0917Android基础自定义View(Path)
Path
自定义View这一块儿东西有点碎,我都快不晓得咋整理了= =。今儿这篇博客记录一下Path的基本用法和一个可动的波浪线的实例。
Path的基本用法
首先创建一个类继承View,然后继承他的构造器和方法。Path的基本方法不再一一介绍,代码中体现。
画笔设置(构造器中实现)
mPaint=new Paint();
mPaintPoint=new Paint();
mPaint.setColor(Color.BLACK);
mPaint.setAntiAlias(true);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setTextSize(30);
mPaintPoint.setColor(Color.RED);
mPaintPoint.setAntiAlias(true);
mPaintPoint.setStrokeWidth(10);
mPaintPoint.setStyle(Paint.Style.STROKE);
mPaintPoint.setTextSize(30);画三角形和圆以及贝塞尔曲线(onDraw方法中实现)
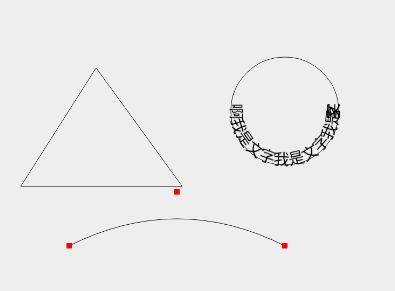
// 画一个三角形
Path PathTriangle=new Path();
PathTriangle.moveTo(10,340);//移动到一个点
PathTriangle.lineTo(310,340);//画线
PathTriangle.lineTo(150,120);
PathTriangle.close();//将图形封闭
// 画一个圆
Path PathCircle=new Path();
// 最后一个参数是设置顺时针还有逆时针
PathCircle.addCircle(500, 200, 100, Path.Direction.CCW);
// 画出path描述的图形
canvas.drawPath(PathTriangle,mPaint);
canvas.drawPath(PathCircle,mPaint);
// 在path描述的图形上面加文字
canvas.drawTextOnPath("啊我是文字我是文字我是文字", PathCircle, 300, 0, mPaint);
// 画贝塞尔曲线
Path pathQuad=new Path();
pathQuad.moveTo(100,450);
// 一个控制点,一个结束点
pathQuad.quadTo(300,350,500,450);
canvas.drawPath(pathQuad, mPaint);
canvas.drawPoint(100, 450, mPaintPoint);
canvas.drawPoint(300, 350, mPaintPoint);
canvas.drawPoint(500, 450, mPaintPoint);可动波浪线实例
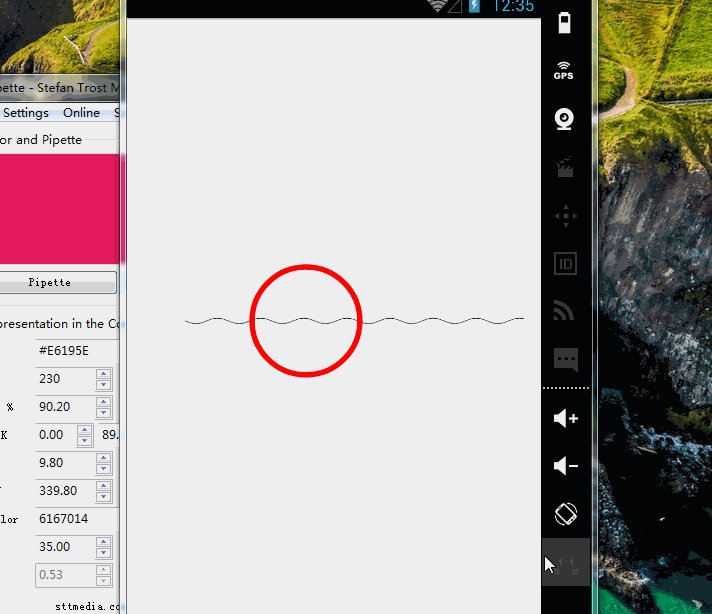
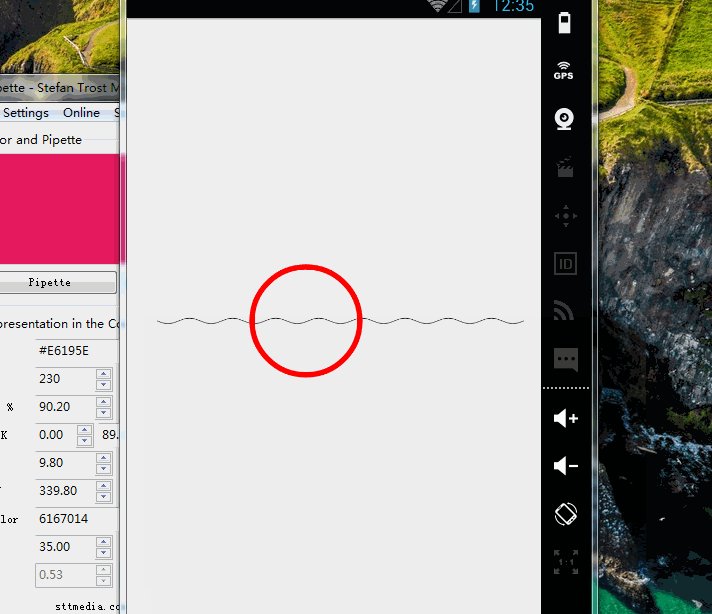
