从0到1:打造移动端H5性能测试平台
如何打造一个移动端H5性能平台?听起来是否有点高大上,不知道如何下手。不要紧张,我们来手把手教大家打造自己的移动端H5性能测试平台。
【H5前端性能平台可以做什么–功能篇】
以前我们要测试移动端H5性能,通常会用到远程连接+抓包分析,工具诸如:fiddler,Charles。或者是一些在线测试工具:Page Speed、PCAP Web Performance Analyzer、WebPagetest。这些工具要么测试执行过程复杂,要么测试报告复杂,亦或者也看不出测试结果是好是坏。
所以我们希望移动端H5性能自动化平台能够:
1、针对移动设备:从移动设备浏览器出发,测试H5前端性能,不是PC端的,不是PC端的,不是PC端的,重要事情说三遍。
2、测试流程简单化:一键化测试,输入URL,输出测试报告,不要远程调试,不要分析数据。
3、测试结果可视化:展示H5测试过程中的http请求瀑布流,资源统计,各种时间类硬指标。
4、给出测试建议:不要只有测试数据,我希望有建设性的测试意见。
【怎么样的方案才能满足上述的功能点–方案篇】
整体思路:用户界面中输入被测H5的URL地址,发送给服务器,服务器收到URL地址后,像移动设备发送测试任务,移动设备执行测试任务,并返回测试数据,服务器解析原始测试数据,生成报表(包含可视化的数据和被测结果的建议),返回给用户。就已经满足了上面我们对系统的预期。
流程就是这么简单,但是每一步具体的方案我们还要一一来敲定。
01.用户交互系统如何实现
这里的交互就是一个web系统,无论你是采用java SSH,还是.NET,亦或者Django等等,我们认为只要是你会搭建的web站点都是可以的。
02.服务器如何给移动设备发送测试任务
移动设备需要接受服务器的任务,所以我们需要有一个app可以支持任务的管理和测试数据的采集。这里的移动设备通过USB数据线连接在服务器上,所以,使用am命令就可以轻松操控app。
03.请移动设备如何获取性能数据
在移动设备上如何获取H5性能数据,这一步是才是整个系统的重点。
这里数据分为3种:http请求类数据、时间类数据、H5性能优化建议。
http请求类数据
- 方案一 “远程调试”
远程调试的思路和PC上F12调试一个网页本质是一样的。把调试工具对PC浏览器的调试转移到对移动端设备浏览器调试上。
- 方案二 “phantomjs抓包”
phantomjs 是基于Javascript驱动的命令行webkit引擎,简单的说是一个无界面的浏览器。通过执行netsniff.js脚本,可以方便的获取URL的http请求对用的HAR包(HTTP Archive是一个用来储存HTTP请求/响应信息的通用文件格式,基于jason,HTTP监测工具以这种通用的格式导出所收集的数据,这些数据可以被其他支持HAR的HTTP分析工具所使用,来分析网站的性能。包括各类资源:包括图片,js,css等的加载情况,请求和响应时间,请求返回码等http协议的信息)。这个办法的好处是获取的http请求准确,且方便快捷,但是缺点是统计到的请求数据包括请求时间均是在PC上运行的时间,不能代表移动端真实的请求数据。
- 方案三“移动端抓包”
通过抓包工具对浏览器打开网页的过程进行抓包,可以真实且事实的获取H5展示过程中的数据包。恰好在PCAP Web Performance Analyzer项目中有提到 pcap2har开源工具,可以将pcap包转化为har文件,所以为了得到pcap包,我们选择tcpdump抓包工具对H5打开的全过程进行抓包。
所以,测试移动端H5性能的最好方案为方案三,监听移动设备http请求,生成pcap包,转化为har后,解析har文件后搜集H5前端性能数据。
时间类数据
方案一 “js与安卓交互,插桩获取时间数据”
如何获取网页加载过程中的各类时间(白屏时间,首资源时间,dom加载时间等),首先能想到的是监听window对象事件,如onload,在合适的地方进行js插桩,搜集相关的时间数据难度不大。如使用WebChromeClient中的:

方案二 “webview自带回调函数获取”
在webview使用中,我们可以条用丰富的回调函数,在各类事件到达时触发。可是使用webview中的:

因为webview中的回调函数不多,能够统计的时间指标有限,所有最终方案为上述两种方案的结合,既有webview回调,也有js插桩统计获得的时间
H5性能优化建议
优化建议是对整个测试结果的一个反馈,也需要结合上述测试的结果,并对结果做一个中肯的评估,所以,这里也对三类数据分别作了优化的建议:
(1)http资源类优化建议:资源数量大、请求数过多、缓存等;
(2)H5加载过程:各类时间指标;
(3)H5代码优化:js&css压缩,屏幕适配等、重绘等。
- 方案一 “yslow SDK接入”
YSlow(why slow)是雅虎基于网站优化规则推出的工具,帮助你分析并优化网站性能。雅虎在23个方面给网站提出优化建议,包括尽可能的减少HTTP的请求数、使用 Gzip 压缩、将CSS 样式放在页面的上方、将脚本移动到底部、减少DNS查询等十几条规则,YSlow会根据这些规则分析你的网站,并给出评分。在linux下YSlow也有一套SDK,可以帮助开发者得到建议和分数。但这套方案完全是PC上的web性能工具,要适应移动场景,还是有些勉强。
- 方案二 “抓取数据手工分析”
鉴于YSlow在移动端性能分析的短板,这里可以直接增加移动端性能规则,结合已有的雅虎“23条军规”,使得测试建议更加丰富和务实。已有的YSlow规则如:资源是否压缩,http请求数量是否过多等,针对移动设备添加的规则如:是否针对手机屏幕做适配等。
【如何才能实现这一套–实现篇】
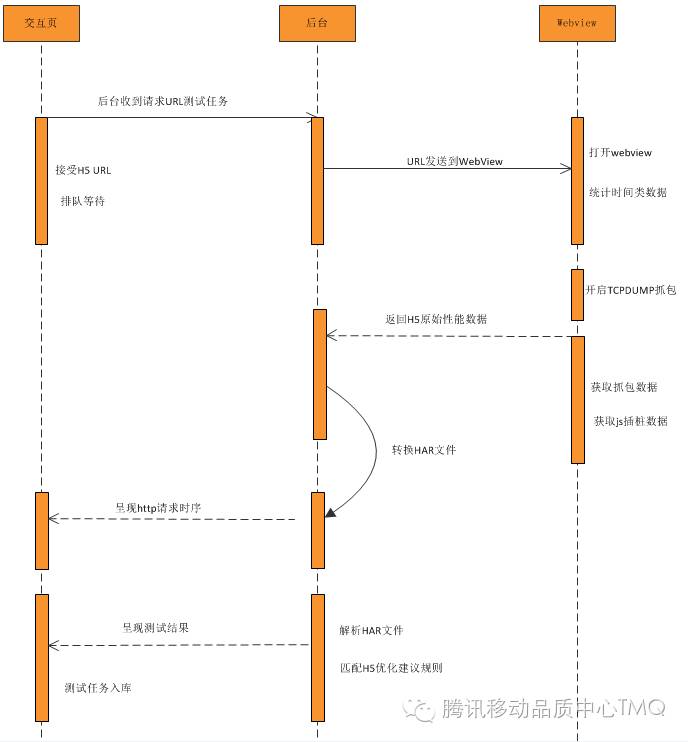
确定了上述方案,我们才敢说我们能够搭建一套H5前端自动化性能测试平台。首先来规划整个平台的时序图(工作流)
如图流程涉及到的技术点为:
(1)如何对H5页面打开过程抓包
(2)如何解析pcap文件
(3)如何绘制http请求瀑布流
(4)如何通过js插桩获取时间类指标
(5)如何配置H5优化建议规则
重点来了,这里我们一一说明,如何做实现这些技术点。
01.如何对H5页面打开过程抓包
在上部分提到,我们使用TCPDUMP抓取移动设备HTTP请求数据。具体流程如下:
移动设备具有root权限
下载tcpdump http://www.strazzere.com/android/tcpdump
adb push c: \tcpdump /data/local/tcpdump
adb shell chmod 777 /data/local/tcpdump
adb shell, su获得root权限
cd /data/local
./tcpdump -i any -p -s 0 -w /sdcard/capture.pcap
adb pull /sdcard/capture.pcap d:/
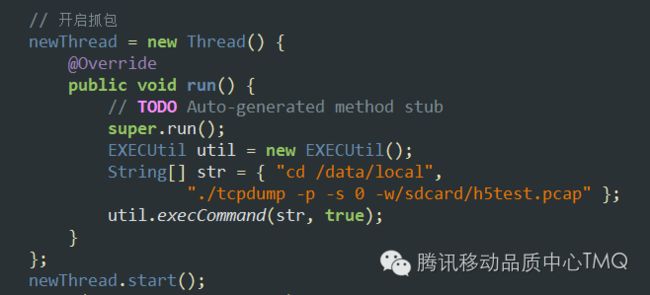
当然,这只是tcpdump抓包的过程,实际上,启动抓包和获取pcap文件我们放在了webview容器的一个线程中进行。
02.如何解析pcap文件
pcap包是tcpdump直接获取的网络包结果,可以通过winshark等工具来分析,但是考虑到我们需要的仅仅是http请求信息,也希望自动化分析,所以通过pcap2har直接将pcap包转化为har文件能够过滤掉非http请求的记录。
开源工具pcap2har(https://github.com/andrewf/pcap2har)可以方便的将pcan转化为har。(注意:Pcap2har要求使用环境为linux)
说了这么久的har,那么har到底长什么样?
HAR数据结构:
这个对象包含了一个数组,数组中每个元素的内容就是一个HTTP请求的相应信息。用startedDateTime来排序的话可以加快数据导出的速度。HAR分析工具要确保此数组是按照startedDateTime排序的。一个entry包含了一次请求的起始时间,请求耗时,缓存等丰富信息,我们所需的数据全部是从entry中提取的。
更多详细HAR结构可以参考《HAR(HTTP Archive)规范》
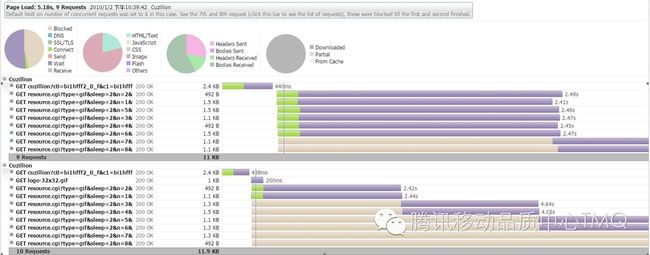
03.如何绘制http请求瀑布流

