《快速掌握PyQt5》第十四章 快速制作界面——Qt Designer
第十四章 快速制作界面——QtDesigner
14.1 窗口介绍
14.2 实例操作
14.3 将ui文件转换为py文件
14.4 小结
制作界面的方式一共有两种:代码和QtDesigner,后者让我们在界面制作上变得更加快速更加有效率。
14.1 窗口介绍
刚打开QtDesigner时,会出现一个新建窗口:
这里我们直接选择Widget,点击Create进行创建,然后就会出现一个用于放置其他控件的窗体:
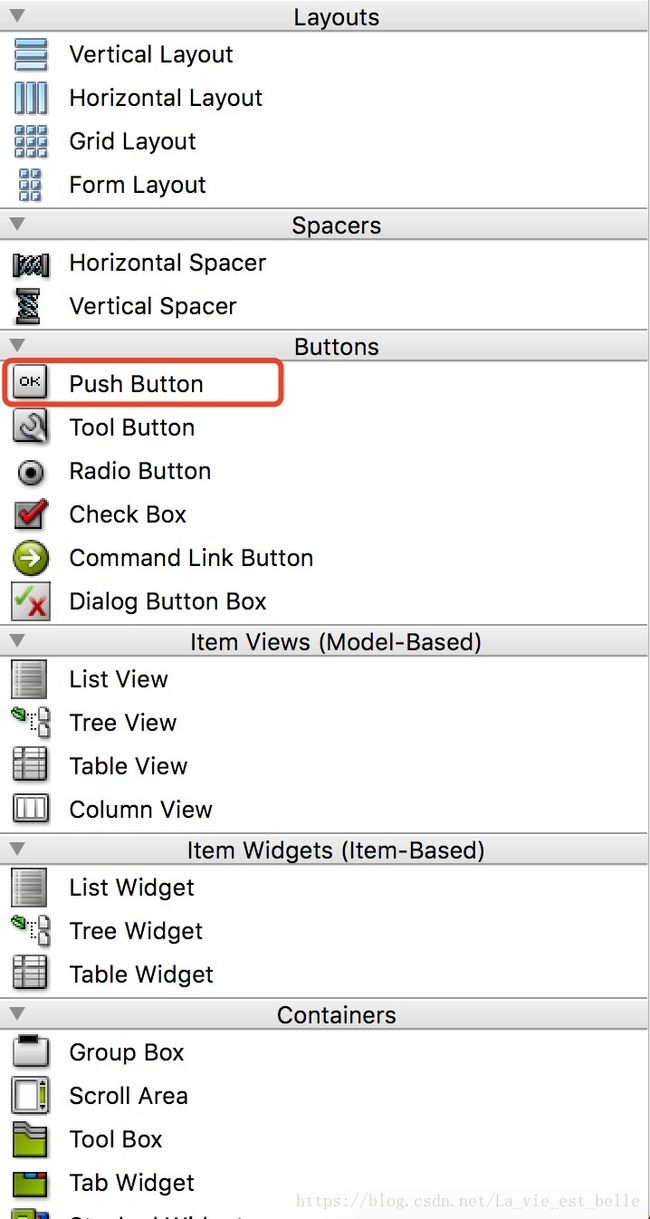
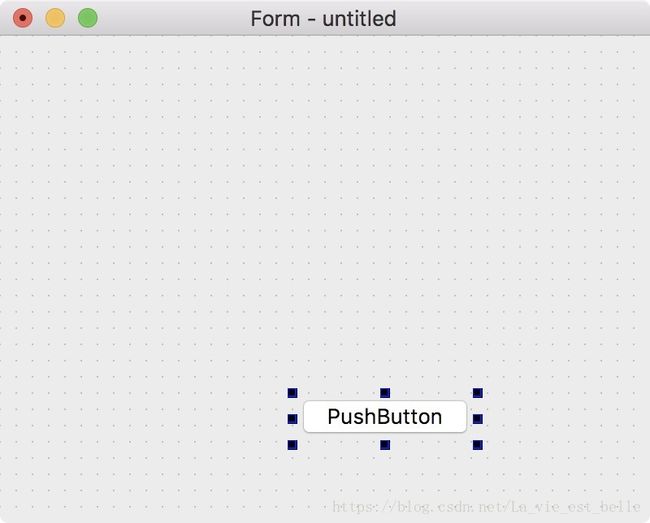
在左边我们可以看到工具箱(Widget Box),其中大部分我们已经在前篇中涉及到,我们现在尝试将一个Push Button(即QPushButton控件托放到窗体中):
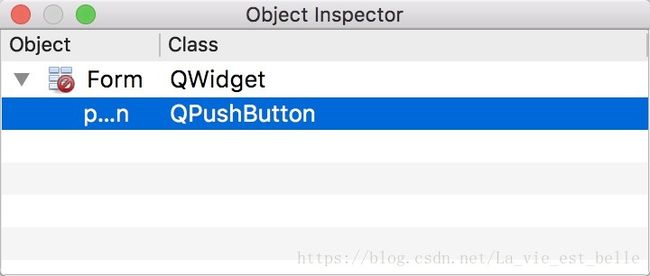
然后我们在对象查看器(Object Inspector)中可以看到新增了一个对象(对象查看器会记录所添加的对象):
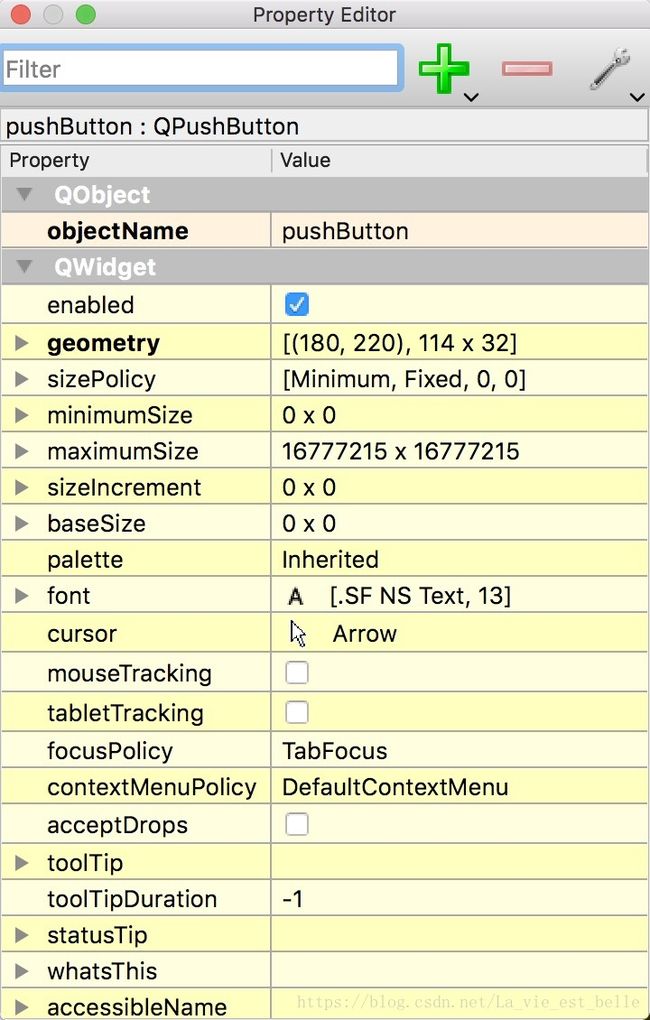
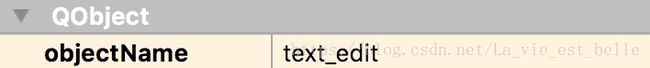
接着来看属性编辑器(Property Editor),在这里我们可以编辑该按钮对象的属性,可以更改属性名称、设置大小、设置按钮文字等等:
最后要介绍的这三个分别是信号/槽编辑器(Signal/Slot Editor)、动作编辑器(Action Editor)和资源编辑器(Resource Editor),三者分别用来编辑信号/槽、QAction动作和图片:
14.2 实例操作