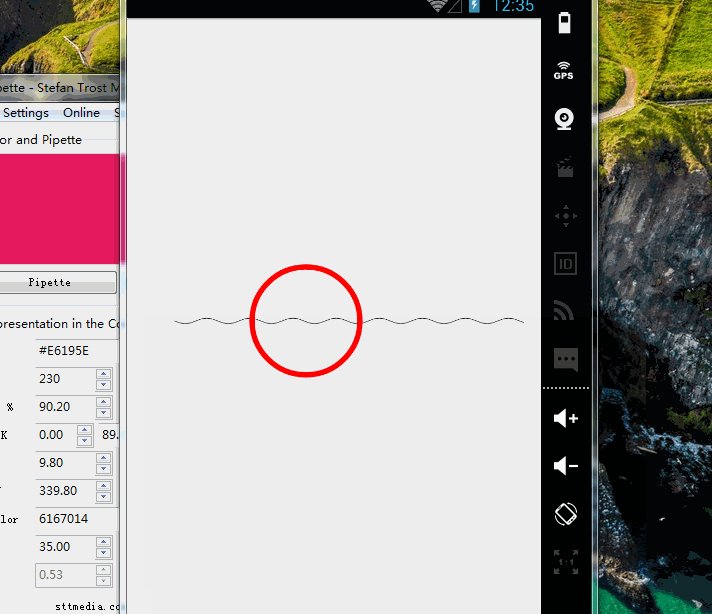
首先画出静态波浪线,主要用到rQuadTo方法,这个方法每次调用都将当前坐标作为原点坐标。要让波浪动,只需要移动他起始点的横坐标即可,这里定义了一个变量count来作为横坐标。
// 绘制可动的波浪线
Path pathMove=new Path();
// 拖动波浪线的横坐标即可实现波浪效果
pathMove.reset();//每次都要重置波浪线的起始位置
pathMove.moveTo(count, 530);
for(int i=0;i<10;i++) {
// rQuadTo将当前的点作为原点使用,每使用一次都将之前的结束点作为原点,所以这个周期为长度80
pathMove.rQuadTo(20, 10, 40, 0);
pathMove.rQuadTo(20, -10, 40, 0);
}
canvas.drawPath(pathMove,mPaint);
// 画上框看波浪更明显
canvas.drawCircle(300,530,100,mPaintPoint);
}让他动起来,还是用到了Handler,在构造器中发送一个信息。
// 发送空消息,启动handler线程
handler.sendEmptyMessage(MOVE);然后新建的Handler类实现循环更新数据,在Handler线程中通过count数据的变化以及数据刷新,使得波浪线能动起来。注意这里count=80的时候重置count,因为前面画波浪线代码中一个波浪的最小周期就是80,所以count才设置成80重置。
private int count=0;
public static final int MOVE=0X23;
private Handler handler=new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what){
case MOVE:
count+=2;
if (count==80){
count=0;
}
invalidate();//刷新数据
handler.sendEmptyMessageDelayed(MOVE, 200);
break;
default:
break;
}
}
}; 额、、、动的慢了点,调整sendEmptyMessageDelayed中的延迟即可调节速度,也可以调节count每次变化的大小来调节速度。

全部代码(记得将自定义View添加到布局中╮(╯▽╰)╭)
package com.example.laowang.android0916canvas_.weight;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.os.Handler;
import android.os.Message;
import android.util.AttributeSet;
import android.view.View;
import java.util.Calendar;
/**
* Created by Administrator on 2015/9/17.
