DrawableLeft,DrawableTop,Right,Bottom点击事件的实现
DrawableListener
作者:丁创世 原文地址
相信大家和我一样,在很多地方都会用到DrawableLeft,或者DrawableRight,DrawableTop,DrawableBottom的点击事件的问题,但是呢?遗憾的是原生的控件并没有给出这样的接口,所以呢,今天我就拿出我自己写的一个控件来和大家一起分享一下,如果有更好的方法还请多多指教。
一、功能简介
对DrawableLeft,DrawableTop,DrawableRight,DrawableBottom,分别自定义事件,
二、需求分析
在我们遇到上述这样的需求的时候,当我们点击右侧的显示密码,就会将密码显示出来,那么如果实现这一功能,首先我们就必须做好对右侧图标的事件监听,很明显右侧可能是一个DrawableRight,那么我们现在就需要自定义控件实现这一功能,下面,我们根据EditText控件进行讲解。
三、原理分析
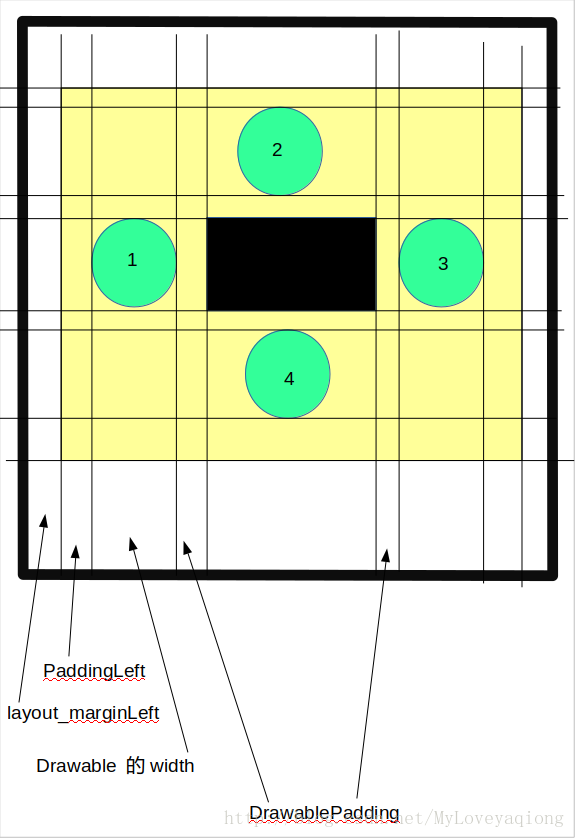
- 首先我们来看一下一个View的控件由那几部分组成
2.如上图所示,假设他是一个Button,它分别设置了layout_margin,padding,drawableLeft,Top,Right,Bottom,以及,drawablePadding,我们来一次看一个他们分别位于那个位置
3.上图1,2, 3, 4 分别表示他的四个drawable,并且从左到右依次为
layout_marginLeft
paddingLeft
drawableLeft
drawablePadding
button//本身
drawablePadding
drawableRight
paddingRight
layout_marginRight4.也就是说,只要当我们点击到1,2,3,4,任何一个区域,我们就调用相应的接口便可,所以我们主要做的就是判断,点击部位是否在这四个区域就行来,也就是简单的坐标计算,
event.getX()
event.getY()5.我们使用这两个方法获取x,和y的坐标,是获取相对于View本身的坐标值,也就是以控件左上角为o点的坐标轴,还有一个getRawX()和getRawY();是获取相对于相对于屏幕的坐标值,最后我们只要根据坐标计算是否处于以上四个位置,就可以判断是否触发事件,
四、代码实现
- 接下来我们根据DrawableLeft的实现来介绍,其他三个大同小异,最后会给出代码。
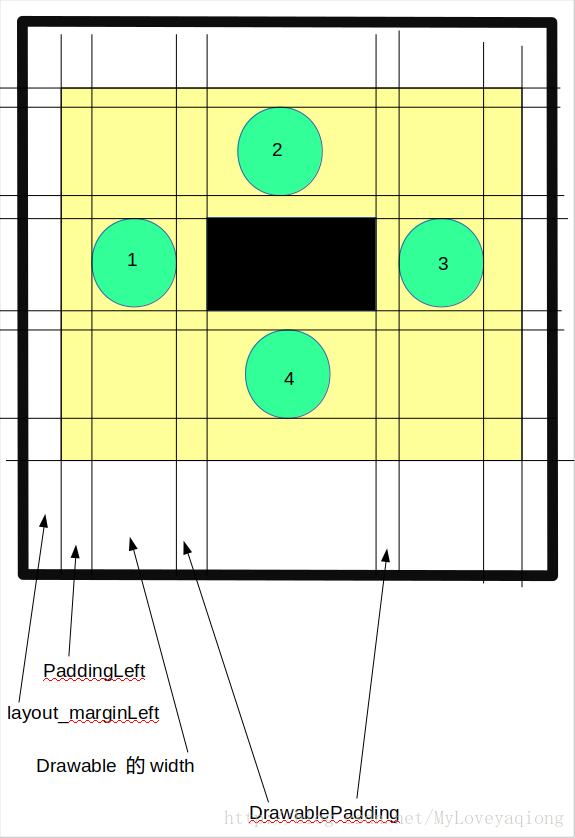
2.因为是以getX(),getY(),以自身为坐标轴,也就是上图黄色区域,在根据三中原理分析,第3小节给出的,我们可以计算
//左边
event.getX() >= getPaddingLeft()
//右边
&& event.getX() <= (drawableLeft.getBounds().width() + getPaddingLeft())3.相同的是再判断Y方向,因为这里需要判断DrawableTop,和,DrawableBottom是否存在,所以我们使用三目运算符
drawableTop != null?drawableTop.getBounds().height():0
//上面
getY()>=getPaddingTop()+(drawableTop != null?drawableTop.getBounds().height():0) + drawablePadding
//下面
getY()<=getHeight()-getPaddingBottom()-(drawableBottom!= null?drawableBottom.getBounds().height():0) -drawablePadding这样四个方向就都满足了,那么也就完成了,写的比较乱,还望见谅
五、代码
XEditText.java
package com.example.orchid.MySelfWeChat.ui.wight;
import android.content.Context;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
public class XEditText extends EditText {
private DrawableLeftListener mLeftListener ;
private DrawableTopListener mTopListener ;
private DrawableRightListener mRightListener ;
private DrawableBottonListener mBottonListener;
final int DRAWABLE_LEFT = 0;
final int DRAWABLE_TOP = 1;
final int DRAWABLE_RIGHT = 2;
final int DRAWABLE_BOTTOM = 3;
public XEditText(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public XEditText(Context context, AttributeSet attrs) {
super(context, attrs);
}
public XEditText(Context context) {
super(context);
}
/**
* getX():相对于自身左上角的值
* getRawX():相对于屏幕左上角
* @param event
* @return
