- Python使用socket传输对数据AES和MD5加密
夜语醉星辰
Pythonpython
一、使用socket通信defclient_communication(data):#通信host="127.0.0.1"#服务器IP地址port=12345#服务器端口号#处理发送数据data=json.dumps(data)#将字典转换为json字符串data=encryption_AES(data)#加密数据try:client_socket=socket.socket(socket.AF_
- element ui Table组件内容自适应的情况下实现表头相对页面固定
木有是我
jshtmlvuecssjs
一、elementuiTable只要在el-table元素中定义了height属性,即可实现固定表头的表格,而不需要额外的代码。此时有一个弊端,如果页面布局内容较多,会出现两个滚动条,一个table的一个页面的,我们的需求是页面高度随着数据数量而自适应撑开,而不是固定table视窗的高度二、效果图对比如下:三、实现步骤1、首先监听页面滚动事件、因为滚动事件触发太过频繁我就带了500毫秒的节流mou
- 【代码复现】ResUNet++进行语义分割(含图像切片预处理)
Cpdr
模型代码解读深度学习人工智能
文章目录参考资料1.preprocess.py1.1.参数声明1.1.1.执行命令的形参1.1.2.代码中的参数声明2.train.py2.1.参数声明2.2.main函数(不包括训练阶段)2.2.1参数说明2.2.2.读取数据部分2.2.3.创建loaders2.3.训练阶段2.4.validation阶段3.其他相关代码3.1.model.py3.1.1.res_unet_plus.py3.1
- Element table 表头吸顶效果(适用于表头无fixed属性使用)
阳光的男夹克
Vue2javascript开发语言ecmascript
在main.js自定义sticky指令Vue.directive('sticky',{//当被绑定的元素插入到DOM中时……inserted(el,binding){//获取表格constthead=el.children[1]consttbody=el.children[2]//获取滚动元素constscrollParent=document.querySelector(binding.valu
- 盘点Python网页开发轻量级框架Flask知识
傻啦嘿哟
关于python那些事儿pythonflask开发语言
目录一、Flask框架概述二、核心组件1、WSGI服务器2、Jinja2模板引擎3、URL路由4、数据库集成三、应用场景博客平台内容管理系统(CMS)API开发四、优缺点优点:缺点:五、总结随着Web开发的日益普及,各种开发框架也层出不穷。其中,Python的Flask框架作为一种轻量级的Web开发工具,受到了广泛的欢迎。本文将对Flask框架进行深入的剖析,让您全面了解它的基本概念、核心组件、应
- Android外接USB扫码枪
云启软件
Android原生android
前言公司的设备以前接入的都是串口的扫码头,优点是直接通过串口读取流里面的数据就OK了,缺点是你需要知道每一款扫码器的型号以获取波特率及Android设备的串口地址。因为现在usb扫码器越来越方便且即插即用,不需要额外供电以及价格便宜等特点,公司以后开发的设备都打算采用usb扫码器。所以我开始尝试接入usb扫码器,下面就是我在接入时的方法以及遇到的一些问题。1.USB扫码器接入前面我有说过,usb扫
- Python Flask中集成SQLAlchemy和Flask-Login
ivwdcwso
开发flaskpython后端web开发
在现代Web应用开发中,数据库和用户认证是两个非常重要的功能。Flask作为一个轻量级的PythonWeb框架,本身只提供了最基本的Web功能。但是,它可以通过集成各种优秀的扩展库来增强功能。本文将介绍如何在Flask应用中集成SQLAlchemy(数据库)和Flask-Login(用户认证),并提供一个完整的示例供参考。©ivwdcwso(ID:u012172506)准备工作安装Python确保
- python程序发钉钉消息
乌11111
python
参考:使用python通过接口方式发送钉钉消息分两步:1.在钉钉群---智能群助手里添加机器人,拿到webhook链接,设置关键词。2.写python代码,用requests请求接口的方式。参考代码和实现结果如下。#python发钉钉消息importjson,requestsdefsendDing(msg):dingding_url='https://oapi.dingtalk.com/robot
- Python支持向量机(SVM)算法:面向对象的实现与案例详解
闲人编程
进阶算法案例支持向量机算法python深度学习数据分析
目录Python支持向量机(SVM)算法:面向对象的实现与案例详解引言一、支持向量机算法概述1.1支持向量机的基本思想1.2SVM的分类问题1.3SVM的优化目标二、面向对象的SVM实现2.1类的设计2.2Python代码实现2.3代码详解三、案例分析3.1案例一:鸢尾花分类问题描述数据准备模型训练与预测输出结果3.2案例二:手写数字识别问题描述数据准备模型训练与预测输出结果四、SVM的优化与核方
