Flutter 基础组件之 Text
终于安装好了 Flutter 的环境,既然入了坑,就一点一点学吧,Flutter 可以说一切皆组件吧,所以要熟练掌握各个基础组件的 API,然后才能在面对复杂需求的时候才能得心应手的将各个组件组合起来,首先文本展示可以说是最基本的需求,所以先看看 Text 组件的使用。
1 构造方法
Text(String data, { Key key, TextStyle style, TextAlign textAlign, TextDirection textDirection, Locale locale, bool softWrap, TextOverflow overflow, double textScaleFactor, int maxLines, String semanticsLabel })
该构造方法用于创建一个单一格式的 Text,其中第一个必传参数为文本内容。
Text.rich(TextSpan textSpan, { Key key, TextStyle style, TextAlign textAlign, TextDirection textDirection, Locale locale, bool softWrap, TextOverflow overflow, double textScaleFactor, int maxLines, String semanticsLabel })
该构造方法用于创建一个富文本的 Text,其中第一个必传参数为 TextSpan,TextSpan 中可以设置 children 属性,包含多个 TextSpan,每个 TextSpan 可以设置各自的文本内容和样式,具体 API 参考下面 2.2 TextSpan。
2 常用属性
textAlign:文本对齐方式,可选值有如下五个:
TextAlign.center: 文本居中对齐。
TextAlign.left: 文本左对齐。
TextAlign.right: 文本右对齐。
TextAlign.start: 文本开始位置对齐,类似左对齐。
TextAlign.end: 文本结束位置对齐,类似右对齐。
textDirection:文本方向,即文字从那边开始显示,该属性如果在 Text 前面加 new 关键字的话必须设置,可选值有如下两个:
TextDirection.ltr:left to right,文本从左边开始显示。
TextDirection.rtl:right to left,文本从左边开始显示,textAlign 为 TextAlign.start 时再设置该值,相当于又把 textAlign 设置为 TextAlign.end。textAlign 为 TextAlign.end 时再设置该值,相当于又把 textAlign 设置为 TextAlign.start。
maxLines:文本最多显示行数,值为 int 型。
overflow:当文本内容超过最大行数时,剩余内容的显示方式,相当于Android 的 ellipsize 属性,可选值有如下三个:
TextOverflow.clip:直接切断,剩下的文字就没有了。
TextOverflow.ellipsis:ellipsis:在后边显示省略号。
TextOverflow.fade: 溢出的部分会进行一个渐变消失的效果,softWrap 属性为 false 时才会有效果。
softWrap:是否自动换行,值为 boolean 型:
true:文本内容超过一行后可以换行显示,当没有设置 maxLines 属性且 overflow 为 TextOverflow.ellipsis 失效,显示单行且文本超出的部分显示为省略号。
false:文本内容超过一行后不可以换行显示,即只能单行显示,超出的部分默认切断处理,如果设置了 overflow 属性则按照 overflow 属性值处理。当设置了 maxLines 属性且 overflow 为 TextOverflow.ellipsis 失效,即可以换行,最大行数为 maxLines 属性的值。
textScaleFactor:文本字体缩放倍数,值为 double 型。
locale:感觉是设置文本所属区域,可能跟字体有关,这个属性还没有看到效果。
semanticsLabel:感觉是为该 Text 组件设置标签,这个属性还没有看到效果。
style:设置文本样式,具体 API 参考下面 2.1 TextStyle。
2.1 TextStyle
该类用于设置 Text 的样式,可以通过该类设置文本字体大小、字体颜色、字体行间距等。
background:背景颜色,值为一个 Paint 对象,但是这样设置背景有些文本显示貌似会有点问题,所以不咋推荐。
color:文字颜色,值为一个 Color 对象。
debugLabel:感觉是为该 Style 设置标签,一段对人可读的对该 TextStyle 的描述。
decoration:添加装饰物,可选值有:
TextDecoration.none:无,默认。
TextDecoration.overline:上划线。
TextDecoration.lineThrough:删除线。
TextDecoration.underline:下划线。
也可以调用 TextDecoration.combine() 方法传入一个集合设置多个装饰。
decorationColor:设置装饰物的颜色,值为一个 Color 对象。
decorationStyle:设置装饰物的样式,可选值有:
TextDecorationStyle.dashed:装饰线为虚线。
TextDecorationStyle.dotted :装饰线为点构成的线。
TextDecorationStyle.double :装饰线为两根线。
TextDecorationStyle.solid :装饰线为实心线。
TextDecorationStyle.wavy :装饰线为波浪线。
也可以 TextDecorationStyle.values() 方法传入一个集合设置多种样式。
fontFamily:自定义字体的名字,搭配 package 属性使用。
package:自定义字体的路径。
fontSize:字体大小,值为 double 类型。
fontStyle:字体样式,可选值有:
FontStyle.italic:斜体。
FontStyle.normal:正常。
fontWeight:字体字重,常用值有 FontWeight.bold(加粗)、FontWeight.normal(正常),此外还有 FontWeight.w100、FontWeight.w200...FontWeight.w900,其中 FontWeight.w900 相当于 FontWeight.bold。
inherit:貌似文档中的意思是是否使用父类的样式来替换空值(没有设置的值),如果为 true 则使用父类的样式来替换控制,如果为 false,则恢复成默认值,白色 10px,字体为 sans-serif。
letterSpacing:字间距,值为 double 类型。
locale:感觉是设置文字所属区域,可能跟字体有关,这个属性还没有看到效果。
shadows: 文字阴影,值为一个 Shadow 集合。
textBaseline:文本基线,这个不太理解,感觉用到的情况应该也不多,可选值有两个:
TextBaseline.ideographic:用于对齐字母字符的字形底部的水平线。
TextBaseline.alphabetic:用于对齐表意字符的水平线。
也可以 TextBaseline.values() 方法传入一个集合设置多个基线。
wordSpacing:字体间距,值为 double 类型,应该是用空格隔开时就认为一个单词,英文容易理解,如 Hello World 就是两个单词,中文的词不用空格隔开,所以文本内容为中文时使用较少。
height:行高,值为 double 类型,最终是该属性的值乘以 fontSize 作为行高,所以该值更像是一个行高系数。
下面是一个用第一个构造方法创建的单一格式的 Text 组件,并设置了上述属性的 demo:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
Paint backgroundPaint = new Paint();
backgroundPaint.color = new Color(0xFFFFFFFF);
List shadowList = new List();
shadowList.add(new Shadow(
//阴影颜色
color: new Color(0xFFFF0000),
//模糊程度
blurRadius: 2.0));
return MaterialApp(
//是否显示 debug 标签
debugShowCheckedModeBanner: false,
title: 'Text widget',
home: Scaffold(
appBar: new AppBar(
title: new Text('Text widget'),
),
body: new Text(
//单一格式文本框,第一个参数为文本内容
"我是一段测试文本Hello World!我是一段测试文本 Hello World!我是一段测试文本 Hello World!我是一段测试文本 Hello World!我是一段测试文本 Hello World!",
//文字对齐方式,可选值有如下五个:
//TextAlign.center: 文本居中对齐
//TextAlign.left: 文本左对齐
//TextAlign.right: 文本右对齐
//TextAlign.start: 文本开始位置对齐,类似左对齐
//TextAlign.end: 文本结束位置对齐,类似右对齐
//TextAlign.justify: 文本两端对齐
textAlign: TextAlign.start,
