XML、JSON的相互转化
一、XML
XML,是指可扩展标记语言,其作用主要用来传输和存储数据,而HTML主要用来显示数据。XML标签并未被预定义,这意味着,XML标签都是自定义的。故而,当需要调用第三方接口时(参数为XML形式),我们需要知道第三方的xml标签、层结构。通过XML,数据能够存储在独立的XML文件中,而通过js代码,就可以读取一个外部XML文件。
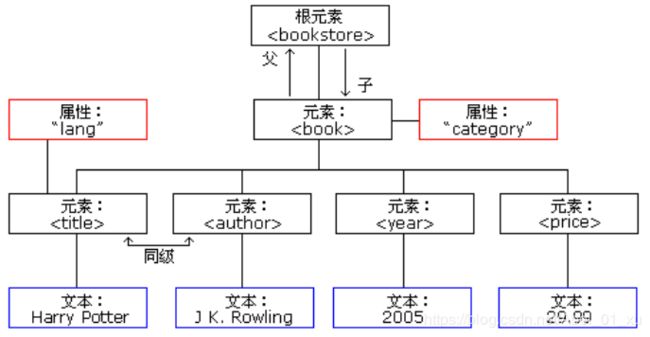
XML文档形成了一种树结构,由根到干再到枝叶。这意味着,XML文档必须含有根元素,就像树必须有根一样,且根元素是所有其他元素的父元素。xml文档中的元素之间的关系可以用家族关系来形容。
在 XML 中,省略关闭标签是非法的。所有元素都必须有关闭标签。
XML元素也可拥有属性,但其属性值必须加引号,且特定的属性名在同一个元素标记中只能出现一次。

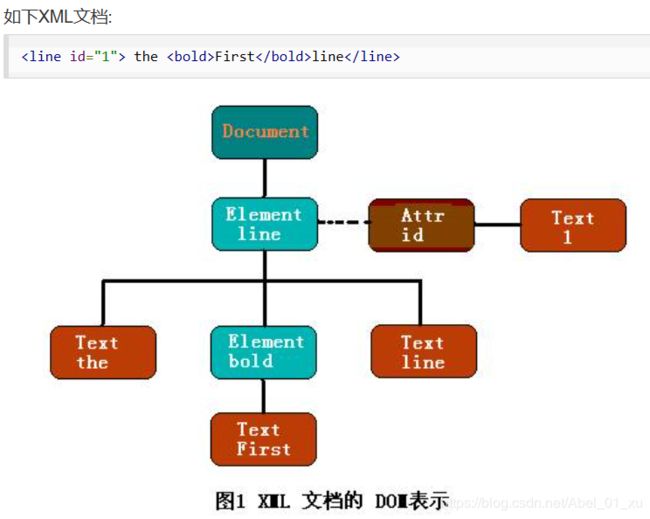
XML用于将数据组织为一棵树,DOM(文档对象模型)通过解析XML文档,为XML在逻辑上建立一个树模型,树的节点是一个个的对象。

二、JSON
JSON语法是JS语法的子集。
- 数据在名称/值对中
- 数据由逗号分隔
- 花括号保存对象
- 方括号保存数组
JSON实例--创建包含JSON语法的JS字符串
var txt = '{ "employees" : [' + '{ "firstName":"Bill" , "lastName":"Gates" },' + '{ "firstName":"George" , "lastName":"Bush" },' + '{ "firstName":"Thomas" , "lastName":"Carter" } ]}';
由于 JSON 语法是 JavaScript 语法的子集,JavaScript 函数 eval() 可用于将 JSON 文本转换为 JavaScript 对象。
eval() 函数使用的是 JavaScript 编译器,可解析 JSON 文本,然后生成 JavaScript 对象。必须把文本包围在括号中,这样才能避免语法错误:
var obj = eval ("(" + txt + ")");
关于JSON,最重要的是理解它是一种数据格式,不是一种编程语言。虽然具有相同的语法形式,但JSON 并不属于js。毕竟JSON只是一种数据格式,不单单js可以使用
JSON中没有变量的概念!!!//json,它是一种使用普通文本来表示简单数据结构的标准,它使用双引号来描述字符串,
//例如:
"this is a simple json string"
//使用方括号来描述列表
//例如:
[2,5,56]
//使用花括号来描述对象(键值对的集合)
{"key":"value"}
//何为Collection+json?
