| GIT地址 |
https://github.com/Bing-Fairy/AchaoCalculator |
| GIT用户名 |
Bing—Fairy |
| 学号后五位 |
62502 |
| 博客地址 |
https://home.cnblogs.com/u/gbx123/ |
| 作业链接 |
https://www.cnblogs.com/harry240/p/11515697.html |
VS环境配置过程:
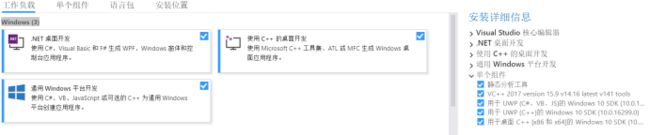
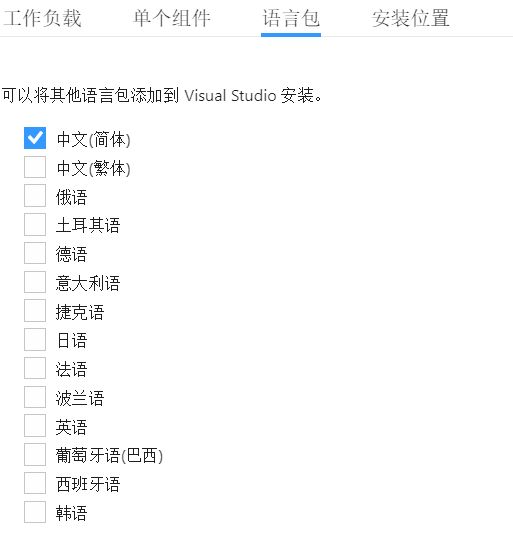
1.下载安装包,在安装的时候选择c#开发平台,呃呃呃,内存比较大
在配置过程中遇到的问题:
因为本次程序编写用的是C#,我起初只配置了C++环境,没有添加iC#的nstaller,就不能编写C#程序,后来才添加的C#开发环境。
编程思路:
题目:
- 程序接收一个命令行参数 n,然后随机产生
n道加减乘除(分别使用符号+-*/来表示)练习题,每个数字在0和100之间,运算符在2个 到3个之间。 - 由于阿超的孩子才上一年级,并不知道分数。所以软件所出的练习题在运算过程中不得出现非整数,比如不能出现
3÷5+2=2.6这样的算式。 - 练习题生成好后,将生成的
n道练习题及其对应的正确答案输出到一个文件subject.txt中。 -
当程序接收的参数为4时,以下为一个输出文件示例。
