微信小程序开发经验集合
1:wx:for="{{}}"遍历时,要加wx:key=""否则会有警告提示VM120:3 Now you can provide attr “wx:key” for a “wx:for” to improve performance.,但页面不会报错
2:事件方法传参的写法:bindtap=“toDetail” data-data="{{item.url}}"
js:
toDetail:function(e){
let url = e.currentTarget.dataset.data;
wx.navigateTo({
url: '../bookdetail/detail'
});
}
3.swiper自定义圆点样式
js:
data: {
// tab切换
currentSwiper: 0
},
swiperChange: function (e) {
this.setData({
currentSwiper: e.detail.current
})
},
wxss:
/*用来包裹所有的小圆点 */
.dots {
display: flex;
justify-content:center;
flex-direction: row;
margin:22rpx auto;
}
/*未选中时的小圆点样式 */
.dot {
width: 10rpx;
height: 10rpx;
border-radius: 50%;
margin-right: 18rpx;
background-color: #969FA9;
opacity: 0.5;
}
/*选中以后的小圆点样式 */
.active {
width: 20rpx;
height: 10rpx;
border-radius:20rpx;
background-image: linear-gradient(-90deg, rgba(150,159,169,0.50) 24%, #F5F7FA 100%);
border-radius: 100px;
}
4.微信小程序获取当前页面的url##
使用getCurrentPages可以获取当前加载中所有的页面对象的一个数组,数组最后一个就是当前页面
var pages = getCurrentPages() //获取加载的页面
var currentPage = pages[pages.length-1] //获取当前页面的对象
var url = currentPage.route //当前页面url
var options = currentPage.options //如果要获取url中所带的参数可以查看options
可以写成工具函数放到utils中:
/获取当前页url/
function getCurrentPageUrl(){
var pages = getCurrentPages() //获取加载的页面
var currentPage = pages[pages.length-1] //获取当前页面的对象
var url = currentPage.route //当前页面url
return url
}
/获取当前页带参数的url/
function getCurrentPageUrlWithArgs(){
var pages = getCurrentPages() //获取加载的页面
var currentPage = pages[pages.length-1] //获取当前页面的对象
var url = currentPage.route //当前页面url
var options = currentPage.options //如果要获取url中所带的参数可以查看options
//拼接url的参数
var urlWithArgs = url + '?'
for(var key in options){
var value = options[key]
urlWithArgs += key + '=' + value + '&'
}
urlWithArgs = urlWithArgs.substring(0, urlWithArgs.length-1)
return urlWithArgs
}
module.exports = {
getCurrentPageUrl: getCurrentPageUrl,
getCurrentPageUrlWithArgs: getCurrentPageUrlWithArgs
}
5.A页面跳转到B页面 标题更新##
全局的app.js 中设置参数存放标题
globalData: {
userInfo: null,
bookTitle:""
}
A页面跳转方法中设置全局的标题参数
app.globalData.bookTitle =“标题”
B页面
onLoad:function(){
wx.setNavigationBarTitle({
title: app.globalData.bookTitle
})
}
##6 scroll组件 ##
scroll组件绑定了 bindscroll="scroll"方法,没定义这个方法时 ,会出现这样的错误提示,但不影响效果,滚动正常,去掉即可
7.微信小程序 —— button按钮去除border边框
在开发微信小程序组件框架时,我遇到了一个问题,微信小程序中的button组件有特定的css,背景可以用“background:none”去掉,但是边框再用“border : none”去掉就不可以了,这也是微信小程序与h5的不同之处。
但是在微信小程序中使用:after选择器就可以实现这一功能。
使用 button::after{ border: none; } 来去除边框
8 WxParse.js 富文本格式转换##
下载https://github.com/icindy/wxParse项目,复制 图上指定文件夹
图上指定文件夹
var WxParse = require(’…/…/wxParse/wxParse.js’);引用wxParse.js文件 到要展示的页面业务逻辑js中,
