微信小程序剖析 , 运行机制及框架原理:
运行机制
还好微信的开发团队在软件工程的实践还有待提高,我们才有机会可以深入了解他们的代码。
解压应用
首先你需要有下面的工具:
-
Mac电脑
-
微信 Web 开发者工具.app
-
WebStorm / 其他编程器 或 IDE,最好可以支持重命名
首先,我们需要右键微信web开发者工具.app,然后显示包的内容,在 Contents/Resources/app.nw下面的内容即是我们的代码,拷贝出来:
-
app/ 目录下放置了app的代码
-
modified_modules/ 即一些修改后的模块
-
node_modules/ 地球人都知道
-
package.json 呵呵,你一定是知道的,配置了NW相关的内容
在modified_modules目录下有两个子模块:
-
anyproxy,从名字就可以看起来这是一个代理模块
-
weinre,远程调试工具
IDE
我们已经知道了这是一个NodeWebkit封装的Web应用了。
在package.json中的"main": "app/html/index.html",,即定义了这个APP的入口是这个index.html,而不是别的文件。
很顺利的我们看到了他们调用的文件了:

这里面有一个init方法,看来他就是NodeWebkit相关的入口了。用WebStorm的shift + f6 RENAME 这些变量好十几次,终于看到了下面的代码了:

这是一个React应用,还好我一年多以前学得不错。扫视了一下代码,终于看到了这一句:

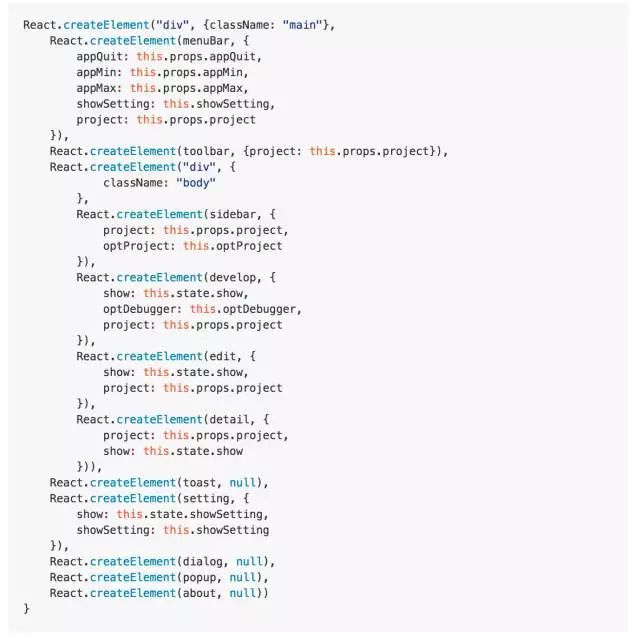
直接跳转到ContainController.js,跳转到render方法,找到了这个:
![]()
-
edit就是编辑器及其相关的事项 -
detail就是项目的配置
补充一下咯,其中的编辑环境是基于Monaco
WeAPP运行机制
慢慢的就探索到了打包,其运行时的过程。由于我并没有拿到内测资格,所以我只好边看边猜测一下。
在之前的文章中,我们提到了两点很有意思的东西:wxml和wxss,这两个文件会被分别转换,即wxml -> html,wxss -> css。对应的有几个不同的transform:
-
transWxmlToJs
-
transWxssToCss
-
transConfigToPf
-
transWxmlToHtml
-
transManager
这里的PF指代的是PageFrame的意思,pageFrame有一个对应的模板文件:

