微信小程序之PHP后端服务器数据库的连接处理
弄个小程序真是脑壳疼,好不容易把前端弄好,把服务器布置好,但是如何连接后台服务器和数据库实现数据交互呢?网上搜到的博客教程真是够乱的,对于我这种后端技术小白一点都不友好!我摸索的好几天,终于前端能读取到服务器的 mysql 数据库,所以来这记录下一些过程和坑,说不定能帮到无意看到这篇文章的朋友呢!
PHP后端代码
最开始是要能连接到服务器上 MySQL 数据库:(php文件要放在指定目录下,服务器布置测试的时候你应该知道在哪里,这里就不说了)
test.php文件连接上后对数据的操作(先把数据库上的一个表 article 输出来看一下是否成功)
$sql = "SELECT *FROM article";
mysqli_query($conn, "set names 'utf8'");//不写这句有可能乱码
$result = mysqli_query($conn, $sql);
if (mysqli_num_rows($result) > 0) {
while($row = mysqli_fetch_assoc($result)) {
echo json_encode($row,JSON_UNESCAPED_UNICODE|JSON_PRETTY_PRINT);//将请求结果转换为json格式,微信只能对json格式的数据进行操作微信小程序这边
使用 wx.request 方法对自己的服务器发起网络连接请求,此方法写在 onLoad:function() 里面,当小程序启动时自动请求连接
index.js文件 onLoad: function (e) {
var that = this;
wx.request({
url: 'https://www.xxxx.top/test.php',//此处填写你后台请求地址
method: 'GET',
header: {'Content-Type': 'application/json' },
data: {},
success: function (res) {
// success
console.log(res.data);//打印请求返回的结果
that.setData({ item_list: res.data})
},
fail: function (res) {
// fail
},
complete: function (res) {
// complete
}
})
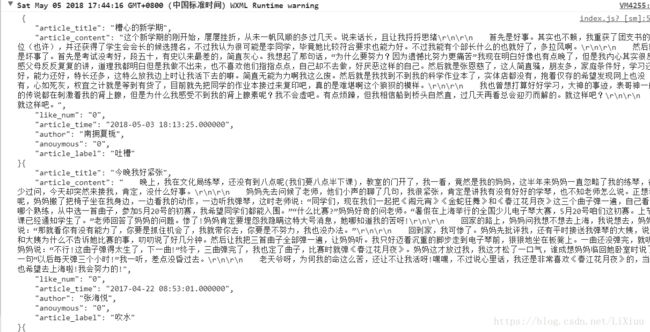
}看一下结果已经出来了:
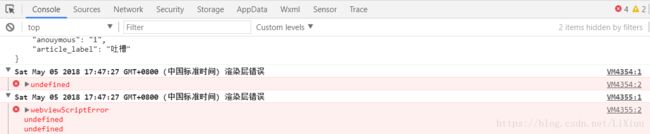
但是,同时报错了,这就是坑之所在啊
报错的地方在哪里呢?
在这里!!!
that.setData({ item_list: res.data})item_list 是我在 data 里面定义的一个数组,格式是这样的
item_list: [
{
article_title:"这里是标题,唉,好长啊啊啊",
article_content: "这里是内容这里是内容这里是内容这里是内容这里是内容",
author:"匿名哈哈哈哈",
article_time: "2018/4/12 14:25:43",
like_num:999,
favor_img: "../../image/favor.png",
show: false
},
{
article_title: "这里是标题2",
article_content: "这里是内容这里是内容这里是内里",
author: "匿名",
article_time: "2018-4-12 14:25:43",
like_num: 0,
favor_img: "../../image/favor.png",
show: false
},
] 原来是因为从服务器返回结果还不是微信能读取json样式,必须要处理一下才能 setData (这可是我查了好多资料才知道的,尴尬!!)
那就在php后端修改为能微信能读取的数组,完整代码如下(背景深色为修改部分):
test.php class Article{
public $article_title;
public $article_content;
public $article_time;
public $author;
public $like_num;
public $anouymous;
public $article_label;
}
$data = array();
if (mysqli_num_rows($result) > 0) {
while($row = mysqli_fetch_assoc($result)) {
$article=new Article();
$article->article_title=$row["article_title"];
$article->article_content=$row["article_content"];
$article->article_time=$row["article_time"];
$article->author=$row["author"];
$article->like_num=$row["like_num"];
$article->anouymous=$row["anouymous"];
$article->article_label=$row["article_label"];
$data[] = $article;
}
echo json_encode($data,JSON_UNESCAPED_UNICODE|JSON_PRETTY_PRINT);//将请求结果转换为json格式
}
?>最后重启小程序,打印结果如下:
这才是微信能读取的数据!这时再去 setData 就可成功了。
整体来看,其实也不难,但是对一个小白来说无从下手,并且到处去查阅资料还找不到就是真的很烦了。
最后,我趟过的坑希望你们能顺利跳过!!!有错误请指正!