//Collection+json是一个用于在Web上发布资源的可搜索列表的标准。JSON将约束建立在普通文本上,
//而Collection+json则将约束建立在JSON上,这意味着它可以仅仅提供一个json对象
//例如:{}
//但是又不仅仅是一个对象,这个对象还必须拥有一个成为collection的属性,该属性可以映射到另一个对象
//例如:{"collection":{}}
//而该“collection”对象应该具有一个称为items的属性,该属性映射到一个列表
//例如:{"collection":{"items":[]}}
//在items列表属性中的项目也必须是对象
//{"collection"{"items":[{},{},{}]}}
//如此反复,最终得到一个高度格式化的文档
{"collection":
{
"key1":"1.2",
"key2":"dddd",
"items"[
{},{},{"datas":[{},{}]}
]
}
}JSON与JavaScript
JSON数据结构可以解析为有用的JavaScript对象,而XML数据结构则需要解析成DOM文档且从中提取数据较为麻烦。JSON对象中有两个方法分别将json解析为JavaScript对象和将JavaScript对象解析为JSON对象。
实际上,JSON.stringify()除了可以序列化JavaScript对象外,还可接收另外两个参数,这两个参数用于指定
以不同的方式序列化JavaScript对象
第一个参数:过滤器或是一个数组或函数,即用于过滤属性
第二个参数:是一个选项,表示是否在JSON字符串中保留缩进
三、XML转化为JSON
3.1 示例1--最简单的一种形式
X401-HN1902240001
徐帅
17306207002
-
152940278
2
将上述xml转换为json格式:
{
"datas": {
"DATA": {
"new_deliverynumber": "X401-HN1902240001",
"new_recevicer": "徐帅",
"new_receivephone": "17306207002",
"ITEM": {
"new_product_id": "152940278",
"new_seq": "2"
}
}
}
}此时须将json格式转换为对象实例,因此应当对json格式进行处理成如下:
{"new_deliverynumber":"X401-HN1902240001","new_recevicer":"徐帅","new_receivephone":"17306207002",
"ITEM":[{"new_product_id":"152940278","new_seq":"2"}]}处理代码
public static string MoreJsonFormat(string json)
{
var jsonStr = json.Substring(17, json.Length - 19);
if (jsonStr.IndexOf("]}}") < 0)
{
jsonStr = jsonStr.Replace(":{", ":[{").Replace("}}", "}]}");
}
return jsonStr;
}注意:对于截取字符串,起始位置从17好理解,对比于需要将json格式处理成的最终结果。那么为什么是减19呢?
以下为解释19从何而来
Console.WriteLine(json.LastIndexOf('}'));//166,即json最后一个字符的位置为166
Console.WriteLine(json.IndexOf('}'));//163由于substring()方法第二个参数为截取字符串的长度,前面舍去17个字符串,后面去掉两个’}‘,加起来正好是19个字符。
代码附上:
实体类:
///
/// 出货通知单
///
public class TruckloadingModel
{
///
/// 出货通知单号
///
public string new_deliverynumber { get; set; }
///
/// 收货人
///
public string new_recevicer { get; set; }
///
/// 收货电话
///
///
/// 明细
///
public List ITEM { get; set; }
}
///
/// 出货通知单明细
///
public class TruckoloadingLineModel
{
///
/// 调度单号
///
public string new_dispatchnumber { get; set; }
///
/// 项次
///
public string new_seq { get; set; }
///
/// 产品编码
///
} 处理代码:
static void Main(string[] args)
{
string xml = @"
X401-HN1902240001
徐帅
17306207002
-
152940278
2
";
XmlDocument document = new XmlDocument();
document.LoadXml(xml);
//Xml格式转json处理
string json = JsonConvert.SerializeXmlNode(document);
//Xml格式转json处理
var models = new List();
var truckloading = new TruckloadingModel();
truckloading = JsonUtils.DeserializeObject(MoreJsonFormat(json));
Console.WriteLine(MoreJsonFormat(json));
models.Add(truckloading);
Console.ReadKey();
} 如果再加一条明细呢?是不是代码依然可以这样写?这时依然需要观察转换为json之后的格式是不是处理方式依然如此!
