「React TS3 专题」从创建第一个 React TypeScript3 项目开始
关注前端达人,与你共同进步
开篇
关于 React、TypeScript 的介绍和其在前端的重要地位,想必大家都很清楚吧,在这里笔者就不介绍了。你也许会问为什么要基于 TypeScript3 构建 React ?不同的人也许有不同的答案,由于 TypeScript3 和 React 分别来自微软和Facebook,其江湖地位的显赫不言而喻,前端的三大框架,Angular 在2.O版本就已经开始拥抱 TypeScript,当时笔者就是因为这个原因放弃 Angular 的,因为还得学一门新东西,想想就后悔。但是今时不同往日,React和vue都在积极的跟进选用和 TypeScript 进行整合,这是未来前端框架的趋势不可逆转,这可不是学不学的问题,不学 TypeScript,未来有可能就用不上最新的版本。
React的强大灵活性再结合TypeScript带来了可选的静态类型检查以及最新的ECMAScript特性,让我们能以类似Java这样工程化的思维构建我们的项目,让我们的代码更易阅读和易于团队开发与维护。
本系列文章,是笔者读《React with TypeScript 3》这本书的读书笔记,这本书的发行日期为2018年11月份,此笔记内容并不是完全照搬书的内容进行翻译,是结合笔者思考和练习实践整合的内容。笔者也是初学者,在这里与大家一起分享共同学习,由于作者写此书时,使用到的相关框架版本和依赖项目版本现在有所变化,本书的例子笔者都会亲自实践,替大家提前采坑,确保能正常运行。由于笔者英语水平有限,理解难免有所偏差,如你发现问题欢迎大家关注“前端达人”公众号留言指正,咱们一起共同进步。
为了表示对作者劳动的尊重,我就不在这里分享电子书了,感兴趣的可以可以到packtpub官网购买(packtpub.com)。
本章节包含以下内容:
关于作者:Carl Rippon
本系列专题目录结构
技术与系统环境要求
开始创建我们的第一个基于 TypeScript3 的 React 项目
01
关于作者:Carl Rippon
在学习之前,我们先了解下本书的作者:Carl Rippon。Carl Rippon 从事软件行业已超过20年,在各个领域开发了一系列复杂的业务应用程序。过去八年来,他一直使用各种 JavaScript 技术构建单页应用程序,包括 Angular,ReactJS 和 TypeScript。Carl 一共发表了100多篇关于前端技术的博客文章。
02
本系列专题目录结构
由于本书在一开始花了不少的篇幅介绍 TypeScript ,为了让大家快速接触基于 TypeScript3 的 React 项目笔者就不在这系列里进行介绍 TypeScript3 了,如果你认为有必要介绍,欢迎大家在留言区留言,如果留言人数多的话,我会专门开设个 TypeScript 3 专题进行专门介绍。
为了方便大家阅读(pc端阅读体验甚佳)和收藏,针对此系列文章,笔者专门建立了一个专题站点,欢迎大家访问https://www.qianduandaren.com/tsreact/(点击阅读原文即可)
本系列目录结构暂定如下,在笔者读的过程中,为了让大家更全面的理解本系列专题,可能会进行补充和调整,并不是完全基于书的结构。
入门基础知识(创建、组件、生命周期等基础知识)
React路由
高级类型
组件设计模式专题
如何使用表单
Redux专题
数据请求专题
使用GraphQL
用Jest进行单元测试
03
开始创建我们的第一个基于 TypeScript3 的 React 项目
笔者将介绍两种方式进行构建 React TS3 ( TypeScript3 简称,后面的内容都会以简称出现),分别为使用 create-react-app 进行快速构建 和 手工方式构建。
一、使用 create-react-app 构建
1、全局安装 create-react-app
使用以下命令进行全局安装:
npm install -g create-react-app
2、运行项目创建命令
npx create-react-app my-react-ts-app --typescript
注:请查看根目录下的的 package.json 文件确保React版本不低于16.7.0-alpha.0,笔者的react版本为16.9.0,如果低于16.7.0-alpha.0,你可以使用以下命令进行安装:
npm install react@16.7.0-alpha.0
npm install react-dom@16.7.0-alpha.0
3、添加 tslint.json 文件
3.1 为了让我们的代码更符合规范,我们本地安装tslint及相关依赖检查约束我们的代码规范:
cd my-react-ts-app
npm install tslint tslint-react tslint-config-prettier --save-dev
