借助HBuilder快速开发APP入门
首先这次博客是真正的入门
大部分都主要是概念讲解,后面可能会有一些自己的代码练习。
然而为什么要用HBuilder来开发呢,这是首先要说明下的。
- 编码比其他工具快5倍够不够?对极客而言,追求快,没有止境!
- 代码输入法:按下数字快速选择候选项
- 可编程代码块:一个代码块,少敲50个按键
- 内置emmet:tab一下生成一串代码
- 无死角提示:除了语法,还能提示ID、Class、图片、链接、字体…
- 跳转助手、选择助手,不用鼠标,手不离键盘
- 多种语言支持:php、jsp、ruby、python、nodejs等web语言,less、coffee等编译型语言均支持
- 边改边看:一边写代码,一边看效果
- 强悍的转到定义和一键搜索
- 这里还有最全的语法库、最全的语法浏览器兼容库
同类的还有WebX5,但是这一款相对而言更易于开发,因为大部分都是拖拉式界面,用起来感觉就像是Dreamweaver,而且用来更爽,但是对于初学者不建议用,一开始学还是多写代码比较好的。
对于HBuilder
http://www.dcloud.io/这个网站中包含了大部分的文档,学习这个的时候最烦恼的可能就是可以寻求帮助的地方不多,所以要多看看官方的文档。同时有兴趣的可以去看看这个网站
http://edu.yuantuan.com/classroom/5/courses他的视频资源,每一个都不长,但是拿来建立最初的概念还是没问题的。
这里推荐几篇比较好的论坛文章:
HBuilder入门-设计理念及常用功能:http://ask.dcloud.net.cn/article/95
5+ App开发入门指南:http://ask.dcloud.net.cn/article/89
5+ App开发Native.js入门指南:http://ask.dcloud.net.cn/article/88
Native.js示例汇总:http://ask.dcloud.net.cn/article/114
未完待续。
承接上文
讲了这么多,那么网页到底能不能拿来做APP呢?
可以的,但是在以前,网页做得APP有严重的网页风格,同时在低端Android手机上,过去的HTML5无法商用,切页白屏、转场卡顿、下拉刷新不流畅、侧滑菜单不流畅。。。众多问题,导致HTML5制作APP非常不被看好,但是近几年,出了个HTML5plus Runtime,其中HTML5plus和Native.js都很强大,Dcloud又出了个MUI框架。他们彻底把火烧到了APP端。
常用的API – HTML5plus
封装成跨平台的HTML5plus规范,并将规范公开于www.HTML5plus.org,不做厂商私有API。
包括二维码、摇一摇、语音输入、地图、支付、分享、文件系统、通讯录等常用API,可以方便简单的编写,并且可跨平台。
其他原生API – Native.js
原生API在iOS和Android上各自有40多万,有些API并不常用,而且不具有跨平台特性,比如ios的game center api。太多的API封装到HTML5plus里,会过多增加runtime的体积,但若有需求要使用这些api又很麻烦。
我们有一项突破性的技术来解决上述烦恼—Native.js,一种把40w原生API映射为JS API的技术。
如果说node.js把js的战火烧到了服务器端,那么Native.js把js战火烧到了原生应用战场。但我们可以使用js直接调原生API,语法是js语法,API命名是原生命名。
比如var obj = plus.android.import( “android.os.Bundle” ); 然后obj.xxx,这个xxx属性就完全是原生对象的属性命名。
对于JSer,他一下就有40w API可以用,瞬间感觉无所不能:)
Native.js的教程详见:http://ask.dcloud.net.cn/article/88
更多原生SDK插件引入 – 5+ Runtime插件
假使有一些原生的三方SDK想引入到5+ Runtime,比如身份证扫描SDK,可以通过5+ Runtime的插件机制进行扩展。或者5+ Runtime预置的地图是百度地图,开发者想换成高德地图,也是类似的做法。
以及我们也支持5+ SDK,把5+ runtime作为一个SDK放入到其他原生App中,用5+ SDK替代webview可以得到更强大的功能和性能。
iOS插件开发教程详见:http://ask.dcloud.net.cn/article/67
Android插件开发教程详见:http://ask.dcloud.net.cn/article/66
通过HTML5plus规范、Native.js技术以及原生插件,这3种机制使得5+ Runtime拥有完全不输于原生App的能力。
MUI:最接近原生体验的移动App的UI框架
由于HTML5的默认控件无法直视,我们只能用css把按钮、输入框修饰成原生样式,以及HTML5的控件比原生控件少很多,比如list、tab、menu、waiting等常见控件,以往都要写很多div和css拼装。这引发了一个前端框架存在的市场。但目前的前端框架性能都非常低,在低端手机上很难达到商用要求,更不用提pk原生效果。
Jquery mobile比较知名,但有3个硬伤:1. 体积高达500k;2. data-的写法虽然写起来简单,但在运行时需要js去解析HTML5标签并替换为新的dom结构,这是非常消耗手机资源和影响加载速度的;3. 样式风格自成一派,不是用户所熟悉的原生样式。
基于这种情况,DCloud推出了开源的mui框架(http://dcloudio.github.io/mui/),它是目前最高性能和最接近原生体验的手机端框架。它的3个特点与Jquery mobile正好对应:
1. 体积小,不到100k;
