一个强悍而优美的Android视频播放器
最近项目中有需要用在线视频播放。之前有关于视频播放介绍了一些工具使用。如ijkplayer ,ExoPlayer,Vitamio,android-UniversalMusicPlayer.
想要了解更多请参考Androidstarjack的博客地址:
http://blog.csdn.net/androidstarjack/article/details/68954614
今天打算介绍一个新的音视频播放器 :*JieCaoVideoPlayer*
也是项目中将要用到的。要求能在线进行播放。或者是播放本地视频
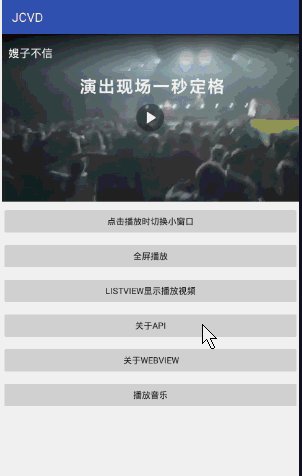
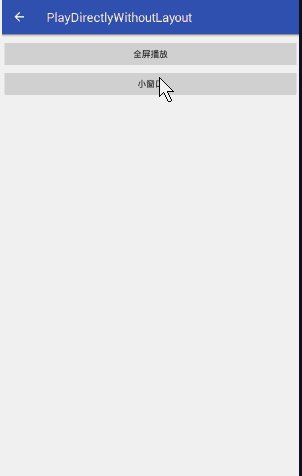
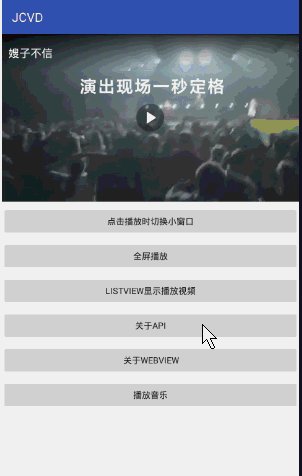
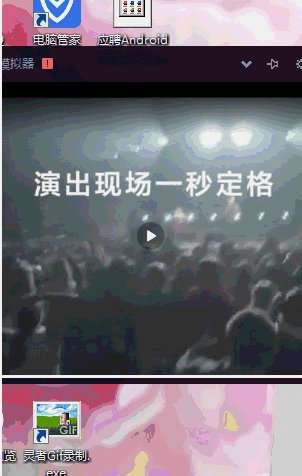
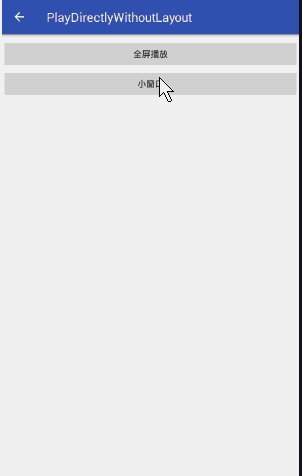
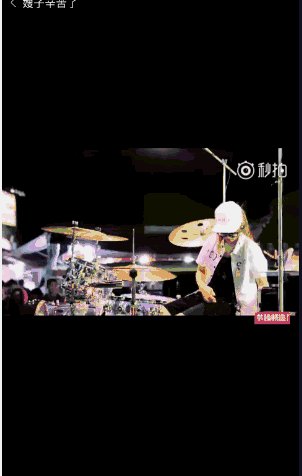
先看一下效果图吧:
一行代码快速实现视频播放,Android视频播放,AndroidMP3播放,安卓视频播放一行代码搞定,真正实现Android的全屏功能,立志成为Android平台使用最广泛的视频播放控件
一,主要特点
- 1,全屏时启动新Activity实现播放器真正的全屏功能
- 2,能在ListView、ViewPager和ListView、ViewPager和Fragment等多重嵌套模式下全屏工作
- 3,ListView的拖拽和ViewPager的滑动时如果划出屏幕会自动重置视频
- 4,视频大小的屏幕适配,宽或长至少有两个对边是充满屏幕的,另外两个方向居中
- 5,可以在加载、暂停、播放等各种状态中正常进入全屏和退出全屏
- 6,根据自己应用的颜色风格换肤
- 7,播放MP3时显示缩略图片
二,使用步骤
导入到项目(建议使用第三方库导入的形式)
- 导入libiary
compile 'fm.jiecao:jiecaovideoplayer:5.5.2'- 在你的布局中申明JCVideoPlayer 组件
.jiecao.jcvideoplayer_lib.JCVideoPlayerStandard
android:id="@+id/videoplayer"
android:layout_width="match_parent"
android:layout_height="200dp"/> 在java代码中初始化JCVideoPlayer组件ID,并配置相对应的URL
或者设置视频地址、缩略图地址、标题
JCVideoPlayerStandard jcVideoPlayerStandard = (JCVideoPlayerStandard) findViewById(R.id.videoplayer);
jcVideoPlayerStandard.setUp("http://2449.vod.myqcloud.com/2449_22ca37a6ea9011e5acaaf51d105342e3.f20.mp4", JCVideoPlayerStandard.SCREEN_LAYOUT_NORMAL, "嫂子闭眼睛");
jcVideoPlayerStandard.thumbImageView.setImage("http://p.qpic.cn/videoyun/0/2449_43b6f696980311e59ed467f22794e792_1/640");- 在包含播放器的Fragment或Activity的onPause()方法中调用JCVideoPlayer.releaseAllVideos()。相对应的生命周期里面要做相对应的操作:
@Override
public void onBackPressed() {
if (JCVideoPlayer.backPress()) {
return;
}
super.onBackPressed();
}
@Override
protected void onPause() {
super.onPause();
JCVideoPlayer.releaseAllVideos();
}- 最后在 AndroidManifest.xml要进行相对应的配置
<activity
android:name=".MainActivity"
android:configChanges="orientation|screenSize|keyboardHidden"
android:screenOrientation="portrait" /> 用JCVideoPlayer的优势
全屏时启动新Activity实现播放器真正的全屏功能
能在ListView、ViewPager和ListView、ViewPager和Fragment等多重嵌套模式下全屏工作
ListView的拖拽和ViewPager的滑动时如果划出屏幕会自动重置视频
视频大小的屏幕适配,宽或长至少有两个对边是充满屏幕的,另外两个方向居中
可以在加载、暂停、播放等各种状态中正常进入全屏和退出全屏
根据自己应用的颜色风格换肤
- 播放MP3时显示缩略图片
- 占用空间非常小,不到50k
送上一个播放地址:
http://www.jmzsjy.com/UploadFile/微课/地方风味小吃——宫廷香酥牛肉饼.mp4
http://flashmedia.eastday.com/newdate/news/2016-11/shznews1125-19.mp4
http://112.253.22.157/17/z/z/y/u/zzyuasjwufnqerzvyxgkuigrkcatxr/hc.yinyuetai.com/D046015255134077DDB3ACA0D7E68D45.flv
[https://wdl.wallstreetcn.com/41aae4d2-390a-48ff-9230-ee865552e72d]https://wdl.wallstreetcn.com/41aae4d2-390a-48ff-9230-ee865552e72d)
音乐地址:
http://o6wf52jln.bkt.clouddn.com/演员.mp3
http://abv.cn/music/红豆.mp3
相关代码:
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
JCVideoPlayerStandard mJcVideoPlayerStandard;
