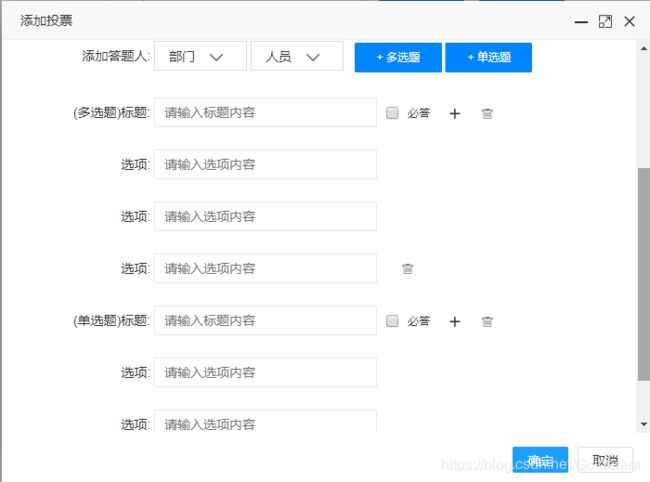
添加投票之动态添加试题
背景:可以动态添加单选、多选以及选项。
主要使用了LayUI框架、templet模板框架。
其中必答、添加选项和删除试题的样式是由公司前端帮我完成的。
将题目、信息、人员、单选及多选按钮放好
<form class="layui-form" id="vote_head">
<div class="layui-form-item">
<label class="layui-form-label vote_label">投票标题:label>
<div class="layui-input-block">
<input type="text" id="vote_title" width="600px" autocomplete="off" placeholder="请输入标题" class="layui-input vote_title">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label vote_label">投票说明:label>
<div class="layui-input-block">
<textarea placeholder="请输入投票说明(可不填)" id="vote_desc" class="layui-textarea vote_title">textarea>
div>
div>
<div class="layui-btn-group">
<button type="button" class="layui-btn layui-btn-sm vote_btn" onclick="add_title(1)">+ 多选题button>
<button type="button" class="layui-btn layui-btn-sm vote_btn" onclick="add_title(0)">+ 单选题button>
div>
div>
form>
构造模板
demo1:试题模板
<script id="vote_demo" type="text/html">
//此处id是变的,提交时根据id获取试题及选项内容
<div id="<%=id%>_title">
<div class="layui-form-item">
<label class="layui-form-label vote_label">(<%=type_name%>)标题:</label>
<div class="layui-input-inline">
<input type="text" autocomplete="off" placeholder="请输入标题内容" class="layui-input vote_choice <%=id%>_<%=type%> vote_select_title">
</div>
<input type="checkbox" class="<%=id%>_<%=type%>" style="width: 14px;height: 14px;">
<span style="margin-left: 5px;font-size: 12px;">必答</span>
<i class="layui-icon" onclick="add_choice(<%=id%>,<%=type%>)"></i>
<i class="layui-icon" onclick="del_title(this)"></i>
</div>
<div id="<%=id%>_choice">
<div class="layui-form-item">
<label class="layui-form-label vote_label">选项:</label>
<div class="layui-input-inline" >
<input type="text" autocomplete="off" placeholder="请输入选项内容" class="layui-input vote_choice <%=id%>_<%=type%>_choice">
</div>
//此处注释的原因如下:
//之前添加试题时默认含有两个选项也带有删除选项的功能
//为了避免用户把所有选项删除,默认添加的两条不带有删除功能
<!-- <i class="layui-icon" onclick="del_choice(this)"></i>-->
</div>
<div class="layui-form-item">
<label class="layui-form-label vote_label">选项:</label>
<div class="layui-input-inline">
<input type="text" autocomplete="off" placeholder="请输入选项内容" class="layui-input vote_choice <%=id%>_<%=type%>_choice">
</div>
<!-- <i class="layui-icon" onclick="del_choice(this)"></i>-->
</div>
</div>
</div>
</script>
demo2:选项模板
<script id="select_demo" type="text/html">
<div class="layui-form-item">
<label class="layui-form-label vote_label">选项:</label>
<div class="layui-input-inline">
<input type="text" required autocomplete="off" placeholder="请输入选项内容" required lay-verify="required" class="layui-input vote_choice <%=id%>_<%=type%>_choice">
</div>
<i class="layui-icon" onclick="del_choice(this)"></i>
</div>
</script>
添加试题存放位置
//此处除了不能放上面的form表单中,其他地方随意
//因为放到同一个form表单中则添加试题后必选的复选框需要render才可以出来
//但若是每添加一条便刷新一下则会将其他的复选框也刷新