*/
public class MyPathView extends View {
private int mWith;
private int mHeight;
private Paint mPaint;
private Paint mPaintPoint;
private int count=0;
public static final int MOVE=0X23;
private Handler handler=new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what){
case MOVE:
count+=2;
if (count==80){
count=0;
}
invalidate();//刷新数据
handler.sendEmptyMessageDelayed(MOVE, 200);
break;
default:
break;
}
}
};
public MyPathView(Context context) {
super(context);
}
public MyPathView(Context context, AttributeSet attrs) {
super(context, attrs);
mPaint=new Paint();
mPaintPoint=new Paint();
mPaint.setColor(Color.BLACK);
mPaint.setAntiAlias(true);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setTextSize(30);
mPaintPoint.setColor(Color.RED);
mPaintPoint.setAntiAlias(true);
mPaintPoint.setStrokeWidth(10);
mPaintPoint.setStyle(Paint.Style.STROKE);
mPaintPoint.setTextSize(30);
// 发送空消息,启动handler线程
handler.sendEmptyMessage(MOVE);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mWith = getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
mHeight = getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
setMeasuredDimension(mWith,mHeight);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 画一个三角形
Path PathTriangle=new Path();
PathTriangle.moveTo(10,340);//移动到一个点
PathTriangle.lineTo(310,340);//画线
PathTriangle.lineTo(150,120);
PathTriangle.close();//将图形封闭
// 画一个圆
Path PathCircle=new Path();
// 最后一个参数是设置顺时针还有逆时针
PathCircle.addCircle(500, 200, 100, Path.Direction.CCW);
// 画出path描述的图形
canvas.drawPath(PathTriangle,mPaint);
canvas.drawPath(PathCircle,mPaint);
// 在path描述的图形上面加文字
canvas.drawTextOnPath("啊我是文字我是文字我是文字", PathCircle, 300, 0, mPaint);
// 画贝塞尔曲线
Path pathQuad=new Path();
pathQuad.moveTo(100,450);
// 一个控制点,一个结束点
pathQuad.quadTo(300,350,500,450);
canvas.drawPath(pathQuad, mPaint);
canvas.drawPoint(100, 450, mPaintPoint);
canvas.drawPoint(300, 350, mPaintPoint);
canvas.drawPoint(500, 450, mPaintPoint);
// 绘制可动的波浪线
Path pathMove=new Path();
// 拖动波浪线的横坐标即可实现波浪效果
pathMove.reset();//每次都要重置波浪线的起始位置
pathMove.moveTo(count, 530);
for(int i=0;i<10;i++) {
// rQuadTo将当前的点作为原点使用,每使用一次都将之前的结束点作为原点,所以这个周期为长度80
pathMove.rQuadTo(20, 10, 40, 0);
pathMove.rQuadTo(20, -10, 40, 0);
}
canvas.drawPath(pathMove,mPaint);
// 画上框看波浪更明显
canvas.drawCircle(300,530,100,mPaintPoint);
}
}