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_UP:
Drawable[] drawables = getCompoundDrawables();
int drawablePadding = getCompoundDrawablePadding();
/**
* drawableleft click listener
*/
if (mLeftListener != null) {
Drawable drawableLeft = drawables[DRAWABLE_LEFT] ;
if (drawableLeft != null
&& event.getX() <= (drawableLeft.getBounds().width() + getPaddingLeft())
&& event.getX() >= getPaddingLeft()
&& event.getY() <= getHeight() - getPaddingBottom() - (drawables[DRAWABLE_BOTTOM] != null?drawables[DRAWABLE_BOTTOM].getBounds().height():0) -drawablePadding
&& event.getY() >= getPaddingTop() + (drawables[DRAWABLE_TOP] != null?drawables[DRAWABLE_TOP].getBounds().height():0) + drawablePadding) {
mLeftListener.onDrawableLeftClick(this);
return true ;
}
}
/**
* drawableTop click listener
*/
if(mTopListener != null){
Drawable drawableTop = getCompoundDrawables()[DRAWABLE_TOP];
if(drawableTop != null
&& event.getX() <= getWidth() - (drawables[DRAWABLE_RIGHT] != null?drawables[DRAWABLE_RIGHT].getBounds().width():0) - getPaddingRight() - drawablePadding
&& event.getX() >= getPaddingLeft() + (drawables[DRAWABLE_LEFT] != null ?drawables[DRAWABLE_LEFT].getBounds().width():0) + drawablePadding
&& event.getY() <= getPaddingTop() + drawableTop.getBounds().height()
&& event.getY() >= getPaddingTop()){
mTopListener.onDrawableTopClick(this);
return true;
}
}
/**
* drawableright click listener
*/
if (mRightListener != null) {
Drawable drawableRight = getCompoundDrawables()[DRAWABLE_RIGHT] ;
if (drawableRight != null
&& event.getX() <= getWidth() - getPaddingRight()
&& event.getX() >= getWidth() - getPaddingRight() - drawableRight.getBounds().width()
&& event.getY() <= getHeight() - getPaddingBottom() - (drawables[DRAWABLE_BOTTOM] != null ? drawables[DRAWABLE_BOTTOM].getBounds().height():0) -drawablePadding
&& event.getY() >= getPaddingTop() + (drawables[DRAWABLE_TOP] != null ? drawables[DRAWABLE_TOP].getBounds().height():0) + drawablePadding) {
mRightListener.onDrawableRightClick(this) ;
return true ;
}
}
/**
* drawableBottom click listener
*/
if (mBottonListener != null) {
Drawable drawableBotton = drawables[DRAWABLE_LEFT] ;
if (drawableBotton != null
&& event.getX() <= getWidth() - (drawables[DRAWABLE_RIGHT] != null ? drawables[DRAWABLE_RIGHT].getBounds().width():0) - getPaddingRight() - drawablePadding
&& event.getX() >= getPaddingLeft() + (drawables[DRAWABLE_LEFT] != null ? drawables[DRAWABLE_LEFT].getBounds().width():0) + drawablePadding