- 《随笔二》——C#中的“readonly 修饰符 、”
To-String
C#中的随笔readonly关键字c#
readonly修饰符namespaceCh05Ex03{classRandomNum{constintcc=200;//const字段只可以在字段的声明语句中初始化readonlydoubleaa=3.14;//提供初始值readonlyintbb;//未提供readonlystaticintdd;//静态的readonly字段,必须在静态构造函数中初始化publicRandomNum(doub
- 学习TypeScript(一)
家里有只小肥猫
学习typescriptjavascript
Ts静态类型可以直接在编译器进行类型检查js动态类型在代码执行期的时候才会进行类型检查好处优势程序中任何位置的代码都会有错误提示,避免浪费时间提高维护性让代码重构更容易只需要修改类型就可以全局安装打开cmd电脑全局安装npmi-gtypescript检查是否安装成功tsc-vTypeScript入门教程1.安装TypeScriptnpminstall-gtypescript2.创建TypeScri
- 组会20220616
m0_61799349
研究生组会深度学习计算机视觉神经网络
安装、使用Ubuntu系统花费了一定的时间2.看结肠镜息肉检测的论文wang.改进DeepLabv3+网络的肠道息肉分割方法[J].计算机科学与探索.2020.14(7):1673-9418Jhaetal.,"ResUNet++:AnAdvancedArchitectureforMedicalImageSegmentation,"2019IEEEInternationalSymposiumonMu
- el-table表格单行表头
Is无糖
vue.js前端javascript
最近开发项目遇到一个订单列表展示的需要在每一行表头上进行订单的某些操作和数据展示如图:表格一般我都是使用elementui的el-table正常使用肯定是不能满足这个效果想了想也是有点思绪便做了一个demo记录一下效果图:父组件代码:importchilTabelfrom'./components/chilTable.vue';exportdefault{data(){return{tableDa
- .NET 7迁移后OutOfMemoryException的解决之旅
t0_54coder
编程问题解决手册个人开发
引言最近,我们将应用从.NET5升级到了.NET7,并将UI框架从标准MVC升级到了Vue3。升级后,一切看起来都运行良好,但仅仅一周后,我们开始遇到了令人困惑的System.OutOfMemoryException。这些异常出现在代码库的不同、看似无关的部分,而这些部分并不总是处理大量数据。这篇博客将详细记录我们如何解决这些内存异常的问题。问题描述在迁移到.NET7后,我们开始频繁地看到Syst
- JHipster入门 - 生成单体架构的应用
yorkwu1977
软件工程架构
JHipster入门-生成单体架构的应用目标准备工作生成基础功能输入指令开始问答环节问答环节结束,开始自动生成基础功能代码生成业务功能输入指令开始问答环节问答环节结束,开始自动生成业务功能代码调试启动启动后端服务启动前端服务访问前端页面打包启动构建启动访问前端页面关于数据库交给JHipster自己启动目标30分钟内生成一个开箱即用的单体架构应用。生成SpringBoot后端代码和Vue前端代码。基
- 深度ResUnet与ResUnet++:新一代的语义分割神器
倪澄莹George
深度ResUnet与ResUnet++:新一代的语义分割神器去发现同类优质开源项目:https://gitcode.com/在这个数据驱动的时代,深度学习模型在图像处理领域展现出了强大的潜力,尤其是在语义分割任务中。今天,我们向您推荐一个基于PyTorch实现的开源项目——DeepResUnet和ResUnet++。这两个模型源自于学术界的最新研究,旨在提高图像分割的准确性和效率。项目介绍这个开源
- 学习ASP.NET Core的身份认证(基于JwtBearer的身份认证9)
gc_2299
网页编程JwtBear身份认证
测试数据库中只有之前记录温湿度及烟雾值的表中数据较多,在该数据库中增加AppUser表,用于登录用户身份查询,数据库表如下所示: 项目中安装SqlSugarCore包,然后修改控制器类的登录函数及分页查询数据函数,将之前函数中的固定数据修改为从数据库中查询数据,并将分页查询数据函数中返回数据集合修改为返回环境检测数据的集合,主要调整的代码如下所示。客户端页面中的JavaScript代码主要修
- 华为OD机试E卷 - 最大相连男生数/学生方阵(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试华为odjavapythonc语言c++华为OD机试E卷javascript
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述学校组织活动,将学生排成一个矩形方阵。请在矩形方阵中找到最大的位置相连的男生数量。这个相连位置在一个直线上,方向可以是水平的,垂直的,成对角线的或者呈反对角线的。注:学生个数不会超过10000输入描述输入的第一行为矩阵的行数和列数,接下来的n行为矩阵元素,元素间用”,”分隔。输出描述输出一个整数,表示矩阵中最长的位置相
