- git常用命令笔记
咩酱-小羊
git笔记
###用习惯了idea总是不记得git的一些常见命令,需要用到的时候总是担心旁边站了人~~~记个笔记@_@,告诉自己看笔记不丢人初始化初始化一个新的Git仓库gitinit配置配置用户信息gitconfig--globaluser.name"YourName"gitconfig--globaluser.email"
[email protected]"基本操作克隆远程仓库gitclone查看
- spring如何整合druid连接池?
惜.己
springspringjunit数据库javaidea后端xml
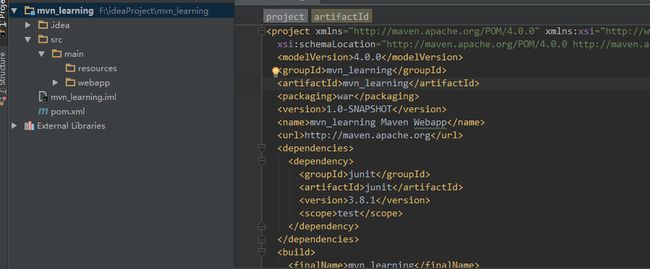
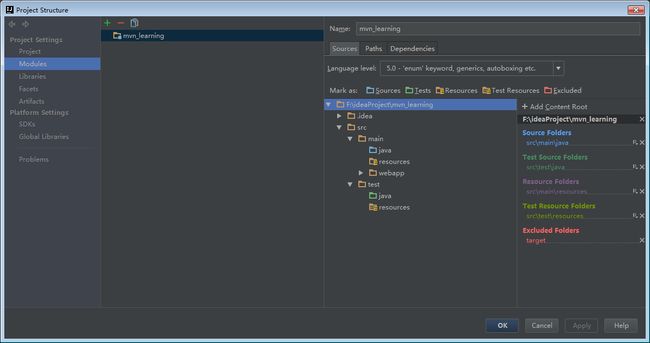
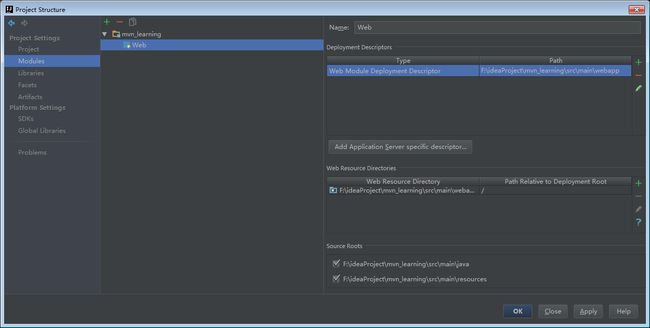
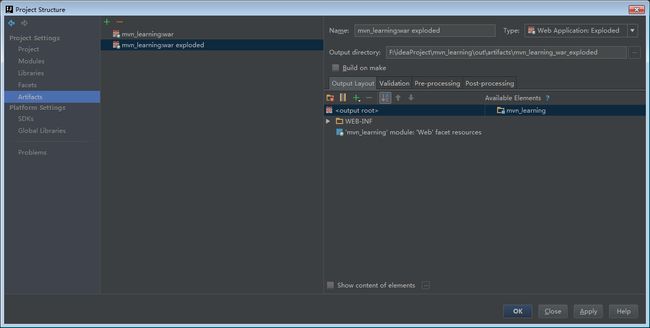
目录spring整合druid连接池1.新建maven项目2.新建mavenModule3.导入相关依赖4.配置log4j2.xml5.配置druid.xml1)xml中如何引入properties2)下面是配置文件6.准备jdbc.propertiesJDBC配置项解释7.配置druid8.测试spring整合druid连接池1.新建maven项目打开IDE(比如IntelliJIDEA,Ecl
- 【算法练习】IDEA集成leetcode插件实现快速刷
2401_84102892
2024年程序员学习算法intellij-idealeetcode
============点击右侧边leetcode->设置->配置地址、用户名、密码、存放目录、文件模板用户名要登录后在账号信息里看模板代码1.codefilename!velocityTool.camelC
- idea使用自定义checkstyle.xml配置文件
Gemkey
1.下载插件image.png2.插件安装完后,找到设置中的checkstyle,点击"+",新增自定义规则image.png3.输入描述信息,点击Browse找到对应的文件image.pngimage.png4.可以把active勾上,则使用默认校验规则,点击OK,则可以开始使用自定义规则检测单个文件了image.png
- 101个浪漫的点子..哈哈有需要可以试试...中英对照~
Hecks
学习心得IDEAUPGo音乐网页游戏
Thisisafreebonusversionof101RomanticIdeas.Feelfreetoforwardtoormakecopiesforyourfriends.下面是101个浪漫的点子。可随意转发给你的朋友们IDEA#1点子1Ifyourpartnerisgoingawayforafewdays,tellherthatyouareworriedabouthersoyouhaveor
- 1.8,69
知行思合一
运气动力学万维钢老师提出的名词,不愧是物理博士出身,good1idea,创意一些新名词。开文引用查理芒格的话:得到你想要的东西,最保险的办法,就是让自己配得上你想要的那个东西。接着举例《绝命毒师》Breakingbad导演文斯·吉里根接受采访说的话,引出成功的经验——运气。我们现在所处的这个社会不管是美国还是中国,大体上都是一个精英社会——人们可以靠天赋和努力去争取财富和地位,而不像历史上那样家庭