注:由于本书作者在编写本书时, TypeScript 官方并未决定全面采用ESLint,为了保持和原书内容保持一致,笔者并未修改此内容,笔者建议大家采用 ESLint,因为 TypeScript 官方将不再继续维护 typescript-eslint-parser,他们会封存储存库,全面拥抱ESLint, 官方新闻链接 《The future of TypeScript on ESLint》(https://eslint.org/blog/2019/01/future-typescript-eslint#linting)
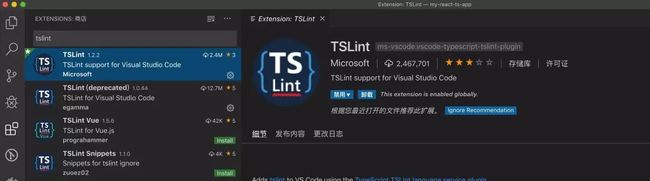
3.2 编辑器里安装扩展
为了方便开发,我们在Visual Studio Code 编辑器里安装扩展( Ctrl + Shift + X ),在左上角的搜索框中输入tslint:
3.3 在根目录创建 tslint.json 文件:
touch tslint.json
3.4 打开 tslint.json 文件,添加相关规则:
{
"extends": [
"tslint:recommended",
"tslint-react",
"tslint-config - prettier "
],
"rules": {
"ordered-imports": false,
"object-literal-sort-keys": false,
"no-debugger": false,
"no-console": false,
},
"linterOptions": {
"exclude": [
"config/**/*.js",
"node_modules/**/*.ts",
"coverage/lcov-report/*.js"
]
}
}
上述配置规则允许我们开发时使用 debugger 和 console,并且允许imports的导入和对象key的声明可以不按照字母的顺序进行排序。规则的设置介绍就不在这里详细介绍了,感兴趣的可以到官网进行详细阅读( https://palantir.github.io/tslint/rules/ )。
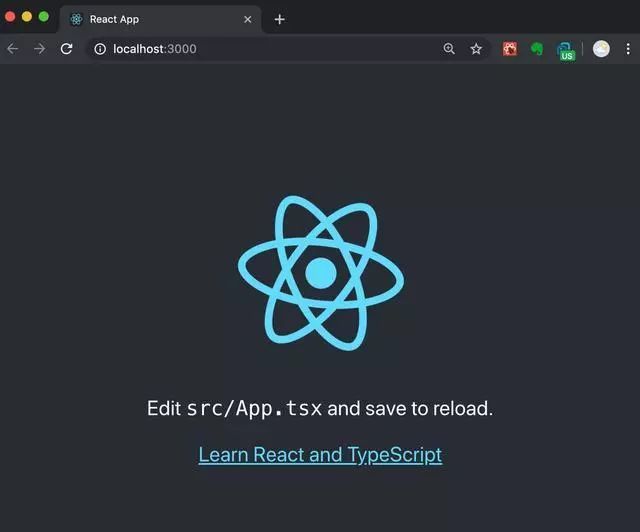
4、打开 App.tsx 做一些小改动
className="App-link" href="https://reactjs.org" target="_blank" rel="noopener noreferrer" >
Learn React and TypeScript
修改完后,我们进行保存。
5、运行项目
如果你能按照上述顺序执行,输入以下命令,不出意外你就能成功运行我们的的项目了:
npm start
二、手动创建
手动创建步骤比较繁杂,但是能够从0~1的那种体验,还是蛮有成就感的。
1、创建文件夹
首先我们手动创建一个文件夹manually,然后在manually下创建src源文件文件夹和发布环境用的dist文件夹
mkdir manually
cd manually
mkdir src
mkdir dist
2、创建 package.json 文件
该 package.json 文件定义了我们的项目名称,描述,构建命令,依赖的 npm 模块等等。
打开终端输入以下命令:
mkdir manually
npm init
然后按照提示输入项目的相关信息,然后就会在项目根目录里自动创建一个 package.json 文件。
3、在本地项目安装TypeScript
我们可以通过以下命令,在本地项目进行安装:
npm install typescript --save-dev
4、创建 tsconfig.json 文件
tsconfig.json 配置了 TS3 如何编译以及相关的基本规则,配置如下:
{
"compilerOptions": {
"target": "es5",
"module": "es6",
"moduleResolution": "node",
"lib": ["es6", "dom"],
"sourceMap": true,
"jsx": "react",
"strict": true,
"noImplicitReturns": true,
"rootDir": "src",
"outDir": "dist",
},
"include": ["**/*.ts", "**/*.tsx"],
"exclude": ["node_modules"]
}
5、添加TSLint
在本地项目下安装TSLint,命令如下:
npm install tslint tslint-react tslint-config-prettier --save-dev
通过以下命令创建tslint.json文件,并在文件里输入以配置内容:
touch tslint.json
{
"extends": ["tslint:recommended", "tslint-react", "tslint-config-prettier"],
"linterOptions": {
"exclude": ["node_modules/**/*.ts"]
}
}
6、添加React相关依赖到项目中
通过以下命令将React安装到我们的项目里:
npm install react react-dom
添加 React 的 TypeScript 类型依赖,命令如下所示:
npm install @types/react @types/react-dom --save-dev
7、在dist目录下创建index.html文件
html>
<head>
<meta charset="utf-8"/>
head>
<body>
<div id="root">div>
<script src="bundle.js">script>
body>
我们React应用程序中的内容将会注入到id=root的div中,所有的JS内容都会编译成一个bundle.js,存在dist文件夹中。
8、创建一个简单的 React 组件
我们在src目录里创建一个 index.tsx 文件,声明了一个函数组件,代码如下:
import * as React from "react";
import * as ReactDOM from "react-dom";
const App: React.FC = () => {
return <h1>My React App!</h1>;
};
ReactDOM.render(<App />, document.getElementById("root"));
注:React.FC 为 React TypeScript 的一个函数组件类型。这部分内容和原书内容不一致,原书内容为React.SFC,函数组件SFC英文全称为“Stateless Function Components”,由于作者编写本书时hook还没成为正式标准,hook的出现允许包含 state 和 React lifecycle。原来的英文缩写释义不能准确表达此意,所以使用 React.FC 来替换 React.SFC ,因此本书使用 React.SFC 的例子,笔者都会替换成 React.FC 进行展示,建议大家采用 React.FC 进行声明。
9 、添加 webpack
接下来我们使用 webpack 打包我们的项目,webpack 是什么我就不介绍了,不明白的去 webpack官网看介绍(https://webpack.js.org/)。
9.1 在本地项目中安装 webpack 依赖
npm install webpack webpack-cli --save-dev
9.2 Webpack 还有一个方便的 Web 服务,我们可以在开发过程中使用它:
npm install webpack webpack-dev-server --save-dev
9.3 安装 ts-loader
ts-loader 帮助我们加载 TypeScript 相关代码,命令如下:
npm install ts-loader --save-dev
9.4 最后配置 webpack
接下来,我们在项目根目录创建 webpack.config.js 文件,配置文件内容如下:
const path = require("path");
module.exports = {
entry: "./src/index.tsx",
mode: "development",
module: {
rules: [{
test: /\.tsx?$/,
use: "ts-loader",
exclude: /node_modules/}]},
resolve: {
extensions: [".tsx", ".ts", ".js"]},
output: {
path: path.resolve(__dirname, "dist"),
filename: "bundle.js"},
devServer: {
contentBase: path.join(__dirname, "dist"),
compress: true,
port: 9000}
};
针对这个配置文件,让我们来逐步分解下:
module.exports:声明 webpack 配置对象
mode:设置 webpack 当前为开发环境模式还是生产模式
entry:设置 webpack 从哪里开始寻找要捆绑的模块,在我们的项目中入口文件是 index.tsx
module:设置 webpack 如何处理不同的模块,webpack 使用 ts-loader 处理 ts 文件和 tsx 扩展
resolve:设置 webpack 如何解析模块
output:设置 webpack 把代码编译到哪里去,输出到哪个文件夹。这里输出目录是 dist,编译后的文件名是 bundle.js
devServer:设置 webpack 开发服务器,根目录是 dist 文件夹,并通过端口9000进行访问
10、最终的项目文件夹
如果你顺利的到了这一步,你的项目文件夹应该是这样的:
11、创建启动和构建脚本
11.1 、启动应用程序
接下来我们使用npm命令启动我们的应用程序,一个用于开发模式,一个用于生产打包模式,你可以修改 package.json 中 scripts 属性对应的内容部分,示例如下:
{
...
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack-dev-server --env development",
"build": "webpack --env production"
},
...
