微信小程序学习笔记(二)
- 目录结构
- pages
- typings
- utils
- appjs
- appjson
- pages相关设置
- tabBar的相关配置
- 数据展示
- 数据的绑定
- 数据循环
- if判断
- END
- 同系列文章目录
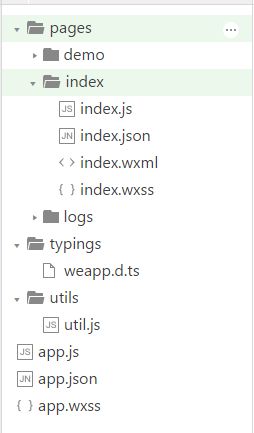
目录结构
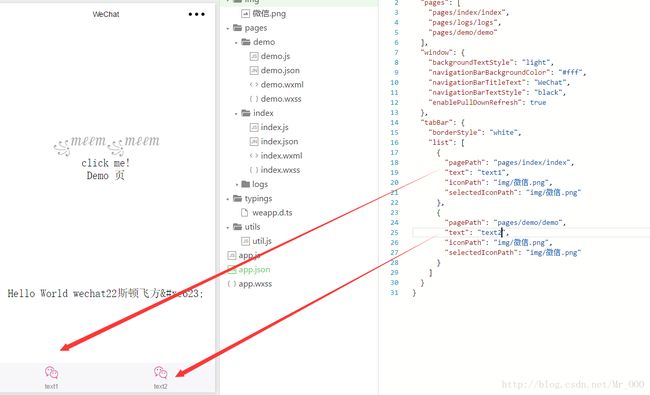
小程序的基本目录结构如图(1)所示:

pages
pages目录下,每个文件夹代表了一个页面的所有配置,一般情况下每个文件夹下都有四个文件,并且每个文件名都必须和文件夹名相同,只有后缀不同。
- .js文件用来处理每个页面的方法,和我们熟知的js文件作用一样
代码示例:
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World wechat',
userInfo: {}
},
//事件处理函数
bindViewTap: function () {
wx.navigateTo({
url: '../logs/logs'
})
},
bindViewDemo: function () {
wx.navigateTo({
url: '../demo/demo'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function (userInfo) {
//更新数据
that.setData({
userInfo: userInfo
})
that.update()
})
}
})其中data:{}是本页面可以用的数据, 页面上需要调用的方法都必须写到Page({})中。
- .json文件用来管理页面的配置, 具体配置项如下:
| 对象 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如”#000000” |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black/white |
| navigationBarTitleText | String | 导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉背景字体、loading 图的样式,仅支持 dark/light |
| enablePullDownRefresh | Boolean | false | 是否开启下拉刷新(注:这里不设置为true,就无法下拉刷新,backgroundTextStyle的设置也就没有意义) |
代码示例(注:.json中不能有注释):
{
"navigationBarTitleText": "demo"
}- .wxml文件和html的作用一样,用来编辑页面内容。
- .wxss的作用和css一样,用来存放class样式。(注:非必须的,可以不要)
typings
系统自动生成的,不用管了。
utils
系统自动生成的,不用管了。
app.js
全局js, 整个APP中都需要使用的方法和变量都可以定义到App({})中,示例代码:
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this;
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo;
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})
app.json
我们通过app.json来配置项目文件的路径、窗口的表现、还有配置多个切换页等。
| 配置项 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pages | Array | 是 | 设置页面路径 |
| window | Object | 否 | 设置默认页面的窗口表现(如果pages下的页面.json文件没有相关设置,就以app.json中window下的设置为准) |
| tabBar | Object | 否 | 设置底部tab的表现 |
| networkTimeout | Object | 否 | 设置网络超时时间 |
| debug | Object | 否 | 设置是否开启debug模式(发布时最好设置为false) |
示例代码:
{
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/demo/demo"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black",
"enablePullDownRefresh": true
},
"tabBar": {
"borderStyle": "white",
"list": [
{
"pagePath": "pages/index/index",
"text": "text",
"iconPath": "img/微信.png",
"selectedIconPath": "img/微信.png"
},
{
"pagePath": "pages/demo/demo",
"text": "text",
"iconPath": "img/微信.png",
"selectedIconPath": "img/微信.png"
}
]
}
}pages相关设置
app.json中的所有文件路径都不要后缀的,其中"pages": []中第一个文件路径将作为app的首页。
tabBar的相关配置
| 对象 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| color | HexColor | 是 | 标签上的文字默认颜色 | |
| selectedColor | HexColor | 是 | 标签上的文字选中时的颜色 | |
| backgroundColor | HexColor | 是 | 标签页的背景色 | |
| borderStyle | String | 否 | black | 标签条之上的框线颜色,仅支持black/white |
| list | Array | 是 | 标签列表,最少必须要两个,最多5个 | |
| position | String | 否 | bottom | 可选值bottom、top |
"list"中相关配置:
| 对象 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pagePath | String | 是 | 页面路径,必须在pages中先定义 |
| text | String | 是 | 标签上按钮文字 |
| iconPath | String | 是 | 标签上icon图片路径,icon图片大小限制为40KB |
| selectedIconPath | String | 是 | 标签选中时的icon图片路径,icon图片大小限制为40KB |

数据展示
数据的绑定
小程序支持数据的双向绑定,这点和angularJs差不多,使用也非常简单。
test.wxml代码:
<view>{{text}}view>
<view>{{array[0].msg}}view>test.js中代码
Page({
data:{
text:"Page test",
array:[{msg:'1'},{msg:'2'}]
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})数据循环
使用方式和angularJs的*ngFor几乎一样
test.wxml代码:
<view>{{text}}view>
<view>{{array[0].msg}}view>
<view wx:for="{{array2}}">{{item}}view>test.js中代码
Page({
data:{
text:"Page test",
array:[{msg:'1'},{msg:'2'}],
array2:[1,2,3,4,5]
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})if判断
wx:if和angularJs的*ngIf几乎一样,看来小程序开发团队借鉴了不少angular的东西。
test.wxml代码:
<view wx:if="{{view=='WEBVIEW'}}">WEBVIEWview>
<view wx:elif="{{view=='APP'}}">APPview>
<view wx:else="{{view=='MINA'}}">MINAview>test.js中代码
Page({
data:{
view:'MINA'
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})END
小程序的开发基础基本就这些了,下次开始讲主要的组件的使用吧。
同系列文章目录
微信小程序学习笔记(一)——小程序的快速搭建与入门
微信小程序学习笔记(三)——小程序简单组件的使用