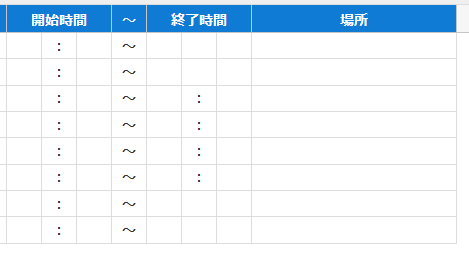
jqGrid列标题合并,一行显示,(三列共用同一列名称)
关键设定:
cmTemplate: {
resizable:false,
sortable: false
},
var $grid = $("#ID");
// 第一列的宽度 = 三列宽度总和
var newWidth = $("#kijituMeisaiGrid_startTimeH").width() +$("#kijituMeisaiGrid_semiMarkStart").outerWidth(true) +
$("#kijituMeisaiGrid_startTimeM").outerWidth(true);
$grid.jqGrid("setLabel", "startTimeH", lblColStartTime, "", {
style: "width: " + newWidth + "px;",
colspan: "3"
});
// 第二,三列标题隐藏
$grid.jqGrid("setLabel", "semiMarkStart", "", "", {style: "display: none"});$grid.jqGrid("setLabel", "startTimeM", "", "", {style: "display: none"});
newWidth = $("#kijituMeisaiGrid_endTimeH").width() +
$("#kijituMeisaiGrid_semiMarkEnd").outerWidth(true) +
$("#kijituMeisaiGrid_endTimeM").outerWidth(true);
$grid.jqGrid("setLabel", "endTimeH", lblColEndTime, "", {
style: "width: " + newWidth + "px;",
colspan: "3"
});
$grid.jqGrid("setLabel", "semiMarkEnd", "", "", {style: "display: none"});
$grid.jqGrid("setLabel", "endTimeM", "", "", {style: "display: none"});
}