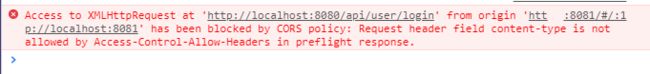
Access to XMLHttpRequest at 'http://localhost:8080/api/user/login' from origin 'http://localhost:808
用nodejs+express封装自己的api,遇到跨域问题
原本我是这样写进去的:
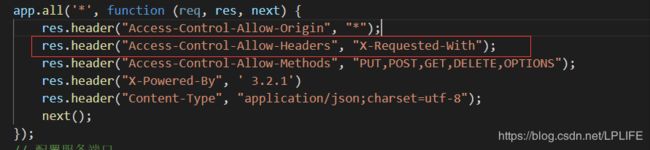
//设置跨域访问
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1')
res.header("Content-Type", "application/json;charset=utf-8");
next();
});后来浏览器一直:
解决方式:
把上边的第二句换成:
res.header('Access-Control-Allow-Headers', 'Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild');
最后愉快地解决了!
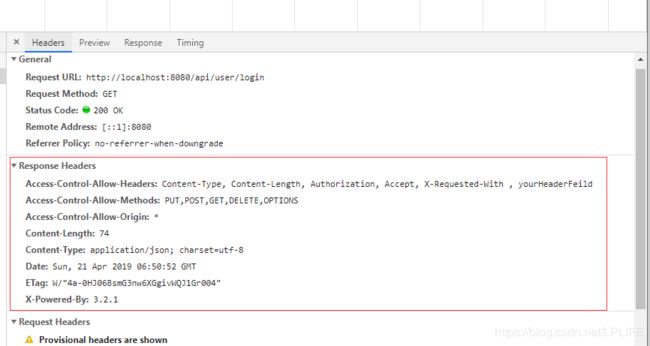
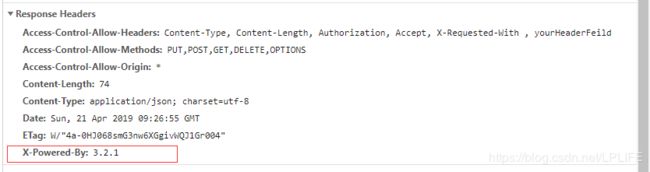
接下来了解一下响应头是什么(只说明上边的几个,其他自行了解):
上边的设置,在前端请求后端接口的时候,就会用到:
Access-Control-Allow-Headers:Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild :响应首部,用于预检请求中,代表将会在正式请求的Access-Control-Expose-Headers 字段中出现的首部信息。
其中:
Content-Type: 实体头部用于指示资源的MIME类型 media type 。
在响应中,Content-Type标头告诉客户端实际返回的内容的内容类型。浏览器会在某些情况下进行MIME查找,并不一定遵循此标题的值; 为了防止这种行为,可以将标题 X-Content-Type-Options 设置为 nosnif
Authorization :请求头含有服务器用于验证用户代理身份的凭证。
Accept :请求头用来告知客户端可以处理的内容类型
Access-Control-Allow-Origin:* : 响应头指定了该响应的资源是否被允许与给定的origin共享,对于不需具备凭证(credentials)的请求,服务器会以“*”作为通配符,从而允许所有域都具有访问资源的权限。或者也可以指定进行限制
Content-Length :74 : 表明了实体主体部分的大小(单位是字节)
Access-Control-Allow-Methods:PUT,POST,GET,DELETE,OPTIONS:服务器端允许的请求方式,常用get、post
Date: 其中包含了报文创建的日期和时间。格式:
Date: , :: GMT "Mon", "Tue", "Wed", "Thu", "Fri", "Sat", 或 "Sun" 之一 (区分大小写)。
2位数字表示天数,例如, "04" 或 "23"。
"Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec" 之一(区分大小写)。
4位数字表示年份,例如, "1990" 或 "2016"。
2位数字表示小时数,例如, "09" 或 "23"。
2位数字表示分钟数,例如, "04" 或 "59"。
2位数字表示秒数,例如, "04" 或 "59"。
GMT
格林尼治标准时间。 在HTTP协议中,时间都是用格林尼治标准时间来表示的,而不是本地时间。
Content-Type:application/json; charset=utf-8: 说明实体内对象的媒体类型。
HTTP响应头是资源的特定版本的标识符。这可以让缓存更高效,并节省带宽,因为如果内容没有改变,Web服务器不需要发送完整的响应。而如果内容发生了变化,使用ETag有助于防止资源的同时更新相互覆盖(“空中碰撞”)。
ETag:如果给定URL中的资源更改,则一定要生成新的Etag值。 因此Etags类似于指纹,也可能被某些服务器用于跟踪。 比较etags能快速确定此资源是否变化,但也可能被跟踪服务器永久存留。
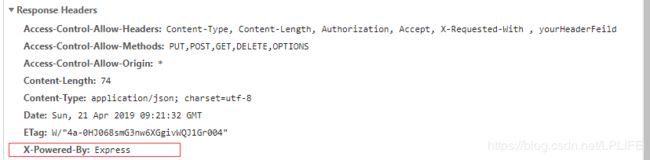
X-Powered-By: 3.2.1 : 这个查了半天没找到一个合理的解释,出于安全考虑一般会隐藏,不过使用express会自动暴露,于是就手动修改:
默认:
默认暴露我们使用的框架是express
这样隐藏掉:
res.header("X-Powered-By", ' 3.2.1')