jQuery笔记——工具函数——对象和集合操作
一、处理字符串
trim()函数:清理字符串前后的空白,全局函数,可直接使用jQuery对象进行调用。
jQuery.trim( str );
str:表示被修剪的字符。
应用1:jQuery方法
处理字符串(jQuery)
处理字符串(javascript)
二、把对象转换成字符串
param()函数:将字符串创建为一个序列化的数组或对象,返回值为有序化的字符串。该方法特别适用于一个URl地址查询字符串或Ajax请求。
jQuery.param( obj )
jQuery,param( obj , traditional )
参数解释:
obj:一个数组或序列化的对象
traditional:一个布尔值,设置是否执行了传统的shallow的序列化。
提示:param()函数是serialize()方法的基础。所谓序列化,就是数组或者jQuery对象按照名/值(name/value)对格式进行序列化,而JavaScript普通对象按照key/value对格式进行序列化。
应用:
把对象转换为字符串

三、判断数组类型
isArray()函数:jQuery定义的负责检测对象是否为JavaScript数组的专用工具,它可以快速判断指定对象是否为数组。
jQuery.isArray(obj)
参数:obj:一个用来测试是否为一个数组的对象
返回值:true:参数是一个数组;false:不是
应用:jQuery
判断数组类型
四、判断函数类型
isFunction()函数:jQuery定义的用来检测指定对象是否为函数类型的函数。
jQuery.isFunction(obj)
参数obj:表示用于测试是否为函数的对象。
应用:
判断函数类型
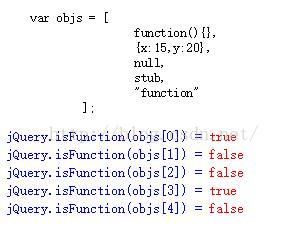
var objs = [
function(){},
{x:15,y:20},
null,
stub,
"function"
];
jQuery.isFunction(objs[0]) =
jQuery.isFunction(objs[1]) =
jQuery.isFunction(objs[2]) =
jQuery.isFunction(objs[3]) =
jQuery.isFunction(objs[4]) =

在jQuery1.3版本以后,IE浏览器提供的函数,如alert和getAttribute(DOM元素方法)将不被认为是函数。
五、判断特殊对象
1.检测空对象:
jQuery.isEmptyObject( object )
检测对象是否为空,即对象不包含任何属性。
返回值:true:是空对象;false:不是
在jQuery1.4中,该方法既检测对象本身的属性,也检测从原型集成的属性,因此没有使用hasOwnProperty。
2.检测纯对象
jQuery.isPlainObject( object )
检测一个对象是否为纯对象,即通过对象直接量({})或者Object构造函数(new Object)创建的对象
返回值:true:是纯对象;false:不是
3.检测Window对象
jQuery.isWindow( obj )
检测一个对象是否为window对象,即检测一个对象是否为一个窗口
返回值:true:是窗口对象;false:不是
使用该函数可以确定当前操作是否为一个浏览器窗口操作,如当前窗口或一个iframe
4.检测XML文档
jQuery.isXMLDoc( node )
检测一个DOM节点是否在XML文档中(或者是一个XML文档)
返回值:true:是XML文档中的节点对象;false:不是
六、对数组和集合进行迭代
JavaScript方法迭代:
1.数组:for循环遍历数组元素
2.对象:for in循环将对象属性进行迭代
jQuery方法:
each() :无缝迭代对象和数组
数组和类似数组的对象通过一个长度属性(如一个函数的参数对象)来迭代数字索引,从0到length-1.其他对象迭代通过其命名属性。
jQuery.each( collection , callback( indexArray , valueOfElement ) )
参数解释:
collection:遍历的对象或数组。
callback( indexArray , valueOfElement ) :表示每个成员/元素执行的回调函数。该函数在遍历每个成员时触发。回调函数包含两个默认参数,【1】:对象成员或数组的索引,【2】:对应变量或内容。
$.each()函数和each()方法不同:(功能相同,用法不同)
each()方法:专门用来遍历一个jQuery对象
$.each()函数:可用于迭代任何集合,无论是“名/值”对象(JavaScript对象)或阵列。在一个数组的情况下,回调函数每次传递一个数组索引和相应的数组值。(该值也可以通过this关键字进行访问,但是JavaScript将始终包裹this值作为一个Object,即使它是一个简单的字符串或数字值。)该方法返回第1个参数,是迭代的对象。
应用:
对数组和集合进行迭代
七、生成数组
散列表结构数据:1.数组类型;2.对象类型
DOM中常需要把列表结构的数据转换为数组
如:使用jQuery获取文档中所有的li元素,则返回的应该是一个类似数组结构的对象。但是如果直接为其调用reverse()数组方法,则会显示编译错误,因为$("li")返回的是一个类数组结构的对象,而不是数组类型数据。如果直接使用document.getElementByTagName(“li”)获取li元素集合,返回值也是一个类数组结构的对象,该对象无法直接调用数组方法。
jQuery.makeArray( obj )
把这些类数组结构对象转换为真正的JavaScript数组。
obj:转换成一个原声数组的任何对象。
转换后,任何有特殊功能的对象将不再存在,返回一个普通的数组。
应用:
生成数组
- 1
- 2
- 3
- 4
- 5

