基于FullCalendar插件的简单个人日程安排系统(2)
(之前写了2个小时的内容没有保存,又要重新写,我 (꒦_꒦) )
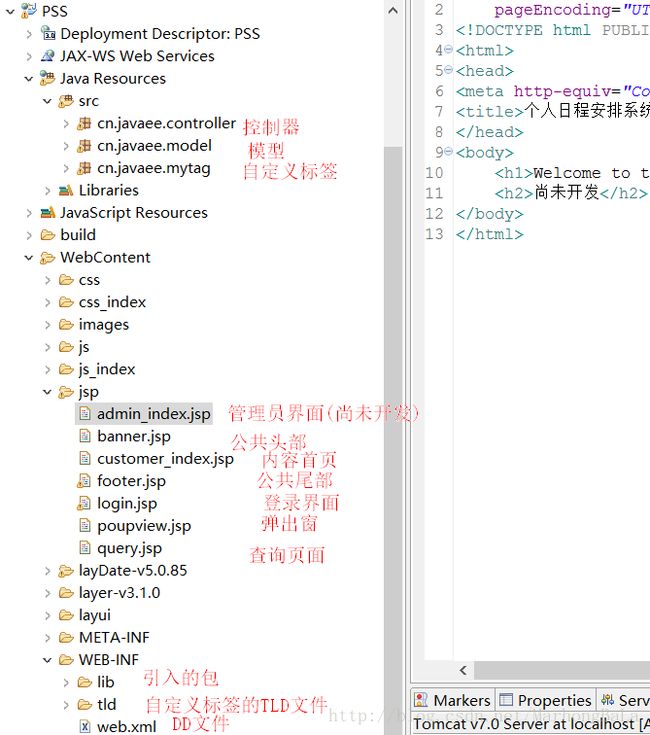
先展示下工程目录:
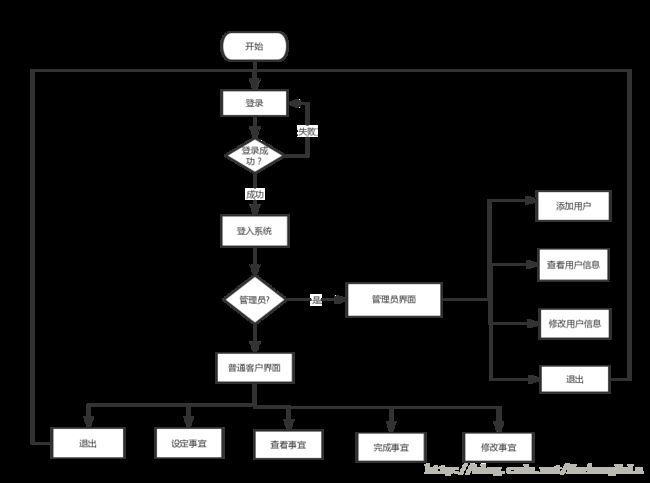
系统流程图
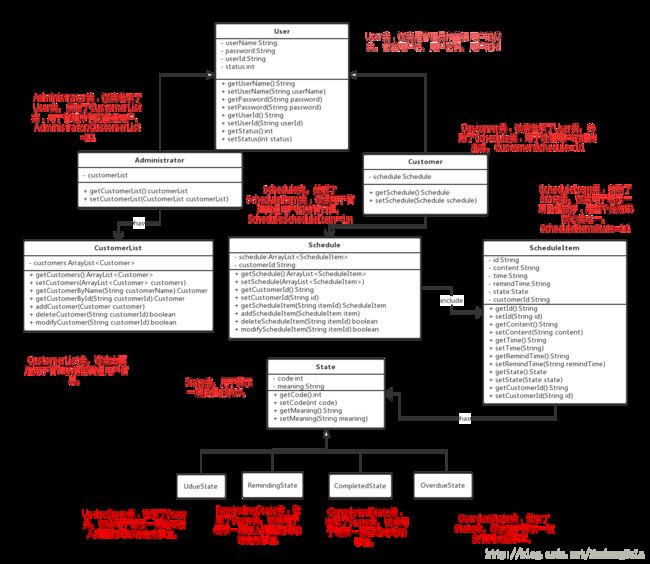
UML类图
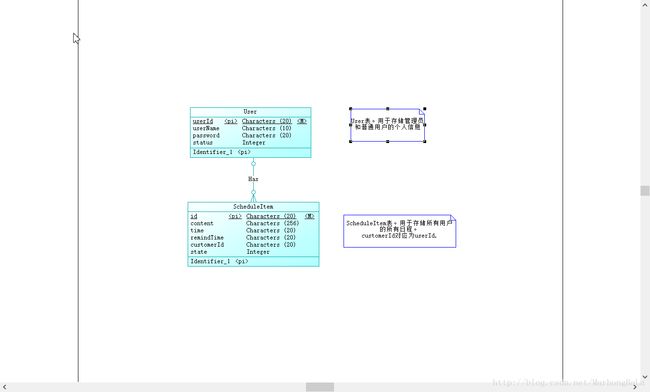
ER图
login.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib prefix="mytag" uri="MyTag"%>
<html>
<head>
<title>个人日程安排系统登录界面title>
<link rel="shortcut icon" href="../../favicon.ico">
<link rel="stylesheet" type="text/css" href="../css/demo.css" />
<link rel="stylesheet" type="text/css" href="../css/style.css" />
<link rel="stylesheet" type="text/css" href="../css/animate-custom.css" />
<link rel="stylesheet" type="text/css" href="../css/login.css" />
head>
<body>
<div class="container">
<header>
<h1>个人日程安排系统h1>
header>
<section>
<div id="container_demo">
<a class="hiddenanchor" id="toregister">a> <a class="hiddenanchor"
id="tologin">a>
<div id="wrapper">
<div id="login" class="animate form">
<form name="login_form" action="index.jsp" method="post"
onsubmit="return signin()">
<h1>登 录h1>
<p>
<label for="username" class="uname"> 用户名 label> <input
id="username" name="username" required
oninvalid="setCustomValidity('请输入用户名')"
oninput="setCustomValidity('')" placeholder="my user name"
value="signin.js
/**
* @see 该js文件用于处理login.jsp页面的登录和注册
* @author wangbin
* @time 2017年11月15日 下午2:41:20
*/
/**
* @see 处理用户(普通用户或者管理员)登录
* @author wangbin
* @time 2017年11月15日 下午2:44:20
*/
function signin()
{
/**
* xmlhttp XMLHttpRequest对象,用于在后台与服务器交换数据
* username 登录页面用户输入的用户名
* password 登录页面用户输入的密码
* loginError 登录页面的错误提示
* result 用户是否正确登录,若正确登录则返回true,否则返回false
*/
var xmlhttp, username, password, loginError,rememberusername, result = false;
loginError = document.getElementById("loginError");
username = document.getElementById("username").value;
password = document.getElementById("password").value;
rememberusername = document.getElementById("rememberusername").checked;
//新建XMLHttpRequest对象
//对于不同浏览器新建XMLHttpRequest对象方式不同
if (window.XMLHttpRequest) {
// 对于 IE7+, Firefox, Chrome, Opera, Safari浏览器
xmlhttp = new XMLHttpRequest();
} else {
// 对于 IE6,IE5浏览器
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//向处理登录的servlet发送请求,该请求包含用户名和密码
xmlhttp.open("POST", "loginServlet", false);
xmlhttp.setRequestHeader("Content-type",
"application/x-www-form-urlencoded;charset=UTF-8");
xmlhttp.send("username=" + username + "&password=" + password +"&rememberusername="+ rememberusername);
//处理servlet返回的结果
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
//如果servlet返回"incorrect",说明用户名或密码错误
//显示错误提示
//登录失败
if (xmlhttp.responseText == "incorrect") {
loginError.style.display = "block";
result = false;
} else {
//如果servlet没有返回"incorrect",说明,用户名、密码正确
//根据账号的不同类型,servlet会返回不同的地址
//若账号类型为管理员,则servlet会返回管理员首页面的地址
//若账号类型为普通用户,则servlet会返回普通用户首页面的地址
//不显示错误提示
//登录成功
//跳转到相应首页面
loginError.style.display = "none";
document.forms['login_form'].action=xmlhttp.responseText;
result = true;
}
}
return result;
}
/**
* @see 隐藏登录界面,显示注册界面
* @author wangbin
* @time 2017年11月15日 下午3:03:20
*/
function toRegister(){
document.getElementById("login").style.display="none";
document.getElementById("register").style.display="block";
}
/**
* @see 隐藏注册界面,显示登录界面
* @author wangbin
* @time 2017年11月15日 下午3:05:20
*/
function toLogin(){
$("register").hide();
$("login").show();
}
/**
* @see 处理普通用户注册
* @author wangbin
* @time 2017年11月15日 下午3:25:02
*/
function signup(){
var userNameSignUp,passwordSignUp,passwordSignUp_confirm,signUpError,xmlhttp;
userNameSignUp = document.getElementById("userNameSignUp").value;
passwordSignUp = document.getElementById("passwordSignUp").value;
passwordSignUp_confirm = document.getElementById("passwordSignUp_confirm").value;
signUpError = document.getElementById("signUpError");
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
if(passwordSignUp != passwordSignUp_confirm){
signUpError.style.display = "block";
signUpError.innerHTML="两次密码不一致";
return false;
}else{
xmlhttp.open("POST","signUpServlet",false);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded;charset=UTF-8");
xmlhttp.send("userNameSignUp="+userNameSignUp+"&passwordSignUp="+passwordSignUp);
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
if(xmlhttp.responseText=="success"){
signUpError.style.display = "none";
alert("注册成功!");
return true;
}else if(xmlhttp.responseText=="error"){
signUpError.innerHTML="该用户名已经注册 !";
signUpError.style.display = "block";
return false;
}else{
signUpError.value="Register failly!";
signUpError.style.display = "block";
return false;
}
}
}
}
我用于处理用户登录和注册的办法是: 通过js获取用户的输入信息,再通过AJAX将用户输入的信息传递给后端,也就是上面出现的signin()函数中的loginServlet和signup()函数中的signUpServlet。在这两个servlet中对用户信息进行判断,然后将结果返回到jsp页面,jsp再根据servlet不同的返回值做出不同的提示。
由于后端部分内容实在是有点多而且有点乱,所以我放在后一篇文章中了。
有疑惑的地方可以留言。