13+17-1=29 11*15-5=160 3+10+4-16=1 15÷5+3-2=4
针对题目要求,我分析了一下,觉得问题逻辑比较简单,
- 当获取到用户输入的题目个数,就开始循环生成四则运算等式左边的内容
- 通过随机种子Random来实现数字的随机生成,操作符号也是通过随机种子生成
- 先生成第一个数字,通过字符串拼接方式,来存储这个等式
- 最后得到一个完整的等式等号左边的内容,通过,compute()方法来把拼接的字符串转为整形类型,并且把等式结果计算出来,这是一个相当便利的东西啊
- 最后每生成一个等式,就把他写入文件,这样就做到了存储
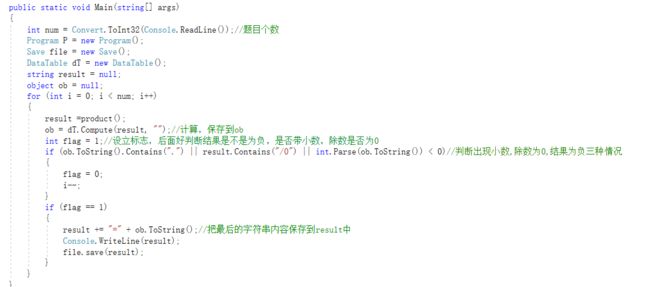
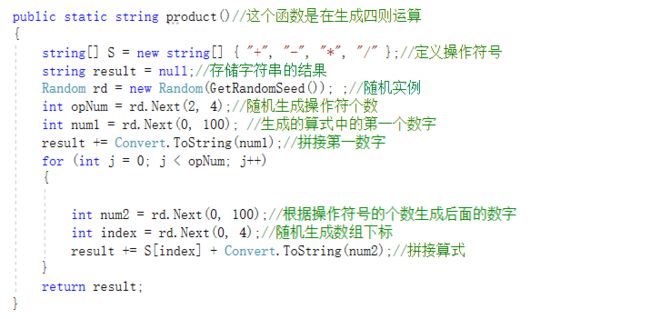
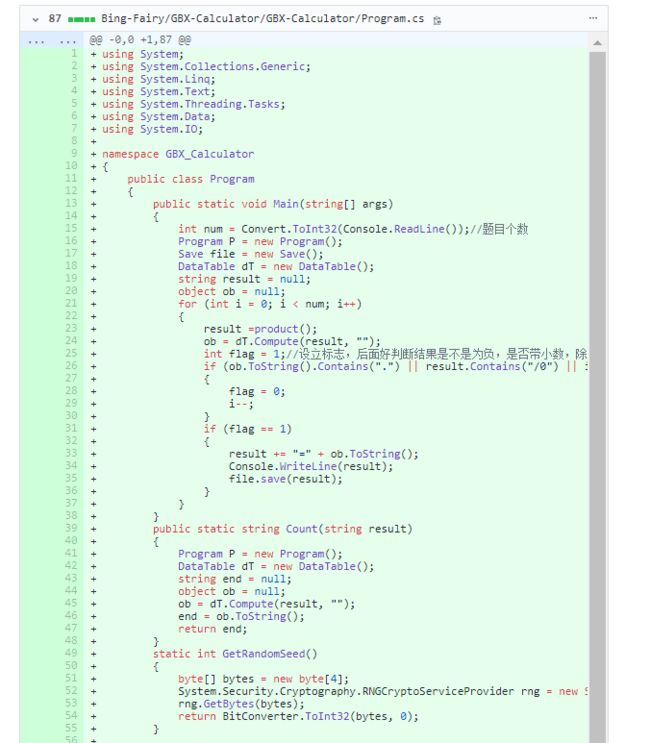
具体代码如下:
产生四则运算的等式:
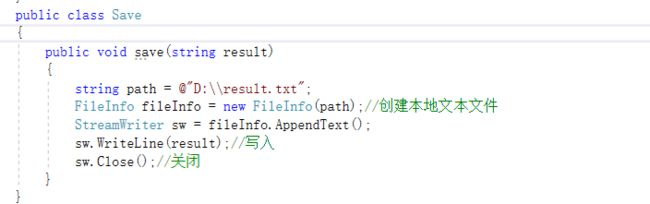
单独写了一个类来保存等式到本地D盘的result.txt文件
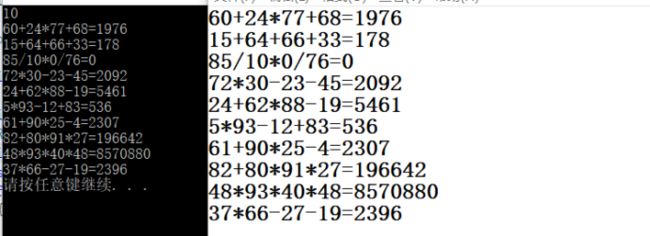
代码运行截图:
遇到的问题:
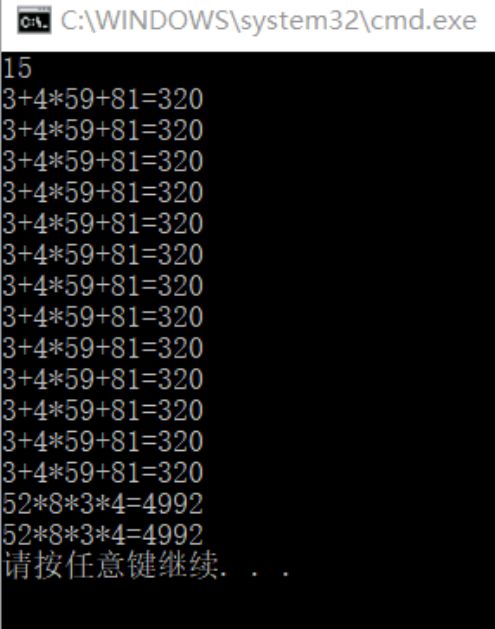
随机种子做不到随机,情况如下图所示:
让我惊讶了,随机函数随机出来的东西一模一样,了解了之后,发现这是伪随机数,计算机生成了相同的数字,Random是主要产生伪随机数的类,它主要包括两个构造函数(无参构造函数和带一个Int32类型参数的构造函数),无参构造函数主要采用系统时间作为随机种子,带参数的构造函数需要自己去指定随机种子。而在很短的时间内生成大量随机数的时候,由于时间相当短暂,很大的可能性一部分随机数生成时,取到作为随机种子的系统时间相同,因此产生出来的随机数就相同了。
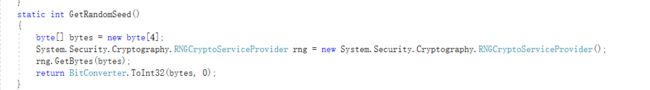
解决办法:百度之后,发现网上说需要加入这个函数来解决种子不随机问题:
Git代码的提交:
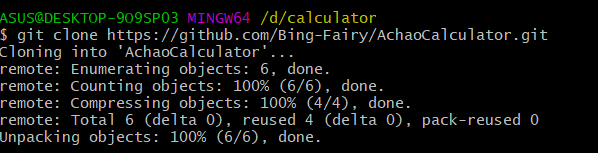
先是在我的D盘建立一个文件calculator,按照指令 git clone 地址的方式,把项目克隆到改文件内
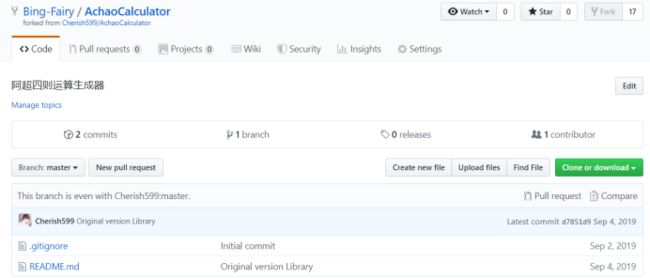
克隆之后,我的github项目显示为:
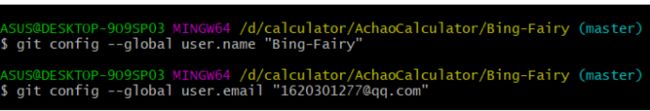
然后提交新代码到git上去,git config --global user.name “用户名”,git config --global user.email “邮箱”登录,
因为我之前传过项目,注册过邮箱,添加过秘钥,所以这次项目就不用操作这些了
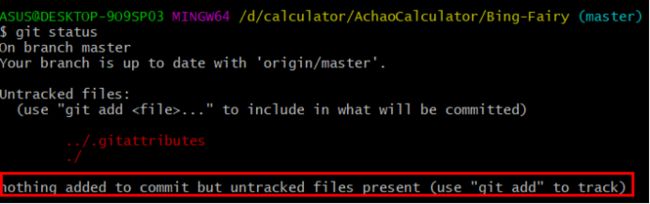
