- 微信小程序开发注意事项
jun778895
微信小程序小程序
微信小程序开发是一个融合了前端开发、用户体验设计、后端服务(可选)以及微信小程序平台特性的综合性项目。这里,我将详细介绍一个典型的小程序开发项目的全过程,包括项目规划、设计、开发、测试及部署上线等各个环节,并尽量使内容达到或超过2000字的要求。一、项目规划1.1项目背景与目标假设我们要开发一个名为“智慧校园助手”的微信小程序,旨在为学生提供一站式校园生活服务,包括课程表查询、图书馆座位预约、食堂
- uniapp微信小程序开发踩坑日记:Pinia持久化报错Cannot read property ‘localStorage‘ of undefined
肖肖肖丽珠
uni-app微信小程序小程序
插件默认使用localStorage实现持久化,小程序端不兼容,需要替换持久化APIimport{defineStore}from'pinia'exportconstuseCommonStore=defineStore('pack-store',{state:():State=>({wwInfo:{},globalData:{},timerLock:false,//是否关闭合成定时器}),gett
- 如何将wordpress网站做成微信小程序(我的第一款微信小程序)
shuihan198712
01作品信息作品名称:Axure技术小站作品类型:微信小程序开发日期:2019-07-25目前状态:刚开始,还在开发,上线时间未知02背景1、之前在做wordpress微信支付时候,偶尔发现了一篇,将wordpress网站做成微信小程序的文章。2、微信小程序这么火3、学习一下,了解下小程序开发的一些知识03准备工作1、个人知识储备:我没有相关的代码经验,之前稍微接触过一点点,零零散散,不足以独立写
- 二手书微信小程序源码定制开发与搭建
gylinda
微信小程序小程序
随着互联网的普及和移动支付的便捷性,微信小程序已成为电商行业的新宠。对于二手书市场,开发一款专用的二手书微信小程序,将极大地丰富用户体验,提高销售效率。本文将从市场分析、用户需求、功能特点、技术实现和商业模式等方面,《贵阳纳海川科技》阐述二手书微信小程序开发的重要性和策略。一、市场背景随着人们生活水平的提高和阅读需求的增长,二手书市场逐渐崛起。越来越多的用户开始在互联网上买卖二手书。为了方便用户买
- 计算机毕业设计SSM_Vue宠物商城系统【代码讲解+安装调试+文档指导】
计算机毕业设计_吉哥
作者:计算机编程-吉哥简介:专业从事JavaWeb程序开发,微信小程序开发,定制化项目、源码、代码讲解、文档撰写、ppt制作。做自己喜欢的事,生活就是快乐的。心愿:点赞收藏⭐评论文末获取源码联系技术选型spring、springmvc、mybatis、vue、elementUI、LayUI、mysql、tomcat8.5、jdk1.8数据库表结构14张开发工具:idea或者eclipse、navi
- 微信小程序开发系列:云函数`module.exports`与`exports.main`深入分析模块导出方式的区别
朴拙Python交易猿
微信小程序小程序
微信小程序开发系列:云函数module.exports与exports.main深入分析模块导出方式的区别在微信小程序的开发过程中,云函数扮演着重要的角色,它允许开发者在服务器端执行代码,处理数据,从而为小程序提供强大的后端支持。在编写云函数时,我们通常会接触到两种模块导出方式:module.exports和exports.main。本文将深入分析这两种导出方式的区别,帮助开发者更好地理解它们的使
- 微信小程序开发中的流数据处理和兼容性问题(TextDecoder微信小程序未定义),真机和开发者环境返回对象不一致
枫斗.