Button mTinyWindow, mAutoTinyWindow, mAboutListView, mPlayDirectly, mAboutApi, mAboutWebView,play_music;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTinyWindow = (Button) findViewById(R.id.tiny_window);
mAutoTinyWindow = (Button) findViewById(R.id.auto_tiny_window);
mPlayDirectly = (Button) findViewById(R.id.play_directly_without_layout);
mAboutListView = (Button) findViewById(R.id.about_listview);
mAboutApi = (Button) findViewById(R.id.about_api);
play_music = (Button) findViewById(R.id.play_music);
mAboutWebView = (Button) findViewById(R.id.about_webview);
mTinyWindow.setOnClickListener(this);
mAutoTinyWindow.setOnClickListener(this);
mAboutListView.setOnClickListener(this);
mPlayDirectly.setOnClickListener(this);
mAboutApi.setOnClickListener(this);
mAboutWebView.setOnClickListener(this);
play_music.setOnClickListener(this);
mJcVideoPlayerStandard = (JCVideoPlayerStandard) findViewById(R.id.jc_video);
mJcVideoPlayerStandard.setUp("http://www.jmzsjy.com/UploadFile/微课/地方风味小吃——宫廷香酥牛肉饼.mp4"
, JCVideoPlayerStandard.SCREEN_LAYOUT_NORMAL, "视频播放");
Picasso.with(this)
.load("http://img4.jiecaojingxuan.com/2016/11/23/00b026e7-b830-4994-bc87-38f4033806a6.jpg@!640_360")
.into(mJcVideoPlayerStandard.thumbImageView);
JCVideoPlayer.setJcUserAction(new MyUserActionStandard());
}
@Override
protected void onPause() {
super.onPause();
JCVideoPlayer.releaseAllVideos();
}
@Override
public void onBackPressed() {
if (JCVideoPlayer.backPress()) {
return;
}
super.onBackPressed();
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.tiny_window:
mJcVideoPlayerStandard.startWindowTiny();
break;
case R.id.auto_tiny_window:
startActivity(new Intent(MainActivity.this, AutoTinyActivity.class));
break;
case R.id.play_directly_without_layout:
startActivity(new Intent(MainActivity.this, PlayDirectlyActivity.class));
break;
case R.id.about_listview:
startActivity(new Intent(MainActivity.this, ListViewActivity.class));
break;
case R.id.about_api:
startActivity(new Intent(MainActivity.this, ApiActivity.class));
break;
case R.id.about_webview:
startActivity(new Intent(MainActivity.this, WebViewActivity.class));
break;
case R.id.play_music:
startActivity(new Intent(MainActivity.this, PlayMusicActivity.class));
break;
}
}
class MyUserActionStandard implements JCUserActionStandard {
@Override
public void onEvent(int type, String url, int screen, Object... objects) {
switch (type) {
case JCUserAction.ON_CLICK_START_ICON:
Log.i("USER_EVENT", "ON_CLICK_START_ICON" + " title is : " + (objects.length == 0 ? "" : objects[0]) + " url is : " + url + " screen is : " + screen);
break;
case JCUserAction.ON_CLICK_START_ERROR:
Log.i("USER_EVENT", "ON_CLICK_START_ERROR" + " title is : " + (objects.length == 0 ? "" : objects[0]) + " url is : " + url + " screen is : " + screen);
break;
case JCUserAction.ON_CLICK_START_AUTO_COMPLETE:
Log.i("USER_EVENT", "ON_CLICK_START_AUTO_COMPLETE" + " title is : " + (objects.length == 0 ? "" : objects[0]) + " url is : " + url + " screen is : " + screen);
break;