&& event.getY() <= getHeight() - getPaddingBottom()
&& event.getY() >= getHeight() - (drawables[DRAWABLE_BOTTOM] != null ? drawables[DRAWABLE_BOTTOM].getBounds().height():0) - getPaddingBottom()) {
mBottonListener.onDrawableBottonClick(this);
return true ;
}
}
}
return super.onTouchEvent(event);
}
public void setDrawableLeftListener(DrawableLeftListener listener) {
this.mLeftListener = listener;
}
public void setDrawableTopListener(DrawableTopListener listener){
this.mTopListener = listener;
}
public void setDrawableRightListener(DrawableRightListener listener) {
this.mRightListener = listener;
}
public void setDrawableBottonListener(DrawableBottonListener listener){
this.mBottonListener = listener;
}
public interface DrawableLeftListener {
public void onDrawableLeftClick(View view) ;
}
public interface DrawableTopListener {
public void onDrawableTopClick(View view) ;
}
public interface DrawableRightListener {
public void onDrawableRightClick(View view) ;
}
public interface DrawableBottonListener {
public void onDrawableBottonClick(View view) ;
}
}
MainActivity.java
package com.example.myapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
public class MainActivity extends AppCompatActivity{
private XEditText et_click;
private static final String TAG = "MainActivity";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
et_click = (XBotton) findViewById(R.id.et_click);
et_click.setDrawableLeftListener(new XEditText.DrawableLeftListener() {
@Override
public void onDrawableLeftClick(View view) {
Log.i(TAG, "onDrawableLeftClick: "+"left");
}
});
et_click.setDrawableTopListener(new XEditText.DrawableTopListener() {
@Override
public void onDrawableTopClick(View view) {
Log.i(TAG, "onDrawableTopClick: Top");
}
});
et_click.setDrawableRightListener(new XEditText.DrawableRightListener() {
@Override
public void onDrawableRightClick(View view) {
Log.i(TAG, "onDrawableRightClick: Right");
}
});
et_click.setDrawableBottonListener(new XEditText.DrawableBottonListener() {
@Override
public void onDrawableBottonClick(View view) {
Log.i(TAG, "onDrawableBottonClick: Bottom");
}
});
}
}
action_layout.xml
"#4444"
android:drawableLeft="@mipmap/ic_launcher"
android:drawableRight="@mipmap/ic_launcher"
android:drawableBottom="@mipmap/ic_launcher"
android:drawableTop="@mipmap/ic_launcher"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/et_click"
android:padding="60dp"
android:text="测试"
android:drawablePadding="20dp"
android:layout_margin="20dp"/> github地址