- 后端学习1.4: Mybatis-plus配置多租户
Congee_porridge
后端开发学习mybatisjavaspringboot后端
功能要求Mybatis-plus配置多租户。从header中的token获取租户信息;所有userController的数据库操作*不要*配置多租户,所有工作计划相关的数据库操作*需要*配置多租户,达成数据隔离。开发工具:IDEA技术:Springboot+MabtisPlus+Postman1、什么是多租户?多租户技术(多重租赁技术,简称saas),是一种软件架构技术;可以实现同一套程序下用户数
- Java常用软件安装包分享
兜兜儿~
java开发语言
关于Java常用软件的安装包分享,大家记得收藏!包括IDEA、IDEA、Vmware、FinalShell、CentOS、MongoDB、MySQL、Notepad++、Postman、PowerDesigner、Redis、Tomcat,以及前端相关软件
- express实现post接口(无参/普通/json/form-data)
老李头的代码生活
node.jsjsonnode.jsjavascript
无参数的post接口constexpress=require('express');constapp=express();app.post('/api/post',function(req,res){//直接返回对象res.send({name:'abc'});});app.listen('8088',()=>{console.log('8088');});启动终端后利用postman来测试pos
- 使用python抽取post接口数据示例
中台小A
pythonpython开发语言
postman调用接口post接口https://inner-XXXXX.XXXXX.com/wXX/api/XXXXXctoryLake?user_key=XXXXXXXXXXXX,在boday的row里输入Jason格式的{"wasStartDay":"2024-09-03"}importrequestsurl='https://inner-XXXXX.XXXXX.com/wXX/api/XX
- postman 之技巧应用一
广州_2_kun
平时我们使用postman的时候,除了自己本身工作的那台电脑,也有可能会用到其他电脑上的postman,或者说分享自己写好的接口给自己的下级或者同事,这个时候该如何操作呢?导出的操作:其实postman是有一个导出功能的,具体的操作是移动到需要导出的接口文件夹,会发现标签右边有一个向右的符号和一个三个点的省略号,如下图所示:这个时候,单击省略号会弹出一个功能菜单,选择菜单的Export就是导出功能
- springboot+mybatisplus实现基本的增删改查以及分页查询。这里使用的是Restful风格包括简单描述Restful是什么
okchan666
springbootjava
先实现springboot+mybatisplus的增删改查接口使用postman测试:第一步创建项目导入依赖:直接给大家了:4.0.0org.springframework.bootspring-boot-starter-parent2.6.6com.okchanspringboot_07_ssmp0.0.1-SNAPSHOT1.8org.springframework.bootspring-b
- uni-app前端post请求数据json序列化解决
标准形与二次型
web报错springvue.js
问题:前端使用uni-app的uni.request发送post请求时,携带data参数会被json序列化对于POST方法且header[‘content-type’]为application/json的数据,会进行JSON序列化。官方文档这就导致我写好的登录页面,传递用户名和密码,使用postman可以正常请求,但前端页面发送post请求则会报错:Requiredrequestparameter
- Jmeter、Python、Postman测试工具对比
测试界的海飞丝
软件测试自动化测试测试工具jmeterpython
一、JMeter总结:适合对代码不敏感的使用人员,不会代码也可以完成接口自动化,设计框架。适合紧急迭代的项目。JMeter接口测试的优势小巧轻量级,并且开源免费,社区接受度高,比较容易入门支持多协议,并提供了比较高级的扩展能力,允许自己定义和扩展新的协议支持,比如扩展支持阿里提供的Dubbo协议的JMeter插件等学习者不需要会代码,不需要编程,熟悉http请求,熟悉业务流程,就可以根据页面中in
- Postman接口测试,从入门到实战(一)
追忆袍泽
学习笔记自动化测试自动化测试postman测试工具
一、什么是接口测试?接口测试分为两种:测试外部接口:系统和外部系统之间的接口。如:电商网站:支付宝支付。测试内部接口:系统内部的模块之间的联调,或者子系统之间的数据交互。测试重点:测试接口参数传递的正确性,接口功能的正确性,输出结果的正确性,以及对各种异常情况的容错性和权限控制。接口测试过程?比如我们出去吃饭,餐饮服务接口请求过程:饭馆地址(接口地址)选择菜系:东北菜、四川菜、湖南菜(接口请求方式
- F12导入接口信息至postman/apifox
星光不负赶路人!