2. 直接使用class编写,性能远高于data-方式,又通过代码块的编写方式降低了开发者编码的复杂度,在HBuilder里敲m,会拉出一排控件mList、mButton等,选一个回车,就会自动产生div和class;
3. mui的风格样式是最接近原生样式的
大家也发现这里几乎没有图片,我一开始就说了这是一篇很入门的介绍,几乎都是概念介绍,如果要说HBuilder的安装与使用。。。。这应该是没必要的,毕竟也是很容易上手的东西。不过HBuilder真的是一个用起来非常爽的编辑器,大家可以多用用。既然如此,那就发一个简单的多人聊天的软件的编写过程吧,我也是看视频做的,想看原版的可以去这里http://edu.yuantuan.com/classroom/5/courses
秘密聊天室(只实现了功能)
这是一个结合Wilddog和HTML5的小APP,结合wilddog的Bass云服务实现可以在线多人聊天。
首先搭建出一个进入界面和聊天窗口界面。
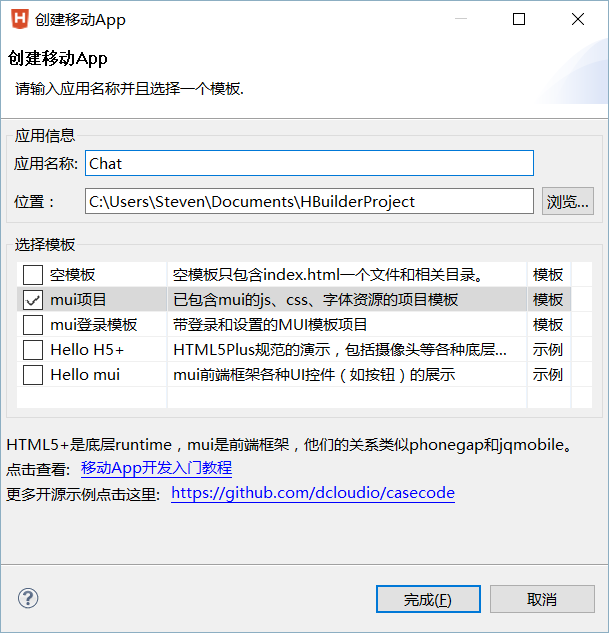
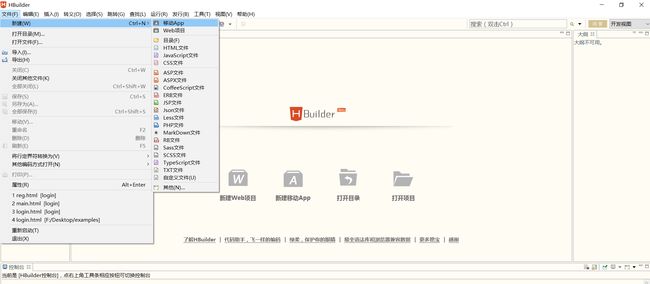
先创建出一个APP项目:

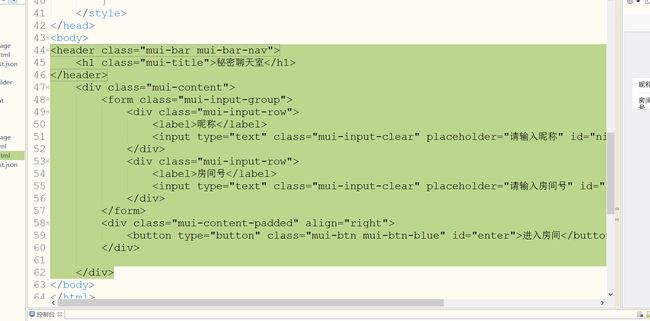
之后搭建好一个进入房间的首页,这其中用了挺多mui的样式,所以希望大家可以去多看看。

代码就是这样的写的。
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">秘密聊天室h1>
header>
<div class="mui-content">
<form class="mui-input-group">
<div class="mui-input-row">
<label>昵称label>
<input type="text" class="mui-input-clear" placeholder="请输入昵称" id="nickname">
div>
<div class="mui-input-row">
<label>房间号label>
<input type="text" class="mui-input-clear" placeholder="请输入房间号" id="roomid">
div>
form>
<div class="mui-content-padded" align="right">
<button type="button" class="mui-btn mui-btn-blue" id="enter">进入房间button>
div>
div>在之后对这些操作用js来控制:
mui.plusReady(function(){
var nickname = document.getElementById("nickname");
var roomid = document.getElementById("roomid");
var enter = document.getElementById("enter");
if(nickname.value.length==0){
puls.nativeUI.toast("您的昵称不能为空");
return;
}
if(roomid.value.length==0){
plus.nativeUI.toast("房间号不能为空");
return;
}
localStorage.nickname=nickname.value;
localStorage.roomid=roomid.value;
mui.openWindow({
url:'chat.html',
id:'chat',
})
})至于聊天界面,因为界面几乎都是一样的,所以我也就和视频一样,直接拿来官网里的一个模板来修改。删除我们不需要和没必要的东西之后就只有这些了。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>title>
<link href="css/mui.min.css" rel="stylesheet" />
<style>
html,
body {
height: 100%;
margin: 0px;
padding: 0px;
overflow: hidden;
-webkit-touch-callout: none;
-webkit-user-select: none;
}
footer {
position: fixed;
width: 100%;
height: 50px;
min-height: 50px;
border-top: solid 1px #bbb;
left: 0px;
bottom: 0px;
overflow: hidden;
padding: 0px 50px;
background-color: #fafafa;
}
.footer-left {
position: absolute;
width: 50px;
height: 50px;
left: 0px;
bottom: 0px;
text-align: center;
vertical-align: middle;
line-height: 100%;
padding: 12px 4px;
}
.footer-right {
position: absolute;
width: 50px;
height: 50px;
right: 0px;
bottom: 0px;
text-align: center;
vertical-align: middle;
line-height: 100%;
padding: 12px 5px;
display: inline-block;
}
.footer-center {
height: 100%;
padding: 5px 0px;
}
.footer-center [class*=input] {
width: 100%;
height: 100%;
border-radius: 5px;
