前端之AJAX
JSON
是一种轻量级的数据交换格式。JSON是用字符串来表示Javascript对象;
json字符串就是js对象的一种表现形式(字符串的形式)
var person = {"name":"alex",
"sex":"men",
"teacher":{
"name":"tiechui",
"sex":"half_men",
},
"bobby":['basketball','running'],
"getName":function() {return 80;}
};
alert(person.name);
alert(person.getName());
alert(person.teacher.name);
alert(person.bobby[0]);
parse()和.stringify()
parse() 用于从一个json字符串中解析出json对象,如
var str = '{"name":"yuan","age":"23"}'
结果:JSON.parse(str) ------> Object {age: "23",name: "yuan"}
stringify()用于从一个json对象解析成json字符串,如
var c= {a:1,b:2}
结果: JSON.stringify(c) ------> '{"a":1,"b":2}'
注意1:单引号写在{}外,每个属性名都必须用双引号,否则会抛出异常。
注意2:
a={name:"yuan"}; //ok
b={'name':'yuan'}; //ok
c={"name":"yuan"}; //ok
alert(a.name); //ok
alert(a[name]); //undefined
alert(a['name']) //ok
什么是AJAX
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML,现在用的较多的是json)。
同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
AJAX除了异步的特点外,还有一个就是:浏览器页面局部刷新;(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
AJAX常见应用情景
当我们在百度中输入一个“老”字后,会马上出现一个下拉列表!列表中显示的是包含“传”字的4个关键字。
其实这里就使用了AJAX技术!当文件框发生了输入变化时,浏览器会使用AJAX技术向服务器发送一个请求,查询包含“传”字的前10个关键字,然后服务器会把查询到的结果响应给浏览器,最后浏览器把这4个关键字显示在下拉列表中。
整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!
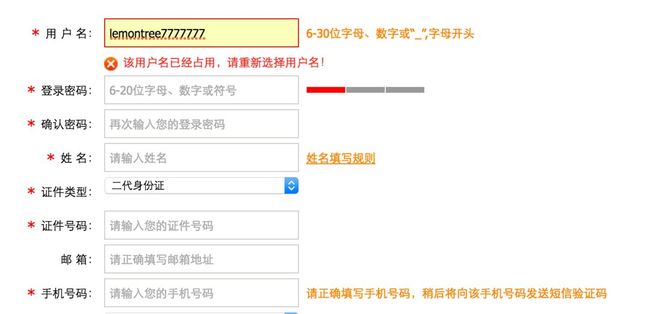
当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为zhangSan的用户是否存在,最终服务器返回true表示名为lemontree7777777的用户已经存在了,浏览器在得到结果后显示“用户名已被注册!”。
整个过程中页面没有刷新,只是局部刷新了;
在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作;
AJAX的优缺点
优点:
-
AJAX使用Javascript技术向服务器发送异步请求;
-
AJAX无须刷新整个页面;
-
因为服务器响应内容不再是整个页面,而是页面中的局部,所以AJAX性能高;
缺点:
-
AJAX并不适合所有场景,很多时候还是要使用同步交互;
-
AJAX虽然提高了用户体验,但无形中向服务器发送的请求次数增多了,导致服务器压力增大;
-
因为AJAX是在浏览器中使用Javascript技术完成的,所以还需要处理浏览器兼容性问题;
AJAX技术
四步操作:
-
创建核心对象;
-
使用核心对象打开与服务器的连接;
-
发送请求
-
注册监听,监听服务器响应。
XMLHTTPRequest
-
open(请求方式, URL, 是否异步)
-
send(请求体)
-
onreadystatechange,指定监听函数,它会在xmlHttp对象的状态发生变化时被调用
-
readyState,当前xmlHttp对象的状态,其中4状态表示服务器响应结束
-
status:服务器响应的状态码,只有服务器响应结束时才有这个东东,200表示响应成功;
-
responseText:获取服务器的响应体
AJAX核心(XMLHttpRequest)
其实AJAX就是在Javascript中多添加了一个对象:XMLHttpRequest对象。所有的异步交互都是使用XMLHttpServlet对象完成的。也就是说,我们只需要学习一个Javascript的新对象即可。
var xmlHttp = new XMLHttpRequest();(大多数浏览器都支持DOM2规范)
注意,各个浏览器对XMLHttpRequest的支持也是不同的!为了处理浏览器兼容问题,给出下面方法来创建XMLHttpRequest对象:
function createXMLHttpRequest() {
var xmlHttp;
// 适用于大多数浏览器,以及IE7和IE更高版本
try{
xmlHttp = new XMLHttpRequest();
} catch (e) {
// 适用于IE6
try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
// 适用于IE5.5,以及IE更早版本
try{
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e){}
}
}
return xmlHttp;
}
打开与服务器的连接(open方法)
当得到XMLHttpRequest对象后,就可以调用该对象的open()方法打开与服务器的连接了。open()方法的参数如下:
open(method, url, async):
-
method:请求方式,通常为GET或POST;
-
url:请求的服务器地址,例如:/ajaxdemo1/AServlet,若为GET请求,还可以在URL后追加参数;
-
async:这个参数可以不给,默认值为true,表示异步请求;
var xmlHttp = createXMLHttpRequest();
xmlHttp.open("GET", "/ajax_get/", true);
发送请求
当使用open打开连接后,就可以调用XMLHttpRequest对象的send()方法发送请求了。send()方法的参数为POST请求参数,即对应HTTP协议的请求体内容,若是GET请求,需要在URL后连接参数。
注意:若没有参数,需要给出null为参数!若不给出null为参数,可能会导致FireFox浏览器不能正常发送请求!