- git 恢复误删的远程分支
Hanfank
需求实际工作上,肯定会有不小心的时候,比如我吧,删除了本地dev分支,intellijidea提示是否将trackedbranch也删掉,结果一不小心将远程分支也删除了,接下来就是我的救赎之旅。查看reflog,找到最后一次commitidgitreflog--date=isoreflog是referencelog的意思,也就是引用log,记录HEAD在各个分支上的移动轨迹。选项--date=is
- 【免费】springboot项目申报管理系统|毕业设计|Javaweb项目
计算机学姐来啦
springbootssmjavaspringboot课程设计后端毕设毕业设计java-ee
收藏点赞不迷路关注作者有好处编号:springboot375springboot项目申报管理系统开发语言:Java数据库:MySQL技术:Spring+SpringMVC+MyBatis工具:IDEA/Ecilpse、Navicat、Maven1.万字文档展示(部分)2.系统图片展示第5章系统详细设计5.1管理员功能模块的实现5.1.1项目列表如图5.1显示的就是项目列表页面,此页面提供给管理员的
- python基于django/flask的NBA球员大数据分析与可视化python+java+node.js
QQ_511008285
pythondjangoflaskjavaspringboot数据分析
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以本文针对NBA球员的大数据进行
- Java基于spring boot的国产电影数据分析与可视化python+java+node.js
QQ_511008285
javaspringboot数据分析pythondjangovue.jsflask
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以 该系统使用进行大数据处理和
- idea右侧工具栏找不到maven窗口
足球数据分析
intellij-idea
idea没有识别到是maven项目处理方案:右键pom.xml文件,点击"addasmavenproject"
- [附源码]SSM计算机毕业设计游戏账号交易平台JAVA
计算机程序源码
java游戏mysql
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- Java 入门基础篇05 - Java的关键字
仔仔 v1.0
Java基础java开发语言intellij-idea
什么是关键字?就是被java语言赋予特殊含义的单词。关键字的特点组成关键的字母都是小写。常见关键字class,public,static,void.....。关键字注意事项goto和const是java语言的保留字,关键字在IDEA编译器中有明确的颜色变化。关键字列表ABSTRACTCONTINUEFORNEWSWITCHassertdefaultgotopackagesynchronizedbo
- idea自动下载gradle_解决 IDEA 导入 Gradle 项目默认下载 Gradle.zip 失败
weixin_39730671
