前端UI框架小汇总
点击上方“中兴开发者社区”,关注我们
每天读一篇一线开发者原创好文
【前言】
本文根据GitHub、前端社区、掘金等平台对当前流行的前端UI框架的进行了小小的整理和汇总(ps:前端UI框架的应用是通过GitHub star数,社区热度和使用范围等进行的粗略的汇总【不分先后】)。希望对寻找UI框架的小伙伴们提供点帮助。
以下对前端UI框架的移动端、PC端和混合APP的应用进行了列举。
移动端UI框架
Mint UI(饿了么团队)
中文官网:http://mint-ui.github.io/#!/zh-cn
描述:基于vue的移动端UI框架
基于vue
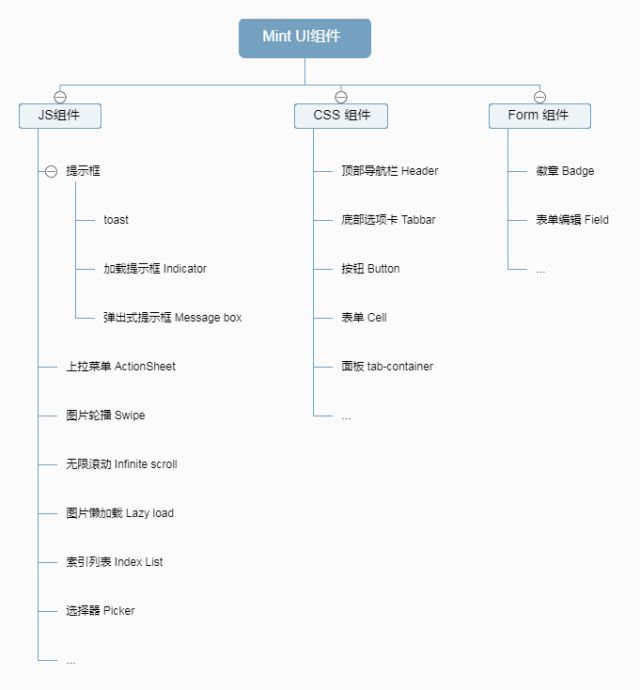
组件库:
GitHub地址:https://github.com/ElemeFE/mint-ui/
star:8705,fork:1810
latest commit 2017.12.6 6pm
32 contributors
预览:
http://elemefe.github.io/mint-ui/#/
基础引入:
CDN:
npm:
npm i mint-ui -S
观点:可按需加载组件
SUI Mobile(阿里巴巴共享业务事业部UED团队)
官网:http://m.sui.taobao.org/
描述:一套基于 Framework7 开发的UI库。基于IOS风格。它非常轻量、精美,只需要引入我们的CDN文件就可以使用,并且能兼容到 iOS 6.0+ 和 Android 4.0+,非常适合开发跨平台Web App。
基于zepto
IOS风格
预览:
http://m.sui.taobao.org/demos/
组件库:

GitHub地址:https://github.com/sdc-alibaba/SUI-Mobile
star:5242,fork:1466
lastest commit 2016.11.10 11am
14 contributors
基础引入:
CDN:
Weui(微信官方设计团队)
描述:WeUI 为微信 Web 服务量身设计,是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信 Web 开发量身设计,可以令用户的使用感知更加统一。
包含button、cell、dialog、 progress、 toast、article、actionsheet、icon等各式元素。
GitHub地址:https://github.com/weui/weui
star:16804,fork:4683
latest commit 2017.11.2 8pm
20 contributors
预览:
UI组件
https://weui.io