有了HAR文件,如何才能生成上图这样的瀑布流呢?笔者有幸发现了HarViewer这个工具,导入har文件,自动生成瀑布流,并且点开任意一条请求,可以看到该请求的详细数据。

04.如何通过js插桩获取时间类指标
获取时间类指标如上所述,关键技术是js和webview交互,不同的时间数据,不同的js脚本,我们分别来谈。
- 白屏时间:用户首次看到网页有内容的时间,即第一次渲染流程完成时间。但是在传统的采集方式里,是在HTML的head标签结尾里记录时间戳,来计算白屏时间。在这个时刻,浏览器开始解析body标签内的内容。而现代浏览器不会等待CSS树和DOM树(整个body标签解析完成)构建完成才开始绘制,而是马上开始显示中间结果。所以经常在低网速的环境中,观察到页面由上至下缓慢显示完,或者先显示文本内容后再重绘成带有格式的页面内容。
在android中我们通过使用webview.WebChromeClient的onReceivedTitle事件来近似获得白屏时间。
- 首资源时间:指从网页开始加载到返回第一个资源的时间。这个资源可以是html,图片,js,css。首资源时间可以反映http请求到返回整个过程时间,通常首资源大小不会很大,所以首资源时间可以反映当前网络状况。

如何获取首资源时间呢?我们可以根据Har包,提取第一个entries的完成时间。完成时间的计算公式:
其中:startTime为entries中的startedDataTime;time为当次请求耗时。
- DOMContentLoaded时间:指的是Dom树构建完成时间,此时加载完页面,解析完所有标签(不包括执行CSS和JS)。在WebChromeClient的onReceivedTitle事件被触发时注入我们的js代码,然后通过WebChromeClient的onJsPrompt事件来获取DOMContentLoaded时间。
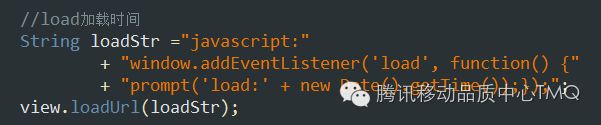
- load时间:指的是load事件触发时间,必须等到网页中所有内容全部加载完毕之后才被执行。如果一个网页中有大量的图片的话,则就会出现这种情况:网页文档已经呈现出来,但由于网页数据还没有完全加载完毕,导致load事件不能够即时被触发。Load时间的获取和dom树加载时间获取方式一致。
- 所有资源加载时间:指的是打开网页后,所有资源请求响应且下载成功的时间,和load时间有什么区别呢?通常web会将各种资源标签放到body当中,整个html解析完成,资源加载完成,触发load事件。但是,移动端H5页面的很多资源并不是在H5链接指向的html中显式的出现如
这种标签,而是通过在js执行大量逻辑下判断是否加载某个资源,此时出现在load事件后还有资源陆续加载的情况,如下一个H5加载过程正是上述情况。