}
.footer-center .input-text {
background: #fff;
border: solid 1px #ddd;
padding: 10px !important;
font-size: 16px !important;
line-height: 18px !important;
font-family: verdana !important;
overflow: hidden;
}
.footer-center .input-sound {
background-color: #eee;
}
.mui-content {
height: 100%;
padding: 44px 0px 50px 0px;
overflow: auto;
background-color: #eaeaea;
}
#msg-list {
height: 100%;
overflow: auto;
-webkit-overflow-scrolling: touch;
}
style>
head>
<body contextmenu="return false;">
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left">a>
<h1 class="mui-title">chat (聊天窗口)h1>
header>
<div class="mui-content">
<div id='msg-list'>
div>
div>
<footer>
<div class="footer-left">
div>
<div class="footer-center">
<textarea id='msg-text' type="text" class='input-text'>textarea>
div>
<label for="" class="footer-right">
label>
footer>
<script src="js/mui.min.js">script>
body>
html>在其中就如自己要修改的想要加入的操做。
这里呢,我们运用Wilddog的云服务,引用他的一个js文件,从而导入他的服务,可以自行上网申请建立项目,然后把项目的地址给APP。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>title>
<link href="css/mui.min.css" rel="stylesheet" />
<script src = "https://cdn.wilddog.com/js/client/current/wilddog.js" >script>
<style>
html,
body {
height: 100%;
margin: 0px;
padding: 0px;
overflow: hidden;
-webkit-touch-callout: none;
-webkit-user-select: none;
}
footer {
position: fixed;
width: 100%;
height: 50px;
min-height: 50px;
border-top: solid 1px #bbb;
left: 0px;
bottom: 0px;
overflow: hidden;
padding: 0px 70px 0px 10px;
background-color: #fafafa;
}
.footer-left {
position: absolute;
width: 50px;
height: 50px;
left: 0px;
bottom: 0px;
text-align: center;
vertical-align: middle;
line-height: 100%;
padding: 12px 4px;
}
.footer-right {
position: absolute;
width: 60px;
height: 50px;
right: 0px;
bottom: 0px;
text-align: center;
vertical-align: middle;
line-height: 100%;
padding: 9px 15px 0px 0px;
display: inline-block;
}
.footer-center {
height: 100%;
padding: 5px 0px;
}
.footer-center [class*=input] {
width: 100%;
height: 100%;
border-radius: 5px;
}
.footer-center .input-text {
background: #fff;
border: solid 1px #ddd;
padding: 10px !important;
font-size: 16px !important;
line-height: 18px !important;
font-family: verdana !important;
overflow: hidden;
}
.footer-center .input-sound {
background-color: #eee;
}
.mui-content {
height: 100%;
padding: 44px 0px 50px 0px;
overflow: auto;
background-color: #eaeaea;
}
#msg-list {
height: 10%;
overflow: auto;
-webkit-overflow-scrolling: touch;
}
.msg-box {
height: 90%;
overflow: auto;
-webkit-overflow-scrolling: touch;
