在前端使用Jqgrid表格显示数据,并进行数据的搜索、过滤、排序功能
在前端使用Jqgrid表格显示数据,并进行数据的搜索、过滤、排序功能
小编在日常生活工作中学习到的点,在此记录一下,希望能够帮助有需要的小伙伴。
文章目录
- 在前端使用Jqgrid表格显示数据,并进行数据的搜索、过滤、排序功能
- 前言
- 一、Jqgird是什么?
- 二、使用步骤
-
- 1.引入Js,CSS文件即可使用
- 2.前端写table标签,用于在前端显示Jqgrid表格
- 3.显示表格(使用Js中的方法)
- 全部代码
- 效果图
- 总结
前言
对表格数据进行搜索、过滤、排序是日常生活工作中常用的方法
提示:以下是本篇文章正文内容,下面案例可供参考
一、Jqgird是什么?
jqgrid是非常好的Web前端表格控件,用它可以轻松的显示,格式化,与前后端通过ajax进行数据交互
二、使用步骤
1.引入Js,CSS文件即可使用
代码如下(示例):
<script type="text/ecmascript" src="../../../js/jquery.min.js">script>
<script type="text/ecmascript" src="../../../js/trirand/i18n/grid.locale-en.js">script>
<script type="text/ecmascript" src="../../../js/trirand/jquery.jqGrid.min.js">script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" media="screen" href="../../../css/trirand/ui.jqgrid-bootstrap.css" />
2.前端写table标签,用于在前端显示Jqgrid表格
代码如下(示例):
<div class="div">
<style>
.div{ margin:0 auto; width:1500px; height:400px; padding-top: 50px;}
style>
<table id="jqGrid">table>
<div id="jqGridPager" >div>
div>
3.显示表格(使用Js中的方法)
<script type="text/javascript">
$(document).ready(function () {
$.jgrid.styleUI.Bootstrap.base.rowTable = "table table-bordered table-striped";
$("#jqGrid").jqGrid({
url: 'a.json',
mtype: "GET",
datatype: "json",
page: 1,
colModel: [
{ label : "搜索词",
//sorttype: 'integer',
name: '搜索词',
key: true,
align: 'center',
width: 100,
stype : 'text',
searchoptions: {
sopt : ['cn','eq']
}
},
{ label : "触发模式",
//sorttype: 'integer',
name: '触发模式',
align: 'center',
width: 100,
stype : 'select',
searchoptions: {
value: ":[全部];短语:短语;精确:精确",
sopt : ['cn','eq']
}
},
{
label: "展现",
name: '展现',
sorttype: 'number',
align: 'center',
//sorttype: 'number',
width: 100,
// stype defines the search type control - in this case HTML select (dropdownlist)
stype: "text",
// searchoptions value - name values pairs for the dropdown - they will appear as options
searchoptions: {
sopt : ['eq','le','ge']
}
},
{
label: "消费",
name: '消费',
sorttype: 'number',
align: 'center',
width: 100,
searchoptions: {
sopt : ['eq','le','ge']
}
},
{
label : "点击",
name: '点击',
sorttype: 'number',
align: 'center',
width: 100,
searchoptions: {
sopt : ['eq','le','ge']
}
},
{
label: "平均点击价格",
sorttype: 'number',
name: '平均点击价格',
align: 'center',
width: 100,
searchoptions: {
sopt : ['eq','le','ge']
}
}
],
loadonce: true,
viewrecords: true,
rownumbers: true,
rownumWidth: 50,
width: 1500,
height: 400,
rowNum: 1000,
colMenu : true,
pager: "#jqGridPager"
});
$('#jqGrid').jqGrid('navGrid',"#jqGridPager", {
search: true,
add: false,
edit: false,
del: false,
refresh: true,
multipleSearch : true,
});
// activate the toolbar searching
$('#jqGrid').jqGrid('filterToolbar',{
defaultSearch:'cn',stringResult: true,searchOnEnter : false ,searchOperators: true
});
});
script>
全部代码
<html lang="en">
<head>
<script type="text/ecmascript" src="http://www.guriddo.net/demo/js/jquery.min.js">script>
<script type="text/ecmascript" src="http://www.guriddo.net/demo/js/trirand/i18n/grid.locale-cn.js">script>
<script type="text/ecmascript" src="http://www.guriddo.net/demo/js/trirand/jquery.jqGrid.min.js">script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" media="screen" href="http://www.guriddo.net/demo/css/trirand/ui.jqgrid-bootstrap.css" />
<script>
$.jgrid.defaults.width = 1500;
$.jgrid.defaults.responsive = true;
$.jgrid.defaults.styleUI = 'Bootstrap';
script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js">script>
<script type="text/ecmascript" src="http://www.guriddo.net/demo/js/bootstrap-datepicker.js">script>
<script type="text/ecmascript" src="http://www.guriddo.net/demo/js/bootstrap3-typeahead.js">script>
<link rel="stylesheet" type="text/css" media="screen" href="http://www.guriddo.net/demo/css/bootstrap-datepicker.css" />
<meta charset="utf-8" />
<title>jqGrid Loading Data - Toolbar Searching with Search Optionstitle>
head>
<body>
<div class="div">
<style>
.div{ margin:0 auto; width:1500px; height:400px; padding-top: 50px;}
style>
<table id="jqGrid">table>
<div id="jqGridPager" >div>
div>
<script type="text/javascript">
$(document).ready(function () {
$.jgrid.styleUI.Bootstrap.base.rowTable = "table table-bordered table-striped";
$("#jqGrid").jqGrid({
url: 'a.json',
mtype: "GET",
datatype: "json",
page: 1,
colModel: [
{ label : "搜索词",
//sorttype: 'integer',
name: '搜索词',
key: true,
align: 'center',
width: 100,
stype : 'text',
searchoptions: {
sopt : ['cn','eq']
}
},
{ label : "触发模式",
//sorttype: 'integer',
name: '触发模式',
align: 'center',
width: 100,
stype : 'select',
searchoptions: {
value: ":[全部];短语:短语;精确:精确",
sopt : ['cn','eq']
}
},
{
label: "展现",
name: '展现',
sorttype: 'number',
align: 'center',
//sorttype: 'number',
width: 100,
stype: "text",
searchoptions: {
sopt : ['eq','le','ge']
}
},
{
label: "消费",
name: '消费',
sorttype: 'number',
align: 'center',
width: 100,
searchoptions: {
sopt : ['eq','le','ge']
}
},
{
label : "点击",
name: '点击',
sorttype: 'number',
align: 'center',
width: 100,
searchoptions: {
sopt : ['eq','le','ge']
}
},
{
label: "平均点击价格",
sorttype: 'number',
name: '平均点击价格',
align: 'center',
width: 100,
searchoptions: {
sopt : ['eq','le','ge']
}
}
],
loadonce: true,
viewrecords: true,
rownumbers: true,
rownumWidth: 50,
width: 1500,
height: 400,
rowNum: 1000,
colMenu : true,
pager: "#jqGridPager"
});
$('#jqGrid').jqGrid('navGrid',"#jqGridPager", {
search: true,
add: false,
edit: false,
del: false,
refresh: true,
multipleSearch : true,
});
// activate the toolbar searching
$('#jqGrid').jqGrid('filterToolbar',{
defaultSearch:'cn',stringResult: true,searchOnEnter : false ,searchOperators: true
});
});
script>
body>
html>
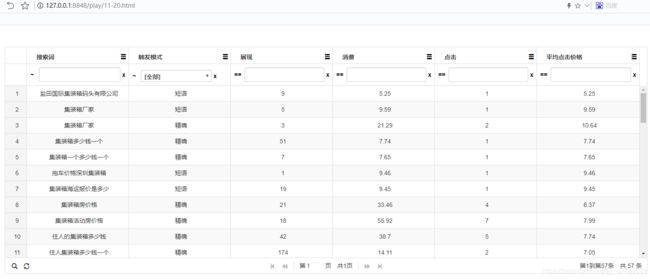
效果图
总结
可以直接在上面的表格中对数据进行搜索、过滤、排序,下面是学习文档
bootstrap样式的Jqgrid Demo:http://www.guriddo.net/demo/bootstrap/
中文文档的Jqgrid Demo:https://blog.mn886.net/jqGrid/