概述:
简介
- Tkinter模块("Tk 接口")是Python的标准Tk GUI工具包的接口.Tk和Tkinter可以在大多数的Unix平台下使用,同样可以应用在Windows和Macintosh系统里.Tk8.0的后续版本可以实现本地窗口风格,并良好地运行在绝大多数平台中。
目的:
- 网络上对于Tinker都是比较散乱的介绍,需要花费大量时间理清楚,实际上我发现理解Tkinter的就很简单的事件,一般包括界面的组织,控件的学习,事件的绑定。窗口间的通讯。
x 2: 代码链接:https://gitee.com/dgwcode/an_example_of_py_learning/tree/master/language_python/LearTinker
入门:
- 基本窗口绘制:
- win.geometry('600x800+500+50'); x 必须为小写字母x
import tkinter;
# 创建主窗口
win=tkinter.Tk();
win.title("HI Tkinker");
win.geometry('600x800+500+50');
# 进入消息循环,可以写控件
...
win.mainloop();
布局
绝对布局place:
参数
anchor: 组件对齐方式;n, ne, e, se, s, sw, w, nw, or center ; ('n'==N)
x: 组件左上角的x坐标;
y: 组件左上角的y坐标;
relx: 组件左上角相对于窗口的x坐标,应为0-1之间的小数;图形位置相对窗口变化
rely: 组件左上角相对于窗口的y坐标,应为0-1之间的小数;
width: 组件的宽度;
heitht: 组件的高度;
relwidth: 组件相对于窗口的宽度,0-1之间的小数,图形宽度相对窗口变化;
relheight: 组件相对于窗口的高度,0-1之间的小数;
# coding=utf-8 import tkinter; win = tkinter.Tk(); win.title('绝对布局') win.geometry( '400x600+400+50' ); # 写入button测试布局 bt1 = tkinter.Button(win, text='按钮1', bg='red'); bt2 = tkinter.Button(win, text='按钮2', bg='black'); bt3 = tkinter.Button(win, text='按钮3', bg='yellow'); # 设置位置 bt1.place(x=100,y=20); bt2.place(x=100,y=50); bt3.place(x=100,y=80); win.mainloop();
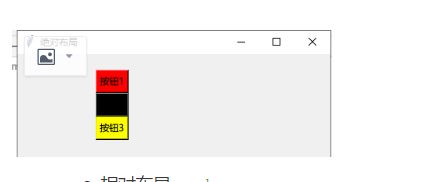
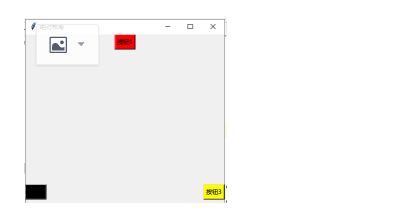
相对布局pack
参数
after: 将组件置于其他组件之后;
before: 将组件置于其他组件之前;
anchor: 组件的对齐方式,顶对齐'n',底对齐's',左'w',右'e'
side: 组件在主窗口的位置,可以为'top','bottom','left','right'(使用时tkinter.TOP,tkinter.LEFT);
fill: 填充方式 (Y,垂直,X,水平,BOTH,水平+垂直),是否在某个方向充满窗口
expand 1可扩展,0不可扩展,代表控件是否会随窗口缩放
# coding=utf-8
import tkinter; win = tkinter.Tk(); win.title('绝对布局') win.geometry( '400x600+400+50' ); # 写入button测试布局 bt1 = tkinter.Button(win, text='按钮1', background='red'); bt2 = tkinter.Button(win, text='按钮2', bg='black'); bt3 = tkinter.Button(win, text='按钮3', bg='yellow'); # 设置位置 bt1.pack(side=tkinter.TOP); bt2.pack(side=tkinter.LEFT); bt3.pack(side=tkinter.RIGHT); win.mainloop();
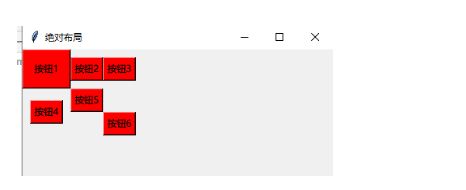
表格布局、grid、
概念
column: 组件所在的列起始位置;
columnspan: 组件的列宽;跨列数
row: 组件所在的行起始位置;
rowspan: 组件的行宽;rowspam=3 跨3行