xmlHttp.send(null);
接收服务器响应
当请求发送出去后,服务器端Servlet就开始执行了,但服务器端的响应还没有接收到。接下来我们来接收服务器的响应。
XMLHttpRequest对象有一个onreadystatechange事件,它会在XMLHttpRequest对象的状态发生变化时被调用。下面介绍一下XMLHttpRequest对象的5种状态:
-
0:初始化未完成状态,只是创建了XMLHttpRequest对象,还未调用open()方法;
-
1:请求已开始,open()方法已调用,但还没调用send()方法;
-
2:请求发送完成状态,send()方法已调用;
-
3:开始读取服务器响应;
-
4:读取服务器响应结束。
onreadystatechange事件会在状态为1、2、3、4时引发。
下面代码会被执行四次!对应XMLHttpRequest的四种状态!
xmlHttp.onreadystatechange = function() {
alert('hello');
};
但通常我们只关心最后一种状态,即读取服务器响应结束时,客户端才会做出改变。我们可以通过XMLHttpRequest对象的readyState属性来得到XMLHttpRequest对象的状态。
xmlHttp.onreadystatechange = function() {
if(xmlHttp.readyState == 4) {
alert('hello');
}
};
其实我们还要关心服务器响应的状态码是否为200,其服务器响应为404,或500,那么就表示请求失败了。我们可以通过XMLHttpRequest对象的status属性得到服务器的状态码。
最后,我们还需要获取到服务器响应的内容,可以通过XMLHttpRequest对象的responseText得到服务器响应内容。
xmlHttp.onreadystatechange = function() {
if(xmlHttp.readyState == 4 && xmlHttp.status == 200) {
alert(xmlHttp.responseText);
}
};
if 发送POST请求:
需要设置请求头:xmlHttp.setRequestHeader(“Content-Type”, “application/x-www-form-urlencoded”);
请求完整代码:
AJAX
测试
AJAX实例(用户名是否已被注册)
function createXMLHttpRequest() {
try {
return new XMLHttpRequest();
} catch (e) {
try {
return new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
return new ActiveXObject("Microsoft.XMLHTTP");
}
}
}
function send() {
var xmlHttp = createXMLHttpRequest();
xmlHttp.onreadystatechange = function() {
if(xmlHttp.readyState == 4 && xmlHttp.status == 200) {
if(xmlHttp.responseText == "true") {
document.getElementById("error").innerText = "用户名已被注册!";
document.getElementById("error").textContent = "用户名已被注册!";
} else {
document.getElementById("error").innerText = "";
document.getElementById("error").textContent = "";
}
}
};
xmlHttp.open("POST", "/ajax_check/", true, "json");
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
var username = document.getElementById("username").value;
xmlHttp.send("username=" + username);
}
//--------------------------------------------------
注册
用户名:
密 码:
jquery实现的ajax
快捷API:
<1>$.get(url, [data], [callback], [type]) //[]里的表示可以不填
<2>$.post(url, [data], [callback], [type]) //type: text|html|json|script
应用:
//请求参数应该尽量放在data参数中,因为可以自动编码,手动拼接url要注意编码问题
function testWithDataAndCallback() {
//$.post...
