Flutter布局基础-基础部件(一)Assets, images, and icon
目录
1.Image
2.Icon
3.RawImage
4.AssetBundle
1.Image
显示图片的小部件
文档
构造方法
1.展示ImageProvider的图像
Image({Key key, @required ImageProvider image, String semanticLabel, bool excludeFromSemantics: false, double width, double height, Color color, BlendMode colorBlendMode, BoxFit fit, AlignmentGeometry alignment: Alignment.center, ImageRepeat repeat: ImageRepeat.noRepeat, Rect centerSlice, bool matchTextDirection: false, bool gaplessPlayback: false, FilterQuality filterQuality: FilterQuality.low })
2.展示资源文件中的图片
Image.asset(String name, { Key key, AssetBundle bundle, String semanticLabel, bool excludeFromSemantics: false, double scale, double width, double height, Color color, BlendMode colorBlendMode, BoxFit fit, AlignmentGeometry alignment: Alignment.center, ImageRepeat repeat: ImageRepeat.noRepeat, Rect centerSlice, bool matchTextDirection: false, bool gaplessPlayback: false, String package, FilterQuality filterQuality: FilterQuality.low })
3.展示本地文件中的图片
Image.file(File file, { Key key, double scale: 1.0, String semanticLabel, bool excludeFromSemantics: false, double width, double height, Color color, BlendMode colorBlendMode, BoxFit fit, AlignmentGeometry alignment: Alignment.center, ImageRepeat repeat: ImageRepeat.noRepeat, Rect centerSlice, bool matchTextDirection: false, bool gaplessPlayback: false, FilterQuality filterQuality: FilterQuality.low })
4.展示内存中的图片
Image.memory(Uint8List bytes, { Key key, double scale: 1.0, String semanticLabel, bool excludeFromSemantics: false, double width, double height, Color color, BlendMode colorBlendMode, BoxFit fit, AlignmentGeometry alignment: Alignment.center, ImageRepeat repeat: ImageRepeat.noRepeat, Rect centerSlice, bool matchTextDirection: false, bool gaplessPlayback: false, FilterQuality filterQuality: FilterQuality.low })
5.展示网络图片
Image.network(String src, { Key key, double scale: 1.0, String semanticLabel, bool excludeFromSemantics: false, double width, double height, Color color, BlendMode colorBlendMode, BoxFit fit, AlignmentGeometry alignment: Alignment.center, ImageRepeat repeat: ImageRepeat.noRepeat, Rect centerSlice, bool matchTextDirection: false, bool gaplessPlayback: false, FilterQuality filterQuality: FilterQuality.low, Map headers })
属性
alignment → AlignmentGeometry:图像对齐方式
centerSlice → Rect:.9图片相关
color → Color:如果为非null,则使用colorBlendMode将此颜色与每个图像像素混合。
colorBlendMode → BlendMode:将颜色与图像混合
excludeFromSemantics → bool://
filterQuality → FilterQuality:用于设置图像的FilterQuality
fit → BoxFit:图片填充方式
gaplessPlayback → bool:当图像变更时是否显示旧的图像
height → double:高度
width → double:宽度
image → ImageProvider:要显示的图像
matchTextDirection → bool:是否在TextDirection的方向上绘制图像
repeat → ImageRepeat:图像平铺方式
semanticLabel → String:图像的语意描述
示例1:
Image(
alignment:Alignment.center,
// centerSlice: Rect.fromLTRB(2.0, 2.0, 2.0, 2.0),
// color: Colors.white,
colorBlendMode: BlendMode.color,