- 为了避免工作疏忽,钉钉推送通知到个人(实例)
小小蚂蚁
钉钉java前端
publicstaticvoidmain(Stringargs[]){//获取tokenJSONObjectjson=newJSONObject();json.put("appKey","应用程序的唯一标识符");json.put("appSecret","应用程序(App)的密钥");StringURL="https://api.dingtalk.com/v1.0/oauth2/accessTo
- 医学类 使用TransUNet、UNet、DeepLabV3+、HRNet、PSPNet 模型对息肉分割数据集进行训练、评估和可视化 EDD2020息肉数据集分割数据集
计算机C9硕士_算法工程师
数据集语义分割医学类数据集语义分割息肉TransUNetUNet
息肉数据集/息肉瘤分割项目解决(已处理好:EDD2020数据集(EndoscopyDiseaseDetectionandSegmentationChallenge)该息肉分割数据集主要包含人体生长的(肠胃)息肉用于器官内部息肉瘤分割,息肉目标检测,息肉定位任务息肉分割是一个重要的医学影像分析任务,特别是在内窥镜检查中。EDD2020数据集是一个很好的起点。我们将使用几种流行的深度学习模型(如Tra
- 华为OD机试E卷 --学生方阵--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024华为odjavajavascriptc语言python
文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c算法源码c++算法源码题目描述学校组织活动,将学生排成一个矩形方阵。请在矩形方阵中找到最大的位置相连的男生数量。这个相连位置在一个直线上,方向可以是水平的,垂直的,成对角线的或者呈反对角线的。注:学生个数不会超过10000输入描述输入的第一行为矩阵的行数和列数,接下来的n行为矩阵元素,元素间用”,”分隔。
- 【基于无线电的数据通信链】Link 11 仿真测试
hcoolabc
现代科学技术史硬件工程
〇、废话Link11仿真测试涉及多个方面,包括信号仿真、协议模拟、数据链路层的仿真以及网络性能评估等。Link11是一种基于HF(高频)或UHF(超高频)波段的无线通信协议,主要用于军事通信系统中。为了仿真Link11测试,以下是一个基本的步骤和方法概述:1.明确仿真目标仿真测试的目标是确认Link11协议的可靠性、性能和功能是否满足特定需求。仿真可以覆盖以下几个方面:•信号传输仿真:模拟无线电信
- Vue 3中导航守卫(Navigation Guard)结合Axios实现token认证机制
匹马夕阳
VUE技术集锦vue.js前端javascript
在Vue3中,导航守卫(NavigationGuard)用于拦截路由的变化,可以在用户访问页面前进行检查。结合Axios进行token认证机制时,我们可以通过导航守卫在路由跳转时,检查用户的认证状态,确保用户有有效的token进行认证。下面,我将通过具体代码示例,逐步讲解如何实现这一功能:文章目录1.安装必要的依赖2.创建`axios`实例3.在`router.js`中使用导航守卫4.处理登录与登
- C语言笔记
次次娅
c语言笔记算法
目录main函数printf函数占位符限定宽度小数位数数据类型变量创建初始化常量字面常量const修饰的常变量(定义常量)#define预处理器(定义常量)字符常量枚举(enum)枚举变量scanf函数基本用法占位符赋值忽略符main函数main函数是程序的⼊⼝,也被叫做:主函数。main前⾯的int表⽰main函数执⾏结束的时候返回⼀个整型类型的值。所以在main函数的最后写return0;正好
- 谷歌开发者模式调试Js代码 [保姆级教程]
yunAike
javascript开发语言ecmascript
开启开发者模式方法一:在网页中右键单击,选择“检查”选项,即可打开开发者工具。方法二:使用快捷键,在Windows/Linux系统中按Ctrl+Shift+I,在Mac系统中按Command+Option+I。开始调试JavaScript代码1.定位到源代码打开开发者工具后,点击上方的“Sources”(源代码)面板。该面板左侧是文件树,你可以从中找到要调试的JavaScript文件。如果是内联的
- 从入门到精通:HttpClient深度剖析与实战指南
步、步、为营
c#.netcoreasp.net微服务
一、引言1.1背景引入在当今数字化时代,网络编程已成为软件开发中不可或缺的一部分。而HTTP通信作为网络编程的核心,承担着客户端与服务器之间数据传输的重任。无论是Web应用、移动应用,还是分布式系统,HTTP协议都扮演着关键角色,它使得不同设备、不同平台之间能够高效地进行数据交互。在Java开发领域,为了实现HTTP通信,我们有众多工具可供选择,其中ApacheHttpClient脱颖而出,成为开
- 桌面应用程序开发:跨平台方案方案有什么?