//文字方向,即文字从那边开始显示,该属性必须设置,可选值有如下两个:
//TextDirection.ltr:left to right,文本从左边开始显示
//TextDirection.rtl:right to left,文本从左边开始显示,textAlign 为 TextAlign.start 时再设置该值,相当于又把 textAlign 设置为 TextAlign.end。textAlign 为 TextAlign.end 时再设置该值,相当于又把 textAlign 设置为 TextAlign.start
textDirection: TextDirection.ltr,
//文字最多显示行数,值为 int 型
maxLines: 3,
//当文本内容超过最大行数时,剩余内容的显示方式,相当于Android 的 ellipsize 属性,可选值有如下三个:
//TextOverflow.clip:直接切断,剩下的文字就没有了
//TextOverflow.ellipsis:ellipsis:在后边显示省略号
//TextOverflow.fade: 溢出的部分会进行一个渐变消失的效果,softWrap 属性为 false 时才会有效果
overflow: TextOverflow.ellipsis,
//是否自动换行,值为 boolean 型:
//true:文本内容超过一行后可以换行显示,
//当没有设置 maxLines 属性且 overflow 为 TextOverflow.ellipsis 失效,显示单行且文本超出的部分显示为省略号。
//false:文本内容超过一行后不可以换行显示,即只能单行显示,超出的部分默认切断处理,如果设置了 overflow 属性则按照 overflow 属性值处理。
//当设置了 maxLines 属性且 overflow 为 TextOverflow.ellipsis 失效,即可以换行,最大行数为 maxLines 属性的值。
// softWrap: false,
//文本字体缩放倍数,值为 double 型
// textScaleFactor: 1.2,
//感觉是设置文本所属区域,可能跟字体有关,这个属性还没有看到效果。
//locale
//感觉是为该 Text 组件设置标签,这个属性还没有看到效果。
//semanticsLabel
//文本样式
style: new TextStyle(
// //背景颜色,但是这样设置背景有些文本显示貌似会有点问题,值为一个 Paint 对象
// background: backgroundPaint,
//文字颜色,值为一个 Color 对象
color: new Color(0xFF000000),
//感觉是为该 Style 设置标签,一段对人可读的对该 TextStyle 的描述
//debugLabel
//添加装饰物,可选值有:
//TextDecoration.none:无,默认
//TextDecoration.overline:上划线
//TextDecoration.lineThrough:删除线
//TextDecoration.underline:下划线
//也可以调用 TextDecoration.combine() 方法传入一个集合设置多个装饰
decoration: TextDecoration.underline,
//设置装饰物的颜色,值为一个 Color 对象
decorationColor: new Color(0xFF00FFFF),
//设置装饰物的样式,可选值有:
//TextDecorationStyle.dashed:装饰线为虚线
//TextDecorationStyle.dotted :装饰线为点构成的线
//TextDecorationStyle.double :装饰线为两根线
//TextDecorationStyle.solid :装饰线为实心线
//TextDecorationStyle.wavy :装饰线为波浪线
//也可以 TextDecorationStyle.values() 方法传入一个集合设置多种样式
decorationStyle: TextDecorationStyle.dashed,
//自定义字体的名字,搭配 package 属性使用
// fontFamily: ,
//自定义字体的路径
// package: ,
//字体大小,值为 double 类型
fontSize: 20.0,
//字体样式,可选值有:
//FontStyle.italic:斜体
//FontStyle.normal:正常
fontStyle: FontStyle.italic,
//字体字重,常用值有 FontWeight.bold(加粗)
fontWeight: FontWeight.bold,
//貌似文档中的意思是是否使用父类的样式来替换空值(没有设置的值)
//如果为 true 则使用父类的样式来替换控制