{
"datas": {
"DATA": {
"new_deliverynumber": "X401-HN1902240001",
"new_recevicer": "徐帅",
"new_receivephone": "17306207002",
"ITEM": [
{
"new_product_id": "152940278",
"new_seq": "2"
},
{
"new_product_id": "152940278",
"new_seq": "2"
}
]
}
}
}其可转换为对象的格式为:
{"new_deliverynumber":"X401-HN1902240001","new_recevicer":"徐帅","new_receivephone":"17306207002",
"ITEM":[{"new_product_id":"152940278","new_seq":"2"},{"new_product_id":"152940278","new_seq":"2"}]}观察而言,截取字符串时,起始位置为17没有问题,去掉最后两个’}‘,刚好。因此,用同一种方式处理没有问题。
现在可以确定,无论加多少条明细,上述提供的方法皆可使用。那么,如果是提供两个data呢?不外乎有如下几种形式:
示例2:
xml形式一
X401-HN1902240001
徐帅
17306207002
-
152940278
2
X401-HN1902240002
蓉姐
18361337238
-
23232334
3
转换为json
{
"datas": {
"DATA": [
{
"new_deliverynumber": "X401-HN1902240001",
"new_recevicer": "徐帅",
"new_receivephone": "17306207002",
"ITEM": {
"new_product_id": "152940278",
"new_seq": "2"
}
},
{
"new_deliverynumber": "X401-HN1902240001",
"new_recevicer": "徐帅",
"new_receivephone": "17306207002",
"ITEM": {
"new_product_id": "152940278",
"new_seq": "2"
}
}
]
}
}将json处理为可转换为对象的数据
[{"new_deliverynumber":"X401-HN1902240001","new_recevicer":"徐帅","new_receivephone":"17306207002",
"ITEM":[{"new_product_id":"152940278","new_seq":"2"}]},
{"new_deliverynumber":"X401-HN1902240002","new_recevicer":"蓉姐","new_receivephone":"18361337238",
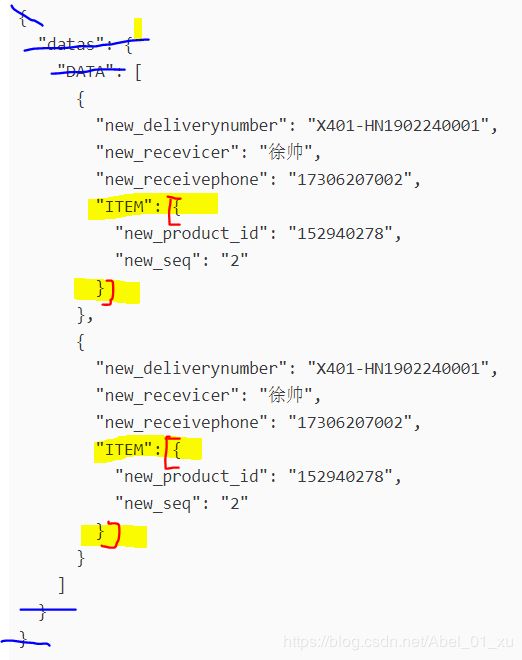
"ITEM":[{"new_product_id":"678789520","new_seq":"3"}]}]观察后得到,截取字符串时,从17开始没有问题,19也没有问题,明显适合第一种处理方式。但值得注意的是,此时是批量传输,应用数组来接收。直接上图
models = JsonUtils.DeserializeObject>(MoreJsonFormat(json)); 还有一种情况,就是多个主档下又有多个明细。这里不再展现,直接给代码:
static void Main(string[] args)
{
string xml = @"
X401-HN1902240001
徐帅
17306207002
-
152940278
2
X401-HN1902240001
徐帅
17306207002
-
152940278
2
";
XmlDocument document = new XmlDocument();
document.LoadXml(xml);
//Xml格式转json处理
string json = JsonConvert.SerializeXmlNode(document);
Console.WriteLine("json格式:");
Console.WriteLine("*****************************************************************");
Console.WriteLine(json);
Console.WriteLine("*****************************************************************");
//Xml格式转json处理
var models = new List();
if (json.IndexOf("[{") > 0 && json.IndexOf("}]") > 0&&json.IndexOf("}]}]")>0)
{
json = "splitmark" + json.Substring(18);
Console.WriteLine(("[" + Regex.Split(Regex.Split(json, "splitmark")[1], "]}}")[0] + "]").Replace(":{", ":[{").Replace("}}", "}]}"));
models = JsonUtils.DeserializeObject>(("[" + Regex.Split(Regex.Split(json, "splitmark")[1], "]}}")[0] + "]").Replace(":{", ":[{").Replace("}}", "}]}"));
}
else if (json.IndexOf("}}]}}")>0)
{
models = JsonUtils.DeserializeObject>(MoreJsonFormat(json));
}
else
{
var truckloading = new TruckloadingModel();
Console.WriteLine(MoreJsonFormat(json));
truckloading = JsonUtils.DeserializeObject(MoreJsonFormat(json));
models.Add(truckloading);
}
Console.ReadKey();
}