柚米汇
开发语言
目前市面上最流行的桌面开发程序框架和工具包括以下几种:1.Electron简介:使用Web技术(HTML、CSS、JavaScript)开发跨平台桌面应用,结合Node.js和Chromium。优点:广泛使用的Web技术,开发门槛低。丰富的插件和生态系统支持。许多成功的应用案例(如VisualStudioCode、Slack、Discord)。工具:VisualStudioCode、Atom。2.
- linux 二进制编辑工具,全网最全Linux的十大十进制编辑器,要接触Linux的你摆脱不了...
金雪锋
linux二进制编辑工具
简单来说,十六进制编辑器允许您检查和编辑二进制文件。标准文本编辑器和十六进制编辑器之间的区别在于,逻辑文件内容由常规编辑器表示,而实际文件内容由十六进制编辑器表示。在本文中,我们将看到Linux的顶级十六进制编辑器。谁在使用十六进制编辑器:为了编辑数据的各个字节,使用了十六进制编辑器,程序员或系统管理员经常使用十六进制编辑器。调试或逆向工程二进制通信协议是一些最常用的情况。当然,您可以将十六进制编
- 性能优化案例:通过合理设置spark.default.parallelism参数的值来优化PySpark程序的性能
weixin_30777913
大数据sparkpython
在PySpark中,spark.default.parallelism是一个关键参数,直接影响作业的并行度和资源利用率。通过合理设置spark.default.parallelism并结合数据特征调整,可显著提升PySpark作业的并行效率和资源利用率。建议在开发和生产环境中进行多轮基准测试以确定最优值。以下是如何通过调整此参数优化性能的详细说明,结合案例和最佳实践:1.参数作用与问题场景参数意义
