基于 Flutter 视频客户端 Vistor【已开源】
项目已开源到 Github:Vistor,欢迎大家 fork,star。
模块
开发环境:
- Vs Code (1.30.2)
- Android Studio 3.+
开发框架 ( Flutter sdk: ">=2.0.0-dev.68.0 <3.0.0" ):
- 状态管理:Scoped_model
- 网络层:Dio
- 导航库:Fluro
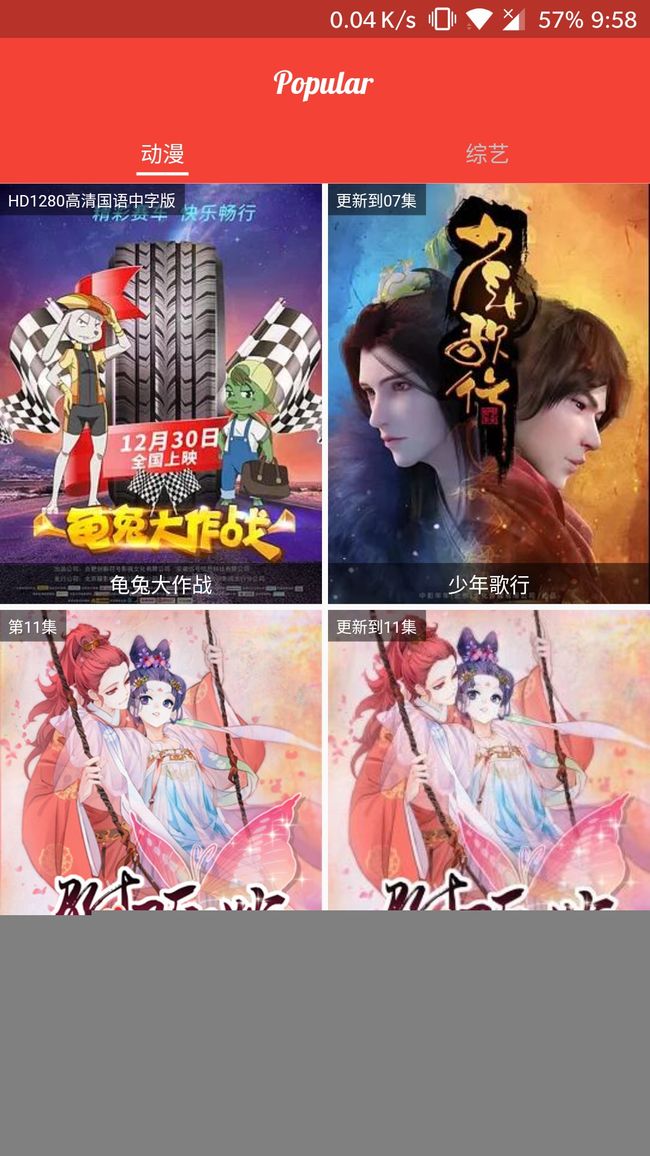
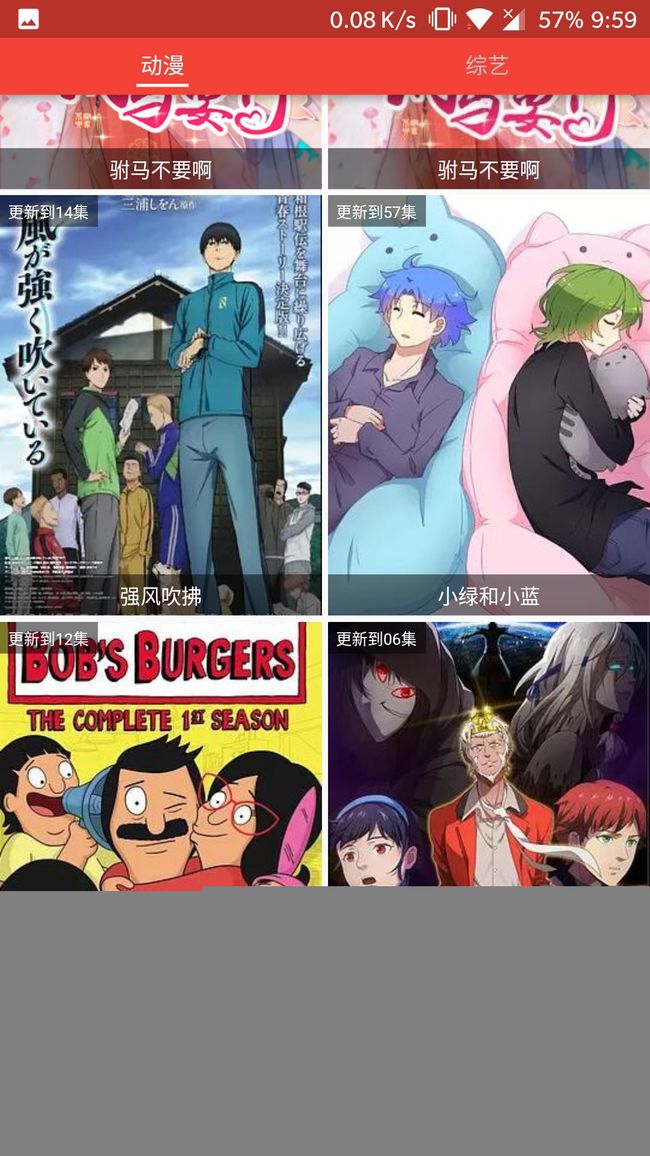
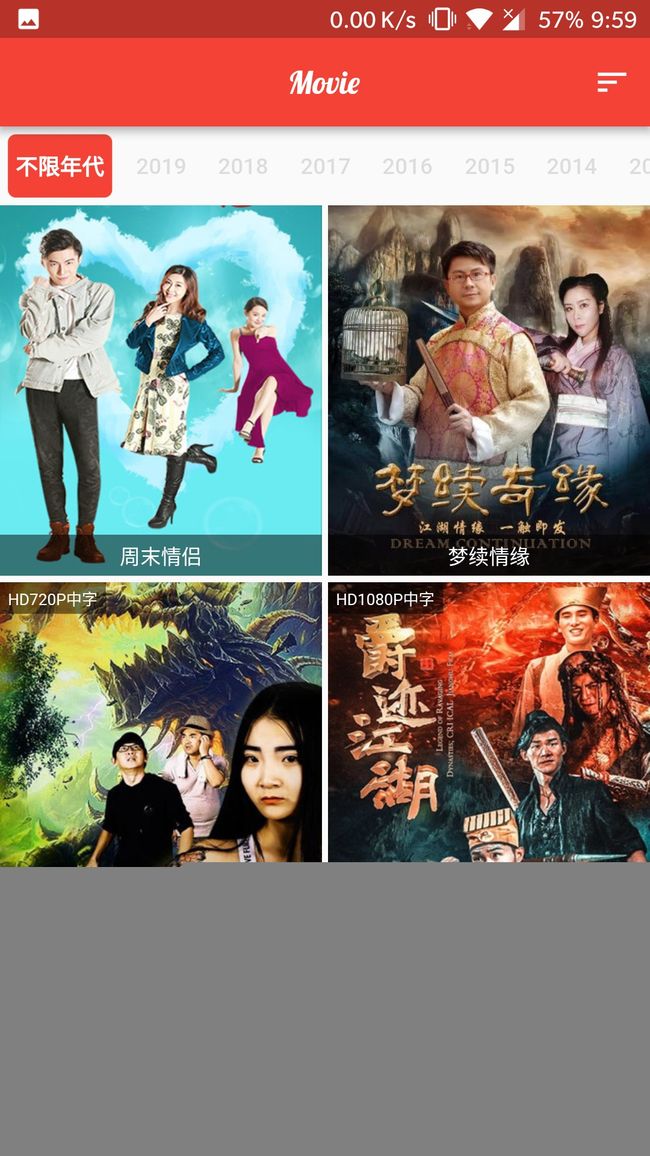
主模块分为首页、精选、电影、我的,以下是功能列表:
- 使用 scoped_model 状态管理,实现state统一管理。
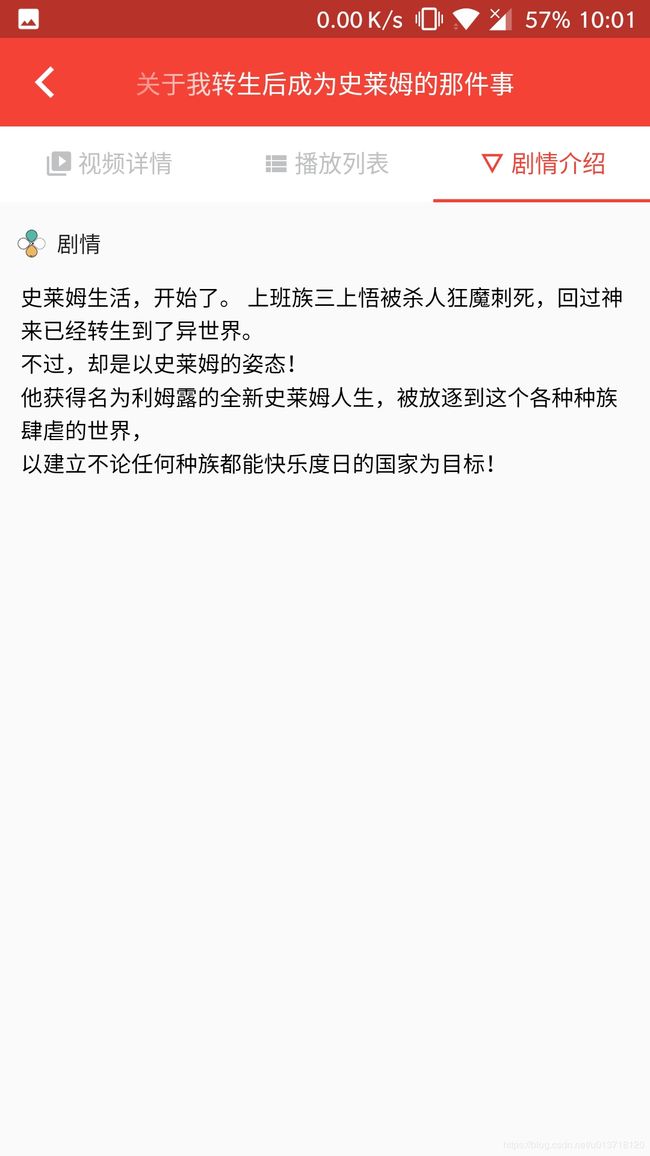
- 使用 TabBar + TabBarView 实现单页面不同模块切换。
- 使用 staggered_grid_view、ListView 组件展示图文列表。
- 扩展列表组件,结合 NotificationManager 实现上拉加载更多数据,下拉刷新数据。
- 精选内容,分类展示,使用SliverAppBar,增加交互动效,提高用户体验。
- 自定义过滤菜单组件,结合 ScrollController 实现滑动交互效果。
- 代码模块化 实现,组件封装实现代码复用。
功能设计
- 使用 Fluro 管理全局路由,可自由配置 Scene 的转场动画,处理Android端的后退键事件
- 使用 Flutter 基本语法进行布局,并封装了一系列通用的组件,比如 AnimationText、过滤菜单,加载状态组件,共享动画组件等,便于全局复用
- 数据层使用Dio实现 Http / Https 网络加载,可轻松实现 http header、链接超时等常用配置。
- 使用 CachedImage 组件,实现图片的加载缓存,优化渲染显示性能。
- 引入 scoped_model 状态管理,Scoped 结合 ScopedModelDescendant ,设定全局 state 结构,管理相关的组件状态。
- 使用 shared_preferences 实现小数据的本地化存储。
- 使用第三方字体库,实现 FontFamily 的定制显示。
- 设置 WillPopScope,实现首页点击返回键提示两次快按退出功能。