八、对数组进行筛选
grep()函数:根据过滤函数过滤掉数组中不符合条件的元素
jQuery.grep( array , function( elementOfArray , indexInArray ) , [ invert ] )
参数解释:
array:数组,用来搜索
function( elementOfArray , indexInArray ):处理每个项目的比对。参数1:项目;参数2:索引。返回一个布尔值。this将是全局的窗口对象
invert:false或没有提供:函数返回一个所有元素组成的数组,对于callback返回true
true:函数返回一个所有元素组成的数组,对于callback返回false
$.grep()方法删除必要的项目,以使所有剩余项目通过提供的测试。该测试是一个函数传递一个数组项和该数组内的项目的索引。只有当测试返回true,该数组项将返回到结果数组中。
注意:在筛选过程中原始数组不受影响。
应用:筛选出大于等于5的数组元素,并返回一个数组
对数组进行筛选
九、对数组进行转换
JQuery.map()函数:拥有grep()函数的功能,同时还可以把当前数组根据处理函数处理后映射为新的数组,甚至可以在映射过程中放大数组。
jQuery.map( arry , callback( elementOfArray , indexInArray ) )
jQuery.map( arrayOrObject ,callback( value , indexOrKey ) )
参数解释:
array:待转换的数组
arrayOrObject :待转换数组或对象
callback( elementOfArray , indexInArray ) :被每个数组元素调用,而且会给这个转换函数传递一个表示被转换的元素作为参数。函数可以返回任何值。this将是全局的窗口对象。如果返回null,表示删除数组中对应的项目。如果返回一个包含值的数组,表示将扩展原来的数组。
应用:
对数组进行转换1
merge()函数:把两个参数数组组合并为一个新数组并返回
jQuery.merge( first , second )
参数解释:
first:第一个用来合并的数组,元素是第二个数组加进来的
second:第二个数组合并到第一个数组,保持不变
从第二个追加的元素数组顺序将保存。
$.merge()函数是破坏性的。如果需要原始的第一个数组,应在调用前复制。
可以用merge()本身复制:
var newArray = $.merge([] , oldArray)
在jQuery1.4之前,参数应是原生的JavaScript数组对象。如果不是,要用$.makeArray()转换。
应用:
把多个数组合并在一起
十一、删除数组中重复元素
unique()函数:把重复的DOM元素删掉 (不能处理字符串或数字数组)
jQuery.unique( array )
参数解释:
array:DOM元素的数组
通过搜索数组对象排序数组,并移除任何重复的节点。该功能只适用于普通的JavaScript DOM元素的数组,主要在jQuery内部使用。在jQuery1.4中结果将始终按文档顺序返回。
应用:
删除数组中重复元素
- 1
- 2
- 3
- 4
- 5
- 6
十二、在数组中查找指定值
inArray()函数:查找数组中是否包含指定的值
jQuery.inArray( value , array )
参数解释:
value:要搜索的值
array:一个数组,通过它来搜索
搜索数组中指定值,并返回他的索引,如果没有找到则返回-1
如果检查array中存在value,只需要检查它是否不等于(或大于)-1即可。
应用:
在数组中查找指定值
arr = [ 4 , "Pete" , 8 , "John"]
"John"位于
4位于
"Kari"位于 , 所以不存在