case JCUserAction.ON_CLICK_PAUSE:
Log.i("USER_EVENT", "ON_CLICK_PAUSE" + " title is : " + (objects.length == 0 ? "" : objects[0]) + " url is : " + url + " screen is : " + screen);
break;
case JCUserAction.ON_CLICK_RESUME:
Log.i("USER_EVENT", "ON_CLICK_RESUME" + " title is : " + (objects.length == 0 ? "" : objects[0]) + " url is : " + url + " screen is : " + screen);
break;
case JCUserAction.ON_SEEK_POSITION:
Log.i("USER_EVENT", "ON_SEEK_POSITION" + " title is : " + (objects.length == 0 ? "" : objects[0]) + " url is : " + url + " screen is : " + screen);
break;
case JCUserAction.ON_AUTO_COMPLETE:
Log.i("USER_EVENT", "ON_AUTO_COMPLETE" + " title is : " + (objects.length == 0 ? "" : objects[0]) + " url is : " + url + " screen is : " + screen);
break;
case JCUserAction.ON_ENTER_FULLSCREEN:
Log.i("USER_EVENT", "ON_ENTER_FULLSCREEN" + " title is : " + (objects.length == 0 ? "" : objects[0]) + " url is : " + url + " screen is : " + screen);
break;
case JCUserAction.ON_QUIT_FULLSCREEN:
Log.i("USER_EVENT", "ON_QUIT_FULLSCREEN" + " title is : " + (objects.length == 0 ? "" : objects[0]) + " url is : " + url + " screen is : " + screen);
break;
case JCUserAction.ON_ENTER_TINYSCREEN:
Log.i("USER_EVENT", "ON_ENTER_TINYSCREEN" + " title is : " + (objects.length == 0 ? "" : objects[0]) + " url is : " + url + " screen is : " + screen);
break;
case JCUserAction.ON_QUIT_TINYSCREEN:
Log.i("USER_EVENT", "ON_QUIT_TINYSCREEN" + " title is : " + (objects.length == 0 ? "" : objects[0]) + " url is : " + url + " screen is : " + screen);
break;
case JCUserAction.ON_TOUCH_SCREEN_SEEK_VOLUME:
Log.i("USER_EVENT", "ON_TOUCH_SCREEN_SEEK_VOLUME" + " title is : " + (objects.length == 0 ? "" : objects[0]) + " url is : " + url + " screen is : " + screen);
break;
case JCUserAction.ON_TOUCH_SCREEN_SEEK_POSITION:
Log.i("USER_EVENT", "ON_TOUCH_SCREEN_SEEK_POSITION" + " title is : " + (objects.length == 0 ? "" : objects[0]) + " url is : " + url + " screen is : " + screen);
break;
case JCUserActionStandard.ON_CLICK_START_THUMB:
Log.i("USER_EVENT", "ON_CLICK_START_THUMB" + " title is : " + (objects.length == 0 ? "" : objects[0]) + " url is : " + url + " screen is : " + screen);
break;
case JCUserActionStandard.ON_CLICK_BLANK:
Log.i("USER_EVENT", "ON_CLICK_BLANK" + " title is : " + (objects.length == 0 ? "" : objects[0]) + " url is : " + url + " screen is : " + screen);
break;
default:
Log.i("USER_EVENT", "unknow");
break;
}
}
}
}
相关布局 activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<fm.jiecao.jcvideoplayer_lib.JCVideoPlayerStandard
android:id="@+id/jc_video"
android:layout_width="300dp"
android:layout_height="300dp" />
LinearLayout>资源下载:
GitHub链接下载:
https://github.com/androidstarjack/MyGreatPalyerVideo
CSDN链接下载:
http://download.csdn.net/download/androidstarjack/9805834
想要了解更多请参考Androidstarjack的博客地址:
http://blog.csdn.net/androidstarjack/article/details/68954614
如果你觉得此文对您有所帮助,欢迎入群 QQ交流群 :232203809
微信公众号:终端研发部
(欢迎关注学习和交流)