- 首页非Index Tab 页面下,点击返回键,首先返回 Index Tab,再次点击提示两次退出。
- ... ...
核心功能分析
(1)状态管理
在项目实践之前,简单分析了Redux、scoped_model 等状态管理框架。最终选择在项目中使用 scoped_model 作为状态框架库,方便了项目中State状态数据统一管理,降低UI与Model间的代码耦合度。使用过程中发现 ScopedModel 下的部件如何需要根据State刷新,则 child 必须为 ScopedModelDescendant 包裹。否则会出现组件无法刷新的情况。
(2)路由栈
官方在路由方面已经提供了非常方便的操作。使用 Navigator 的 api 可以轻松实现路由栈的管理。fluro 路由栈框架在官方的基础上,提供了更高层次的功能封装。可以更加方便的对路由进行统一管理,配置。并且提供了丰富的转场动画供开发者使用。
(3)网络
官方在网络层为开发者提供了 Http api,方便我们处理普通的 Http 请求操作,例如 Post,Get 等。项目中采用了第三方网络请求库 dio。dio在网络层处理上更加方便高效,提供了很多高级功能,例如,请求链接超时、cookie、请求拦截等。同时使用了connectivity 来监听网络状态,用于用户体验上的优化。
(4)本地持久化存储
在 Android 原生开发中,小数据存储我们一般会采用SharedPreferences来实现。iOS中则是使用 NSUserDefaults 持久化保存。在该项目中,我们使用了 dart 版本的 第三方开源库 shared_preferences。shared_preferences 采用单利模式实现。通过使用setXXX | getXXX 可以非常方便的实现数据的本地持久化存储。
(5)图片
官方为开发者提供了Image | ImageAsset | ImageNetwork 方便开发者轻松实现加载本地图片与网络图片。为了用户体验,在该项目中引入了第三方图片加载库 cached_network_image。该库提供了图片加载中占位图、加载失败占位图等配置。同样,为了减少代码重复,将其组件作为子组件进行封装,统一管理配置。
(6)列表
和原生开发类似,在Flutter中实现列表是非常的简单快捷,避免了原生中创建 Adapter 的繁杂工作。仅仅需要我们配置列表数量,item组件即可完成。同样,为了在列表中提高用户体验,在项目中使用了 flutter_staggered_grid_view,该库对 Flutter 中的ListView、GridView 等组件进行封装,可以非常轻松的实现网格布局、瀑布流布局等效果。同样还提供了类似Android 中响应式布局效果。
