html5学习日志01
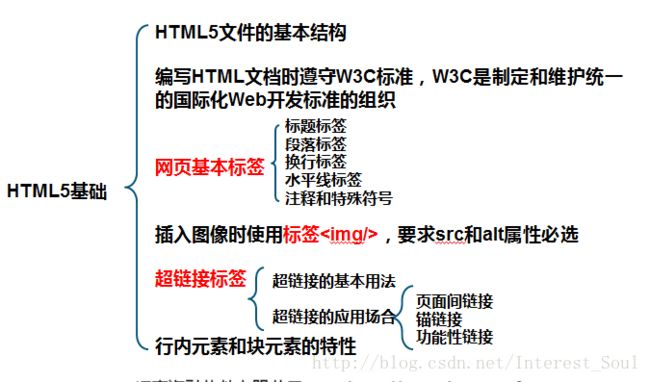
html5
W3C标准
W3C
World Wide Web Consortium(万维网联盟)
成立于1994年,Web技术领域最权威和具影响力的国际中立性技术标准机构
http://www.w3.org/
http://www.chinaw3c.org/
World Wide Web Consortium(万维网联盟)
成立于1994年,Web技术领域最权威和具影响力的国际中立性技术标准机构
http://www.w3.org/
http://www.chinaw3c.org/
W3C标准包括
结构化标准语言(XHTML 、XML)
表现标准语言(CSS)
行为标准(DOM、ECMAScript )
DOCTYPE
声明
html>说明了本文是html语言做的
标签
注意:gb2312包含全部中文字符
utf-8 则包含全世界所有国家需要用到的字符
页面编码应与页面文件保存时的编码一致
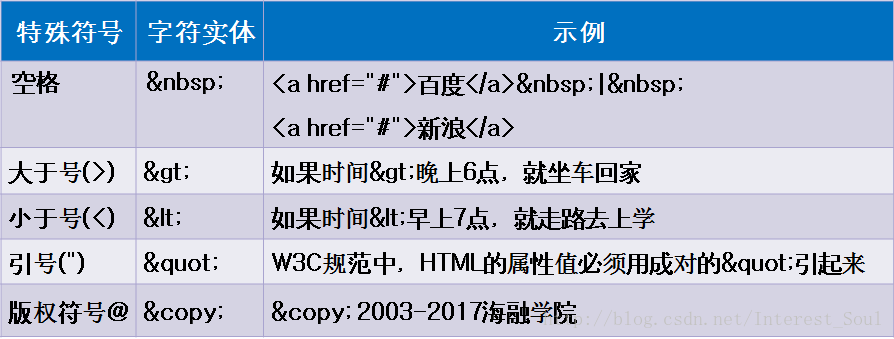
注释和特殊符号
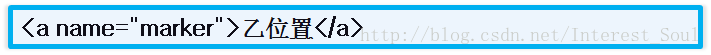
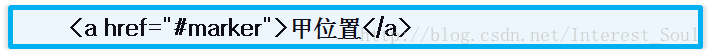
锚链接
从A页面的甲位置跳转到本页中的乙位置
从A页面的甲位置跳转到B页面中的乙位置
创建跳转标记
创建跳转链接