sticky 对齐方式:NSEW(北南东西)上下左右
padx、pady x方向间距、y方向间距(padx=5)
import tkinter; win = tkinter.Tk(); win.title('绝对布局') win.geometry( '400x600+400+50' ); # 写入button测试布局 bt1 = tkinter.Button(win, text='按钮1', background='red'); bt2 = tkinter.Button(win, text='按钮2', bg='red'); bt3 = tkinter.Button(win, text='按钮3', bg='red'); bt4 = tkinter.Button(win, text='按钮4', bg='red'); bt5 = tkinter.Button(win, text='按钮5', bg='red'); bt6 = tkinter.Button(win, text='按钮6', bg='red'); # 设置位置 bt1.grid(row=1,column=0,ipadx=10,ipady=10); bt2.grid(row=1,column=1); bt3.grid(row=1,column=2); #对比 跨三行 bt4.grid(row=2,column=0,rowspan=3); bt5.grid(row=2,column=1); bt6.grid(row=3,column=2); win.mainloop();
控件:
- Label控件
- Button
- Entry
- Text
- Checkbutton
- Radiobutton
- Listbox
- Scale
- SpinBox
- Menu
- Combobox
- Frame
事件
鼠标事件类型:
键盘事件类型:
注意:键盘事件除了entry和text组件其他组件的事件最好绑定在主界面上事件对象中包含的信息
c. event 对象包含的事件信息
x,y 当前触发事件时鼠标相对触发事件的组件的坐标值
x_root,y_root 当前触发事件时鼠标相对于屏幕的坐标值
char 获取当前键盘事件时按下的键对应的字符
keycode 获取当前键盘事件时按下的键对应的的ascii码
type 获取事件的类型
num 获取鼠标按键类型 123 左中右
widget 触发事件的组件
width/height 组件改变之后的大小和configure()相关
d:窗口和组件相关事件类型:
Activate 当中组件由不可以用变为可用时 针对于state的变值
Deactivate 当组件由可用变为不可用时触发
Configure 当组件大小发生变化时触发
Destory 当组件销毁时触发
FocusIn 当组件获取焦点时触发 针对于Entry和Text有效
Map 当组件由隐藏变为显示时触发
UnMap 当组件由显示变为隐藏时触发
Perproty 当窗口属性发生变化时触发
其他常用模块
(简单对话/文件对话/颜色对话)
tkinter.simpledialog模块 可以创建标准的输入对话框。
tkinter.filedialog模块 可以创建文件打开和保存文件对话框。
tkinter.colorchooser模块 可以创建颜色选择对话框。
tkinter.simpledialog模块
tkinter.simpledialog.askstring(标题,提示文字,初始值) 输入字符串
tkinter.simpledialog.askinteger(title,prompt,initialvalue) 输入整数
tkinter.simpledialog.askfloat(title,prompt,initialvalue) 输入浮点型
注意:第三个参数为关键字参数
tkinter.filedialog模块
建议使用easygui 代替
tkinter.filedialog.askopenfilename(关键字参数传入) 选取单个文件 创建标准的【 打开 文件】对话框。
.askopenfilenames 选取多个文件
.askdirectory 弹出选取压缩地址路径的对话框
tkinter.filedialog.asksaveasfilename(关键字参数传入) 可以创建标准的【 保存 文件】对话框。
filetypes 指定文件类型。
initialdir 指定默认目录。
initialfile 指定默认文件。
title 指定对话框标题。
tkinter.colorchooser模块
tkinter.colorchooser.askcolor(关键字参数传入)
initialcolor 指定 初始化 颜色。
title 指定 对话框 标题。