【微信小程序】框架wxml(一)wxml数据绑定
今天系统的记录一下wxml的数据绑定功能。
首先给出要用到的wxss样式文件
/* pages/wxml/wxml.wxss */
.wxml-container{
padding: 0 20rpx ;
align-items: center;
}
.topic-group{
background: pink;
width: 100%;
text-align: center;
margin-top: 40rpx;
}
#text1{
margin-top: 0;
}
text{
width: 100%;
text-align: center;
}
.topic-item{
font-size: 40rpx;
}1.简单绑定,用双花括号引用变量
简单绑定
{{message}}
{{messageNew.time}} 并在js的data中赋值↓,如message中可以直接引用,time在messageNew中赋值,引用时用.间隔,messageNew.time为数据路径。
Page({
/**
* 页面的初始数据
*/
data: {
message: "简单绑定的字符串",
messageNew:{
time:"2017-10-17"
},
}
})效果图↓

2.用工具查看属性,将view的id值赋为item-{{id}}
组件属性
通过工具查看属性 在js对id进行赋值
id: 1,查看属性↓,点击Wxml工具,将鼠标移到左侧view上并点击,对应属性内容标蓝,可以看到,该view的id值为item-1。
3.控制属性
控制属性
切换condition(Click on me)
condition为true会显示 js中我们首先将condition赋值true,并在js中实现方法
switchCondition: function () {
var condition = this.data.condition;
this.setData({
condition: !condition
})
}
4.三元运算
三元运算
flag={{flag}} ①我们在js中将flag赋值为5,显示如下↓(因为flag不为1,因此hidden为false,即不隐藏)
②在js中将flag赋值为1,显示如下↓(flag==1,hidden值为true,view被隐藏)
5.算数运算
算数运算
{{a+b}}+{{c}}+d
{{a+b+c}}+{{d}} 同样在js的data中进行赋值↓
a: 1,
b: 2,
c: 3,
d: 4,效果图如下,花括号包裹的部分可以进行运算,不同花括号之间的数据无法进行运算
6.逻辑运算
逻辑判断
length={{length}}
arr.length={{arr.length}} 在js赋值
length:4.5,
arr:[1,2,3,4,5,6],
7.字符串运算
字符串运算
{{"hello "+name}}
hello {{name}}
name:"Crab",
数据路径运算
{{buff.age}}+{{cow[0]}}+{{cow[1]}}
buff:{
age:13
},
cow:["Emily","Lisa"],9.数组组合
数组组合
{{item}}
zero:0,
数组组合
{{item}} 10.使用对象
{{templateA1}}
{{templateA2}}
使用对象
自定义一个template,将其命名(须符合命名规范)。在“templateA”中,包含两个text,其引用值分别为templateA1和templateA2,使用该templateA时需要将两个参数赋值。在该demo中,templateA1在wxml在template中赋值为“Amarni405”,templateA2在js中进行赋值
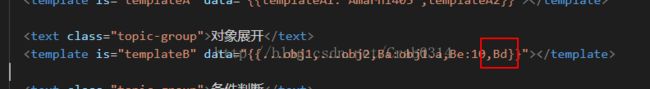
templateA2:"dior999",11.对象展开
Ba={{Ba}}
Bb={{Bb}}
Bc={{Bc}}
Bd={{Bd}}
Be={{Be}}
对象展开
obj1:{
a:700,
Bb:800,
Bc:900
},
obj2:{
Bd:1000
},
Bd:888,查看结果↓
可以看到Bd值发生了变化↓
12.其他注意事项 花括号与引号之间存在空格,结果发生变化
{{item}}
{{item}}

13.附上完整的wxml文件
简单绑定
{{message}}
{{messageNew.time}}
组件属性
通过工具查看属性
控制属性
切换condition(Click on me)
condition为true会显示
三元运算
flag={{flag}}
算数运算
{{a+b}}+{{c}}+d
{{a+b+c}}+{{d}}
逻辑判断
length={{length}}
arr.length={{arr.length}}
字符串运算
{{"hello "+name}}
hello {{name}}
数据路径运算
{{buff.age}}+{{cow[0]}}+{{cow[1]}}
数组组合
{{item}}
{{templateA1}}
{{templateA2}}
Ba={{Ba}}
Bb={{Bb}}
Bc={{Bc}}
Bd={{Bd}}
Be={{Be}}
使用对象
对象展开
条件判断
true
flase
{{item}}
{{item}}
// pages/wxml/wxml.js
Page({
/**
* 页面的初始数据
*/
data: {
message: "简单绑定的字符串",
messageNew:{
time:"2017-10-17"
},
id: 1,
condition: true,
flag: 5,
a: 1,
b: 2,
c: 3,
d: 4,
length:4.5,
arr:[1,2,3,4,5,6],
name:"Crab",
buff:{
age:13
},
cow:["Emily","Lisa"],
zero:0,
templateA2:"dior999",
obj1:{
a:700,
Bb:800,
Bc:900
},
obj2:{
Bd:1000
},
Bd:888,
lipsticks:["YSL13","Dior999","Armani405"],
lipsticks2:[
{
name:"YSL13",
price:320
}, {
name: "Dior999",
price: 300
}, {
name: "Armani405",
price: 320
},
]
},
switchCondition: function () {
var condition = this.data.condition;
this.setData({
condition: !condition
})
}
})今天就记录到这里,夜晚愉快。