【微信小程序】框架wxml(五)wxml事件
1.事件定义
· 事件是视图层到逻辑层的通讯方式。
· 事件可以将用户的行为反馈到逻辑层进行处理。
· 事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。
· 事件对象可以携带额外信息,如id,dataset,touches。
2.举例事件的使用方法。
(1)首先在wxml的组件中为button绑定一个事件处理函数
Page({
wannaMore:function(event){
console.log(event)
}
})绑定事件处理函数可以由“catch”或“bind”连接事件类型,两者之间的区别是catch会阻止事件向上冒泡,bind不会阻止事件向上冒泡。绑定后在page中定义同名函数,否则会报错。
(1)冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
| 类型 | 触发条件 | 最低版本 |
|---|---|---|
| touchstart | 手指触摸动作开始 | |
| touchmove | 手指触摸后移动 | |
| touchcancel | 手指触摸动作被打断,如来电提醒,弹窗 | |
| touchend | 手指触摸动作结束 | |
| tap | 手指触摸后马上离开 | |
| longpress | 手指触摸后,超过350ms再离开,如果指定了事件回调函数并触发了这个事件,tap事件将不被触发 | 1.5.0 |
| longtap | 手指触摸后,超过350ms再离开(推荐使用longpress事件代替) | |
| transitionend | 会在 WXSS transition 或 wx.createAnimation 动画结束后触发 | |
| animationstart | 会在一个 WXSS animation 动画开始时触发 | |
| animationiteration | 会在一个 WXSS animation 一次迭代结束时触发 | |
| animationend | 会在一个 WXSS animation 动画完成时触发 |
(2)非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。(除了上述说明的事件类型为冒泡时间外,其余均为非冒泡事件)。
(3)demo
①wxml中三个view组件 outer到inner依次包裹
outer view
middle view
inner view
Page({
handtap:function(message){
console.log(message.currentTarget.id + " is clicked!")
}
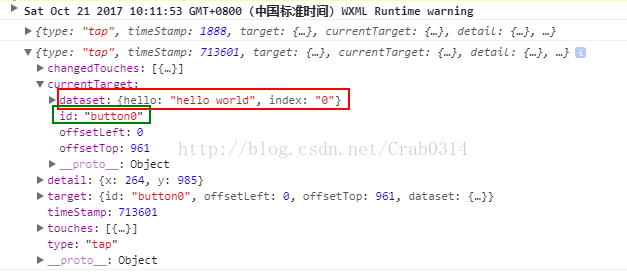
})4.事件对象
一般来说,组件触发事件时,逻辑层(js文件中)绑定该事件的处理函数会收到一个事件对象。
(1)BaseEvent基础事件对象属性列表
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | 事件类型 |
| timeStamp | Integer | 事件生成时的时间戳 |
| target | Object | 触发事件的组件的一些属性值集合 |
| currentTarget | Object | 当前组件的一些属性值集合 |
②timeStamp从该page打开到触发该事件所经过的毫秒数。
③target 触发事件的源组件。(其中:dataset在组件中可以定义数据,这些数据将会通过事件传递给 SERVICE。 书写方式: 以data-开头,多个单词由连字符-链接,不能有大写(大写会自动转成小写)如data-element-type,最终在 event.currentTarget.dataset 中会将连字符转成elementType。
)
| 属性 | 类型 | 说明 |
|---|---|---|
| id | String | 事件源组件的id |
| tagName | String | 当前组件的类型 |
| dataset | Object | 事件源组件上由data-开头的自定义属性组成的集合 |
④currentTarget事件绑定的当前组件
| 属性 | 类型 | 说明 |
|---|---|---|
| id | String | 当前组件的id |
| tagName | String | 当前组件的类型 |
| dataset | Object | 当前组件上由data-开头的自定义属性组成的集合 |
(2)CustomEvent自定义事件对象属性列表(继承自BaseEvent)
| 属性 | 类型 | 说明 |
|---|---|---|
| detail | Object | 额外的信息 |
| 属性 | 类型 | 说明 |
|---|---|---|
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
| 属性 | 类型 | 说明 |
|---|---|---|
| identifier | Number | 触摸点的标识符 |
| pageX, pageY | Number | 距离文档左上角的距离,文档的左上角为原点 ,横向为X轴,纵向为Y轴 |
| clientX, clientY | Number | 距离页面可显示区域(屏幕除去导航条)左上角距离,横向为X轴,纵向为Y轴 |
(4)特殊事件 ,cavans组件中的触摸事件不可冒泡,所以没有currentTarget属性
CanvasTouch 对象
| 属性 | 类型 | 说明 | 特殊说明 |
|---|---|---|---|
| identifier | Number | 触摸点的标识符 | |
| x, y | Number | 距离 Canvas 左上角的距离,Canvas 的左上角为原点 ,横向为X轴,纵向为Y轴 |