excludeFromSemantics: false,
filterQuality: FilterQuality.high,
fit: BoxFit.scaleDown,
gaplessPlayback: true,
width: 300.0,
height: 300.0,
image: ExactAssetImage('res/images/timg.jpg'),
matchTextDirection: true,
repeat: ImageRepeat.noRepeat,
semanticLabel: "123",
);
示例2:(加载资源文件图片)
Image.asset('res/images/timg.jpg',alignment:Alignment.center,
// centerSlice: Rect.fromLTRB(2.0, 2.0, 2.0, 2.0),
color: Colors.white,
colorBlendMode: BlendMode.color,
excludeFromSemantics: false,
filterQuality: FilterQuality.high,
fit: BoxFit.scaleDown,
gaplessPlayback: true,
width: 300.0,
height: 300.0,
matchTextDirection: true,
repeat: ImageRepeat.noRepeat,
semanticLabel: "123",
);步骤:
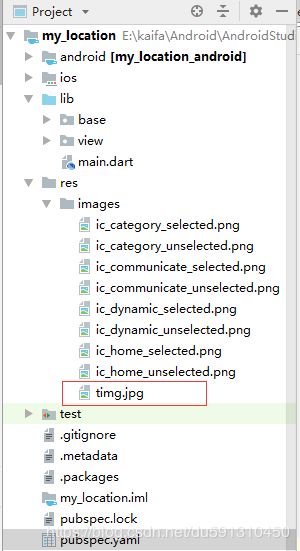
1.创建资源文件夹
2.复制图片到图片文件夹中
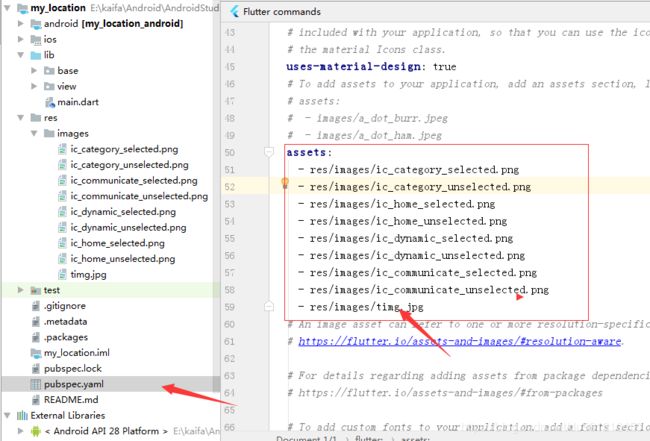
3.pubspec.yaml中添加图片路径(注意格式)
4.Image中使用图片
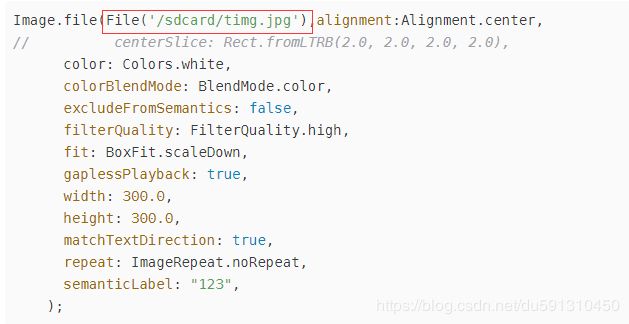
示例3:(展示本地文件中的图片)
Image.file(File('/sdcard/timg.jpg'),alignment:Alignment.center,
// centerSlice: Rect.fromLTRB(2.0, 2.0, 2.0, 2.0),
color: Colors.white,
colorBlendMode: BlendMode.color,
excludeFromSemantics: false,
filterQuality: FilterQuality.high,
fit: BoxFit.scaleDown,
gaplessPlayback: true,
width: 300.0,
height: 300.0,
matchTextDirection: true,
repeat: ImageRepeat.noRepeat,
semanticLabel: "123",
);步骤
1.sd卡根目录放置图片(timg.jpg)
2.添加访问sd卡权限
AndroidManifest.xml
dart中
PermissionStatus permissionStatus = await PermissionHandler().checkPermissionStatus(PermissionGroup.storage);
if(permissionStatus.value == PermissionStatus.granted){
//已经授权
tag = true;
}else{
//获取权限
Map permissions = await PermissionHandler().requestPermissions([PermissionGroup.storage]) as Map;
if(permissions.containsKey(PermissionGroup.storage)){
tag = true;
}
} 2.添加图片部件(这里仅展示android示例)
示例4:(展示网络图片)
Image.network('https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=2880582101,4095911409&fm=26&gp=0.jpg',alignment:Alignment.center,
// centerSlice: Rect.fromLTRB(2.0, 2.0, 2.0, 2.0),
// color: Colors.white,
colorBlendMode: BlendMode.color,
excludeFromSemantics: false,
filterQuality: FilterQuality.high,
fit: BoxFit.scaleDown,
gaplessPlayback: true,
width: 300.0,
height: 300.0,
matchTextDirection: true,
repeat: ImageRepeat.noRepeat,
semanticLabel: "123",
);
2.Icon
一个图形图标小部件,使用IconData中描述的字体
文档
属性
color → Color:图标颜色
icon → IconData:图标描述
semanticLabel → String:图标语义
size → double:图标大小
textDirection → TextDirection:图标文本方向
示例
Icon(
Icons.home,
color:Colors.red,
semanticLabel: '测试',
size: 100.0,
textDirection: TextDirection.rtl,
);
3.RawImage
一个直接显示dart:ui.Image的小部件。很少直接使用
文档
4.AssetBundle
应用程序使用的资源集合
资产包包含可由应用程序使用的资源,例如图像和字符串。 对这些资源的访问是异步的
文档
示例
Widget build(BuildContext context) {
Future result = DefaultAssetBundle.of(context).loadString("res/string/test.txt");
return FutureBuilder(
future: result,
builder: (BuildContext context, AsyncSnapshot snapshot){
return Text(snapshot.data.toString());
},
);
} 步骤
1.添加文本文件
2.pubspec.yaml中添加文件路径
3.代码中load文件
运行结果