(7)转场动画
官方路由栈 Navigator 中为开发者提供了转场动画的配置,例如 FadeIn、FadeOut 等。除了利用Navigator,我们可以使用 Hero 来实现Android原生开发中的共享元素动画效果(SharedElement)。所以在项目中,通过封装 Hero,并结合Image组件,实现了共享元素转场动画。
(8)视频播放
在视频播放组件上,官方并没有提供组件元素。第三方开源库 video_player 可以实现简单的视频播放,视频格式局限性大。所以采用了自己封装 Flutter Plugin 插件,实现跳转原生界面播放。未来会在现有的插件基础上,实现局部窗口播放效果。
(9)主题切换
在 Flutter 中实现主题切换,相对原生开发来说是非常简单的。只需要我们动态切换 ThemeData 即可。采用状态管理工具或者 组件间通信库 event_bus 来实现,都是可以的。
(10)UI组件优化
做过 React Native 开发的朋友,当组件渲染模块涉及业务逻辑时,为了避免在 render 中编写造成代码混乱,一般都会将组件及业务逻辑(例如State刷新操作等)捆绑抽离到方法中,然后在 render 中引用。那么在 Flutter 中这样写同样会造成问题。我们知道 Flutter 中分为 有状态 | 无状态 两种组件,当涉及 State 状态数据刷新时,会造成组件的重复创建渲染,增加CPU性能开销。所以,优化的做法是将组件及业务代码封装在一个新的 StatelessWidget 无状态组件中,虽然相对之前代码量有所增加,但是提升了UI渲染效率。
项目结构
资源文件夹/
lib
├── main.dart
├── common
├── components
├── config
├── constants
├── delegate
├── events
├── models
│ ├── pood
│ └── state_model
├── pages
│ ├── detail
│ └── home
│ ├── index
│ └── mine
│ ├── movie
│ └── popular
│ ├── theme
├── route
├── utils
└assets依赖库
部分图标采用了icons,查看具体的图标名称可到 ionics官方文档。依赖方式,cd 到项目根目录,执行:flutter get packages