这种风格一看就是生成字符串Replace的,然后他们写了一个名为wcc以及一个名为wcsc的工具。
-
wcc用于转转wxml中的自定义tag为virtual_dom
-
wcsc,我观察到的现象是它为转换wxss为css
这样的话,我们就可以理解为微信小应用有点类似于 Virtual Dom + WebView,毕竟上面有个WAWebView文件 ,还有一个webviewSDK文件 。
当然无论是React + WebView,或者Vue + WebView都不重要,现在有了 WA + WebView了,哈哈。
WeApp采用的是如下图所示的提交方式,所以:
![]()
你在本地写的WeApp都会被提交到微信服务器,然后打包,上传到服务器,交给CDN——毕竟为了分发。
上传的过程大致如下:
-
APP会被打包成以日期命名 + .wx文件
-
IDE会检测包的大小,并提示:代码包大小为 xx kb,超过限制 xx kb,请删除文件后重试。这个xx好像是1024,所以APP的大小是1M。
-
APP将会上传到 https://servicewechat.com/wxa-dev/commitsource/?appid=xx&user-version=&user-desc=xx
框架原理
从map组件说起
在微信公布的开发文档里,我们知道使用一个地图组件的时候是这样子的:
在之前的文件里,我们提到过这个文件是wxml文件,然后我们要用wxcc将其转换为virtual dom中的方法,如:
![]()
它就会返回一个js的方法,如:
![]()
插播一句:上面有一个count,很有意思$gwxc > 16000,这个就是dom数的count。超了就来个异常:enough, dom limit exceeded, you don't do stupid things, do you?,中文意思就是:你个愚蠢的人类,你是一个前端开发人员吗?
随后,在浏览器里调试一下:
![]()
在微信中是要这样调用的:
![]()
就会返回下面的结果:
![]()
看来这个名为wx-map的标签就是微信下的map标签,它是wx-page的children。然后让我们在WAWebview中搜索一下,就会发现一个很有意思的代码:
![]()
它的behaviors中有一句:wx-native,这莫非就是传说中的native组件:
![]()
顺便再看一个video是不是也是一样的:
![]()
好了,你那么聪明,我就这么说一半好了,剩下你自己去猜。
可以肯定的是:
-
map标签在开发的时候会变成HTML + CSS
-
map标签在微信上可以使用类似于Cordova的形式调用 Native组件
再接着说,virtual dom的事,回到示例代码里的map.js:
![]()
js里只放置了data,剩下的都是依据上面的值变动的observer,如:
-
_updatePosition
-
_hiddenChanged
-
latitudeChanged
-
longitudeChanged
-
scaleChanged
-
coversChanged
-
...
这种代码的感觉比React更进了一步的节奏,本来你还需要编码来观察state,现在只需要state变动了就可以了。。。23333....,你们这些程序员都会被fire的。
好了,这里差不多就这样了~~。
重新审视WXWebview.js
于是,我重新逛逛WXWebview.js,发现这个文件里面不只有component的内容,还有:
-
reportSDK
-
webviewSDK ??
-
virtual_dom
-
exparser
-
wx-components.js
-
wx-components.css
等等,你是不是已经猜到我在说什么了,上文中我们说到了PageFrame:
![]()
在之前的想法里,我觉得我必须要集齐上面的SDK,才能招唤中神龙。后来,我看到了这句:
![]()
如果不是开发环境就使用WAWebview.js,在开发环境中使用使用xxSDK,那么生产环境是怎么回事?如果是在开发环境会去下载最新的SDK,好像不对~~,哈哈。。
我猜这部分,我需要一个内测id,才能猜出这个答案。
有意思的是,IDE会对比version.json,然后去获取最新的,用于预览或者区分对待开发者?

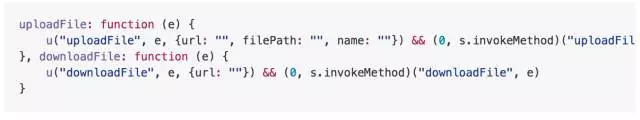
上面已经解释清楚了WAWebview的功能了,那么WAService.js呢——就是封装那些API的,如downloadFile:

这一点上仍然相当有趣,在我们开发的时候仍然是WAWebview做了相当多的事,而它和WAService的打包是分离的。
那么,我们从理论上来说,只需要有WAWebview就可以Render页面了。
好了,那么问题来了,如何在浏览器上运行呢?下篇文章中我们来揭晓。