idea自动下载gradle
这几天打算看看Spring-Framework的源码,于是将Spring-Framework的源码从GitHub拉到了Gitee,然后从Gitee上面下载到本地,几经波折终于下载到本地了。欣喜若狂的打开IDEA,Open了这个刚下载好的源码项目,结果一打开项目,它便自己开始下载起了gradle-6.5.1-bin.zip,下载了老半天都没啥动静,最后还直接给超时失败了。本来以前也不这样啊,我记得之
- 【idea实用系列7】Gradle构建项目中IDEA插件
BigDataMLApplication
gradleideaintellij-ideajavaide
【idea实用系列7】Gradle构建项目中IDEA插件文章目录【idea实用系列7】Gradle构建项目中IDEA插件使用任务配置自定义生成的文件合并禁用合并并进行完全覆盖钩入生成生命周期部分重写现有内容修改完全填充的领域对象修改XML表示形式识别附加的测试目录其他事项参考链接使用要使用IDEA插件,请在构建脚本中包含以下内容:plugins{id'idea'}IDEA插件会为项目添加一些任务。
- Python+Django毕业设计校园易购二手交易平台(程序+LW+部署)
Python、JAVA毕设程序源码
课程设计javamysql
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- 【Gradle】(一)在IDEA中初始化gradle项目及其核心概念解释
挥之以墨
#GradleDevOpsjavagradle
这里写目录标题1.前言2.项目初始化及核心概念2.1.在IDEA中创建gradle项目2.2.gradle-wrapper2.2.1.gradle-wrapper的作用2.2.2.gradle-wrapper的初始化与配置2.3.setting.gradle2.4.build.gradle2.4.1.plugins2.4.2.版本定义2.4.3.仓库配置2.4.4.依赖管理3.总结1.前言本系列主
- IDEA测试类启动报 “java: 常量字符串过长” 解决办法
无休居士
Java工程常见异常javaintellij-ideaide
目录标题问题描述问题分析解决办法其他办法问题描述问题分析字符串长度过长,导致idea默认使用的javac编译器编译不了。查询资料发现,原因是javac在编译期间,常量字符串最大长度为65534。解决办法Javac编译器改为Eclipse编译器。File->Settings->Build,Execution,Deployment->Compiler->JavaCompiler其他办法如果不是新建pr
- Hadoop windows intelij 跑 MR WordCount
piziyang12138
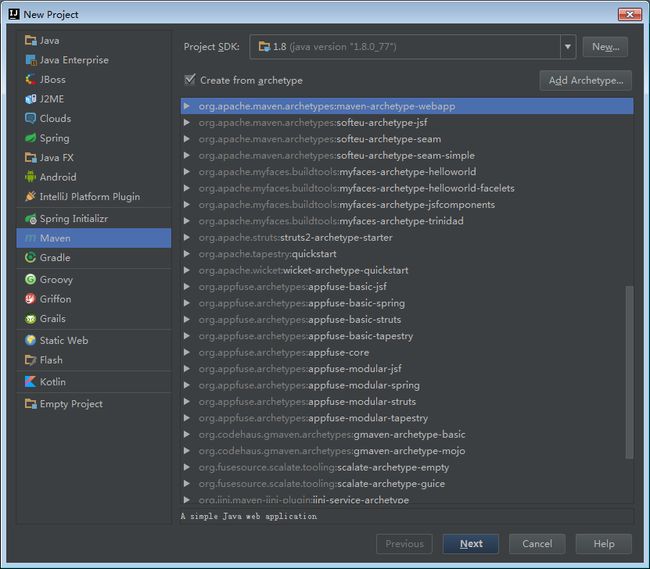
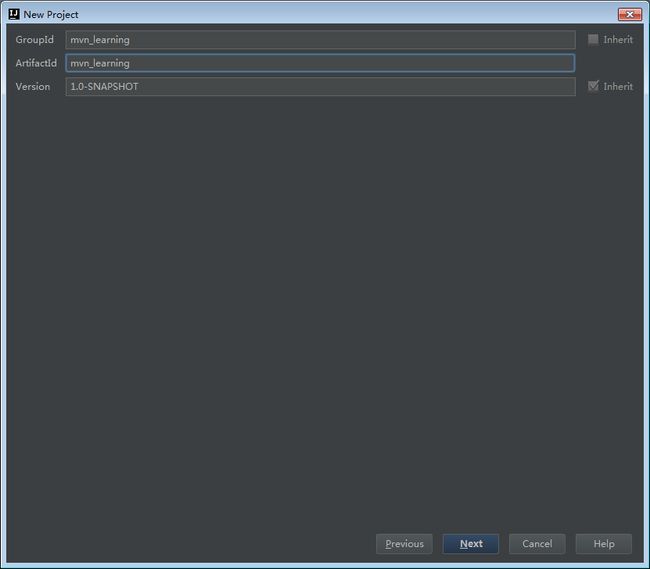
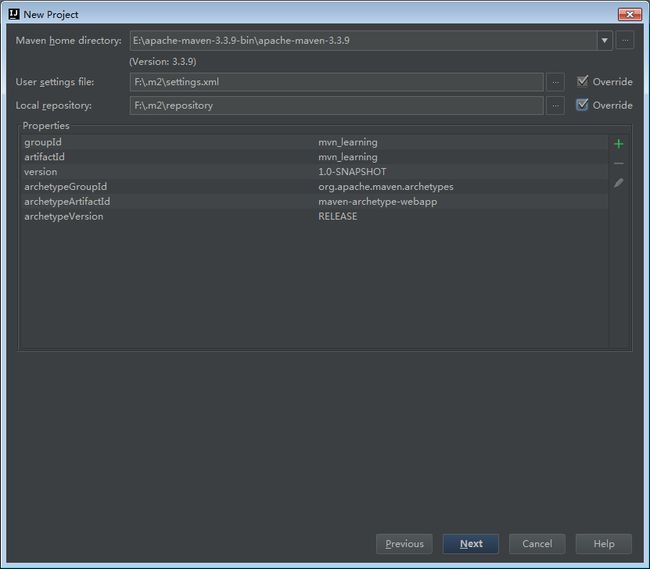
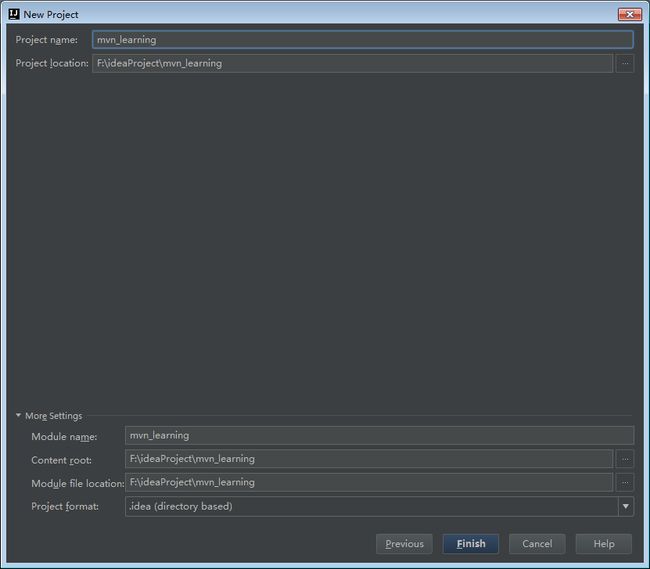
