图片上传路径问题处理
图片上传路径相关问题
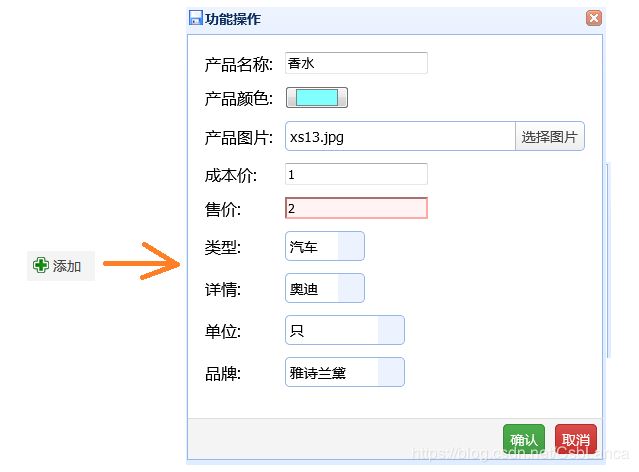
点击添加,弹出页面
**添加按钮,注册事件,以及按钮组**
/* data-method="add"*/
<div id="gridToolBar" style="height:auto">
<div style="margin-bottom:5px">
<a href="javascript:;" data-method="add" class="easyui-linkbutton" iconCls="icon-add" plain="true">添加</a>
...
</div>
</div>
添加按钮点击事件
add(){
// alert("你点了添加");
//把所有带data-show的元素显示起来
$("*[data-show]").show();
// $("*[data-show] input").validatebox("enable");
//打开对话框
productDialog.dialog("center").dialog("open");
//把form中的数据清空
productForm.form("clear");
}
点击按钮弹出框代码
/*enctype="multipart/form-data"这个属性记得加上 */
<form id="productForm" method="post" **enctype="multipart/form-data"**>
<table cellpadding="5">
<tr>
<td>产品名称:</td>
<td><input class="easyui-validatebox" type="text" name="name" data-options="required:true"></input></td>
</tr>
<tr>
<td>产品颜色:</td>
<td><input class="easyui-validatebox" type="color" name="color" data-options="required:true"
value="green"></input>
</td>
</tr>
<tr>
<td>产品图片:</td>
<td>
<input class="easyui-filebox" name="fileImage" style="width:300px " buttonText="选择图片"
<%--data-options="valueField:'id',textField:'name',url:'/util/productList'"--%>/>
</td>
</tr>
...
</table>
</form>
保存save的js代码
//保存功能
//保存路径/product/save
save(){
//根据id确定是添加路径还是修改路径
var url = "/product/save";
var id = $("#productId").val();
if(id){
url = "/product/update?cmd=update";
}
productForm.form('submit', {
url:url,
//提交表单前的方法
onSubmit: function(){
return $(this).form('validate');
},
//操作成功后的回调 {success:true,msg:xxx}
success:function(data){
console.log(data);
//返回的是JSON字符串,我们需要把转成一个JSON对象
var result = JSON.parse(data);
if(result.success){
//成功后刷新
productDataGrid.datagrid("reload");
//关闭窗口
productDialog.dialog("close");
}else{
//把失败信息做一个提示
$.messager.alert("提示",`错误:${result.msg}`,"error");
}
}
});
},
后台代码
@Controller
@RequestMapping("/product")
public class ProductController {
@RequestMapping("/save")
@ResponseBody
public JsonResult save(Product product, HttpServletRequest req){
return saveOrUpdate(product,req);
}
//添加或者修改
private JsonResult saveOrUpdate(Product product, HttpServletRequest req){
//下面是解决上传文件为空报错的问题
MultipartFile fileImage = null;
boolean isMultipart = ServletFileUpload.isMultipartContent(req);
System.out.println("isMultipart:"+isMultipart);//false
if (isMultipart){//这个方法进不来,前面又设置了null,怎么保存数据嘛
MultipartHttpServletRequest multipartRequest = WebUtils.getNativeRequest(req, MultipartHttpServletRequest.class);
fileImage = multipartRequest.getFile("fileImage");
}
uploadImage(product, fileImage, req);
try {
productService.save(product);
} catch (Exception e) {
e.printStackTrace();
return new JsonResult(false,e.getMessage());
}
return new JsonResult();
}
uploadImage(product, fileImage, req);//留意这个方法
这个JsonResult是一个返回的Json结果集
public class JsonResult {
private Boolean success=true;
private String msg;
public JsonResult() {
}
public JsonResult(Boolean success, String msg) {
this.success = success;
this.msg = msg;
}
...
getter/setter方法
...
}
uploadImage方法代码
//图片上传功能
private static final SimpleDateFormat sdf = new SimpleDateFormat("yyyyMMdd-HHmmssS");
//图片上传功能
public void uploadImage(Product product, MultipartFile fileImage, HttpServletRequest req){
if(fileImage!=null) {
String webapp = req.getServletContext().getRealPath("/");
//图片存在就把它给删除掉
try {
// 上传文件命名,拷贝到webapp的位置,设置pic到product
Date date = new Date();
// 大小图的路径+文件名称
String fileName = "/images/productImg/" + sdf.format(date) + ".png";
String smallFileName = "/images/productImg/" + sdf.format(date) + "_small.png";
// 大小图的在服务器上面的物理路径
File destFile = new File(webapp, fileName);
File smallDestFile = new File(webapp, smallFileName);
// 生成upload目录
File parentFile = destFile.getParentFile();
if (!parentFile.exists()) {
parentFile.mkdirs();// 自动生成upload目录
}
// 把上传的临时图片,复制到当前项目的webapp路径
//FileUtils.copyFile(upload, destFile);
FileCopyUtils.copy(fileImage.getInputStream(), new FileOutputStream(destFile));
// 处理缩略图
//Thumbnails.of(upload).scale(0.1F).toFile(smallDestFile);
Thumbnails.of(fileImage.getInputStream()).scale(0.1F).toFile(smallDestFile);
// 把大小图的相对webapp的路径设置到数据库产品表里面
product.setPic(fileName);
product.setSmallpic(smallFileName);
} catch (Exception e) {
e.printStackTrace();
}
}
}
总体流程详图
总结:
图片上传路径,前台页面,在文件选择的jsp页面代码中,提交方式为:post,enctype类型为"multipart/form-data"这个一定得记得添加,然后前台js页面代码,你选择的提交方式,以及调节路径,就是哪个url:/product/save,
在后台处理文件保存的时候,空文件的判断,你当前项目webapp路径问题的获取,以及你想要保存的图书路径的拼接问题,你都的注意,避免写错或者其他,
最后在页面展示的时候,你product产品domain类的字段要和你展示数据的jso页面字段对应上.