,起步价8元(3公里),每公里收费2元,她打车行驶了n公里,通过函数封装并计算车费输入描述输入一个公里数输出描述输出应付车费示例输入:5输出:12defcalculate_fare(distance):base_price=8#起步价per_km_cost=2#每公里费用min_distance=3#最小计费距离ifdistance0:sum_nu
- 最美好的一天
网艺生活
一起床,新的一天开始了,但愿这是最美好的一天。吃过早饭,我和爸爸妈妈一起去了超市。在那里有许多商品,我左顾右盼,有些商品在我眼前一扫而过,也有一些商品不停的吸引着我的目光,我的手不由自主的想跟着去拿。双手空空的离开超市时,真有些恋恋不舍。下一站,去游戏城。游戏城内灯光璀璨,有投篮球的,有开汽车的,有钓鱼的……游戏多的数不过来。我取出兜里的100元钱给店主,店主打开了一个机器,机器一下子吐出了30多
- 饮食男人
欧阳小川
图片发自App饮食男人这个夜晚,一群男人,一群背影,我永远记得,昏黄的灯光摇曳不定,一如男人摇摆的肉体。这群男人躺在沙发上,困在电视柜里,昏暗拥挤的的平房里,充斥着浓烈的烟味和劣质啤酒味。狠狠地,一个胖子一口干完一瓶啤酒,轻轻地,一个胖子吐出最后一缕烟雾,厨房里,另一个胖子笨拙地玩着厨艺儿。喝酒、抽烟、做饭,打游戏,光身子的胖子男人各自在这个夜晚干着自己的趣事儿。(关注微信公众号:欧阳小川)
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发