postman
解决问题:无法快速获取接口参数信息1.复制为CURL2.import导入postman,点击send请求,请求成功2.import导入apifox,点击send请求,请求成功
- Postman的测试脚本
NickWuzh
postman测试工具
在Postman中编写测试脚本可以帮助你自动化验证API的响应。测试脚本使用JavaScript编写,通常用于检查响应状态码、响应头、响应体等。以下是编写测试脚本的步骤和一些常见示例:编写测试脚本的步骤选择请求:打开Postman,选择或创建一个请求。打开测试脚本编辑器:在请求面板下方,点击“Tests”标签,进入测试脚本编辑器。编写测试脚本:使用JavaScript编写测试脚本。使用pm对象提供
- HTTP 三、http在springboot中得应用
kkkkatoq
HTTP相关http
一、springboot处理http请求的过程1、客户端发起HTTP请求,经过网络传输到服务器HTTP请求通常由浏览器、Postman、curl或其他HTTP客户端发起,客户端的HTTP请求通过网络(通常是TCP/IP协议)传输到服务器,这个请求首先会到达SpringBoot应用的端口2、服务器接收请求服务器上的网络堆栈处理传入的TCP/IP包,并将其传递给服务器软件。在SpringBoot应用中
- @RequestBody部分值传入,部分值为null的问题
seasugar
Javaspring
搞了一天的时间,@RequestBody接收Json对象死活映射为null,而前面的id却映射上了。一开始觉得是Double类型的缘故,在这里改来改去,然后最后由聪明的张经理发现,是因为postman传的json名称那里多了空格,导致与后端属性映射不上,特此记录,搞开发一定要多多考虑,否则就会死在很小的点上。另外,我发现不加@RequestBody的话,传来的json一个都映射不了,还需要继续理解
- Postman接口测试工具详解
m0_38123128
postman
引言在软件开发过程中,接口测试是保证系统间数据交互稳定性和可靠性的重要环节。Postman作为一款功能强大且用户友好的API开发和测试工具,凭借其简单易用、功能丰富等特点,深受开发者和测试人员的喜爱。本文将详细介绍Postman的界面布局、核心功能以及在实际接口测试中的应用。Postman界面布局Postman的界面设计简洁明了,主要包括以下几个部分:工具栏:New:新建请求、集合(Collect
- 毕业了还是要继续努力呀
小菊花麻麻颗糖
慢慢接触了Postman和Jmeter,同事帮忙搭建了环境并把他会的都教给了我们,毕竟他是开发,后面还是得靠自己自学。这个公司环境不错,同事关系也毕竟融洽,唯一的缺点就是工资太低,我也知道新毕业的菜鸟这点也还可以,可是谁不想工资越高越好呢,说到底还是自己会的太少,当下最重要的还是充实自己!作为一个新手测试,目前只是熟悉几个bug管理工具,问题跟进、分析能力也算是有了;测试过程算熟悉,但是整体把控还
- Python使用requests发送post请求
Nikon937
1.我们使用postman进行接口测试的时候,发现POST请求方式的编码有3种,具体的编码方式如下:A:application/x-www-form-urlencoded==最常见的post提交数据的方式,以form表单形式提交数据B:application/json==以json格式提交数据C:multipart/form-data==一般使用来上传文件(较少用)2.我们使用python做接口测
- postman的加密和解密
盼丨盼
postman测试工具
一、对称式加密(私钥加密)Base64加密://base64加密varusername=CryptoJS.enc.Utf8.parse("admin");//先转为UTF-8格式varbase64_username=CryptoJS.enc.Base64.stringify(username);//进行Base64加密console.log(base64_username);Base64解密://