获取全部资源加载时间的方式也很简单,整个页面的开始时间减去最后一个资源完成时间。
05.如何配置H5优化建议规则
从yahoo-Yslow借鉴23条优化建议规则,经过挑选后和新增,形成了21条优化建议:
1、时间类
减小load时间
减小全部资源加载时间
2、图片类
减小图片大小
小图片太多
避免使用DataURL
3、HTTP请求类
减少重定向次数
尽量减少HTTP请求个数
建议缓存资源
返回大小为空的请求
HTTP请求返回错误
资源部署的域名过多
网页总大小过大
静态资源使用Cookie
4、文件压缩
压缩JS文件
压缩CSS文件
使用gzip压缩
CSS 属性为空
5、移动设备适配
针对不同屏幕的设备优化展示
针对移动设备定制展示优化
6、页面渲染
避免使用drawImage
避免使用document.write
如何获取这21条中6大类规则给予的建议呢?从如下方面考虑:
1、 时间类:
直接从上述各类时间指标可以判断是否H5打开时间过长
2、 图片类:
在har文件中,过滤出图片类型,获取图片大小,大于100kb输出告警,小于1kb的图片太多,则建议合并。
3、 http请求:
在har文件中,每一次请求都有固定的返回码,可以判断请求返回是否为200
在请求中读取所有URL,可以得到域名,是否太域名数太多等http信息
4、 文件压缩:
Js和css的压缩可以直接查找文件中是否包含大量换行符,是否GZIP压缩,可以在har中读取content-encoding字段
5、 移动设备适配:
检查css是否添加@media screen和meta数据中是否有viewport来判断是否有对屏幕做适配
6、 页面渲染:
通常drawImage和document.write会影响到页面的重新绘制,所以尽量减少这类操作,在js脚本中查询该关键词可以发现重绘问题
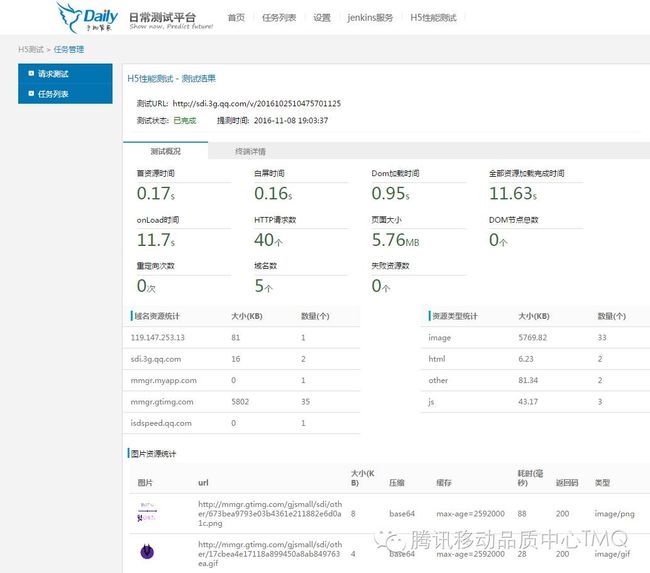
附:现有效果图(部分)
原文链接:http://tmq.qq.com/2016/11/form0to1test_platform/
关注我们的微信公众号查看完整内容哦~~~~
想知道更多测试相关干货
请关注我们的微信公众号:腾讯移动品质中心TMQ
二维码:

版权声明:腾讯TMQ拥有内容的全部版权,任何人或单位对本贴内容进行复制、转载时请申明原创腾讯tmq,否则将追究法律责任。