系列目录
一. 创建项目并集成swagger
1.1 创建
1.2 完善
二. 搭建项目整体架构
三. 集成轻量级ORM框架——SqlSugar
3.1 搭建环境
3.2 实战篇:利用SqlSugar快速实现CRUD
3.3 生成实体类
四. 集成JWT授权验证
五. 实现CORS跨域
源码下载:https://github.com/WangRui321/RayPI_V2.0
(新增的跨域部分的代码还没有更新上去,但一共就只有15行代码,需要的完全可以自己编写。等晚上有时间再去git更新下,地址不变~)
1. 根
先从一个最最根本的问题开始,我们为什么要“跨域”?
答案很简单,用一句话就可以概括:跨域的唯一目的,就是要绕过“同源策略”的限制。
1.1 同源策略
根据百度百科:
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说整个Web都是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。
同源策略是由Netscape提出的一个著名的安全策略,所谓同源是指协议、域名、端口相同。现在所有支持JavaScript的浏览器都会使用这个策略。
可以看出,同源策略是一种Web安全策略,它限制了一个域内发起的请求只能访问它所处当前域内的资源,而不能访问其他域内的资源。比如,有两个网站,A和B,在同源策略下,网站A的js就不可以访问网站B的资源(比如接口)。
与其说我们“运用”同源策略,不如说是我们“遵守”同源策略。就像交通规则一样,它虽然限制了每个人的自由,但同时也保证了每个人的相对安全。
1.1.1 怎么判断两个资源是否同源?
判断是否同源有三个要素,我们暂且称它们为“同源三要素”:
1)协议
比如http(超文本传输协议)或https(安全套接字层超文本传输协议)。如果协议不同,则一定不同源。
2)域名
比如www.cnblogs.com。如果域名不同,则一定不同源。
3)端口
比如www.raywang.com:8080和www.raywang:8081,它们一个为8080端口,一个为8081端口,所以它们不同源。