JS组件
https://github.com/weui/weui

基础引入:
CDN:
npm:
npm install --save weui
YDUI Touch
官网:http://www.ydui.org/
描述:一只注重审美,且性能高效的移动端&微信UI。
基于jQuery
兼容性:
兼容绝大多数移动端设备(兼容Android4.0+、IOS6.0+);
采用 flexbox 布局,因低版本安卓及部分特殊浏览器不兼容flex-basis、flex-wrap、inline-flex属性,YDUI 将采取其他解决方案;
基础引入:
download:
引入YDUI样式:ydui.css
引入YDUI自适应解决方案类库:ydui.flexible.js
引入jQuery2.0+
引入YDUI脚本:ydui.js
http://m.ydui.org
GitHub地址:https://github.com/ydcss/ydui
star:420,fork:117
latest commit 2017.10.23 2pm
1 contributors
个人观点:自定义keyBoard插件为亮点
GMU(百度GMU小组开发)
描述:基于zepto的轻量级mobile UI组件库,符合jquery ui使用规范,提供webapp、pad端简单易用的UI组件。
兼容iOS3+ / android2.1+,支持国内主流移动端浏览器,如safari, chrome, UC, qq等。
GitHub地址:https://github.com/fex-team/GMU
star:1106,fork:461
latest commit 2017.4.18 2pm
8 contributors
基础引入:
download
引入reset.css:https://github.com/fex-team/GMU/blob/master/dist/reset.css
引入gmu.css:https://github.com/fex-team/GMU/blob/master/dist/gmu.css
引入zepto.js:https://github.com/fex-team/GMU/blob/master/dist/zepto.js
引入gmu.js:https://github.com/fex-team/GMU/blob/master/dist/gmu.js
FrozenUI(QQVIP FD团队• Alloyteam团队)
官方地址:http://frozenui.github.io/
描述:简单易用,轻量快捷,为移动端服务的前端框架。基于手Q样式规范。应用在腾讯手Q增值业务。兼容android 2.3 +,ios 4.0 + 。
GitHub地址:https://github.com/frozenui/frozenui
star:2330,fork:645
latest commit 2017.11.30
7 contributors
观点:JS组件库相对简洁
移动优先
Foundation
中文官网:http://www.foundcss.com/
描述:Foundation是国外最流行的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。
GitHub地址:https://github.com/zurb/foundation-sites
star:26751,fork:5751
latest commit 2017.10.5 7am
955 contributors
基础引入:
CDN:
观点:无很多中文官方文档,不便于中国开发者
Amaze UI
官方地址:http://amazeui.org/
描述:中国首个开源 HTML5 跨屏前端框架。Amaze UI 关注中文排版,根据用户代理调整字体,实现更好的中文排版效果。
基于jQuery
GitHub:https://github.com/amazeui/amazeui
star:10949,fork:2397
latest commit 2017.3.4 8pm
24 contributors
组件库:

基础引入:
CDN:
http://cdn.amazeui.org/amazeui/2.7.2/css/amazeui.css
http://cdn.amazeui.org/amazeui/2.7.2/css/amazeui.min.css
http://cdn.amazeui.org/amazeui/2.7.2/js/amazeui.js
http://cdn.amazeui.org/amazeui/2.7.2/js/amazeui.min.js
http://cdn.amazeui.org/amazeui/2.7.2/js/amazeui.ie8polyfill.js
http://cdn.amazeui.org/amazeui/2.7.2/js/amazeui.ie8polyfill.min.js
http://cdn.amazeui.org/amazeui/2.7.2/js/amazeui.widgets.helper.js
http://cdn.amazeui.org/amazeui/2.7.2/js/amazeui.widgets.helper.min.js
观点:适合PC端更多(例如分页的实现)
Pure
中文官网:https://www.purecss.cn/
描述:纯CSS
美国雅虎公司出品的一组轻量级、响应式纯css模块,适用于任何Web项目。
GitHub:https://github.com/yahoo/pure/
star:17880,fork:1969
latest commit 2017.11.26 10pm
51 contributors
基础引入:
CDN:
PC 端 UI框架
iView
官网地址:https://www.iviewui.com/
描述:一套基于 Vue.js 的高质量 UI 组件库。iView 是一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产品。
GitHub地址:https://github.com/iview/iview
star:11421,fork:1745
latest commit 2017.12.4 11am
组件库:

基础引入:
CDN:
npm:
npm install iview --save
Element UI(饿了么团队)
官方地址:http://element-cn.eleme.io/#/zh-CN
描述:基于 Vue 2.0 的桌面端组件库
GitHub:https://github.com/ElemeFE/element
star:20657,fork:3777
latest commit 2017.12.5 11am
254 contributors
组件库:

基础引入:
CDN:
npm:
npm i element-ui -S
SUI(阿里巴巴国际UED团队-商家业务事业部)
官网地址:http://sui.taobao.org/
描述:一套基于bootstrap开发的前端组件库,同时她也是一套设计规范。
基于jquery
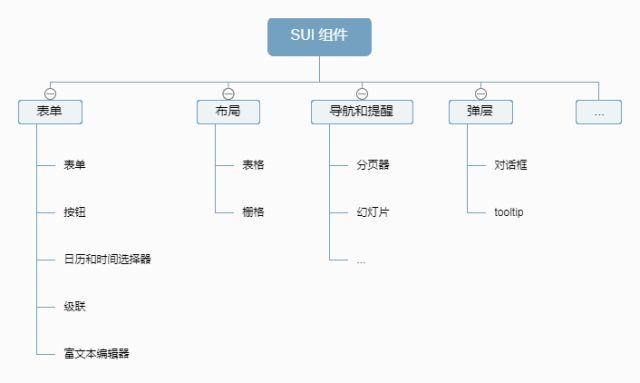
组件库:

GitHub:https://github.com/sdc-alibaba/sui
star:322,fork:135
latest commit 2015.7.23 3pm
4 contributors
基础引入:
CDN:
观点:偏向设计规范,组件库相对简单。
H-ui
官方地址:http://www.h-ui.net/
描述:轻量级前端框架,简单免费,兼容性好,服务中国网站。
基于jQuery
GitHub地址:https://github.com/jackying/h-ui
star:432,fork:196
latest commit 2017.11.16 3pm
1 contributors
组件库:

观点:无亮点,借鉴第三方插件完成
layui
官方地址:http://www.layui.com/
描述:更多是为服务端程序员量身定做,你无需涉足各种前端工具的复杂配置,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。
layui 兼容人类正在使用的全部浏览器(IE6/7除外),可作为 PC 端后台系统与前台界面的速成开发方案。
经典模块化前端框架
组件库:

GitHub:https://github.com/sentsin/layui/
star:10278,fork:2909
latest commit 2017.12.7 9pm
11 contributors
基础引入:
layui.css
layui.js
uiKit(YOOtheme 团队)
官网地址:http://www.getuikit.net/
描述:一款轻量级、模块化的前端框架,可快速构建强大的web前端界面。
UIkit 兼容 IE9 以上现代浏览器。在 IE8 及其以下版本中,所有JavaScript 都会失效。
依赖jQuery
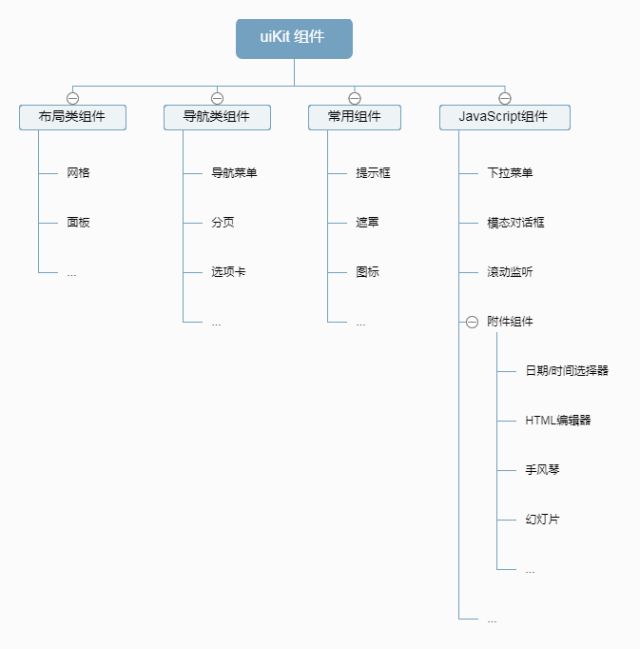
组件库:

GitHub地址:https://github.com/uikit/uikit
star:11146,fork:1811
latest commit 2017.12.8 4pm
21 contributors
基础引入:
CDN:
Bootstrap
中文官网:http://www.bootcss.com/
描述:简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。
组件库

GitHub地址:https://github.com/twbs/bootstrap
star:118971,fork:56198
latest commit 2017.12.8 2pm
958contributors
基础引入:
CDN:
npm:
npm install bootstrap@3
其他基于bootstrap衍生出来的模块:
Ace Admin后台管理系统模板:基于bootstrap3;http://ace.jeka.by/
Metronic后台管理模板:http://www.metronic.com/
H+:http://www.zi-han.net/theme/hplus/
jQuery UI+Bootstrap:https://github.com/jquery-ui-bootstrap/jquery-ui-bootstrap/
更多:http://www.cssmoban.com/cssthemes/houtaimoban/
jQuery UI
官方网址:http://jqueryui.com/
组件库:

其他基于jQuery衍生出来的模板:
BUI:基于jQuery+KISSY UI:http://www.builive.com/
EasyUI::http://www.jeasyui.net/
描述:使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
DWZ JUI:http://jui.org/
混合开发 UI框架
ionic
中文官网网址:http://www.ionic-china.com/
基于angular
描述:ionic是一个强大的 HTML5应用程序开发框架(HTML5 Hybrid Mobile App Framework)。
ionic 主要关注外观和体验,以及和你的应用程序的 UI 交互,特别适合用于基于 Hybird 模式的 HTML5 移动应用程序开发。
ionic是一个轻量的手机UI库,具有速度快,界面现代化、美观等特点。
Framework7
官网地址:http://framework7.cn/
描述:Framework7 是一个开源免费的框架可以用来开发混合移动应用(原生和HTML混合)或者开发 iOS & Android 风格的WEB APP。
也可以用来作为原型开发工具,可以迅速创建一个应用的原型。
她只专注于为 iOS 和 Google Material 设计提供最好的体验。
GitHub:https://github.com/framework7io/framework7
star:11304,fork:2439
latest commit2017.11.7 5pm
77 contributors
OnsenUI
官网地址:https://onsen.io/
描述:用来构建混合移动端APP的 HTML5 UI 框架
GitHub地址:https://github.com/OnsenUI/OnsenUI
star:5706,fork:716
latest commit 2017.11.30 6pm
83 contributors
APP 框架(拓展)
react-native
中文官网地址:http://reactnative.cn/
描述:React Native使你能够在Javascript和React的基础上获得完全一致的开发体验,构建世界一流的原生APP。
React Native着力于提高多平台开发的开发效率 —— 仅需学习一次,编写任何平台。(Learn once, write anywhere)
GitHub地址:https://github.com/facebook/react-native
star:56938,fork:13206
1544contributors
weex
官网地址:http://weex.apache.org/cn/
描述:Weex 提供强大的跨平台能力,可以使用相同的 API 开发 Web,Android 和 iOS 应用。同时,我们对接口了丰富的扩展能力。
更多
更多基于vue的UI框架:https://www.awesomes.cn/subject/vue#Dom-%E6%A1%86%E6%9E%B6
更多基于bootstrap的UI框架:https://www.awesomes.cn/subject/bootstrap#Dom-%E6%A1%86%E6%9E%B6
更多基于React的UI框架:https://www.awesomes.cn/subject/react#Dom-%E6%A1%86%E6%9E%B6
更多基于Angular的UI框架:https://www.awesomes.cn/subject/angular#Dom-%E6%A1%86%E6%9E%B6
结束语
关于混合APP和APP开发方面,小弟没有很多的经验,只是进行了粗略的了解。以上就是汇总到的一些关于移动端UI框架、PC端及混合APP开发UI框架方面的资料。当然,当今前端飞速发展,关于UI框架方面的很多都没有总结和汇总到,希望小伙伴们有了解到的可以留言喔。
出处:http://www.cnblogs.com/aaron-pan/
版权申明:内容来源网络,版权归原创者所有。除非无法确认,我们都会标明作者及出处,如有侵权烦请告知,我们会立即删除并表示歉意。谢谢。
-END-