微信小程序小程序
微信小程序开发中的流数据处理和兼容性问题摘要在微信小程序开发中,处理流数据是常见的需求,但开发者可能会遇到一些兼容性和数据类型处理的问题。本文将探讨两个主要问题:1)TextDecoder在微信小程序中的不兼容性;2)开发者工具与真机环境下数据对象类型的差异。问题一:TextDecoder的兼容性问题问题描述在uni-app框架中,使用TextDecoder对象来解码Uint8Array或Arra
- 小白学习微信小程序的跨页面通信和数据传递
棂梓知识
学习微信小程序小程序
跨页面通信和数据传递在微信小程序开发中非常重要,它们可以帮助不同页面之间共享数据并实现页面间的交互。本文将详细介绍微信小程序中的跨页面通信和数据传递的相关知识,并提供代码案例进行说明。小程序中跨页面通信的方式主要包括:使用全局变量使用事件总线使用页面栈数据传递的方式主要包括:使用URL参数使用全局变量使用页面栈下面我们将分别介绍这些方式,并提供相应的代码案例。一、跨页面通信使用全局变量小程序提供了
- 南昌微信小程序开发定制制作公司
南昌百恒网络
随着互联网的发展,越来越多的企业选择制作微信小程序拓展业务和影响力。对于企业来说小程序不但可以开拓市场,小程序相较于app来说开发成本和推广运营成本也要低的多。小程序的推出不只让用户取得更好的门店体验的服务,也处理了线上用户对线下门店的一些服务需要。线下门店也能够通过应用小程序的方式带来线上流量,用户能够在线上通过不同的入口进入商家小程序,享用门店服务。小程序的出现为我们的生活带来了巨大的改变,现
- 微信小程序SSL证书
pemper_
SSL微信小程序ssl小程序http网络协议https网络
微信小程序开发投入项目使用就需要用到SSL证书,主要原因SSL证书是让服务器的数据采取加密协议传输,避免来自中间人劫持或数据泄漏,所以在小程序交互数据过程中起到了关键性的作用。为考虑到多个手机版本的兼容性,所以微信小程序的SSL证书必须是主流类型的SSL证书,默认的根证书和中间证书最好用原厂的,避免断根导致的信任问题。申请微信小程序SSL证书方法1、选择CA机构,如JoySSL,打开官网注册填写注
- 从零开始:Uni-App 微信小程序开发指南
此地不宜久刘同学
uni-app微信小程序小程序
目录介绍第一步:准备工作第二步:编写代码1.创建页面2.配置路由3.修改配置文件4.运行和调试第三步:发布小程序Uni-App的优势和特点1.跨平台开发2.基于Vue.js3.强大的组件库和插件生态4.多平台支持5.社区活跃6.官方文档和教程丰富7.完善的调试和发布流程Uni-App的未来展望介绍随着移动应用市场的蓬勃发展,跨平台应用开发成为了越来越多开发者的选择。Uni-App作为一款跨平台应用
- 一栈走天下:使用HBuilderX高效搭建Uni-App微信小程序开发环境
DTcode7
微信小程序相关uni-app微信小程序notepad++
一栈走天下:使用HBuilderX高效搭建Uni-App微信小程序开发环境Uni-App与HBuilderX简介Uni-App基础HBuilderX介绍环境搭建步骤步骤1:安装HBuilderX步骤2:创建Uni-App项目步骤3:配置微信小程序平台步骤4:预览与发布代码示例:一个简单的HelloWorld性能与安全最佳实践结语与展望在多端开发日益流行的今天,Uni-App以其“一次编写,多端运行
- 微信小程序轮播图
爱斯基摩白
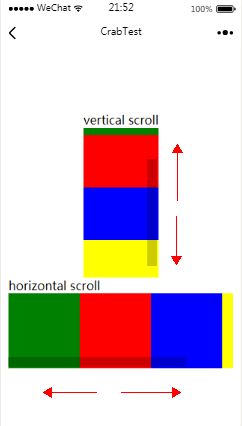
微信小程序swiper组件轮播图照着开发文档尝试,总是能有所收获.之前做Android开发,做个轮播图并不简单,用上viewpage再设置圆点,折腾一通之后还一堆bug.今天尝试微信小程序开发做轮播图,真是感动的泪流满面.废话说完了,上图.image上图就是一个简易的轮播图,是不是很简易.23333主要是代码也很简单.1.index.wxml这里有几个属性需要说明.image微信小程序开发的循环用
- 微信小程序开发中的数据缓存和离线存储
大黄鸭duck.
