SpringMVC(五):EditorMD编辑器开发与文件上传
一.EditorMD编辑器的使用
1.1editor编辑器介绍
- 支持“标准”Markdown / CommonMark和Github风格的语法,也可变身为代码编辑器;
- 支持实时预览、图片(跨域)上传、预格式文本/代码/表格插入、代码折叠、搜索替换、只读模式、自定义样式主题和多语言语法高亮等功能;
- 支持ToC(Table of Contents)、Emoji表情、Task lists、@链接等Markdown扩展语法;
- 支持TeX科学公式(基于KaTeX)、流程图 Flowchart 和 时序图 Sequence Diagram;
- 支持识别和解析HTML标签,并且支持自定义过滤标签解析,具有可靠的安全性和几乎无限的扩展性;
- 支持 AMD / CMD 模块化加载(支持 Require.js & Sea.js),并且支持自定义扩展插件;
- 兼容主流的浏览器(IE8+)和Zepto.js,且支持iPad等平板设备;
1.2.下载editor编辑器
官网:https://pandao.github.io/editor.md/index.html
1.3.下载完成后
这是目录信息,找到examples目录,里面有个simple.html文件,只需要改动这个文件就可以使用
1.4.更改配置
这是笔者下载后修改过后的配置
Simple example - Editor.md examples
Simple example
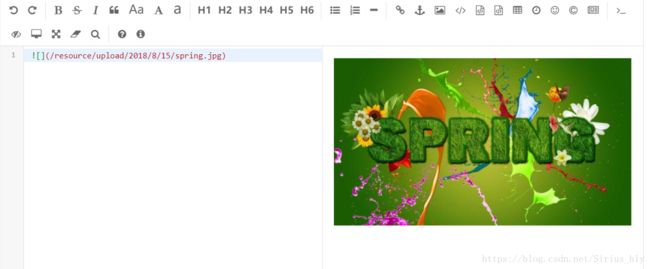
1.5.图片上传
这是图片上传的前端配置,如上代码中的一样
imageUpload : true,
imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp"],
imageUploadURL : "/editorMDUpload",//注意你后端的上传图片服务地址1.6.SpringMVC文件上传
为了试下动态上传,笔者后台使用的是java SpringMVC框架,以下是修改后的jsp代码
<%--
Created by IntelliJ IDEA.
User: hly
Date: 2018/8/15
Time: 16:17
github :github.com/SiriusHly
blog :blog.csdn.net/Sirius_hly
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<% String path = request.getContextPath();%>
Simple example - Editor.md examples
Simple example
1.7.SpringMVC后台
package com.hly.ssm.controller.fileUploadController;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.IOException;
import java.io.UnsupportedEncodingException;
import java.util.Calendar;
/**
* @author :hly
* @github :github.com/SiriusHly
* @blog :blog.csdn.net/Sirius_hly
* @date :2018/8/15
*/
@Controller
@RequestMapping(value = "/fileUpload" )
public class EditormdFileUploadController {
@RequestMapping(value = "/editorMDUpload" ,method = RequestMethod.POST)
public void editorMD(HttpServletRequest request, HttpServletResponse response,@RequestParam(value = "editormd-image-file", required = false) MultipartFile file) throws IOException {
try {
request.setCharacterEncoding( "utf-8" );
/*这里返回格式是html/txt才能上传*/
response.setHeader( "Content-Type" , "application/json" );
//获得web项目的全路径
String rootPath = request.getSession().getServletContext().getRealPath("/resource/upload/");
//Calendar.getInstance()是获取一个Calendar对象并可以进行时间的计算,时区的指定
Calendar date = Calendar.getInstance();
//获得日期路径,MONTH个值的初始值是0,因此我们要用它来表示正确的月份时就需要加1。
File dateFile = new File(date.get(Calendar.YEAR)+"/"+(date.get(Calendar.MONTH)+1)+"/"+(date.get(Calendar.DATE)));
//获得文件最初的路径
String originalFile = file.getOriginalFilename();
//得到完整路径名
File newFile = new File(rootPath+File.separator+dateFile+File.separator+originalFile);
/*文件不存在就创建*/
if(!newFile.getParentFile().exists()){
newFile.getParentFile().mkdirs();
}
file.transferTo(newFile);
//System.out.println("/resources/upload/"+dateFile+File.separator+originalFile);
System.out.println(dateFile+"/"+file.getOriginalFilename());
/*JSON格式*/
response.getWriter().write("{\"success\":1,\"message\":\"上传成功\",\"url\":\"/resource/upload/"+date.get(Calendar.YEAR)+"/"+(date.get(Calendar.MONTH)+1)+"/"+date.get(Calendar.DATE)+"/"+file.getOriginalFilename()+"\"}");
} catch (Exception e) {
response.getWriter().write("{\"success\":0}");
}
}
@RequestMapping("editorMD")
public ModelAndView editormd(){
ModelAndView mv = new ModelAndView();
mv.setViewName("/editor/simple");
return mv;
}
}
这里有几点需要注意:
@RequestParam(value = "editormd-image-file", required = false)1.上面的value是特定的,这样才能接收到文件
2.图片被拦截
在上传后,图片无法再前端的预览区显示,是由于mvc拦截了图片,所以需要在web.xml文件中添加
default
*.css
default
*.xml
default
*.swf
default
*.zip
default
*.gif
default
*.jpg
default
*.png
default
*.js
也可以放在webapp路径下,然后在springMVC中进行配置,如下
3.所传递的json字符串需要正确,如上
//editor.md期望得到一个json格式的上传后的返回值,格式是这样的:
/*
{
success : 0 | 1, // 0 表示上传失败,1 表示上传成功
message : "提示的信息,上传成功或上传失败及错误信息等。",
url : "图片地址" // 上传成功时才返回
}
*/4.笔者在定义上传文件夹时,使用了日期进行分类,造成了错误,导致图片无法上传成功,研究发现是
File.separator的问题,json貌似不能传递\(反斜杠),所以我们可以用"/",在创建文件对象时即使用"/",也会被转化为\,所以我们可以在json字符串中再做改动。下面是上传的目录及效果截图。
二.编辑内容获取
1.html代码
这是获取内容的html代码,其他部分都一样
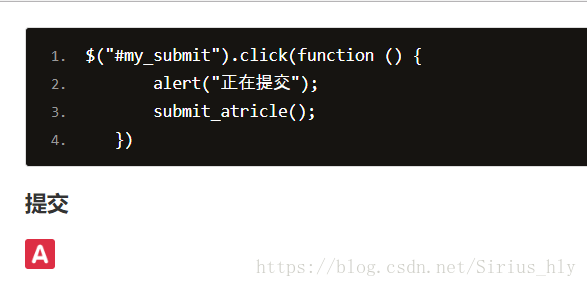
2.js代码
JQ实现,获取编辑内容,然后ajax封装上传
3.完整jsp前端代码
<%--
Created by IntelliJ IDEA.
User: hly
Date: 2018/8/15
Time: 16:17
github :github.com/SiriusHly
blog :blog.csdn.net/Sirius_hly
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<% String path = request.getContextPath();%>
Simple example - Editor.md examples
4.后端获取代码
@RequestMapping(value = "editorContent",method = RequestMethod.POST)
public ModelAndView articleContent(@RequestBody Article article){
System.out.println("MD文本");
System.out.println(article.getMarkdownContent());
System.out.println("HTML文本");
System.out.println(article.getHtmlContent());
ModelAndView mv = new ModelAndView();
mv.addObject("html",article.getHtmlContent());
mv.addObject("md",article.getMarkdownContent());
mv.setViewName("editor/article");
return mv;
}文章实体类,关于@Requestbody的使用方法,https://blog.csdn.net/Sirius_hly/article/details/80302060 请看笔者者篇文章。
public class Article {
private String title;
private String htmlContent;
private String markdownContent;
}5.处理获得的文本
后端获得文本后,我们可以先创建一个html,因为传过来的是markdown文本,我们需要把他们转化为html文本。下面是完整代码,需要引入一些js文件和css文件,基本上都在lib下。
Title
6.文本显示
运行html,显示的文本是这样的,由于觉得代码样式太丑,笔者修改了一下editormd.css背景和颜色,具体在格式化后的3千多行。
这是修改过后的css代码:https://github.com/SiriusHly/SSM/tree/master/MySSM/src/main/webapp/static/html/editor/css
7.最后附上后端完整代码
package com.hly.ssm.controller.fileUploadController;
import com.hly.ssm.pojo.Article;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.IOException;
import java.io.UnsupportedEncodingException;
import java.util.Calendar;
/**
* @author :hly
* @github :github.com/SiriusHly
* @blog :blog.csdn.net/Sirius_hly
* @date :2018/8/15
*/
@Controller
@RequestMapping(value = "/fileUpload" )
public class EditormdFileUploadController {
/**
* 边界页面
* @return
*/
@RequestMapping("editorMD")
public ModelAndView editormd(){
ModelAndView mv = new ModelAndView();
mv.setViewName("/editor/simple");
return mv;
}
/**
* 图片上传
* @param request
* @param response
* @param file
* @throws IOException
*/
@RequestMapping(value = "/editorMDUpload" ,method = RequestMethod.POST)
public void editorMD(HttpServletRequest request, HttpServletResponse response,@RequestParam(value = "editormd-image-file", required = false) MultipartFile file) throws IOException {
try {
request.setCharacterEncoding( "utf-8" );
/*这里返回格式是html/txt才能上传*/
response.setHeader( "Content-Type" , "application/json" );
//获得web项目的全路径
String rootPath = request.getSession().getServletContext().getRealPath("/resource/upload/");
//Calendar.getInstance()是获取一个Calendar对象并可以进行时间的计算,时区的指定
Calendar date = Calendar.getInstance();
//获得日期路径,MONTH个值的初始值是0,因此我们要用它来表示正确的月份时就需要加1。
File dateFile = new File(date.get(Calendar.YEAR)+"/"+(date.get(Calendar.MONTH)+1)+"/"+(date.get(Calendar.DATE)));
//获得文件最初的路径
String originalFile = file.getOriginalFilename();
//得到完整路径名
File newFile = new File(rootPath+File.separator+dateFile+File.separator+originalFile);
/*文件不存在就创建*/
if(!newFile.getParentFile().exists()){
newFile.getParentFile().mkdirs();
}
file.transferTo(newFile);
//System.out.println("/resources/upload/"+dateFile+File.separator+originalFile);
System.out.println(dateFile+"/"+file.getOriginalFilename());
/*JSON格式*/
response.getWriter().write("{\"success\":1,\"message\":\"上传成功\",\"url\":\"/resource/upload/"+date.get(Calendar.YEAR)+"/"+(date.get(Calendar.MONTH)+1)+"/"+date.get(Calendar.DATE)+"/"+file.getOriginalFilename()+"\"}");
} catch (Exception e) {
response.getWriter().write("{\"success\":0}");
}
}
/**
* 获取文章内容
*/
@RequestMapping(value = "editorContent",method = RequestMethod.POST)
public ModelAndView articleContent(@RequestBody Article article){
System.out.println("MD文本");
System.out.println(article.getMarkdownContent());
System.out.println("HTML文本");
System.out.println(article.getHtmlContent());
ModelAndView mv = new ModelAndView();
mv.addObject("html",article.getHtmlContent());
mv.addObject("md",article.getMarkdownContent());
mv.setViewName("editor/article");
return mv;
}
}