- postman 设置请求编码_Postman教程——细说请求
weixin_39739404
postman设置请求编码
在实际工作中,Postman对于我们来说就是一个API测试工具。那说到API测试工具,那就不得不说到创建请求,发送请求在Postman中是如何完成的。那这篇文章就对在Postman中如何创建请求,发送请求进行详细的,完整的总结。创建请求在Postman中可以通过以下三种方式创建和保存请求:通过请求构造器创建请求;通过New按钮创建请求;通过启动页面创建请求。下面就对这三种方式进行细说。对于通过请求
- Crowd 批量添加用户(Postman 数据驱动)
叨叨软件测试
背景最近公司大量新员工入职,需要批量创建Crowd用户、设置密码、分配应用组等机械性重复工作(主要还是懒~),故把这个加餐任务分配给刚来的测试同学去研究。一是:让他了解下Postman的数据驱动,RESTfulapi的相关基础知识;二是:考察下新员工独立完成任务的能力;三是我比较懒~。Crowdapi添加用户https://community.atlassian.com/t5/Answers-De
- SpringBoot 集成JprotoBuf实现protobuf类型的接口
一碗情深
Javaspringboot后端javaprotobuf
文章目录前言一、实现protobuf类型的接口1.编写Controller2.模拟客户端发起请求3.Postman中发起请求二、教程源码获取前言这篇文章我们讲解了protoBuf和JprotoBuf的区别,并实现SpringBoot集成JprotoBuf:SpringBootJprotoBuf序列化与反序列化的实现本文将基于以上文章内容继续讲解集成JprotoBuf之后实现application/
- BUG解决:postman可以请求成功,但Python requests请求报403
唯余木叶下弦声
bug
目录问题背景问题定位问题解决问题背景使用Python的requests库对接物联数据的接口之前一直正常运行,昨天突然请求不通了,通过进一步验证发现凡是使用代码调用接口就不通,而使用postman就能调通,请求参数啥的都没变。接口返回的结果如下:\n\n\n\n\n403\n\nbody{\nbackground-color:#f3f3f4;\ncolor:#676a6c;\nheight:100%
- 题解 | #netstat-查看和3306端口建立的连接#
2301_79125431
java
经纬恒润Java一面4.19个人情况:本硕成绩情况;学习的相关课程项目1:FFmpeg如何实现视频的处理;音视频分离和音频切片的题解|#重载小于号##includeusingnamespacestd;class笔试小公司word笔试有没有必要写[尴尬],感觉贼简单结果秒挂题解|#小招喵跑步#importsysforlineinsys.stdin:#这里面2n到达的位置应该是快速上手Postman工
- 深入解析:如何在 Postman 中添加请求的 Body 数据
2401_85762266
postman测试工具
在现代软件开发中,API测试是一个不可或缺的环节,而Postman作为一款流行的API开发工具,它提供了丰富的功能来帮助开发者测试和调试API。其中,添加请求的Body数据是发送POST或PUT请求时的一个常见需求。本文将详细讲解如何在Postman中添加Body数据,以及相关的高级用法。1.理解Body数据的重要性在HTTP请求中,Body是请求的一部分,它包含了发送给服务器的数据。对于GET请
- 深入了解Postman接口测试工具
2401_85812053
测试工具postmanlua
深入了解Postman接口测试工具Postman是一个广泛应用于API开发和测试中的强大工具。它不仅支持基本的API请求发送和响应处理,还提供了丰富的功能用于自动化测试、性能测试和API文档化。本文将深入探讨Postman的高级功能及其在实际应用中的最佳实践。一、Postman的高级功能1.环境和变量管理Postman允许用户创建和管理不同的环境变量,这对于在不同的开发、测试和生产环境中进行API