微信小程序缓存小程序
微信小程序开发中的数据缓存和离线存储是非常重要的,可以提高小程序的性能和用户体验。在本篇文章中,我将详细介绍数据缓存和离线存储的概念以及如何在微信小程序中使用它们。一、数据缓存数据缓存是指在小程序中将数据存储在本地,以便下次使用时可以快速访问。小程序中有两种常用的数据缓存方式:本地缓存和全局缓存。本地缓存本地缓存是指将数据存储在用户的手机中,以便下次打开小程序时可以快速读取。在微信小程序中,可以使
- 微信小程序uniapp+vue3+ts+pinia的环境搭建
Outcir
微信小程序uni-app小程序
一.创建uniapp项目通过vue-cli创建npxdegitdcloudio/uni-preset-vue#vite-tsmy-vue3-project二.安装依赖:1.pnpmi2.运行项目:将package.json的"dev:mp-weixin":"uni-pmp-weixin",改为"serve":"uni-pmp-weixin",后续可以用pnpmrunserve启动微信小程序开发工具
- 小程序外卖开发中的关键技术与实现方法
万岳科技系统开发
小程序
小程序外卖服务凭借其便捷性和灵活性,正成为现代餐饮行业的重要组成部分。开发一个功能完善的小程序外卖系统,需要掌握一系列关键技术和实现方法。本文将介绍小程序外卖开发中的核心技术,并提供具体的代码示例,帮助开发者理解和实现这些技术。1.小程序架构设计小程序外卖系统的架构设计主要包括前端的小程序和后端的服务器部分。前端负责用户界面的展示和交互,后端则处理数据存储和业务逻辑。1.1前端技术栈微信小程序开发
- 合肥微信小程序开发一般需要多少钱
A挑战自我
合肥做一个小程序价格是不等的,主要看客户需求和功能,一般普通的一个微信小程序,合肥小程序制作公司可能报价3~5k,功能性的5k以上。那么,小程序多少钱做一个?做一个微信小程序大概多少钱?下面跟随安徽云帮邦网络一起来看看吧!一个小程序的费用是根据你的需求而定的,因为影响到小程序价格的因素有很多,例如类型、功能、开发方式等等都会影响到最终的价格。所以,要想知道最终的价格,你需要告诉我,你想做一个什么类
- 微信小程序开发框架大比拼
大鱼前端
前端
微信小程序,作为一种无需下载安装即可使用的应用,受到了广大用户的喜爱。而在开发微信小程序时,选择合适的框架至关重要。本文将为您介绍三种主流的微信小程序开发框架,并分析它们的优缺点。一、微信原生开发微信原生开发框架即直接使用微信提供的开发工具和API进行开发,是最具微信特色的开发方式。优点:官方支持:微信原生开发框架得到官方的全力支持,具有最高的权限和稳定性。性能卓越:由于直接使用微信的底层技术,原
- UniApp微信小程序解决苹果手机上方刘海屏遮挡的方法
uniapp
大家好,我是你们的好朋友咕噜铁蛋!今天我要和大家分享一种解决苹果手机上方刘海屏遮挡的方法,特别适用于UniApp开发的微信小程序。如果你在开发过程中遇到了这个问题,不妨跟着我一起来看看如何解决吧!苹果手机的刘海屏设计给用户带来了更大的视觉享受,但对于开发者来说,它也带来了一些布局上的挑战,尤其是在微信小程序开发中。因此,我们需要寻找一种方法来确保应用程序在苹果手机上能够正常显示,不被刘海屏遮挡。下
- 微信小程序开发实战记录
caperxi
小程序微信小程序前端小程序
近期公司需要开发一个小程序项目,时间非常紧急,在开发过程中遇到几个困扰的问题及解决方案,记录如下:小程序框架选择基础框架:小程序原生框架+sassui:采用vantweapp图表:采用ec-echarts小程序开发1微信小程序打开问卷星2微信小程序wxs使用正则的问题3微信使用echarts层级问题4h5中判断是否在小程序环境中5嵌套h5中实现分享企微、微信和下载功能6vantweapp样式覆盖处
- uniapp微信小程序开发踩坑日记:获取带参小程序码中的参数(获取地址栏参数)
早八睡不醒午觉睡不够的程序猿
小程序uni-app微信小程序
一、三种小程序码微信提供了三种生成小程序码的接口第一种小程序码是有限制的,只能在微信内打开,不能长期保存和分享第二种小程序码可以保存到手机相册,也可以分享给其他人,适合在需要长期保存或分享的场景下使用第三种小程序码是一种带参数的小程序码,可以包含额外的信息,比如推广参数或场景信息今天我们要介绍的就是获取带参小程序码中的参数二、参数获取带参数的小程序码除了携带扫码后跳转到的页面信息外,还可以携带由程
- uniapp微信小程序开发踩坑日记:onShow的应用场景及用法
早八睡不醒午觉睡不够的程序猿
uni-app微信小程序小程序前端开发语言
onShow的应用场景由于微信小程序是单页应用程序,所以用户在打开小程序后,只有第一次进入页面时会加载页面,之后再通过导航栏切换到相同的页面并不会导致页面重新加载但是在某些场景下,我们希望每次用户一回到某个页面,就执行相应的函数,但因为导航栏切换页面并不会导致页面重新加载,所以页面中的代码不会被再次执行如果大家和我一样使用vue3开发,可能会想到使用vue3的生命周期函数onMounted,但同样
- 微信小程序开发之Vant组件库
蓝黑2020
微信小程序微信小程序vant
文章目录环境Vant介绍示例微信小程序的npm支持安装npm包构建npm在微信小程序开发中使用Vant准备安装和配置一:安装二:修改app.json三:修改project.config.json四:构建npm包使用Button组件Calendar组件参考环境Windows11家庭中文版微信开发者工具Stable1.06.2401020调试基础库3.3.4nodev18.19.0npm10.2.3V
- 【Redis快速入门】Redis三种集群搭建配置(主从集群、哨兵集群、分片集群)
落798.