- 数据采集与存储——Elasticsearch实战详解
AI天才研究院
Python实战深度学习实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介Elasticsearch是一个基于Lucene构建的开源分布式搜索引擎,主要用于大规模数据的存储、检索、分析等功能。Elasticsearch非常适合处理结构化和非结构化的数据,并且提供完整的RESTfulAPI接口,可以与多种语言的客户端进行交互。本文将从以下几个方面对Elasticsearch进行详细介绍:⒈Elasticsearch的历史及特性介绍;⒉E
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
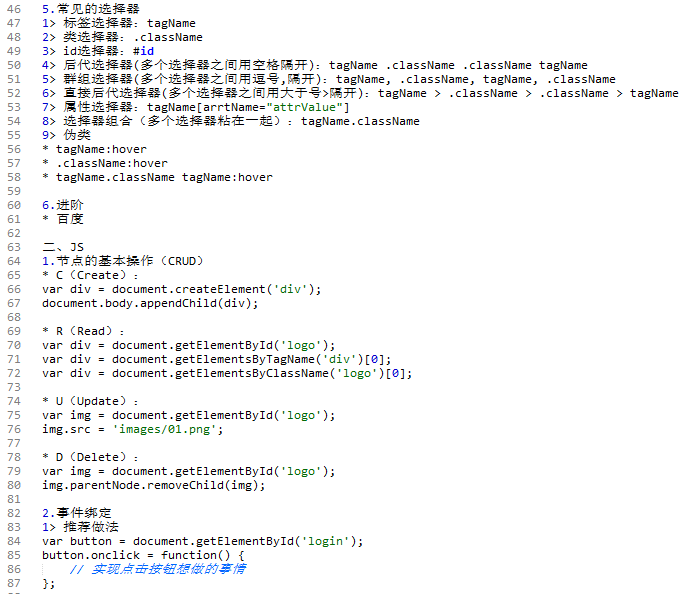
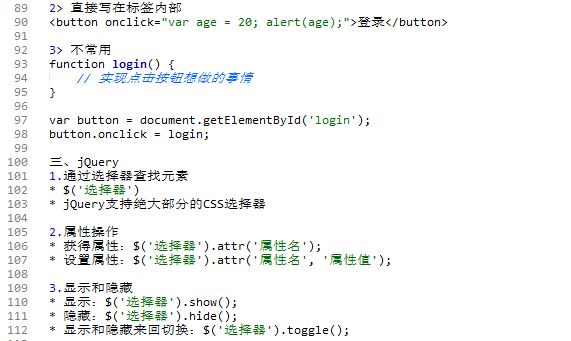
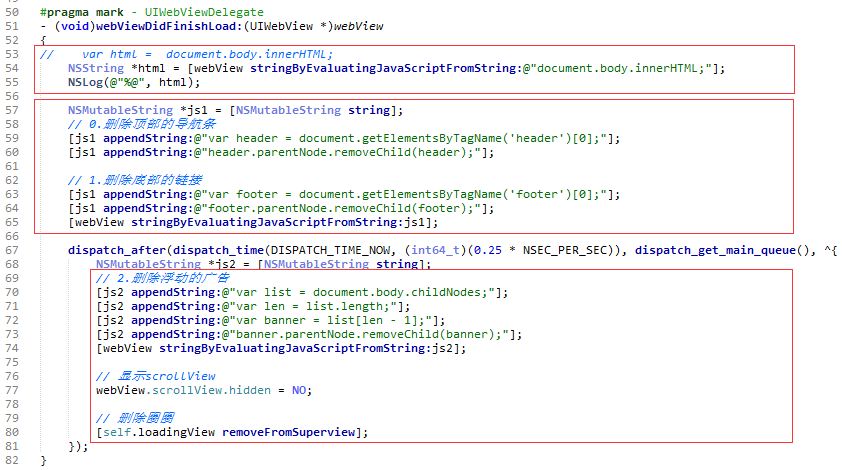
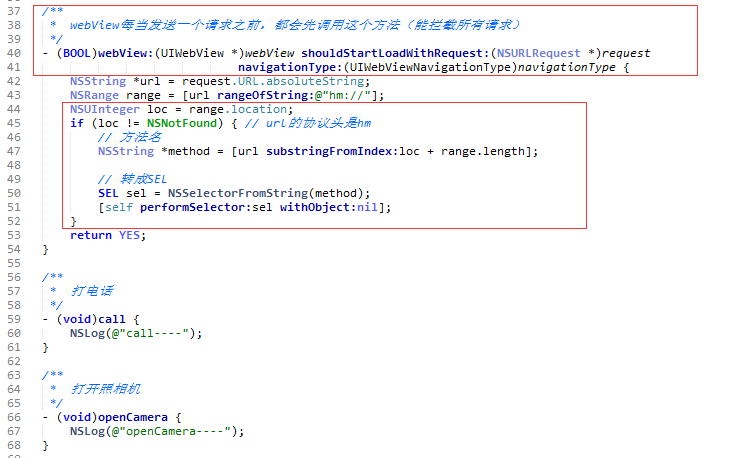
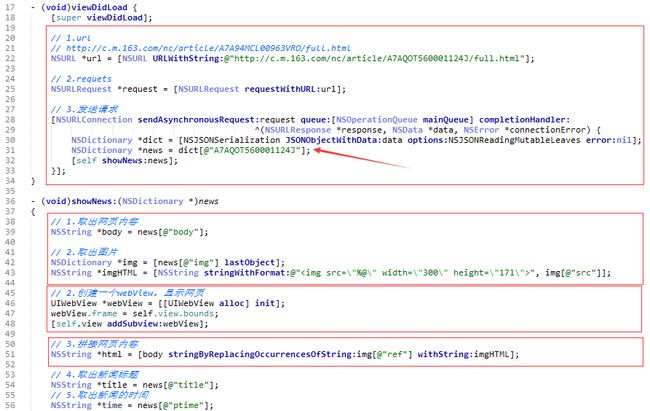
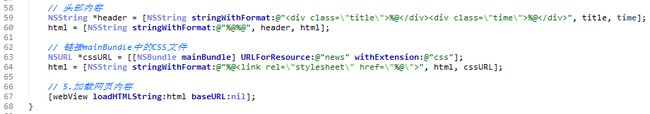
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1