git status可以查看当前状态,确保处于可提交状态:
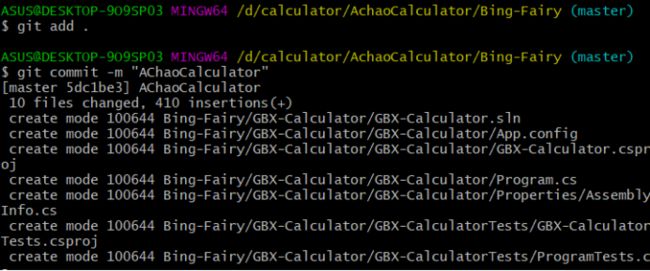
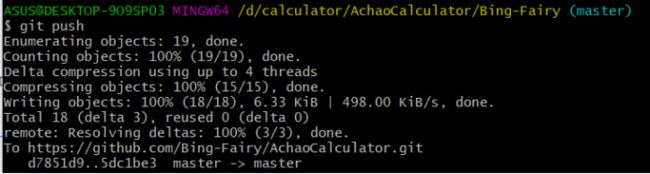
输入 git add . ,git commit -m ,git push指令
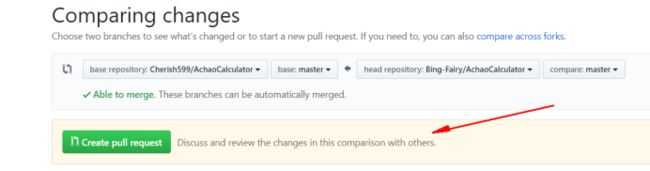
可以在github项目里查看提交状态:
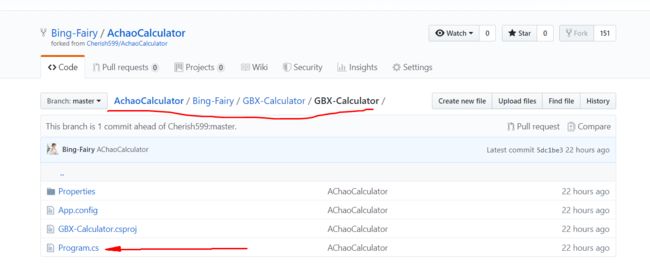
最后可以在gihub项目里找到提交的代码,如下:
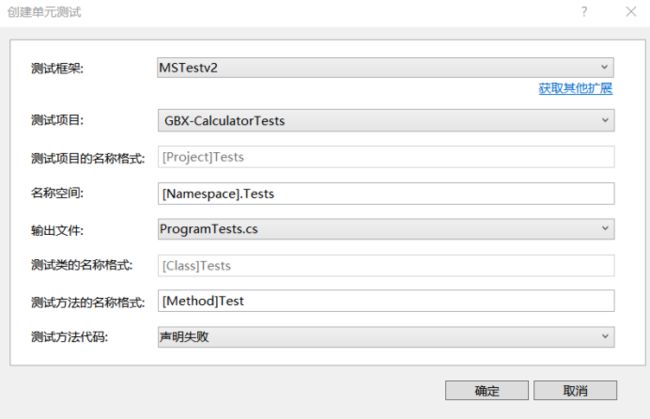
单元测试:
在函数处点击右键,即可看到创建单元测试,点击创建单元测试
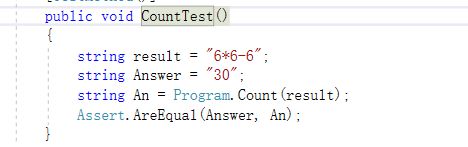
书写测试代码:
测试product函数生成的等式是否为空:
测试计算的函数是否正确:
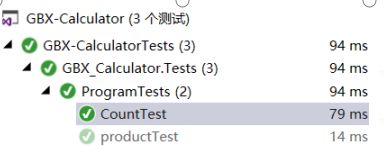
测试结果:
在单元测试过程中发现,必须建立net framework项目,才有做单元测试,我之前创建成了net core的应用程序,无法实现单元测试,虽然都是c#控制台程序,这可能就是VS的一个机制吧。
测试的前提是,创建的类和方法必须是public,否则无法进行测试。
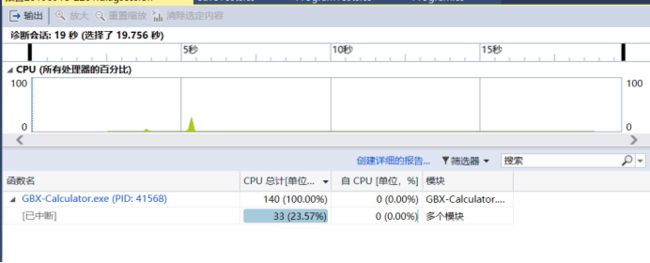