一、软件环境我使用的软件版本如下:IntellijIdea2017.1Maven3.3.9Hadoop分布式环境二、创建maven工程打开Idea,file->new->Project,左侧面板选择maven工程。(如果只跑MapReduce创建java工程即可,不用勾选Creatfromarchetype,如果想创建web工程或者使用骨架可以勾选)image.png设置GroupId和Artif
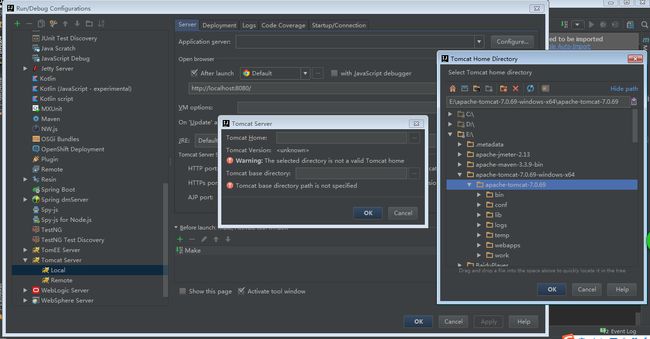
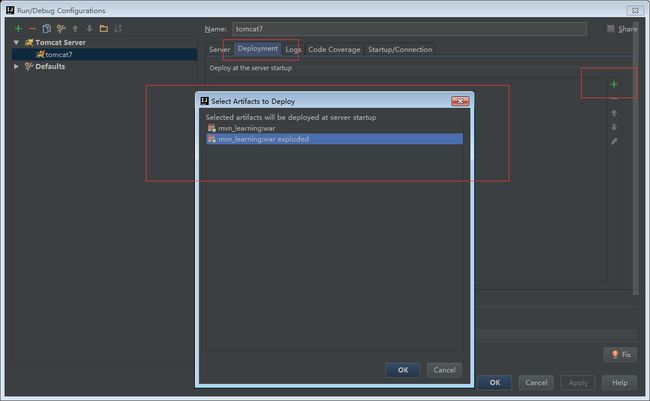
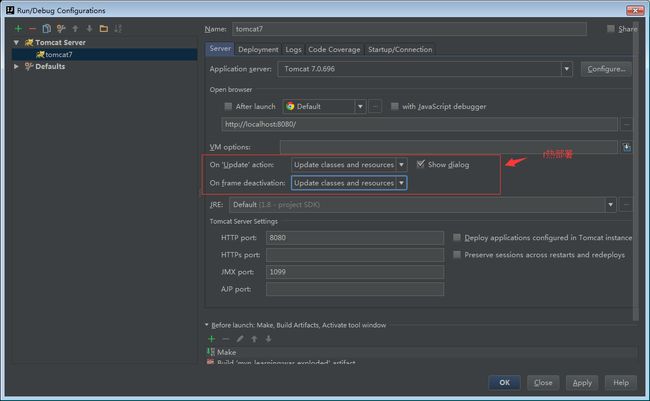
- idea 启动tomcat 工程_使用IDEA创建JavaWeb项目 部署本地tomcat并运行
心在天上脚在地上
idea启动tomcat工程
一、下载商业版IDEA二、新建JavaWeb项目1、在菜单栏找到File>>New>>Project2、在弹出的窗口中找到JavaEnterPrise>>WebApplication,点击Next3、填写项目名称,选择项目位置,然后Finish4、在左侧窗口可以看到IDEA创建JavaWeb工程的目录结构,在src中写java代码,在web目录下放jsp页面。三、下载tomacat下载完成后,解压
- redis,codis,云redis
shuff1e
redis的分布式解决方式--codis(转)https://www.cnblogs.com/softidea/p/5365640.htmlhttps://help.aliyun.com/document_detail/57797.html?spm=5176.173352.925244.2.bF70Gb
- javaweb基于ssm框架学生信息管理(成绩)系统设计与实现
ancen_73bd
开发平台、开发工具、应用服务器的介绍开发平台:Windows开发工具:idea+mySql应用服务器:ApacheTomcat8.0学生成绩管理系统主要用于学校学生成绩信息管理,能实现学生、老师、院系、班级、课程的增删改查操作,同时学生能进行选课和退课操作,老师能对学生的成绩录入和修改操作。系统流程图功能结构图部分截图免费源码获得:扫码关注微信公众号:ancenok,然后回复:013
- springboot宠物咖啡馆平台的设计与实现
然然学长
springboot宠物java后端intellij-idea开发语言
运行环境环境说明:开发语言:java框架:springboot,vueJDK版本:JDK1.8数据库:mysql5.7+(推荐5.7,8.0也可以)数据库工具:Navicat11+开发软件:idea/eclipse(推荐idea)Maven包:Maven3.3.9+系统详细实现管理员模块的实现用户信息管理基于SpringBoot的宠物咖啡馆平台的设计与实现的系统管理员可以管理用户,可以对用户信息添
- Apache2 虚拟目录配置&修改默认网页
HAPPYers
虚拟目录配置修改默认的配置文件/etc/apache2/sites-available/000-default.conf在VirtualHost中间添加:Alias/data1"/data1/"Options+Indexes+FollowSymlinksAllowOverrideAllRequireallgranted注意上面第一行/data1千万不要写成/data1/否则使用http://loc