$.get('/user/list', {type: 1}, function (data, callbacktype, jqXHR) {
console.log(data);//将json字符串解析成json对象
});
}
--------------
<4>$.getJSON()
与$.get()是一样的,只不过就是做后一个参数type必须是json数据了。
一般同域操作用$.get()就可以,
$.getJson 最主要是用来进行jsonp跨域操作的。
核心API的基本使用:
<1> $.ajax的两种写法:
$.ajax("url",{})
$.ajax({})
<2> $.ajax的基本使用
$.ajax({
url:"//",
data:{a:1,b:2},
type:"GET",
success:function(){}
})
<3> 回调函数
$.ajax('/user/allusers', {
success: function (data) {
console.log(arguments);
},
error: function (jqXHR, textStatus, err) {
// jqXHR: jQuery增强的xhr
// textStatus: 请求完成状态
// err: 底层通过throw抛出的异常对象,值与错误类型有关
console.log(arguments);
},
complete: function (jqXHR, textStatus) {//成功失败都执行
// jqXHR: jQuery增强的xhr
// textStatus: 请求完成状态 success | error
console.log('statusCode: %d, statusText: %s', jqXHR.status, jqXHR.statusText);
console.log('textStatus: %s', textStatus);
},
statusCode: {
'403': function (jqXHR, textStatus, err) {
console.log(arguments); //注意:后端模拟errror方式:HttpResponse.status_code=500
},
'400': function () {
}
}
});
核心API的重要字段(参数):
<1> ----------请求数据相关: data, processData, contentType, traditional--------------
data: 当前ajax请求要携带的数据,是一个json的object对象,ajax方法就会默认地把它编码成某种格式
(urlencoded:?a=1&b=2)发送给服务端;此外,ajax默认以get方式发送请求。
# function testData() {
# $.ajax("/test",{ //此时的data是一个json形式的对象
# data:{
# a:1,
# b:2
# }
# }); //?a=1&b=2
processData:声明当前的data数据是否进行转码或预处理,默认为true,即预处理;
if为false,那么对data:{a:1,b:2}会调用json对象的toString()方法,
即{a:1,b:2}.toString()最后得到一个[object,Object]形式的结果。
{"1":"111","2":"222","3":"333"}.toString();//[object Object]
该属性的意义在于,当data是一个dom结构或者xml数据时,我们希望数据不要进行处理,直接发过去,
就可以讲其设为true。
contentType:默认值: "application/x-www-form-urlencoded"。发送信息至服务器时
内容编码类型。
用来指明当前请求的数据编码格式;urlencoded:?a=1&b=2;如果想以其他方式提交数据,
比如contentType:"application/json",即向服务器发送一个json字符串:
$.ajax("/ajax_get",{
data:JSON.stringify({
a:22,
b:33
}),
contentType:"application/json",
type:"POST",
}); //{a: 22, b: 33}
# 注意:contentType:"application/json"一旦设定,data必须是json字符串,不能是json对象
traditional:一般是我们的data数据有数组时会用到 :data:{a:22,b:33,c:["x","y"]},
traditional为false会对数据进行深层次迭代;
<2> ------------------------ 响应数据: dataType、dataFilter------------------------
dataType:预期服务器返回的数据类型,服务器端返回的数据会根据这个值解析后,传递给回调函数。
# 默认不需要显性指定这个属性,ajax会根据服务器返回的content Type来进行转换;比如我们的服务器响应的
# content Type为json格式,这时ajax方法就会对响应的内容进行一个json格式的转换,if转换成功,我们在
# success的回调函数里就会得到一个json格式的对象;转换失败就会触发error这个回调函数。如果我们明确地指
# 定目标类型,就可以使用data Type。
# dataType的可用值:html|xml|json|text|script
# 见下dataType实例
dataFilter: 类型:Function 给 Ajax返回的原始数据的进行预处理的函数。见下dataFilter实例
<3> 请求类型 type:
类型:String 默认值: "GET")。请求方式 ("POST" 或 "GET"), 默认为 "GET"。注意:其它 HTTP 请求方法,
如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。
<4> 前置处理 beforeSend(XHR)
类型:Function 发送请求前可修改 XMLHttpRequest 对象的函数,如添加自定义 HTTP 头。XMLHttpRequest
# 对象是唯一的参数。这是一个 Ajax 事件。如果返回 false 可以取消本次 ajax 请求。
# 见下beforeSend实例
<5> jsonp 类型:String
# 在一个 jsonp 请求中重写回调函数的名字。这个值用来替代在 "callback=?" 这种 GET 或 POST 请求中 URL
# 参数里的 "callback" 部分,比如 {jsonp:'onJsonPLoad'} 会导致将 "onJsonPLoad=?" 传给服务器。
<6> jsonpCallback 类型:String
# 为 jsonp 请求指定一个回调函数名。这个值将用来取代 jQuery 自动生成的随机函数名。这主要用来让 jQuery 生
# 成度独特的函数名,这样管理请求更容易,也能方便地提供回调函数和错误处理。你也可以在想让浏览器缓存 GET 请求
# 的时候,指定这个回调函数名。
识别图中二维码,领取python全套视频资料