bootStrap-table 后台分页超详解?
最近在学bootStrap ,学的我头都大了,刚刚解决了个bootStrap的table的组件,就想来分享下,方便自己日后查阅,也看能不能让你们学的轻松点。。
首先贴上官网的自夸:
BootStrap Table是基于 Bootstrap 的 jQuery 表格插件,通过简单的设置,就可以拥有强大的单选、多选、排序、分页,以及编辑、导出、过滤(扩展)等等的功能。
不过倒也确实厉害,很好看!
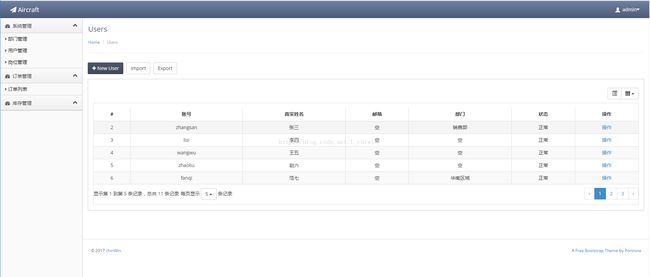
接着贴出我弄的效果图:
是不是贼好看呢。。嘿嘿
接下来进入正题吧!!
注:本章只讲解 后台分页。
一、首先,你需要有bootStrap的环境:
二、在你的html的某处创建一个标签
*这里,为了好看,我加了面板
三、写js!!
下面直接贴出我的js代码
*以上部分注释来自bootstrap-table官方文档:点击打开链接
四、给出我的json数据格式:
{
"page": 1,
"rows": [
{
"dept": {
"deptDesc": "",
"deptno": 10,
"dname": "销售部"
},
"loginName": "lisi",
"loginPwd": "456",
"realName": "李四",
"userId": 3,
"userStatus": "0"
},
{
"dept": {
"$ref": "$.rows[0].dept"
},
"loginName": "wangwu",
"loginPwd": "789",
"realName": "王五",
"userId": 4,
"userStatus": "0"
},
{
"dept": {
"$ref": "$.rows[0].dept"
},
"loginName": "zhaoliu",
"loginPwd": "111",
"realName": "赵六",
"userId": 5,
"userStatus": "0"
},
{
"dept": {
"deptno": 20,
"dname": "华南区域"
},
"loginName": "fanqi",
"loginPwd": "222",
"realName": "范七",
"userId": 6,
"userStatus": "0"
},
{
"dept": {
"$ref": "$.rows[3].dept"
},
"loginName": "maoba",
"loginPwd": "333",
"realName": "毛八",
"userId": 7,
"userStatus": "0"
}
],
"total": 11
}五、后台返回的数据的包装类
public class TableSplitResult implements Serializable{
private Integer page;
private Integer total;
private T rows;
public TableSplitResult() {
}
public TableSplitResult(Integer page, Integer total, T rows) {
this.page = page;
this.total = total;
this.rows = rows;
}
public Integer getPage() {
return page;
}
public void setPage(Integer page) {
this.page = page;
}
public Integer getTotal() {
return total;
}
public void setTotal(Integer total) {
this.total = total;
}
public T getRows() {
return rows;
}
public void setRows(T rows) {
this.rows = rows;
}
} 六、问题以及总结
1.不知道大家有没有发现并且疑惑那个js代码底部那个方法里面的
$(".pull-right").css("display", "block");
这我当然不能忍啦,在各种属性尝试加上百度谷歌折腾了三个小时后,依旧百撕不得骑姐,只好出此下下策,在表格load完成后多分页对display属性改成block。。。
虽说过程很颠簸,但是看着这么好看的分页,还是蛮爽的。。哈哈哈
2.如果大家知道上面那个问题怎么解决,一定要告诉我啊!!
3。大家记得后台返回数据的时候要带上page和total属性啊!!
4.希望看官们不要吝啬赞美与批评哟
七、
谢谢观看,第一次写博客,可能写得不大好,但是还是希望对你有用。。