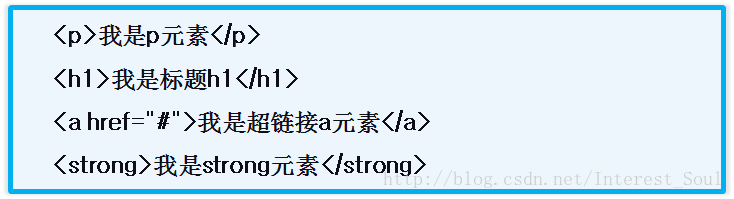
行内元素和块元素
块元素
无论内容多少,该元素独占一行(p、h1-h6…)
行内元素
内容撑开宽度,左右都是行内元素的可以排在一行(a、strong、em…)
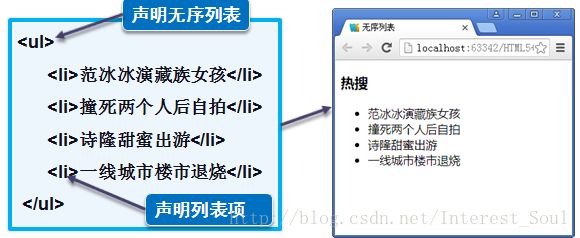
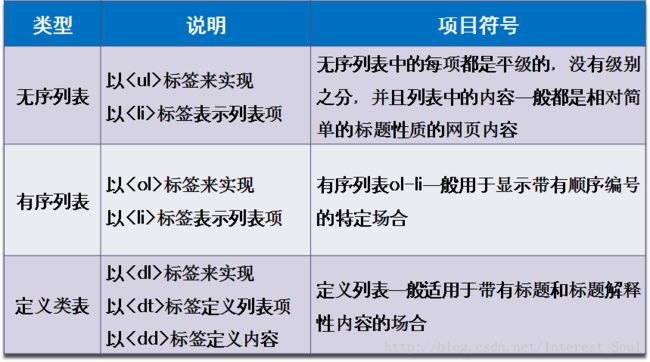
列表
无序列表的特性
没有顺序,每个
默认
一般用于无序类型的列表,如导航、侧边栏新闻、有规律的图文组合模块等
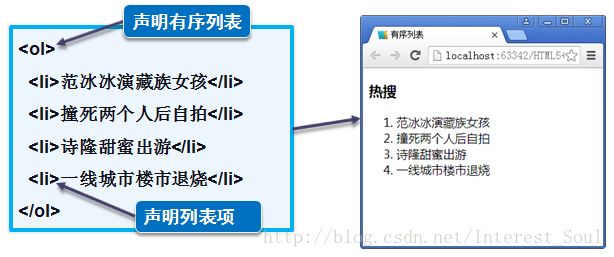
有序列表
有序列表的特性
有顺序,每个
默认
一般用于排序类型的列表,如试卷、问卷选项等
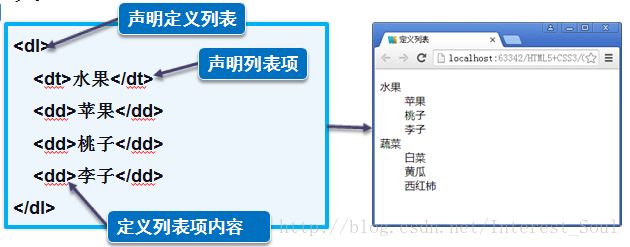
定义列表
定义列表的特性
没有顺序,每个
默认没有标记
一般用于一个标题下有一个或多个列表项的情况

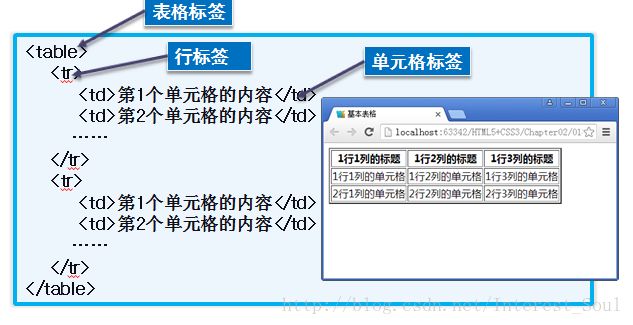
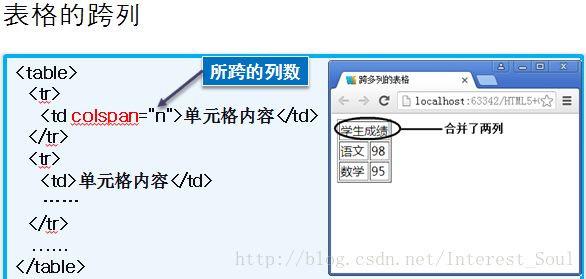
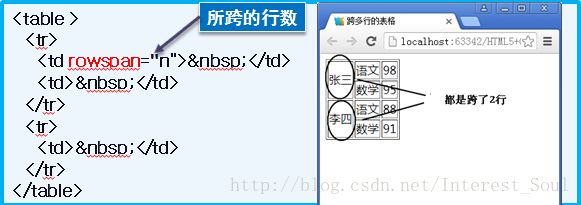
表格
为什么使用表格
简单通用
结构稳定
基本结构
单元格
行
列
简单通用
结构稳定
基本结构
单元格
行
列
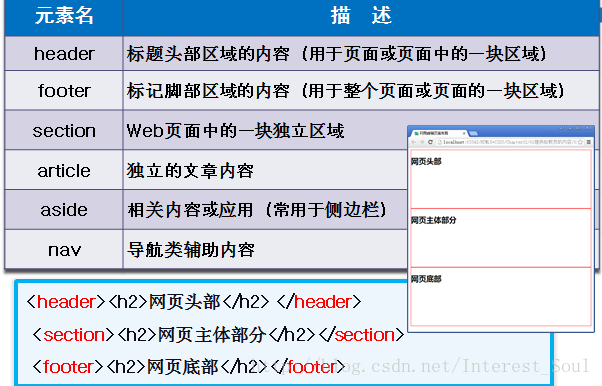
结构元素
内联框架