margin-left: 10px;
}
style>
head>
<body contextmenu="return false;">
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left">a>
<h1 class="mui-title">chat (聊天窗口)h1>
header>
<div class="mui-content">
<div class="msg-box">
div>
<div id='msg-list'>
div>
div>
<footer>
<div class="footer-left">
div>
<div class="footer-center">
<textarea id='msg-text' type="text" class='input-text'>textarea>
div>
<label for="" class="footer-right">
<button type="button" class="mui-btn-blue">发送button>
label>
footer>
<script src="js/mui.min.js">script>
body>
html>之后在box中显示我们的昵称和房间号。同时在list中显示聊天的数据。
box我们可以这样写
<p><h5 id="nikename_label">h5>p>
<input type="hidden" name="nickname" id="nickname" value="" />
<p><h5 id="roomid_label">h5>p>
<input type="hidden" name="roomid" id="roomid" value="" /> 这一段就是js段的代码,拿来获取nickname,roomid和聊天数据的
<script type="text/javascript">
mui.init();
mui.plusReady(function(){
//从本地存储中获取房间号和昵称,并且显示到页面上
var nickname = document.getElementById("nickname");
var nickname_label = document.getElementById("nickname_label");
var roomid = document.getElementById("roomid");
var roomid_label = document.getElementById("roomid_label");
var title = document.getElementById("chat-title");
title.innerHTML = "房间"+localStorage.roomid;
roomid.value = localStorage.roomid;
nickname.value = localStorage.nickname;
nickname_label.innerHTML = "你好"+localStorage.nickname;
roomid_label.innerHTML = "房间号:"+localStorage.roomid;
//实现聊天功能
var msg_text = document.getElementById("msg-text");
var msg_list = document.getElementById("msg-list");
var send = document.getElementById("send");
var data = new Wilddog('https://secretchat12.wilddogio.com/ChatMess');
var url = "https://secretchat12.wilddogio.com/ChatMess/"+localStorage.roomid;
var room = new Wilddog(url);
send.addEventListener('tap',function(){
var myDate = new Date();
var mytime = myDate.toLocaleTimeString();
var roomid_val = roomid.value;
var nickname_val = nickname.value;
var msg_text_val = msg_text.value;
data.child(roomid_val).child(mytime).set({"name":nickname_val,"content":msg_text_val,"time":mytime});
/* msg_list.innerHTML = msg_list.innerHTML+getInsertHTML(nickname_val,mytime,msg_text_val);
msg_text.value="";*/
})
room.on('child_added',function(snapshot){
console.log(JSON.stringify(snapshot.val()));
msg_list.innerHTML = msg_list.innerHTML+getInsertHTML(snapshot.val().name,snapshot.val().time,snapshot.val().content);
msg_text.value="";
})
function getInsertHTML(username,time,content){
var string=""
+username+""+time+""
+content+"";
return string;
}
})
script>最后在真机调试,就可以实现秘密聊天室的功能了。