@import “/wxParse/wxParse.wxss”;引用到全局的app.wxss中
在要展示的.wxml页面中 引用模板
"article_content"自定义的名称,与js中定义的变量一致
.js中
var util = require('../../utils/util.js');
var WxParse = require('../../wxParse/wxParse.js');
const app = getApp()
Page({
data:{
articel:[],
},
onLoad:function(options){
let bid = options.bid;
let cid = options.cid;
let that = this;
console.log(bid+"==="+cid)
wx.request({
url:'https://wap.cmread.com/rbc/l/r.jsp?&cm=D00104T9&vt=9',
data:{
'bid':bid,
'cid':cid
},
header:{
'content-type': 'application/json'
},
success:function(res){
wx.setNavigationBarTitle({title:res.data.info[0].bookname});
let article_content =res.data.content;
WxParse.wxParse('article_content','html',article_content,that,0)
that.setData({
articel:res.data,
})
}
});
}
})
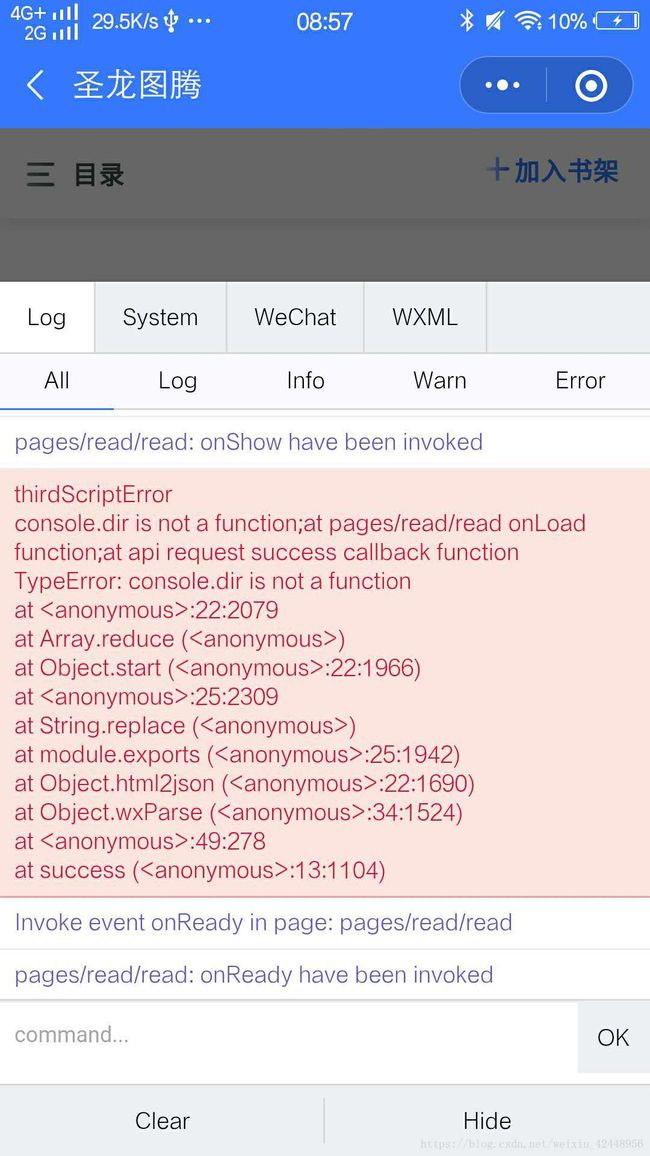
9 引用了富文本带来的bug
安卓机上扫码开发版预览项目,进入到富文本相关页面就会报错

解决方法 html2json.js中注释console.dir(value) 或者改成console.log(value)

10 本地存储之 数组对象格式
加入书架用到本地存储数据
data:{
list:[]
},
onLoad:function(options){
this.setData({
list:wx.getStorageSync('bookShelf') || [],
})
},
addshelf:function(e){
let empLst = this.data.list;
let book = e.currentTarget.dataset.item;
let that = this;
for(let i in book) {
empLst.push(book[i])
}
wx.setStorageSync('bookShelf',empLst)
that.setData({
isAdd: true
})
}
11 tabBar 底部菜单切换,数据没更新
推荐切换到书架页,页面打开时只执行一次onLoad生命周期,应该是每次点击切换都会执行onLoad,导致数据不同步。
解决方法
onShow:function(){ this.onLoad(); },
12 本地存储数据为数组格式
业务场景,将每一本书加入书架,存储到本地storage中,读取的时候也是从本地storage中读取。
先定义一个全局的list数组
将要用到的数据参数定义一个object, 然后赋值
push到数组中,
addshelf:function(e){
let empLst = this.data.list;
let book = e.currentTarget.dataset.item;
let bid = e.currentTarget.dataset.item[0].bid;
let cid = e.currentTarget.dataset.item[0].cid;
let coverImg = e.currentTarget.dataset.item[0].coverImg;
let bookname = e.currentTarget.dataset.item[0].bookname;
let obj = {
bid:'',
cid:'',
bookname:'',
coverImg:'',
checked:false
}
console.log(JSON.stringify(obj))
let that = this;
obj.bid = bid;
obj.cid = cid;
obj.bookname=bookname;
obj.coverImg = coverImg;
obj.checked = false;
empLst.push(obj);
console.info(empLst);
wx.setStorageSync('bookShelf',empLst)
that.setData({
isAdd: true
})
}
微信小程序动画中如何将rpx转化px
1.通过API可获取的值:
// 在 iPhone6 下运行:
var systemInfo = wx.getSystemInfoSync();
console.log(systemInfo.windowWidth); // 输出 375(单位 px)
// 在 iPhone6 Plus 下:
var systemInfo = wx.getSystemInfoSync();
console.log(systemInfo.windowWidth); // 输出 414 (单位 px)
2、px与rpx之间转换的公式:px = rpx / 750 * wx.getSystemInfoSync().windowWidth;
动画中如何使用:
//假设我想向右平移300rpx,动画代码如下:
this.animation.translateX(300 / 750 * systemInfo.windowWidth).step()