接下来我们用QtDesigner来实现第六章中的程序界面:
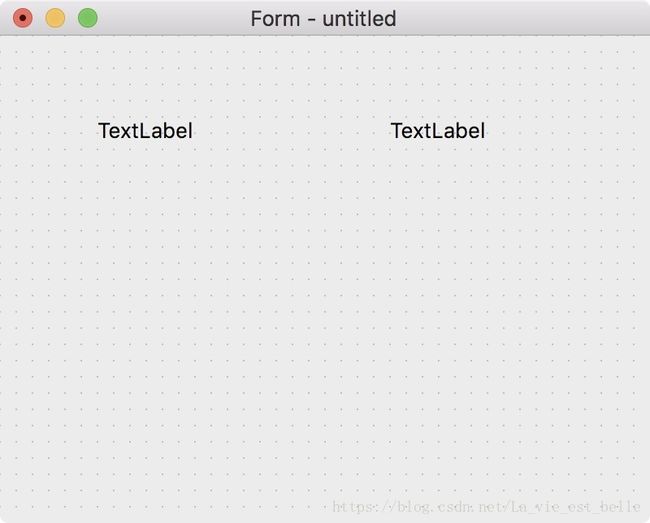
首先拉入两个QLabel控件:
然后先点击左边的TextLabel,并在属性编辑器中进行编辑。我们将objectName属性名改为edit_label,然后将text显示文本改为QTextEdit:
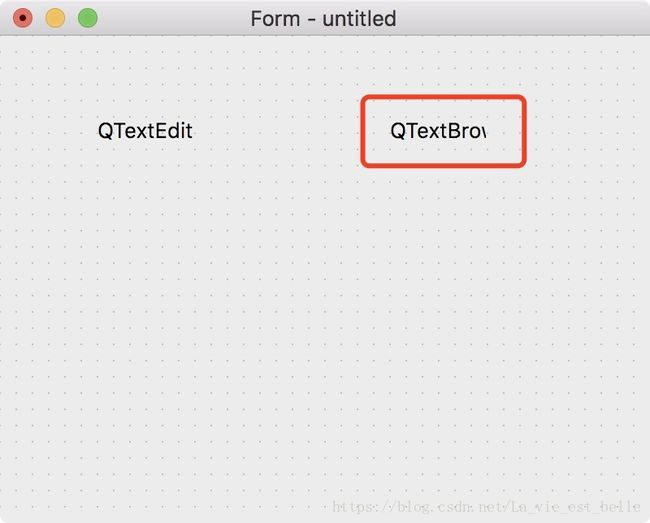
对右边的TextLabel进行类似操作,将objectName改为browser_label,将text改为QTextBrowser:
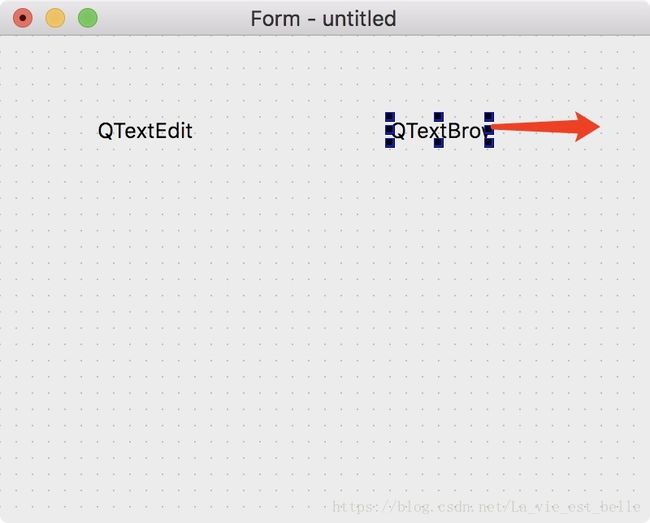
接着我们再看下现在的窗体,发现显示不完全,那么直接点击这个控件,进行适当拉伸就可以了(如果直接在控件上双击也同样可以修改显示文本):
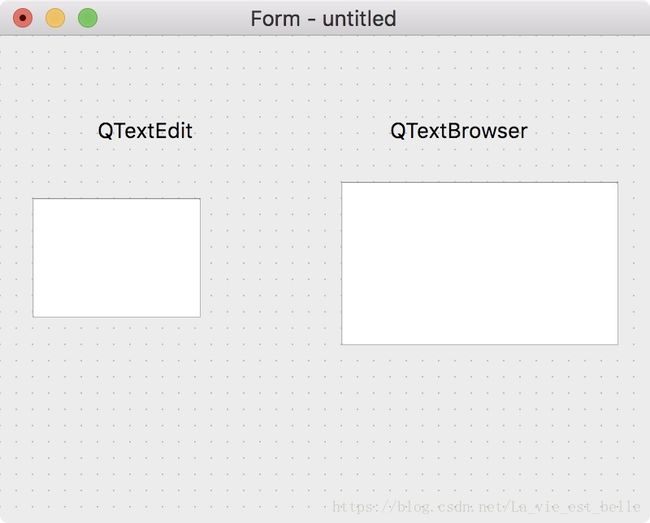
然后我们往窗体中拉入QTextEdit控件和QTextBrowser控件,并且对属性名进行修改:
接下来我们进行布局,首先点击窗体的空白处,然后点击工具箱上方的‘Lay Out in a Grid’按钮(这里控件少,所以对QtDesigner来说用该布局是最快的):
接着再点击'Adjust Size'按钮,把窗体大小设为最佳:
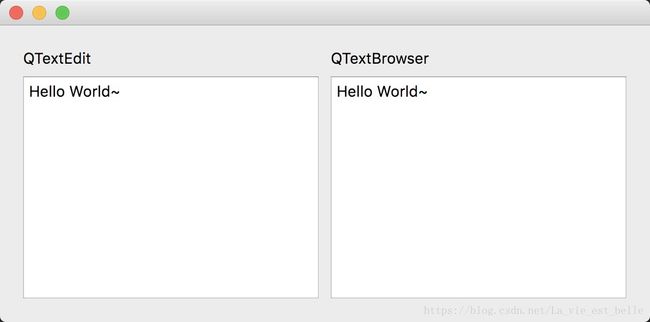
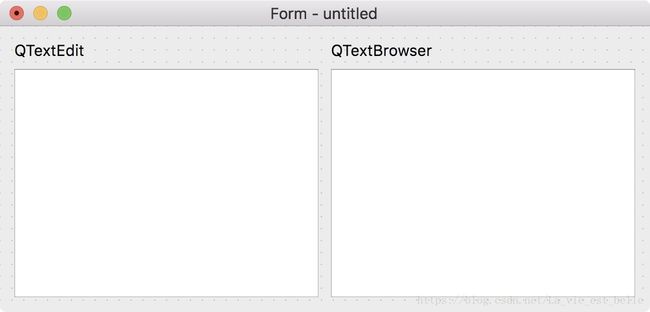
最后成功得到我们想要的样式:
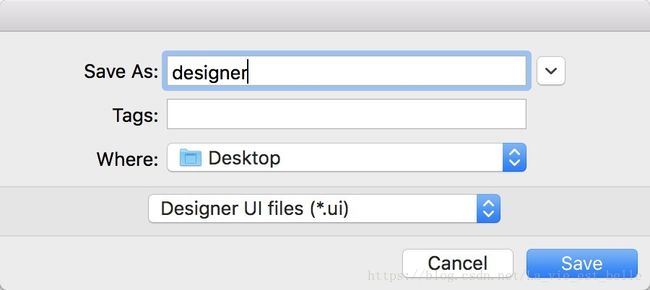
接下来点击保存按钮进行保存,这里笔者将文件名设为designer.ui,然后保存到桌面:
14.3 将ui文件转换为py文件