如果两个资源时同源的,那么它们必须同时满足这个条件都相同。举几个例子:
https://www.raywang.com与http://www.raywang.com不同源,因为它们协议不同。
https://www.raywang.com与http://www.baidu.com不同源,因为它们域名不同。
https://www.raywang.com:8080与https://www.raywang.com:8081不同源,因为它们端口不同。
1.1.2 我们为什么要跨域?
以api设计模式开发的系统,前端页面和后端接口一般都是分离了。在开发初期,后端接口可能被发布到某台服务器上,而前端页面可能被搭建在开发人员本地的iis中,就算是项目上线后,页可能是前端页面和后台服务发布到两台不同的服务器上。当然,这些情况都是不符合同源策略的。
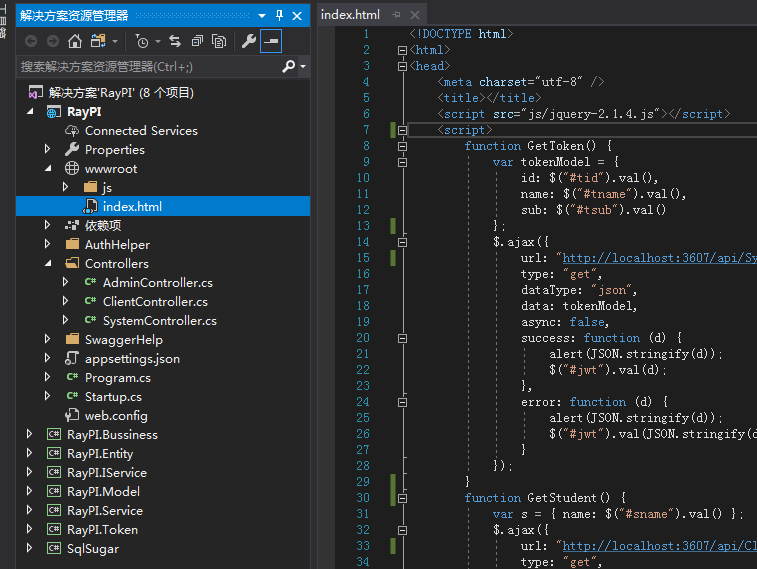
拿我们正在搭建的web api为例,我这里写了一个测试用的小网页,代码如下:
"utf-8" />
Name:"text" id="tname" value="张三" />
Sub :"text" id="tsub" value="Client" />
"button" value="获取Token" onclick="GetToken()" />
token:
学生姓名:"text" id="sname" value="张三" /> "button" value="点击查询" onclick="GetStudent()" />
我把它放到RayPI下的wwwroot下,
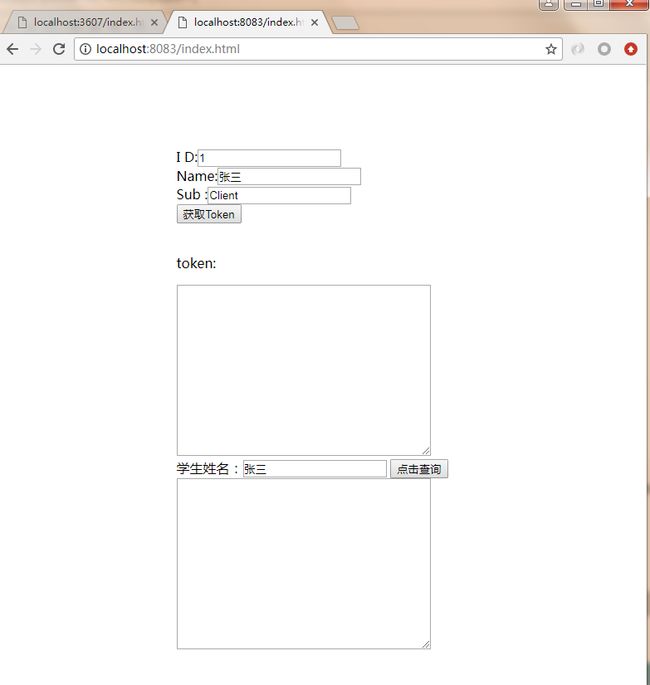
运行之后,浏览器访问是这样的:
其中“获取Token”按钮会调用接口http://localhost:3607/api/System/Token,“点击查询”按钮会调用接口http://localhost:3607/api/Client/Student/GetByName,结果如下:
此时,页面http://localhost:3607/index.html和接口http://localhost:3607/api/System/Token,http://localhost:3607/api/Client/Student/GetByName是同源的(因为同在一个项目中),所以它们之间可以互相访问传递资源(json),没有任何问题。
下面我们将这个网页单独拿出来发布到我本地的iis中,域名取为http://localhost:8083/index.html
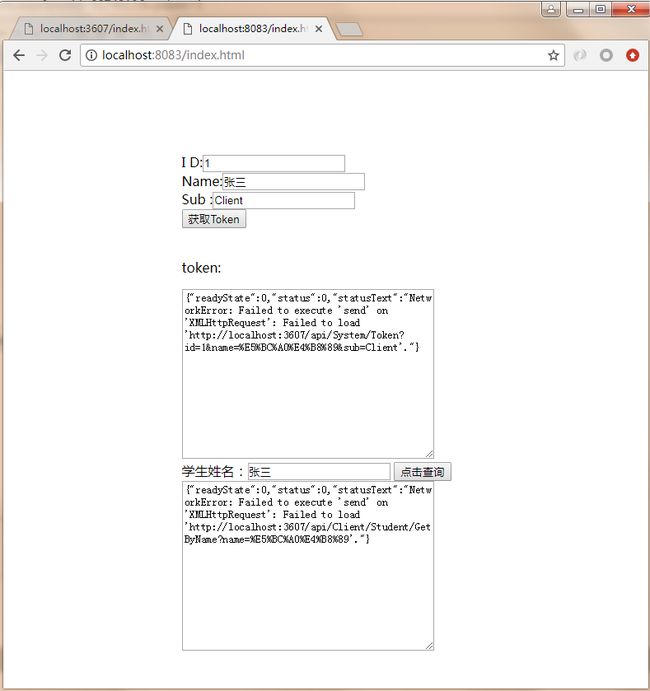
点击按钮,结果如下
显然,此时这个前端页面与后端接口是非同源的,所以它不能访问接口资源。
1.2 跨域的解决方案
解决跨域的方法很多,比如运用代理跨域,window.name+iframe跨域。
但是最常用的跨域方式应该是两种:JSONP和CORS跨域。
RayPI选择的跨域方式是后者。
1.3 CORS跨域
CORS,即Cross-Origin Resource Sharing,跨源资源共享。
3.3.1 跨域请求的类型
CORS将跨域请求分成以下两种:
- 简单请求
- 复杂请求
一个简单的请求大致满足如下条件:
- HTTP方法是下列之一
HEADGETPOST
- HTTP头包含
AcceptAccept-LanguageContent-LanguageLast-Event-IDContent-Type,但仅能是下列之一application/x-www-form-urlencodedmultipart/form-datatext/plain
任何一个不满足上述要求的请求,即被认为是复杂请求。
3.3.2 一次CORS跨域的完整流程
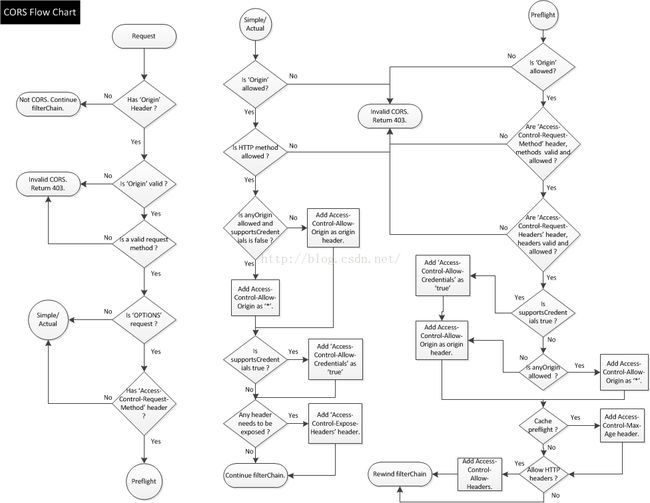
一个完整的CORS跨域请求的流程是这样的:
先别慌,图片看着多,其实是三块内容,我们把它分为左、中、右三部分,从最左边开始看起。
1)左:基础
一个http请求被发起之后,浏览器会根据是否是跨域请求(判断标准就是上面说的同源策略三要素),决定是否在http请求的头部添加“Origin”字段,并将发起请求的域名附加在该字段后面。
服务器接收到客服端的http请求后,会先尝试读取“Origin”字段,如果不存在,说明该请求不是跨域请求,直接将该请求放行,把结果返回给客户端;
如果头部存在“Origin”字段,说明该请求来自和当前服务器不同源的一个客户端,是一个跨域请求。这时先判断该“Origin”字段后的域名和请求方式(request method)是否合法,如果不合法,就直接返回403错误码。如果是合法的,再根据上面说的原则判断该请求是简单请求还是复杂请求。如果是简单请求,就进入图片中间简单请求流程,如果是复杂请求,就进入图片最右边复杂请求流程。
2)中:简单请求
服务器端根据自己设置的CORS跨域规则,配置相应的Access-Control-Allow-Origin和Access-Control-Allow-Methods等响应头信息。
当收到客户端的请求后,服务端将验证客户端请求头中的信息是否符合设置的CORS规则,如果符合,则将请求的资源连同跨域响应头(Access-Control-Allow-Origin等)返回给客户端。
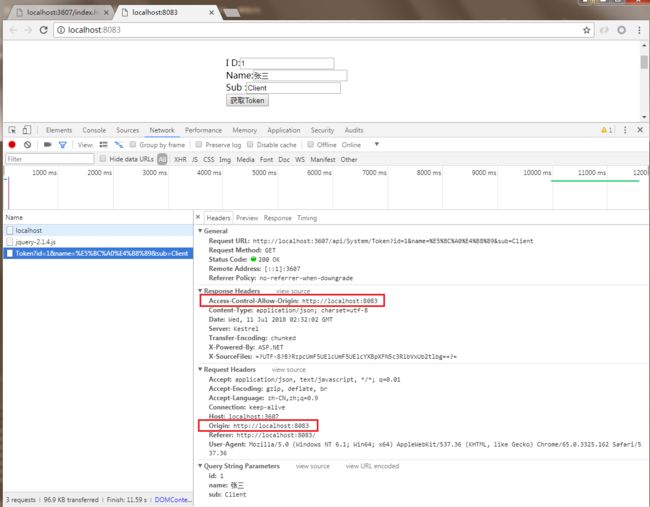
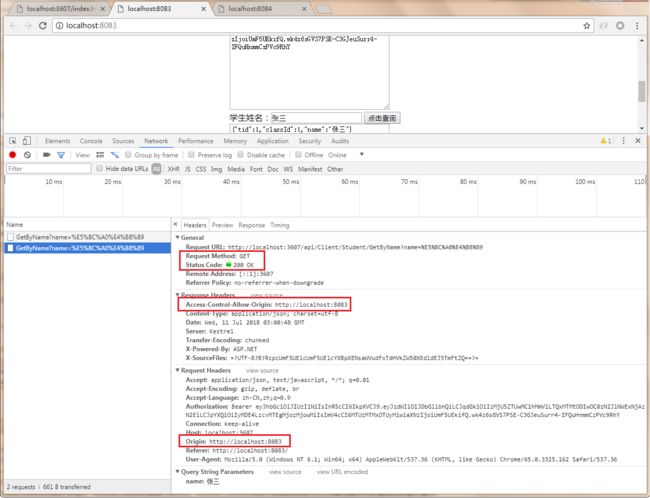
客服端(浏览器)收到Response Headers后,会验证这些响应头信息,判断是否通过了跨域请求,如果通过,则返回状态码200,并成功获取到跨域资源:
如果服务端收到客户端的请求后,发现客户端请求头中的信息不符合设置的CORS规则,这时则不会讲配置的跨域响应头(Access-Control-Allow-Origin等)返回给客户端。
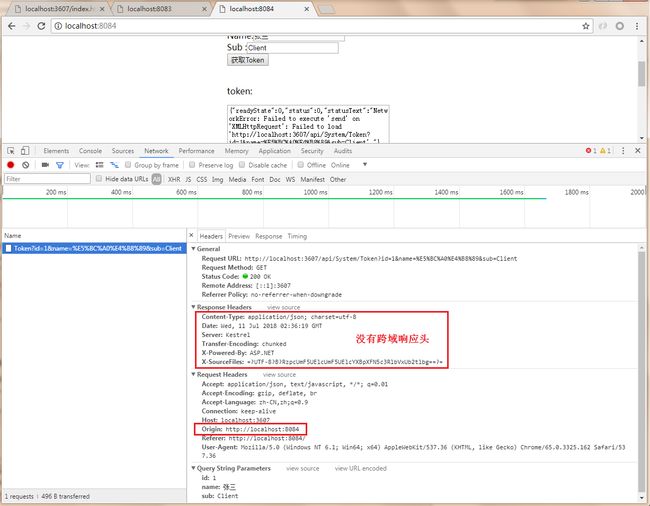
客户端收到Response Headers后,验证跨域响应头信息,没有发现相应的跨域响应头,说明跨域请求不通过,将不会返回资源。(这里理论上应该返回错误码403的,但是Chrome显示的是200状态码,我也不知道是为啥。。。)
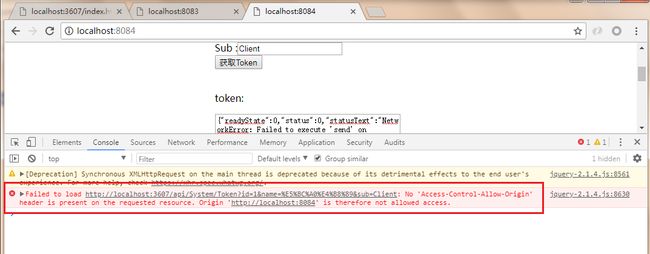
可以通过浏览器的Console查看具体的验证失败原因:
3)右:复杂请求
一个复杂请求不仅有包含通信内容的请求,同时也包含预请求(preflight request)。
