实训第二天 微信小程序环境搭建和骰子布局
一、小程序基本环境搭建
自己在微信公众平台注册了一个发布小程序的邮箱。并从微信公众平台上下载微信开发工具并在其运行。
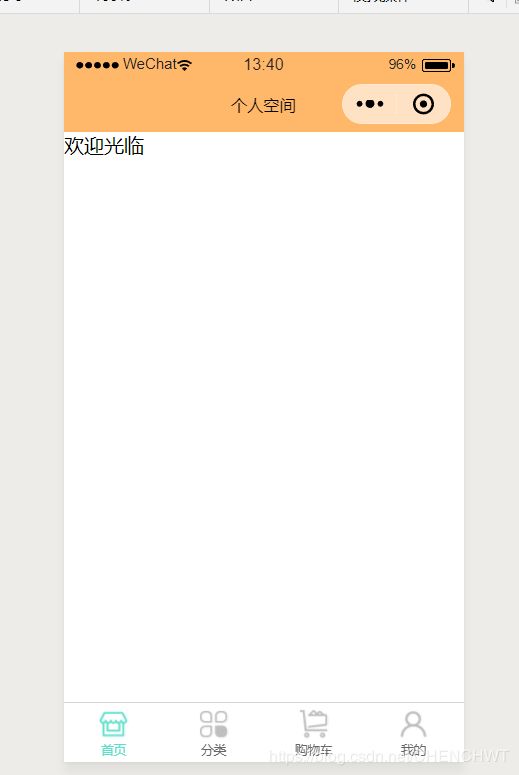
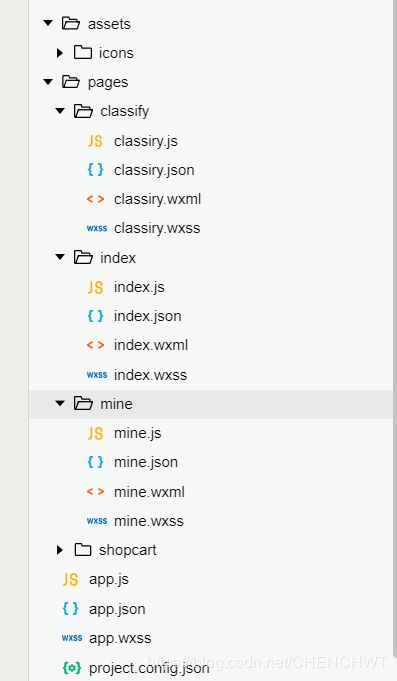
实现的页面和开发工具主要源码:assets文件有一个icons的文件夹,里面存放着图标;pages文件分为分类的页面classify文件夹,首页页面index文件夹,购物车页面shopcat文件夹,我的页面mine文件夹,每个文件夹都有一个js,json,wxml,wxss文件。最后是整个页面布局的文件app。


小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。其中文件结构:

下面是结合老师上课和百度对小程序代码的认识。
小程序中主要页面代码:
1.小程序公共设置app.json
{
"pages": [ //页面路径列表
"pages/index/index",
"pages/classify/classiry",
"pages/shopcart/shopcart",
"pages/mine/mine"
],
"window": { //全局的默认窗口表现,用于设置小程序的状态栏、导航条、标题、窗口背景色。
"backgroundTextStyle": "light", //下拉 loading 的样式,仅支持 dark / light
"navigationBarBackgroundColor": "#FFB76A", //导航栏背景颜色
"navigationBarTitleText": "个人空间", //导航栏标题文字内容
"navigationBarTextStyle": "black", //下拉导航栏标题颜色,仅支持 black / white
"enablePullDownRefresh": true, //开启全局的下拉刷新。
"backgroundColor": "#000000"//窗口的背景色
},
"tabBar": { //底部 tab 栏的表现
"color": "#666",
"selectedColor": "#5fdec9", //文字选中时的颜色
"list": [ //tab 的列表,包含四项,即底下四个页面标志,每个项都有四个属性
{
"pagePath": "pages/index/index", //页面路径
"text": "首页", //tab 上按钮文字
"iconPath": "assets/icons/home.png", //未选中的图片路径,当 position 为 top 时,不显示 icon。
"selectedIconPath": "assets/icons/achome.png" //选中时的图片路径
},
{
"pagePath": "pages/classify/classiry",
"text": "分类",
"iconPath": "assets/icons/classify.png",
"selectedIconPath": "assets/icons/acclassify.png"
},
{
"pagePath": "pages/shopcart/shopcart",
"text": "购物车",
"iconPath": "assets/icons/shopcart.png",
"selectedIconPath": "assets/icons/acshopcart.png"
},
{
"pagePath": "pages/mine/mine",
"text": "我的",
"iconPath": "assets/icons/mine.png",
"selectedIconPath": "assets/icons/acmine.png"
}
]
},
"sitemapLocation": "sitemap.json"
}
二、骰子布局
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。有六个属性:
①flex-direction:属性决定主轴的方向(即项目的排列方向)。 row(默认值):主轴为水平方向,起点在左端。 row-reverse:主轴为水平方向,起点在右端。 column:主轴为垂直方向,起点在上沿。 column-reverse:主轴为垂直方向,起点在下沿。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}②flex-wrap属性:默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。nowrap(默认):不换行。wrap:换行,第一行在上方。wrap-reverse:换行,第一行在下方。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}③flex-flow属性:flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: || ;
} ④justify-content属性定义了项目在主轴上的对齐方式。flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}⑤align-items属性定义项目在交叉轴上如何对齐。flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
⑥align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}骰子布局笔记整理来源:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html 和
http://www.ruanyifeng.com/blog/2015/07/flex-examples.html?bsh_bid=683103006