- SpringBoot中资源可以默认被访问的路径
76e
场景:SpringBoot项目中新建一个html文件,那么这个文件放在哪些路径下时可以无需配置,默认就能被访问?IDEA中新建SpringBoot项目,找到SpringBoot源码文件ResourceProperties.class源码文件ResourceProperties.class重点关注这行代码:privatestaticfinalString[]CLASSPATH_RESOURCE_LO
- IntelliJ IDEA下的使用 Lombok
Artifacts
在idea安装lombok插件image在步骤4,应该是个install,我的这个截图是已经安装完成的。步骤5,如果在线安装不成,可以试试离线安装。开启EnableannotationprocessingimagePOM增加依赖org.projectlomboklombok1.16.18provided最后一步增加@Data标签,可以直接看到生成的getset等结构了image
- scanBasePackages扫描其他module的包
0CTL0
问题:在A模块中引用依赖的B模块的包,使用scanBasePackages扫描不到解决:将依赖的B模块install打包(记得在A模块的pom文件中配置好B模块依赖项),在A模块的pom文件中随便按一下enter换行,idea自动弹出,importChanges即可。
- springboot自动装配和统一配置分析
DEARM LINER
springbootjava后端
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言spring项目搭建1、idea创建maven项目,pom文件引入springboot依赖2、创建启动类1、自动装配1.1、@SpringBootApplication1.2、SpringApplication.run()2、统一配置管理1、SpringApplication.run(),找到相关的配置文件,加入解析到到e
- 搭建Java集成开发环境IntelliJ IDEA教程
有杨既安然
javaintellij-idea开发语言
搭建Java集成开发环境IntelliJIDEA教程1.简介IntelliJIDEA是一款非常强大的Java集成开发环境,它提供了丰富的功能和便捷的操作,可以大大提高Java开发者的开发效率。本教程将介绍如何搭建Java集成开发环境IntelliJIDEA。2.下载与安装2.1下载IntelliJIDEA访问JetBrains官网(https://www.jetbrains.com/idea/)下
- Java学习路线:从零基础到高级开发者的完整指南
何遇mirror
java
初学者入门指南1.环境搭建安装JDK:下载并安装最新版本的JDK(JavaDevelopmentKit)。配置环境:设置JAVA_HOME环境变量,并将bin目录添加到PATH中。选择IDE:使用Eclipse、IntelliJIDEA或其他任何你喜欢的Java集成开发环境。2.Java基础知识HelloWorld:编写你的第一个Java程序。基本语法:学习变量、数据类型(原始类型、包装类型)、运
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt