vue 美多商城图片验证码生成
当进入页面时就应该显示图片验证码,当点击验证码图片时,验证码图片会局部刷新,这里图片的 src属性是个后台接口
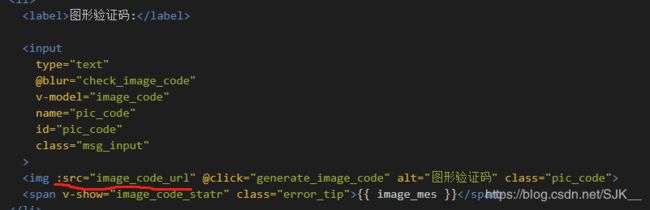
首先 v-bind 绑定一个图片 scr属性
# src 走的是 get 请求
![图形验证码]()

涉及到每次点击验证码图片会更新,验证码图片存memcache缓存需要唯一的key,这里用一个fun生成了uuid通过路由传参作为key验证码作value入缓存

进来页面先执行钩子函数,钩子函数里直接调用了生成uuid函数将uuid变量和 图片验证码scr 路径重新赋值
mounted() {
// 钩子函数
this.generate_image_code();
},
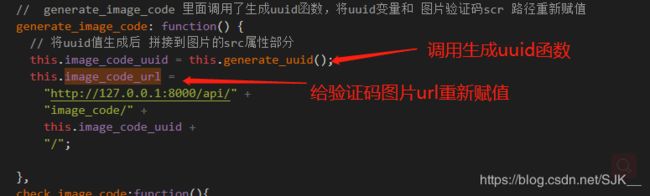
generate_image_code: function() {
// 将uuid值生成后 拼接到图片的src属性部分
this.image_code_uuid = this.generate_uuid();
this.image_code_url =
"http://127.0.0.1:8000/api/" +
"image_code/" +
this.image_code_uuid +
"/";
},
generate_uuid: function() {
// 在浏览器生成UUID值
var d = new Date().getTime();
if (window.performance && typeof window.performance.now === "function") {
d += performance.now(); //use high-precision timer if available
}
var uuid = "xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx".replace(
/[xy]/g,
function(c) {
var r = (d + Math.random() * 16) % 16 | 0;
d = Math.floor(d / 16);
return (c == "x" ? r : (r & 0x3) | 0x8).toString(16);
}
);
return uuid;
},
经过以上的函数反复调用,最初的图片src属性由空给重新赋值了,它会自动去后台寻找自己的接口,这里是路由传参,后台接口用的是正则路由传参
re_path(r'image_code/(?P[\w-]+)/',views.ImageCode.as_view(),name=''),
# 导入模块
from PIL import Image,ImageDraw,ImageFont
import random
import os
import re
from django.core.cache import cache
首先做一个生成验证码图片的函数
def generate_code_image(image_uuid_code):
'''
验证码图片生成接口
1. 生成图片
2. 图片打上去随机字符串
3. 随机字符串保存至memcached
4. 返回图片
'''
bgcolor = (random.randrange(20, 100), random.randrange(
20, 100), random.randrange(20, 100))
width = 110
height = 40
# 创建画面对象
im = Image.new('RGB', (width, height), bgcolor)
# 创建画笔对象
draw = ImageDraw.Draw(im)
# 调用画笔的point()函数绘制噪点
for i in range(0, 100):
xy = (random.randrange(0, width), random.randrange(0, height))
fill = (random.randrange(0, 255), 255, random.randrange(0, 255))
draw.point(xy, fill=fill)
# 定义验证码的备选值
str = '1234567890QWERTYUIOPASDFGHJKLZXCVBNMqwertyuiopasdfghjklzxcvbnm'
# 随机选取4个值作为验证码
rand_str = ''
for i in range(0, 4):
rand_str += str[random.randrange(0, len(str))]
# 构造字体对象
fonts_files = os.path.join(
STATICFILES_DIRS[0], 'fonts/' + 'SourceCodePro-Medium.ttf')
font = ImageFont.truetype(fonts_files, 30)
# 构造字体颜色
fontcolor1 = (255, random.randrange(0, 255), random.randrange(0, 255))
fontcolor2 = (255, random.randrange(0, 255), random.randrange(0, 255))
fontcolor3 = (255, random.randrange(0, 255), random.randrange(0, 255))
fontcolor4 = (255, random.randrange(0, 255), random.randrange(0, 255))
# 绘制4个字
draw.text((5, 2), rand_str[0], font=font, fill=fontcolor1)
draw.text((25, 2), rand_str[1], font=font, fill=fontcolor2)
draw.text((50, 2), rand_str[2], font=font, fill=fontcolor3)
draw.text((75, 2), rand_str[3], font=font, fill=fontcolor4)
# 释放画笔
del draw
# 存入缓存,用于做进一步验证,并设置超时时间为10分组
cache.set(image_uuid_code,rand_str.upper(),60*10) # 图片随机字符
buf = io.BytesIO()
# 将图片保存在内存中,文件类型为png
im.save(buf, 'png')
# 将内存中的图片数据返回给客户端,MIME类型为图片png!
return HttpResponse(buf.getvalue(), 'image/png')
上面定义好了一个生成验证码图片函数,下面哪里需要就直接调用,需要传递一个uuid参数,将 uuid 作key 验证码作value 入缓存
定义一个接口,前台访问会通过路由 传参将 uuid 传过来,验证码图片src属性会走get请求将验证码渲染到页面上
class ImageCode(View):
# image_uuid_code:uuid 路由传参过来的
def get(self,request,image_uuid_code):
# 验证码图片默认get请求进来直接将生成验证码图片函数 返回值返回到页面
# 调用验证码函数同时将接受的 uuid 传给验证码函数
return generate_code_image(image_uuid_code)
# post 请求用于用户提交验证码进行验证
def post(self,request,image_uuid_code):
data = {}
# 获取用户输入的验证码
image_code = request.POST.get('image_code')
# 从缓存中将存进去的验证码取出来跟用户输入的验证码进行比对
cache_image_code = cache.get(image_uuid_code)
image_code_upper = image_code.upper()
if image_code_upper == cache_image_code:
data['code'] = 200
else:
data['code'] = 201
return JsonResponse(data)
前台get请求成功后就能实现了点击验证码实时更新变化的效果