浏览器发现是复杂请求的时候,并不会直接发起原请求,而是先发送Preflight requests(预先验证请求),Preflight requests是一个OPTION请求,用于询问服务器是否允许当前域名下的页面发起跨域请求。
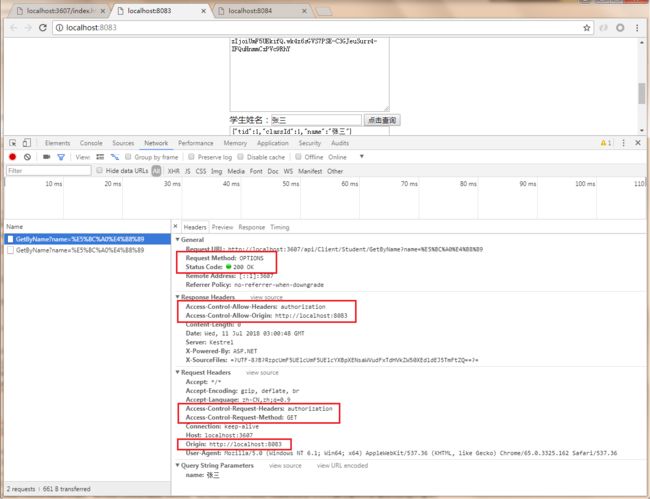
如下例,点击“点击查询”后,需要向接口传递token验证(接口的授权验证是前一章讲的内容),所该请求是一个复杂跨域请求。如下图:
OPTIONS请求头部中一般会包含以下头部:Origin、Access-Control-Request-Method、Access-Control-Request-Headers。
服务器收到OPTIONS请求后,设置Access-Control-Allow-Origin、Access-Control-Allow-Method、Access-Control-Allow-Headers头部与浏览器沟通来判断是否允许这个请求。
如果Preflight requests验证通过,浏览器才会发送真正的跨域请求。
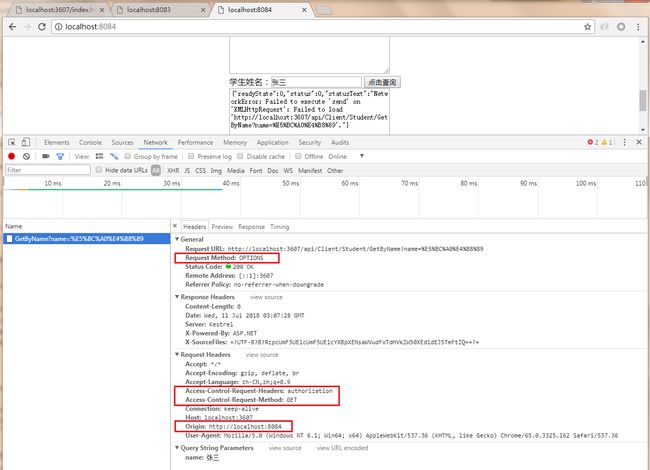
如果Preflight requests验证失败,浏览器则不会发送真正的跨域请求。(理论上应该返回403错误码,但是这里还是返了200。。。)
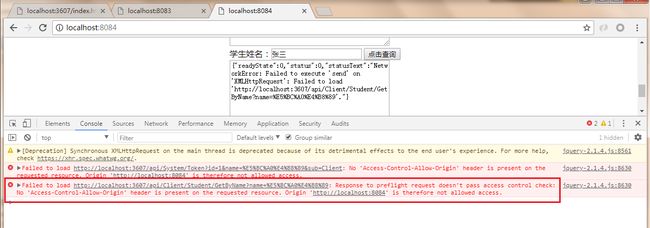
可以通过浏览器的Console查看具体的验证失败原因:
2. 道
原理了然,下面就开始实现了。
方法有两个,程序实现和服务器实现。
2.1 程序实现
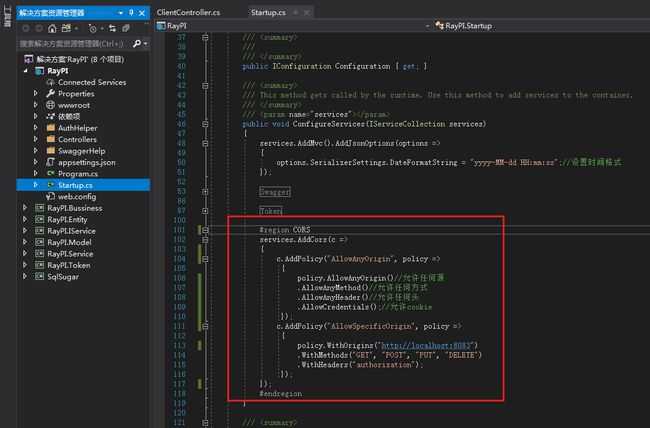
打开主项目下的Startup.cs文件,编辑ConfigureServices函数
代码如下:
#region CORS services.AddCors(c => { c.AddPolicy("AllowAnyOrigin", policy => { policy.AllowAnyOrigin()//允许任何源 .AllowAnyMethod()//允许任何方式 .AllowAnyHeader()//允许任何头 .AllowCredentials();//允许cookie }); c.AddPolicy("AllowSpecificOrigin", policy => { policy.WithOrigins("http://localhost:8083") .WithMethods("GET", "POST", "PUT", "DELETE") .WithHeaders("authorization"); }); }); #endregion
这里添加了两个策略,AllowAnyOrigin策略几乎直接完全无视了“同源策略”的限制,所以个人建议尽量不要这么写。AllowSpecificOrigin策略我暂时只放了一个测试用的源,如有需要可根据情况更改。
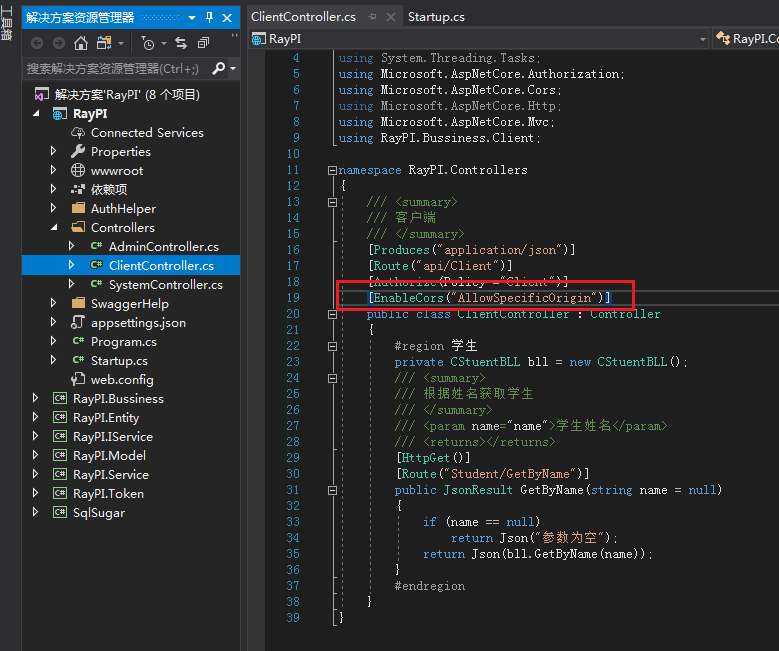
下面只需要在控制器头上(或某个函数头上)添加标识:
[EnableCors("AllowSpecificOrigin")]
2.2 服务器实现
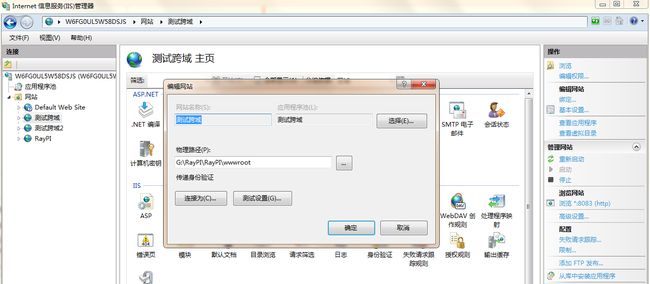
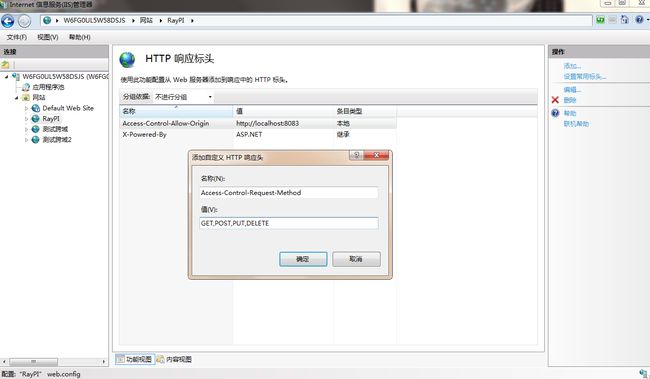
这里我用的IIS作为例子,方法如下:
在iis新建网站,添加RayPI,点击IIS下的“HTTP响应标头”
右侧店家添加,依次添加如下表头信息:
Access-Control-Allow-Origin : * Access-Control-Allow-Methods : GET,POST,PUT,DELETE,HEAD,OPTIONS Access-Control-Allow-Headers : authorization
3. 果
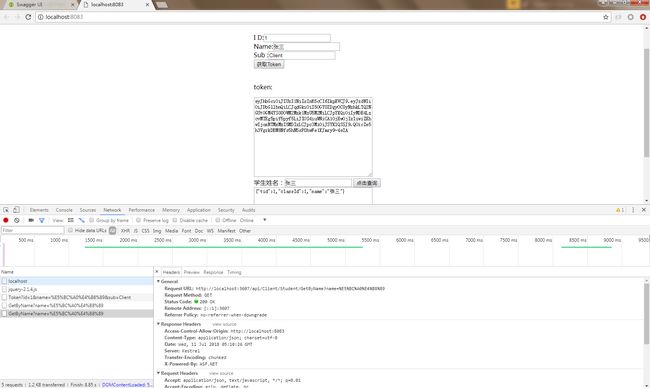
F5运行程序,从http://localhost:8083/进行测试,结果如下
跨域访问成功~
参考内容:
https://blog.csdn.net/u014344668/article/details/54948546
https://blog.csdn.net/badboyer/article/details/51261083