//如果为 false,则恢复成默认值,白色 10px,字体为 sans-serif
inherit: false,
//字间距,值为 double 类型
letterSpacing: 2.0,
//感觉是设置文字所属区域,可能跟字体有关
//locale
//文字阴影,值为一个 Shadow 集合
shadows: shadowList,
//文本基线,这个不太理解,感觉用到的情况应该也不多,可选值有两个
//TextBaseline.ideographic:用于对齐字母字符的字形底部的水平线
//TextBaseline.alphabetic:用于对齐表意字符的水平线
//也可以 TextBaseline.values() 方法传入一个集合设置多个基线
textBaseline: TextBaseline.ideographic,
//字体间距,值为 double 类型,应该是用空格隔开时就认为一个单词,英文容易理解,如 Hello World 就是两个单词,中文的词不用空格隔开,所以文本内容为中文时使用较少
wordSpacing: 10.0,
//行高,值为 double 类型,最终是该属性的值乘以 fontSize 作为行高,所以该值更像是一个行高系数
height: 2.0),
),
),
);
}
}
运行效果如下:
2.2 TextSpan
TextSpan 用于设置某一段文字,它的属性不多,用法也很简单。
text:文本内容。
style:文字样式,如果后面的 TextSpan 没有覆盖该 TextStyle 中的属性,则使用该 TextStyle 指定的样式。
recognizer:应该是手势识别监听器,后面用到手势监听再详细学习该类用法。
children:子 TextSpan,可以指定多个。
下面是一个用第二个构造方法创建的富文本的 Text 组件,并设置了上述属性的 demo:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
Paint backgroundPaint = new Paint();
backgroundPaint.color = new Color(0xFFFFFFFF);
List shadowList = new List();
shadowList.add(new Shadow(
//阴影颜色
color: new Color(0xFFFF0000),
//模糊程度
blurRadius: 2.0));
return MaterialApp(
//是否显示 debug 标签
debugShowCheckedModeBanner: false,
title: 'Text widget',
home: Scaffold(
appBar: new AppBar(
title: new Text('Text widget'),
),
body: new Text.rich(
//富文本文本框构造方法,可以显示多种样式的text,第一个参数为 TextSpan
new TextSpan(
text: "我是一段测试文本",
//文字样式,如果后面的子 TextSpan 没有覆盖该 TextStyle 中的属性,则使用该 TextStyle 指定的样式
style: new TextStyle(
//文字颜色,整体的文字颜色,如果后面的子 TextSpan 没有覆盖该属性,则使用该文字颜色
color: new Color(0xFF000000),
//同上
fontSize: 20.0,
//同上
decoration: TextDecoration.underline),
//应该是手势识别监听器,后面用到手势监听再详细学习该类用法
// recognizer: ,
//子 TextSpan,可以指定多个
children: [
new TextSpan(
text: "Hello",
style: new TextStyle(
color: new Color(0xFFFF0000),
fontSize: 30.0,
fontStyle: FontStyle.italic)),
new TextSpan(
text: "World",
style: new TextStyle(
color: new Color(0xFFFFFF00),
fontSize: 40.0,
fontWeight: FontWeight.bold)),
]),
textDirection: TextDirection.ltr,
),
),
);
}
}
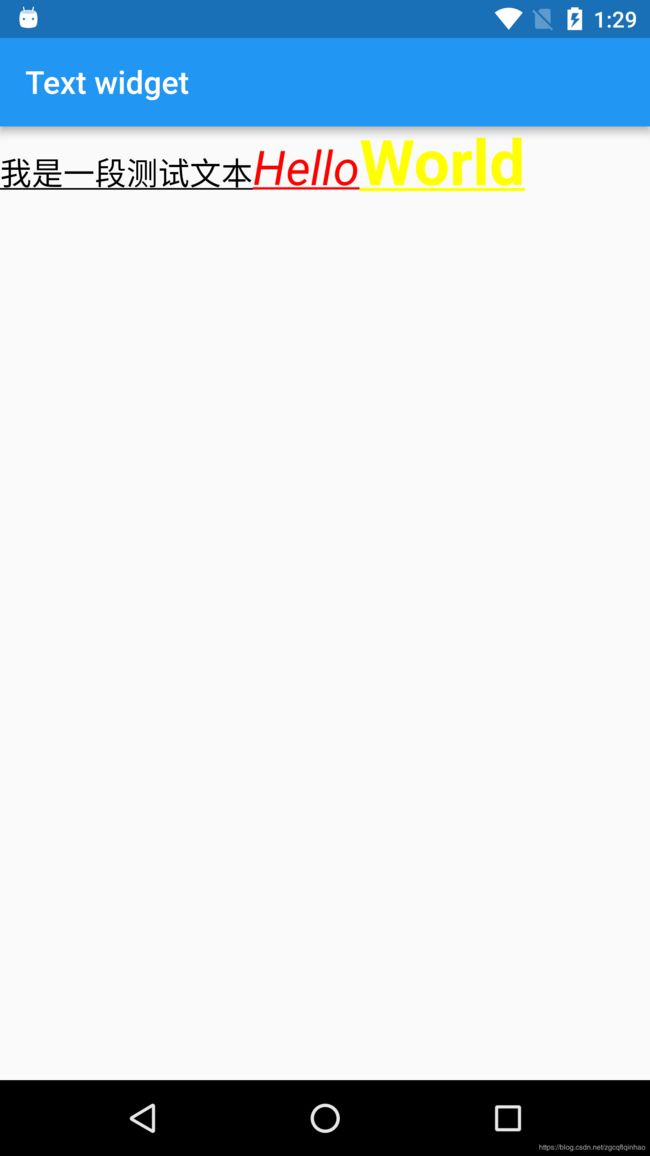
运行效果如下:
3 总结
可以看到 Flutter 写出来的 App 还自带有沉浸式的效果,还是蛮不错的。它的开发方式跟 Android 又完全不同,Android 中的控件大部分都是在 xml 布局中写的,Flutter 则是在代码中写,没有可视化的布局这点还是挺不习惯的。不过 Dart 语言写起来也还算顺手,只能说努力学吧。