node.js学习----14Express中图片上传
安装使用
https://www.npmjs.com/package/multiparty
具体使用
1.npm install multiparty
2.var multiparty = require(‘multiparty’);
3.上传图片的地方
var form = new multiparty.Form();
form.uploadDir=‘upload’ 上传图片保存的地址
form.parse(req, function(err, fields, files) {
console.log(fields); 获取表单的数据
console.log(files); 图片上传成功返回的信息
});
4.在项目中创建 upload 文件夹,存放图片
5.配置中间件,用来访问已上传的图片
app.use(’/upload’,express.static(‘upload’));
6.注意:在客户端提交的时候
html页面form 表单要加入 enctype=“multipart/form-data”
但是 ajax 不需要加入
有些请求方式需要加入,有些不需要
index.js代码:
//图片上传插件的使用
/*
1.npm install multiparty
2.var multiparty = require('multiparty');
3.上传图片的地方
var form = new multiparty.Form();
form.uploadDir='upload' 上传图片保存的地址
form.parse(req, function(err, fields, files) {
console.log(fields); 获取表单的数据
console.log(files); 图片上传成功返回的信息
});
4.在项目中创建 upload 文件夹,存放图片
5.配置中间件,用来访问已上传的图片
app.use('/upload',express.static('upload'));
6.注意:在客户端提交的时候
html页面form 表单要加入 enctype="multipart/form-data"
但是 ajax 不需要加入
有些请求方式需要加入,有些不需要,
* */
// 引入
var express=require('express');
// 实例化
var app=express();
//设置跨域访问
app.all('*', function (req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By", ' 3.2.1')
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
// 引入上传图片的模块
var multiparty = require('multiparty');
// 静态文件的托管,在 upload 目录下找到图片
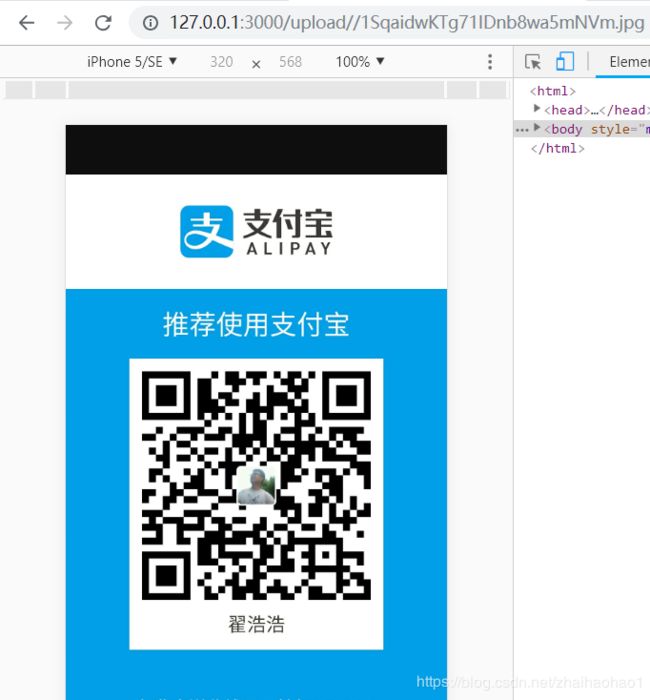
// upload/1SqaidwKTg71IDnb8wa5mNVm.jpg
// 访问地址 http://127.0.0.1:3000/upload//1SqaidwKTg71IDnb8wa5mNVm.jpg
app.use('/upload',express.static('upload'));
// 要返回的 json 数据
var myResult = {
code: "",
message:"默认",
token:""
}
//获取表单提交的数据 以及post过来的图片
app.post('/uploadimg',function(req,res){
//获取表单的数据 以及post过来的图片
var form = new multiparty.Form();
form.uploadDir='upload' //上传图片保存的地址 目录必须存在
form.parse(req, function(err, fields, files) {
//获取提交的数据以及图片上传成功返回的图片信息
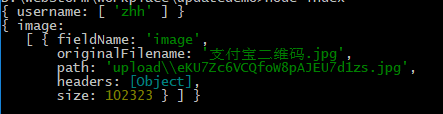
console.log(fields); /*获取表单的数据*/
console.log(files); /*图片上传成功返回的信息*/
// 拿到的是 提交的数据 和图片 路径 保存到数据库表中
myResult.code = "200";
myResult.message="成功";
res.send(myResult);
});
})
// 监听端口
app.listen(3000,'127.0.0.1');
接口访问后:打印的日志:
ok, 讲完了
下面贴出前端的请求数据的代码:test2.html
源码下载:
https://download.csdn.net/download/zhaihaohao1/10958350