- postman和Jmeter做接口测试的区别(经验之谈)
自动化测试薰儿
软件测试技术分享postmanjmeter测试工具
接口测试的目的API测试作为集成测试的一部分,经过被测应用的接口(API)来确定是否在功能、可靠性、性能和安全方面达到预期的软件测试。因为API都没有GUI界面,API测试都是在通信层进行的。1.建立接口用例集Postman功能上更简单,组织方式也更轻量级,它主要针对的就是单个的HTTP请求。Collection就相当于是Project(项目),而Collection中可以创建不定层级的Folde
- 【Postman gRPC测试全攻略】探索微服务通信的新纪元
2401_85812026
postman微服务lua
标题:【PostmangRPC测试全攻略】探索微服务通信的新纪元gRPC是一种高性能、开源和通用的RPC框架,由Google主导开发,它使用ProtocolBuffers作为接口描述语言和消息交换格式。Postman作为API开发的利器,也提供了对gRPC服务的测试支持。本文将详细介绍如何在Postman中测试gRPC服务,包括设置gRPC环境、编写和发送gRPC请求、以及解析gRPC响应。1.g
- GraphQL在Postman中:释放API查询的强大潜能
2401_85761003
graphqlpostman后端
GraphQL在Postman中:释放API查询的强大潜能Postman作为API开发和测试的领先工具,对GraphQL的支持为开发者提供了一种新的方式来查询和管理数据。GraphQL是一种查询语言,用于API,允许客户端明确指定他们需要哪些数据。本文将深入探讨Postman中GraphQL支持的实现方法,通过详细的步骤、丰富的代码示例,教您如何在Postman中充分利用GraphQL的强大功能。
- 并发请求的艺术:Postman中实现高效API测试
2401_85439108
postmanlua测试工具
并发请求的艺术:Postman中实现高效API测试在API测试的世界里,时间就是金钱。并发请求作为提高测试效率的关键技术,允许我们同时发送多个请求,从而更快地测试API的性能和响应能力。Postman,作为API开发者的得力助手,提供了强大的并发请求功能。本文将深入探讨Postman中的并发请求工作原理,并通过详细的步骤、丰富的代码示例,揭示如何利用这一功能提升测试效率。Postman并发请求概览
- 软件测试 - postman高级使用
咖啡加剁椒⑧
软件测试postmanlua测试工具软件测试自动化测试程序人生功能测试
断言概念:让程序代替人判断测试用例执行的结果是否符合预期的一个过程特点:postman断言使用js编写,断言写在postman的tests中tests脚本在发送请求之后执行,会把断言的结果最终在testresult中进行展示常用的postman提供的断言片段有以下几个:statuscodeis200:断言响应状态码是否为200JSONvaluecheck:断言响应体json数据校验contains
- java根据PostMan发送请求:设置接口请求工具类。
Dubbo-罗
javajava
我们使用java代码进行接口远程调用第三方接口时,总会抒写接口代码,那么有这么多种方式进行发送请求。那我们应该怎么使用呢?比如有webservice接口,比如有Post请求的接口,必须有Get请求的接口。比如传的参数有xml的形式,比如传的参数有json格式等等格式情况,那我们的接口请求代码应该如何区别,抒写呢?我们要根据postMan中的方式来,只要是能够通过postMan发送成功的请求都可以使
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_
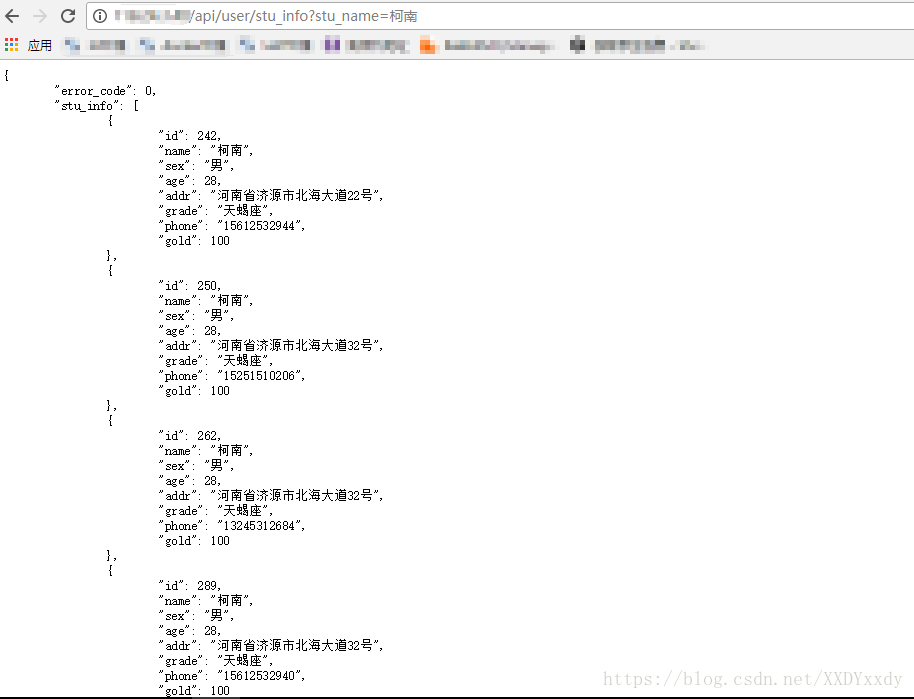
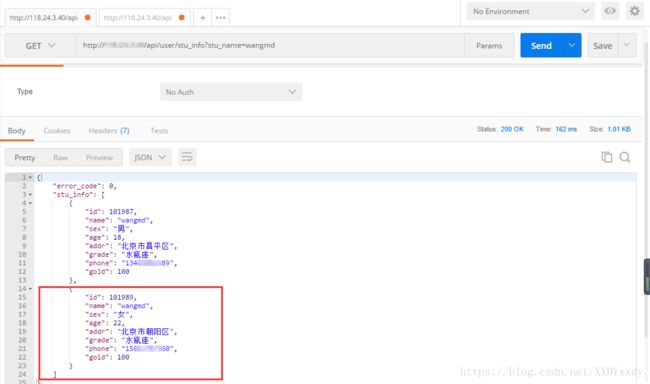
![]() 则查询的是姓名为柯南且性别为男的信息
则查询的是姓名为柯南且性别为男的信息