//不知道你们会不会遇到,为了解决那个问题,又没找到其他方法
//就暂时是这样解决的
JS实现动态添加
//首先引入js文件
1.添加试题
//试题id
var title_id = 0;
//添加题目
//type=0 单选
//type=1 多选
function add_title(type) {
var type_name = '';
switch (type) {
case 0 :
type_name = '单选题';
break;
case 1 :
type_name = '多选题';
break;
}
++title_id;
var data = {
type_name:type_name,
id:title_id,
type:type
};
var html=template('vote_demo',data);
$("#view_data").append(html);
}
2.删除试题
//删除题目
function del_title(obj) {
var child = obj.parentElement.parentElement;
var parent = child.parentElement;
parent.removeChild(child); //删除节点
}
3.添加选项
//添加选项
function add_choice(id, type){
var data = {
id: id,
type: type
};
var html=template('select_demo',data);
$("#"+id+"_choice").append(html);
}
4.删除选项
//删除选项
function del_choice(obj){
var child = obj.parentElement;
var parent = child.parentElement;
parent.removeChild(child);
}
5.提交
function submitAll(index){
//获取标题及说明信息
const vote_title = document.getElementById('vote_title').value;
const vote_desc = document.getElementById('vote_desc').value;
//存放试题信息
var questionnaire = [];
//进入for循环获取试题信息(通过上面可看到,title_id只增加不减少)
for (var i = 1; i <= title_id; i++) {
//存放每一题的信息
var q_data = {};
var div = $('#' + i + '_title').length;
//判断增加的这道题是否删除
//div !== 0 说明此题存在
if (div !== 0) {
var single_info = $('.' + i + '_0').length;
var mul_info = $('.' + i + '_1').length;
//判断此题是单选还是多选题
if (single_info !== 0) {
var q_type = 0;
}
if (mul_info !== 0) {
var q_type = 1;
}
var string = i + '_' + q_type;
//试题标题
var q_title = $('.' + string)[0].value;
//是否必选
var is_need = $('.' + string)[1].checked ? 1 : 0;
//存放选项信息
var select_info = [];
var arr = $('.' + string + "_choice");
for (var j = 0; j < arr.length; j++) { //循环写入选项内容
select_info.push(arr[j].value);
}
q_data['q_title'] = q_title;
q_data['is_need'] = is_need;
q_data['q_type'] = q_type;
q_data['select'] = select_info;
questionnaire.push(q_data);
} else {
//此题不存在,执行下次循环
continue;
}
}
//将试题信息转换成JSON格式
var data = JSON.stringify(questionnaire);
//url用来提交保存数据
$.post("{:U('Xxxxx/Xxx/xxx')}",{title:vote_title,description:vote_desc,select:data},function (res) {
if(1 === res.status){
layer.msg(res.info,{icon: 6,time:1000,offset:'280px'},function () {
//此处原因在下一步解释
parent.layer.close(index);
parent.location.href = res.url;
});
}else{
layer.msg(res.info,{icon: 5,time:1500,anim:6,offset:'280px'});
}
});
}
6.在项目中,单击添加投票->弹窗->提交
在单击页面的JS中,
function addVote() {
layer.open({
type: 2, //iframee
title: '添加投票',
shadeClose: true, //
shade: 0.3, //透明度
maxmin: true, //开启最大化最小化按钮
area: ['700px', '520px'], //弹窗大小
btn:['确定','取消'],
content: ["{:U('xxx/xxx/xxx')}",'no'], //url访问页面,no表示
success:function(){},
btn1:function (index,layero) {
//调用iframe中的submit方法
var w = $(layero).find("iframe")[0].contentWindow;
//index指当前的弹窗窗口,用来关闭此弹窗
w.submitAll(index);
}
});
}
自此,动态添加试题及选项算是大功告成了。
还有一些css样式自己随便捣鼓捣鼓吧。
有问题请留言,嘀嘀嘀