- dio: ^1.0.13
- fluro: ^1.4.0
- timeago: ^2.0.10
- scoped_model: ^1.0.1
- event_bus: ^1.0.1
- shimmer: ^0.0.6
- connectivity: ^0.3.2
- fluttertoast: ^2.2.7
- shared_preferences: ^0.4.3
- cached_network_image: ^0.5.1
- flutter_swiper: ^1.1.4
- flutter_spinkit: ^3.0.0
- flutter_staggered_grid_view: ^0.2.6
- flutter_webview_plugin: ^0.3.0+2
- video_player:
git:
url: https://github.com/songxiaoliang/flutter_video_player.git
打包Apk
1.生成签名Keystore文件,并将keystore签名文件放到android/app根目录下
keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 100002.在gradle.properties文件下增加常量标识
MYAPP_RELEASE_STORE_FILE=my-release-key.keystore
MYAPP_RELEASE_KEY_ALIAS=my-key-alias
MYAPP_RELEASE_STORE_PASSWORD=123456
MYAPP_RELEASE_KEY_PASSWORD=1234563.在app的build.gradle下的增加如下配置
android {
...
defaultConfig {
...
}
signingConfigs {
release {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
buildTypes {
release {
// signingConfig signingConfigs.debug
signingConfig signingConfigs.release
}
}
}5.进入项目根目录,终端执行如下命令:
flutter build apk // 默认携带 --releaseflutter build apk 会默认打出 release 版本的安装包,apk文件会生成在android/app/build/outputs/apk/目录。
效果图