Redis入门到实战redisnotepad++数据库
个人名片:作者简介:一名大三在校生,喜欢AI编程❄️个人主页:落798.个人WeChat:hmmwx53️系列专栏:️零基础学Java——小白入门必备重识C语言——复习回顾计算机网络体系———深度详讲HCIP数通工程师-刷题与实战微信小程序开发——实战开发HarmonyOS4.0应用开发实战——实战开发Redis快速入门到精通——实战开发每日一句:我很忙,但我要忙的有意义!欢迎评论点赞收藏加关注
- 【Redis快速入门】Redis快速搭建主从架构
落798.
redis
个人名片:作者简介:一名大三在校生,喜欢AI编程❄️个人主页:落798.个人WeChat:hmmwx53️系列专栏:️零基础学Java——小白入门必备重识C语言——复习回顾计算机网络体系———深度详讲HCIP数通工程师-刷题与实战微信小程序开发——实战开发HarmonyOS4.0应用开发实战——实战开发Redis快速入门到精通——实战开发每日一句:我很忙,但我要忙的有意义!欢迎评论点赞收藏加关注
- 微信小程序如何分包
王新焱
微信小程序小程序
微信小程序开发过程中,随着业务不断迭代,程序包的体积越来越大,使用分包加载是开发者必须面对的问题。正常情况下,小程序首次启动时,会将整个代码包下载下来,所以如果代码包过大,会影响小程序首次启动时间,因此微信官方对小程序代码包做了大小限制。一、为什么要使用分包?1.小程序要求开发过程中压缩包的体积不能大于2M,否则无法提交发布2.对小程序进行分包,可以优化小程序首次启动下载时间,因为分包后主包的体积
- 微信小程序开发之大坑记之post请求
明月888
在微信小程序开发过程中,如果你完全按照官方文档来,那么恭喜你,90%的可能性你会掉入大坑而且还难以爬起来,有时候明显没有任何问题但是结果就是不对。今天就来给大家说一下客户端发起post请求时的一个坑。按照官方文档,我们客户端发起post请求的代码如下:t:function(){wx.request({url:'https://www.meimichao.com/bee/uploadHandler'
- 微信小程序引入官方《评价组件》的一些坑点
三笑咖啡
微信小程序小程序评价组件
作为微信小程序开发者,多少有些想对其吐槽的冲动。文档是多,却混乱、自相矛盾等等。这次遇到的坑就是官方的《评价组件》,原本引入该组件是为了增加用户体验,结果却不如人意。按官方文档引入组件(代码层面的引入,公众管理平台添加插件),启动开发工具,手机预览。ok弹出了评价窗口。再试下就嘠了,没有弹出,返回结果还是正常的(success,code=0)。又连续试了几下还是同样的结果,都开始怀疑自己是不是哪的
- 【元芳-微信小程序系列一】微信小程序开发入门
元芳Q代码
微信小程序微信小程序小程序
【元芳-微信小程序系列一】微信小程序开发入门本章我们介绍下开发微信小程序需要的准备工作,以及微信小程序发布流程。结尾会简单介绍下三方平台代开发微信小程序和普通小程序开发的区别。1、微信小程序简介1.1、小程序技术发展史小程序并非凭空冒出来的一个概念。当微信中的WebView逐渐成为移动Web的一个重要入口时,微信就有相关的JSAPI了。下面代码使用WeixinJSBridge预览图片WeixinJ
- 【微信小程序开发】【SpringBoot】解决真机调试中无法向后台请求数据的问题
Elephant_King
微信小程序开发#SpringBoot微信小程序springbootjava
前言最近做了一个微信小程序+SpringBoot的一个项目,在编译器中用localhost请求后台可以实现,但是在手机上进行真机调试就无法正确的从后台请求数据,问题已经解决,下面是我的一点经验获取本机的ip地址(ipv4)这里macOS与Windows有区别,本人用的是macOS,在控制台输入ifconfig,找到en0中的ipv4地址windows我记得控制台命令是ipconfig手机打开开发者
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla