15款免费的HTML5编码工具推荐(附下载)
小编为大家整理了一些非常好的在线HTML5编码工具,可以帮助Web开发人员在HTML5编码时更加容易和简单,这些工具包括:Moqups、Stitches、HTML5 Maker、Initializr、HTML5 Reset和 LimeJS等等,喜欢的话,请收藏哦!
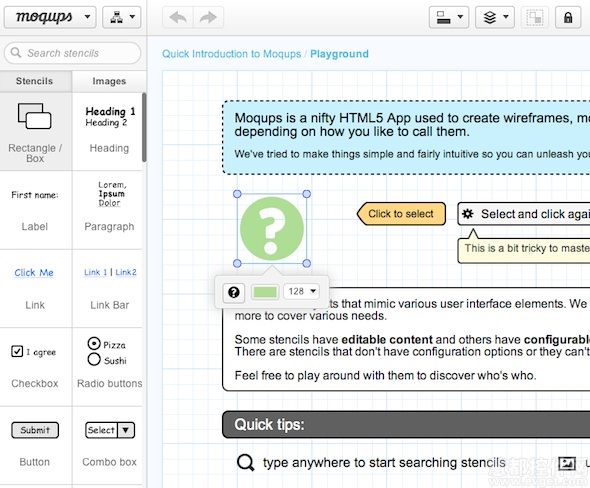
Moqups
Moqups是一款免费的HTML5在线应用,可创建线框图、实体模型和UI概念。该程序使用起来非常简单,并且有内置的模板可以直接使用(模板包括单选按钮、链接、图像占位符、文本框以及滑块等)。
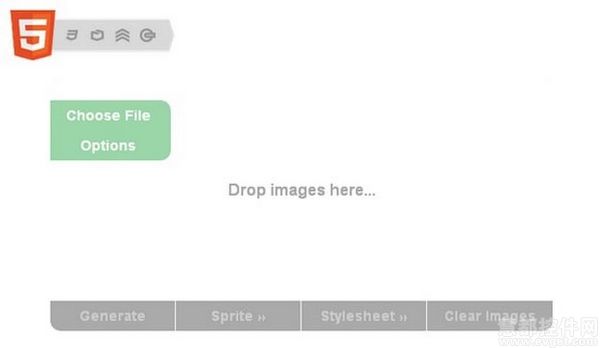
Stitches
Stitches是一个HTML5 sprite sheet生成器。用户只需要经过简单的拖拽图片文件到空白处,然后点击“Generate”就可以生成一个图像图标和样式表了。
HTML5 Maker
HTML5 Maker是一个在线的动画制作工具/服务,可通过HTML, HTML5, CSS和JavaScript创建动画和交互式内容。
Initializr
Initializr是一款HTML5模板生成器,帮助你快速启动基于HTML5模板的新项目。总之,Initializr 是制作 HTML5 网站最好的入门辅助开发工具,你可以使用提供的特色模板快速生成网站,也可以自定义,Initializr 会为你生成代码简洁的可定制的网页模板。
Sprite Box
Sprite Box是一款WYSIWYG工具,可帮组Web开发人员轻松、快速地创建CSS类和ID。它是基于使用背景位置属性原则来调整插入到网页块元素中的精灵小图像。这款工具是使用 JQuery,HTMl5 和 CSS3 组合来运转的,而且是一款完全免费的工具。
Liveweave
Liveweave在HTML4/HTML5、CSS2/CSS3中含有内置的自动完成上下文特性,让你工作起来更加轻松。你只需输入HTML5和CSS3 标签/元素即可,就是这么简单。
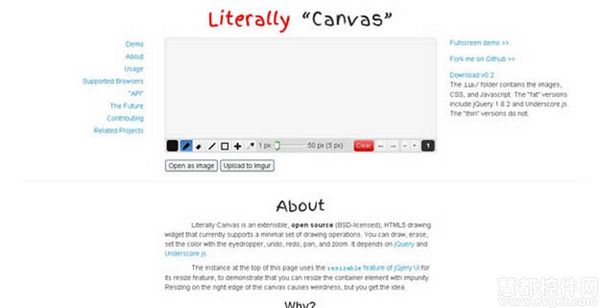
Literally Canvas
Literally Canvas是一款开源的HTML5部件,可以被集成到任何页面。它配备了一套简单的工具,包括绘图、擦除、颜色选择器、撤销、恢复、平移以及缩放。该工具利用jQuery+和Underscore.js创建而来,利用API定义背景色、工具以及尺寸。
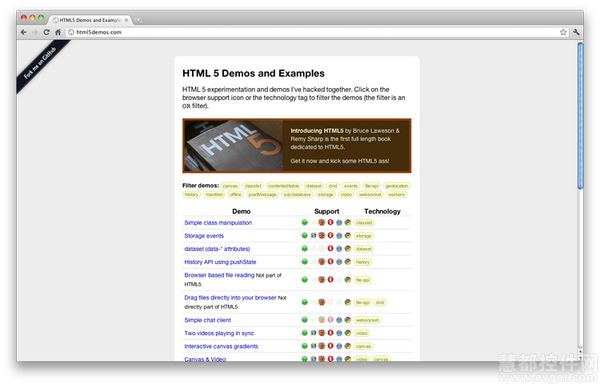
HTML5 Demos
HTML5 Demos能够让你立即知道Firefox是否支持HTML5 Canvas,Safari能否运行HTML5 聊天客户端。
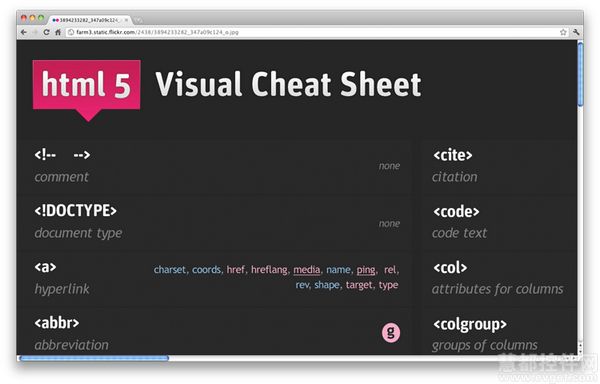
HTML5 Visual Cheat Sheet
HTML5 Visual Cheat Sheet是专为Web设计师和开发者设计的一款速查表。这份速查表包含了HTML tag列表以及支持HTML4.01/5版本的相关属性。
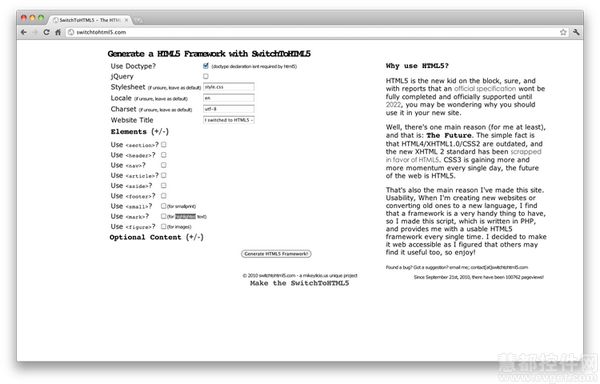
Switch to HTML5
Switch to HTML5是一款高效的模板生成器。如果你开始一个新的项目,记住一定要访问该网站。各种各样的HTML5网站模板将会呈现在你的眼前。
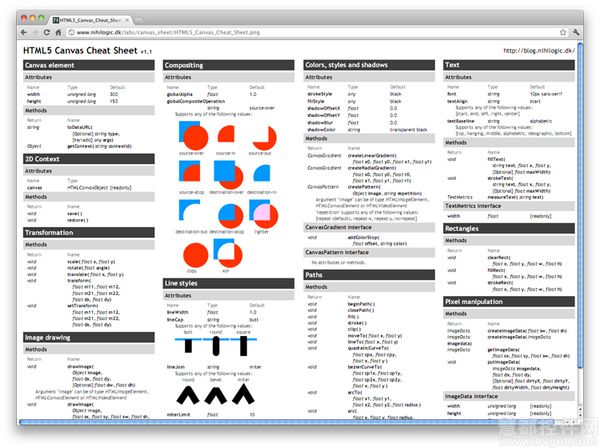
Online SVG to HTML5 Canvas Tool
