Android 四大布局
LinearLayout
RelativeLayout
FrameLayout
FrameLayout相比于前面两种布局就简单太多了,因此它的应用场景也少了很多。这种 布局没有任何的定位方式,所有的控件都会摆放在布局的左上角。
TableLayout
TableLayout允许我们使用表格的方式来排列控件。在 TableLayout中每加入一个 TableRow就表示在表格中添加了一行,然后在 TableRow 中每加入一个控件,就表示在该行中加入了一列,TableRow中的控件是不能指定宽度的。这 时 使 用android:stretchColumns属性就可以很好地解决这个问题,它允许将 TableLayout中的某一列进行拉伸,以达到自动适应屏幕宽度的作用。(具体见<第一行代码>)
px、pt、dp和 sp
px是像素的意思,即屏幕中可以显示的最小元素单元。
pt是磅数的意思,1磅等于 1/72英寸,一般 pt都会作为字体的单位来使用。
dp是密度无关像素的意思,也被称作 dip,和 px相比,它在不同密度的屏幕中的显示比例将保持一致。
sp是可伸缩像素的意思,它采用了和 dp同样的设计理念,解决了文字大小的适配问题。
屏幕大小:屏幕对角线长度,单位“寸”;
分辨率:手机屏幕像素点个数,例如720x1280分辨率;
PPI(Pixels Per Inch):即DPI(Dots Per Inch),它是对角线的像素点数除以屏幕大小得到的;
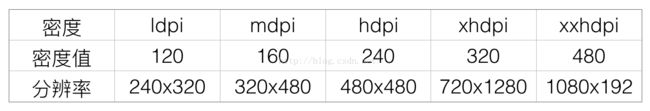
系统屏幕密度:android系统定义了几个标准的DPI值作为手机的固定DPI
PPI(DPI)的运算方式是:
PPI = {√(长度像素数² + 宽度像素数²)} / 屏幕对角线英寸数
dp和px的换算公式 :
dp*ppi/160 = px。比如1dp x 320ppi/160 = 2px。
sp:Scale-independent pixels,它是安卓的字体单位,以160PPI屏幕为标准,当字体大小为 100%时, 1sp=1px。
sp 与 px 的换算公式:sp*ppi/160 = px
总结得出:
px = dp*ppi/160
dp = px / (ppi / 160)
px = sp*ppi/160
sp = px / (ppi / 160)
dp = sp?
Pt = ppi/72;
一个pt是1/72英寸,1英寸有160个px也就是160个dp或者sp。 那么1pt就有160/72个sp。
/**
* 常用单位转换的辅助类
*/
public class DisplayUtil {
/**
* dp转px
*/
public static int dp2px(Context context, float dpVal) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,
dpVal, context.getResources().getDisplayMetrics());
}
/**
* sp转px
*/
public static int sp2px(Context context, float spVal) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP,
spVal, context.getResources().getDisplayMetrics());
}
/**
* px转dp
*/
public static float px2dp(Context context, float pxVal) {
final float scale = context.getResources().getDisplayMetrics().density;
return (pxVal / scale);
}
/**
* px转sp
*/
public static float px2sp(Context context, float pxVal) {
return (pxVal / context.getResources().getDisplayMetrics().scaledDensity);
}
}
如何适配多种屏幕?
1.首先在布局文件中使用dp,sp作为长度与字体大小的单位,在编码过程中有涉及大小的单位,根据屏幕密度算出px。
2.根据不同的屏幕尺寸提供不同的layout文件。
例如,大屏幕上,你可能想调整某些元素的大小和位置,利用额外的屏幕空间,或在较小屏幕上,你可能需要调整大小,以便一切都可以放在屏幕上。
可以利用配置修饰符可以使用提供特定的Layout ---- small, normal, large, and xlarge。例如,一个超大的屏幕布局可以配置成layout-xlarge。
Android 3.2(API级别13)之后,可以使用SW < n > DP配置修饰符定义最小可用宽度的布局资源。例如,如果你的平板布局要求至少为600dp屏幕宽度,你应该将layout放入layout-sw600dp /。
3.为不同屏幕密度提供不同的资源文件
为Drawable文件夹提供配置修饰符。你可以使用特定密度资源ldpi,mdpi,hdpi,xhdpi,xxhdpi,和xxxhdpi。例如,高密度的屏幕位图应该放在drawable hdpi /。
4.使用新的标签
smallestWidth sw[N]dp Examples:sw600dp sw720dp
Available screen width w[N]dp Examples:w720dp w1024dp
Available screen height h[N]dp
5.使用wrap_content, match_parent
在布局文件中通过使用wrap_content, match_parent可以在当前屏幕中提供一个合适的尺寸
6.不要在程序中硬编码尺寸用px作为单位,即使要在代码中设置尺寸也要通过dp->px 转成适合该屏幕密度的值
7.不要使用AbsoluteLayout
8.擅用LinearLayout中使用weight