Vue.js 必须知道的 17个 入门知识点
Vue作为一个强有力的前端框架 适合很多人去学习
在这片文章中 我主要概括一下 Vue里面的定义
1. Interpolation (String interpolation): {{}}就是俩个括弧
2. VueJs Template
我们不储存任何 变量在Vue 的instance中 我们 只是为HTML 创造一些template
因此Vue不增加运行时间
那什么是Template 呢 就是 {{}} 这样性质的专用框架语句去调值
然后根据这些template去生成真正的HTML code 改后 递交给DOM
3. Template and Instance
我们能使用Template保存方程 并且把运算结果输出
4. Accessing data in the Vue instance:
如果Vue 的mothods 想调用 Vue 的data, 像Java一样 用 this.dataname
5. Binging to Attributes
v-bind: 添加在attributes 之前
意思是不用普通的html, 而是要用vue的
6.Directives
这个名词的意思是 一种指令去告诉HTML 就像是v-bing:href 意思是告诉HTML 现在要用老子我的 规则
这个是可以加在HTML code中
7. v-once
意思是我加载出来之后就不改了!
比如
G.O.D
就算你获取id 去更改这个 也不会变
8. How to Output Raw HTML
This is Link
in Vue /data
link = ""v-html可以确保运行整个Raw data
9. Listening to a event
v-on: 后面加一系列的动作 比如click mouseon keydown
10. Getting event data
如何得到 一个 input中的 字符呢
可以用方程去调取
function(event) { this.value = event.target.value)
11. Javascript code in the temple
比如在 Vue/data 中
a = 1
在HTML 中 {{ a * 2}} 就会显示为 2 . HTML 的template中可以直接运行这个code
12. Two-Way binding
如何通过一步就做到俩步的事情呢
v-model = "biindingitem"
多用于input field 比如你有一个input 是负责更新 data 的
你可以直接输入 10
然后所有其他区域的data都更新为10
13. Computed Properities
computed: {method, data} 在HTML template 中 {{computed}} 不管是function object 还是 data object, 全都像是data object 一样使用
和methods 的区别在于
如果有俩个一样的方程一个在 methods中 一个在 computed中
他们俩里面都会去检查一个 a 的量 如果 大于10 返回 ‘a 大于10’
methods 会导致这个page/DOM中任何一个量变化了 都会重新运算一遍
computed 则会先检查这个方程中的量 只有a变化才会重新运算
这样会减少很多使用空间!!! computed帮我们保存了它的data的cache
14. watch property:
execute code upon data changes
这个组里面的事物 仅仅针对一个data 例如上面的一个例子 我们data里面有一个 counter 去收集点击次数
watch: {
counter: function() {
var vm = this;
setTimeout(function() {
vm.counter = 0;
}, 2000);
}
};那有人就想知道 这个watch 如何在computed 之上提高效率 ?
computed 是同步 运行的 需要等待其他任务结束 才能运行
=====================================================
但是 反之来说 computed被更推荐应用于 更多场景中
var vm = new Vue({
el: '#demo',
data: {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
},
watch: {
firstName: function (val) {
this.fullName = val + ' ' + this.lastName
},
lastName: function (val) {
this.fullName = this.firstName + ' ' + val
}
}
})
var vm = new Vue({
el: '#demo',
data: {
firstName: 'Foo',
lastName: 'Bar'
},
computed: {
fullName: function () {
return this.firstName + ' ' + this.lastName
}
}
})因为真实环境的编程 往往是充满复杂性的
15. Save time and shorthands
为了节省时间我们可以替换一些常用语:
v-on: => @ (ex: v-on:click => @click)
v-bind: => : (ex: v-bind:href => :href)
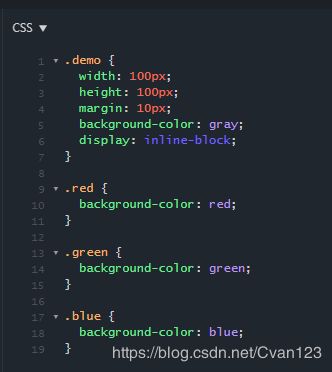
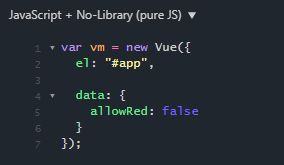
16. 用Vue 连接 css
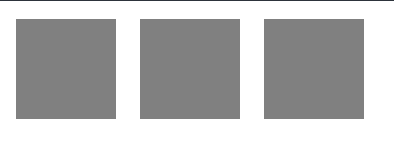
结果:
这几行code的结果就是更改第一个div的css class
我点击第一个格子 就会变红
这其中最重要的一点就是 :class = "{}" vue和class联系去更改内容
[] , 我们使用 array syntax去包括多个 class
17. 直接更改style
:style = {} (ex: :style = {backgroundColor: green}