生成的ui文件对我们来说是无法使用的,我们需要将其转换成py文件。这里使用pyuic5命令来进行转换(当我们安装PyQt5的时候就一起安装了pyuic5):
pyuic5 -o destination.py original.ui -o后面的第一个参数为要生成的py文件,第二个参数为我们通过QtDesigner生成的ui文件。那现在我们开始将我们上面的designer.ui文件生成我们想要的py文件:
首先打开终端,cd到designer.ui所在的路径,然后输入:
pyuic5 -o designer.py designer.ui 然后我们就可以在桌面看到新生成的designer.py文件了,文件内容如下:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'designer.ui'
#
# Created by: PyQt5 UI code generator 5.11.2
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(546, 240)
self.gridLayout = QtWidgets.QGridLayout(Form)
self.gridLayout.setObjectName("gridLayout")
self.edit_label = QtWidgets.QLabel(Form)
self.edit_label.setObjectName("edit_label")
self.gridLayout.addWidget(self.edit_label, 0, 0, 1, 1)
self.browser_label = QtWidgets.QLabel(Form)
self.browser_label.setObjectName("browser_label")
self.gridLayout.addWidget(self.browser_label, 0, 1, 1, 1)
self.text_edit = QtWidgets.QTextEdit(Form)
self.text_edit.setObjectName("text_edit")
self.gridLayout.addWidget(self.text_edit, 1, 0, 1, 1)
self.text_browser = QtWidgets.QTextBrowser(Form)
self.text_browser.setObjectName("text_browser")
self.gridLayout.addWidget(self.text_browser, 1, 1, 1, 1)
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "Form"))
self.edit_label.setText(_translate("Form", "QTextEdit"))
self.browser_label.setText(_translate("Form", "QTextBrowser"))我们将该designer.py文件放入项目中,然后在test.py中进行逻辑代码构写:
以下是test.py的代码:
import sys
from PyQt5.QtWidgets import QApplication, QWidget
from designer import Ui_Form
class Demo(QWidget, Ui_Form):
def __init__(self):
super(Demo, self).__init__()
self.setupUi(self) # 1
self.text_edit.textChanged.connect(self.show_text_func) # 2
def show_text_func(self):
self.text_browser.setText(self.text_edit.toPlainText())
if __name__ == '__main__':
app = QApplication(sys.argv)
demo = Demo()
demo.show()
sys.exit(app.exec_())1. 将UI界面布局到Demo上;
2.将self.text_edit的textChanged信号连接到自定义的槽函数上,在槽函数中我们将self.text_browser的文本设为self.text_edit的文本。
以上讲到的只是QtDesigner用法的冰山一角,后续章节会再次提及,让读者了解更多用法。当然读者也可以在QtAssistant中详细了解QtDesigner的使用方法,输入Qt Designer Manual即可:
注:虽然QtDesigner使用起来很方便,但是笔者还是希望读者能够先使用代码完成界面。这样做可以让我们更加快速地掌握PyQt5。而且有些时候我们想要的界面无法通过QtDesigner很好地完成,只能通过代码实现。
14.4 小结
1. QtDesigner可以快速帮助开发人员设计界面,提高开发效率;
2. 用pyuic5命令可以将ui文件转换为py文件:pyuic5 -o destination.py original.ui
----------------------------------------------------------------------
喜欢的小伙伴可以加入这个Python QQ交流群一起学习:820934083