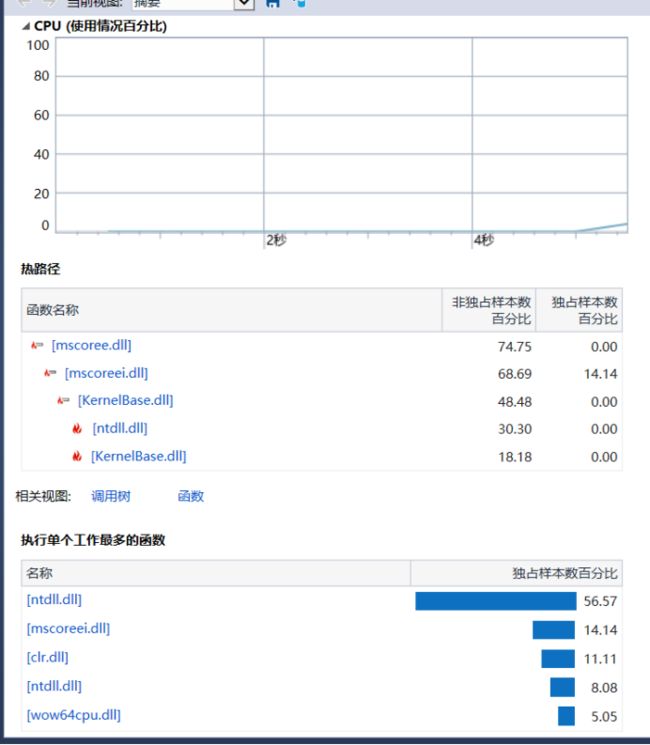
效能分析:
详细报告:
回归测试:
最先我还不懂回归测试是什么,就顾百度,官方解释为:“回归测试是指修改了旧代码后,重新进行测试以确认修改没有引入新的错误或导致其他代码产生错误。”,所以我就优化了一下代码,再进行了测试
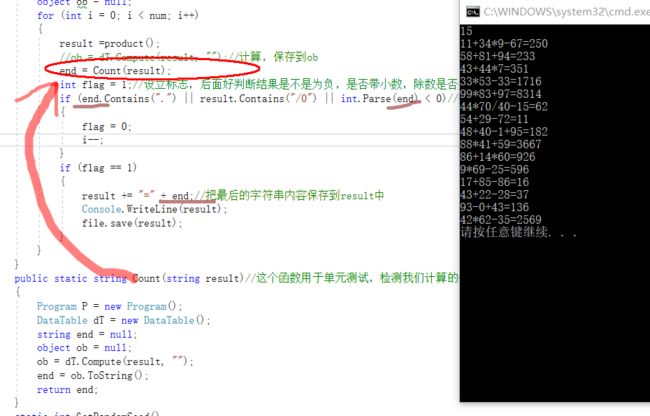
之前的Main没有调用Count方法,这次我加上了,再来测试,同样通过了
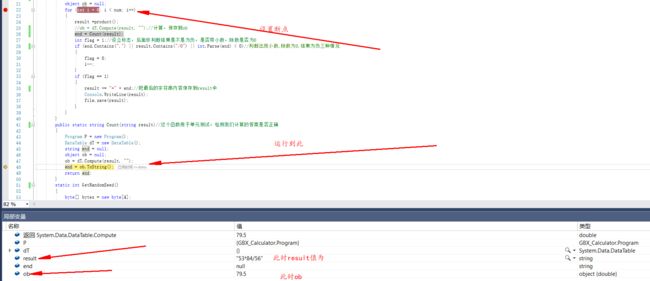
设置断点调试过程:
感想:
这次实验过程,让我学会很多新东西,知道项目如何github上克隆,以及如何用git上传我们本地项目区github管理,还有就是VS的应用,让我感受到VS编辑器的强大与有趣,学会了用它做单元测试,调试,回归测试,系统分析等;
git是个好系统,但我真的对他着实不熟练的话,每次需要百度很多命令,参考别人的才能完成自己的,多次操作后,应该对那些常用命令会更熟悉了;
通过这次,我看到了在未来工作中的一种工作模式,在团队写作过程中,每个成员完成的东西是不一样的,github就是一个很棒的东西了,成员可以在上面push他负责的模块,不在需要人工整合,希望在接下来的团队项目中,我有更大的提升;
学习真的是一件刺激的事,越学越刺激,每天都在接触新的内容,每天都在挑战自己,棒棒哒,写完这篇,就继续学习了。