}
11.2 、打包
把代码部署到生成环境里,我们就会运行如下命令,你就会发现 dist 文件夹里,多出来了一个 bundle.js 文件:
npm run build
bundle.js 会将用到的依赖项和我们的 react 组件代码都编译压缩成一个文件。
11.3、在开发环境中预览
接下来我们输入以下命令,在开发模式下进行预览:
npm start
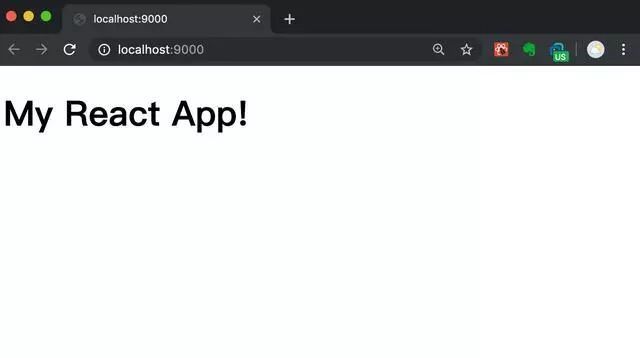
11.4、打开浏览器
接下来我们在浏览器里进行访问,在浏览器输入 http://localhost:9000/,不出意外会看到如下效果:
11.5、修改 index.tsx 文件
接下来在应用程序仍然在运行的情况下,修改 index.tsx 文件的内容:
const App: React.FC = () => {
return <h1>My React and TypeScript App!</h1>;
};
11.6、 保存 index.tsx 文件
保存后,我们会看到浏览器会自动刷新显示我们更新的内容:
![]()
今天的内容就到这里,我们学习了如何使用 create-react-app 和 手工的两种方式创建 React TypeScript3项目。下一篇文章小编将继续给大家分享如何创建组件的主题,敬请期待...
精彩推荐
css基础丨你想知道的伪元素内容都在这篇文章里(长文值得收藏)
css基础丨一次搞懂CSS 字体单位:px、em、rem 和 %
css基础丨只用1个div,你能用CSS常规属性绘制:正3、4、5、6、7、8边形吗?
CSS 3D 专题丨搞懂 CSS 3D,你必须理解 perspective(视域)这个属性
JS基础丨Array 数组操作方法大全( 含ES6 )
JS小技巧丨随机不重复的ID,模板标签替换,XML与字符串互转,快速取整
CSS 3D 专题丨学习前,你需要搞明白什么是CSS 3D?
css实用手册丨CSS 垂直居中的七种方法,值得收藏
Web Animation API丨用原生JS制作一个图片随机移动的动画
十款热门的Vue.js工具和库
vue基础丨新手入门篇(一)
小技巧丨console的用法,不仅仅只有console.log()
动画基础丨点和直线
太惊艳了,这些画都是CSS的杰作!
css基础丨Transforms 属性在实际项目中如何应用?
css基础丨如何理解transform的matrix()用法
css基础丨如何理解Display的属性:None,Block,Inline,Inline-Block
ES6基础丨let和作用域
ES6基础丨const介绍
ES6基础丨默认参数值
ES6基础丨展开语法(Spread syntax)
ES6基础丨解构赋值(destructuring assignment)
ES6基础丨箭头函数(Arrow functions)
ES6基础丨模板字符串(Template String)
ES6基础丨Set与WeakSet
ES6基础丨Map与WeakMap
ES6基础丨Symbol介绍:独一无二的值
ES6基础丨Object的新方法
ES6基础丨迭代器(iterator)
ES6基础丨生成器(Generator)
ES6基础丨你需要知道的Array数组新方法(上)
数据结构基础丨栈简介(使用ES6)
数据结构基础丨队列简介(使用ES6)
JavaScript基础丨前端不懂它,会再多框架也不过只是会用而已!
JavaScript基础丨你真的了解JavaScript吗?
JavaScript基础丨回调(callback)是什么?
JavaScript基础丨Promise使用指南
JavaScript基础丨深入学习async/await
JS加载慢?谷歌大神带你飞!(文末送电子书)
19年你应该关注这50款前端热门工具(上)
19年你应该关注这50款前端热门工具(中)
19年你应该关注这50款前端热门工具(下)
专注分享当下最实用的前端技术。关注前端达人,与达人一起学习进步!
长按关注"前端达人"