这款工具可以将SVG转换成HTML5 Canvas JavaScript函数。它几乎可以运行在任何主机上,帮助用户去尝试使用Canvas,可以导出大量的矢量艺术包(Illustrator,Inkscape)。
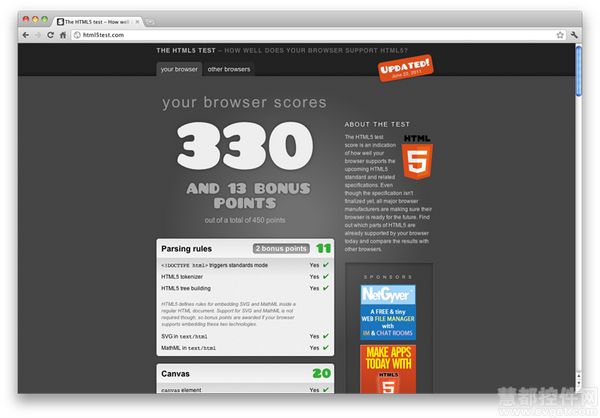
HTML5 Test
利用HTML5 test可以测试你的浏览器支持即将推出HTML5 标准和相关规范的得分情况。尽管该规范还没有最终敲定,但是所有主流浏览器厂商都在为未来做好准备。
你可以查看浏览器支持HTML5 哪些部分并与其他浏览器进行对比。
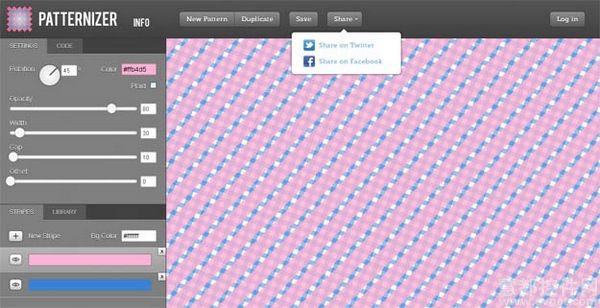
Patternizer
Patternizer是用来创建条纹图案的生成器。
Lime JS
LimeJS 是一个 JavaScript 游戏开发框架,允许开发者创建基于 HTML5 的游戏,支持主流浏览器包括iOS。
HTML5 Reset
HTML5 Reset是(HTML,CSS等)一套设计组件,旨在帮助用户节省大量的时间,创建更加高效的项目。
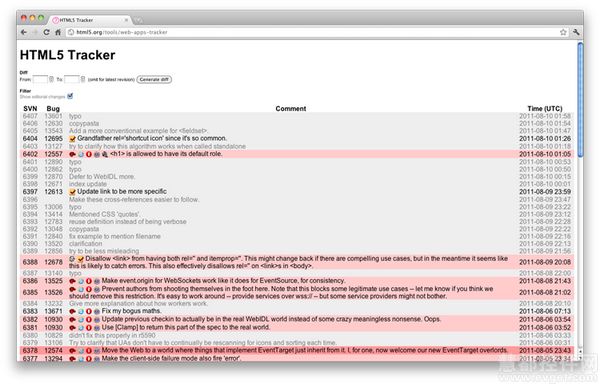
HTML5 Tracker
HTML5 Tracker能够用于跟踪HTML5相关的最新修订信息。
Cross browser HTML5 forms
表单是一个网站非常重要的一部分。 HTML5的特性日历,色彩板,滑动部件,客户端验证等这些都是非常强大的工具,但现实的情况就是,大多数的浏览器不支持所有的功能。这是一个很大的问题,刚好Cross browser HTML5能够帮您如何轻松创建一个跨浏览器的表单。
本文转载自:http://www.evget.com/article/2014/2/12/20514.html