ajax实现前后端交互
本来昨天试着写了,也成功了,但是今天自己新建项目来专门写博客的时候还是遇到了些麻烦,所以坑还是要一个一个踩,然后一点一点爬。
虽然这个内容好像没啥难度,但是毕竟作为前端知识为0的我,写这个简单的项目还是花了大力气啊。
首先,Ajax作为异步交互的常用手段,应该是一个合格的web工程师应该掌握的技能,奈何,我还在通往合格的路上,所以今天就献丑了。
Github项目地址。
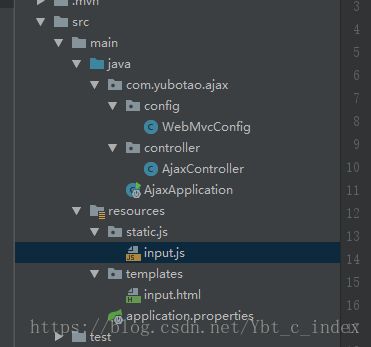
项目结构
pom依赖
spring boot版本信息
<parent>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-parentartifactId>
<version>2.0.5.RELEASEversion>
<relativePath/>
parent>依赖:
<dependencies>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starterartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-thymeleafartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-webartifactId>
dependency>
<dependency>
<groupId>org.webjarsgroupId>
<artifactId>jqueryartifactId>
<version>2.2.1version>
dependency>
<dependency>
<groupId>com.alibabagroupId>
<artifactId>fastjsonartifactId>
<version>1.2.47version>
dependency>
<dependency>
<groupId>org.springframework.datagroupId>
<artifactId>spring-data-commonsartifactId>
<version>2.0.10.RELEASEversion>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-testartifactId>
<scope>testscope>
dependency>
dependencies>关键代码
一个Controller提供后端接口,AjaxController:
package com.yubotao.ajax.controller;
import com.alibaba.fastjson.JSONObject;
import org.springframework.data.repository.query.Param;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;
/**
* @Auther: yubt
* @Description:
* @Date: Created in 10:55 2018/9/13
* @Modified By:
*/
@Controller
public class AjaxController {
@RequestMapping(value = "/getPage", method = RequestMethod.GET)
public String getPage(Model model){
return "input";
}
@RequestMapping(value = "/input", method = RequestMethod.POST)
@ResponseBody
public String input(@Param("name") String name, @Param("sex") String sex, @Param("age") String age){
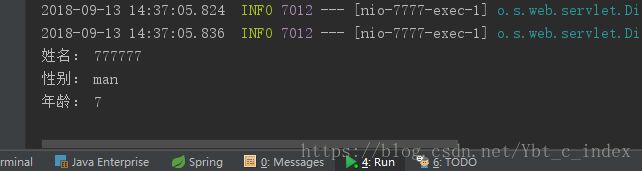
System.out.println("姓名: " + name);
System.out.println("性别: " + sex);
System.out.println("年龄: " + age);
JSONObject json = new JSONObject();
json.fluentPut("code", 200);
return json.toString();
}
}
一个前端页面input.html
<html>
<head>
<meta charset="UTF-8"/>
<title>输入页title>
head>
<body>
<div>
姓名 <input type="text" id="uname" placeholder="请输入姓名"/>
div>
<div>
性别 <input type="text" id="sex" placeholder="男/女"/>
div>
<div>
年龄 <input type="text" id="age" />
div>
<div>
<input id="submit" type="button" value="确定"/>
div>
<script src="http://www.jq22.com/jquery/jquery-2.1.1.js">script>
<script type="text/javascript" src="../static/js/input.js">script>
body>
html>关键的Ajax js代码input.js:
function submit(e) {
var formData = {
name: uname.value,
sex: sex.value,
age: age.value
};
$.ajax({
url: 'http://localhost:7777/input',
type: 'post',
data: formData,
dataType: 'json',
success: function (data) {
if (data.code ===200){
alert("Success!");
console.log('???小逼崽子又在暗示我?');
}
},
error: function (err) {
console.log('你把你闪现给我交了');
}
})
}
$(document).ready(function(e) {
$('#submit').on('click', submit);
})application文件中配置server.port=7777。
webmvc配置类WebMvcConfig:
package com.yubotao.ajax.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurationSupport;
/**
* @Auther: yubt
* @Description:
* @Date: Created in 11:15 2018/9/13
* @Modified By:
*/
@Configuration
public class WebMvcConfig extends WebMvcConfigurationSupport {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");
super.addResourceHandlers(registry);
}
}
项目逻辑
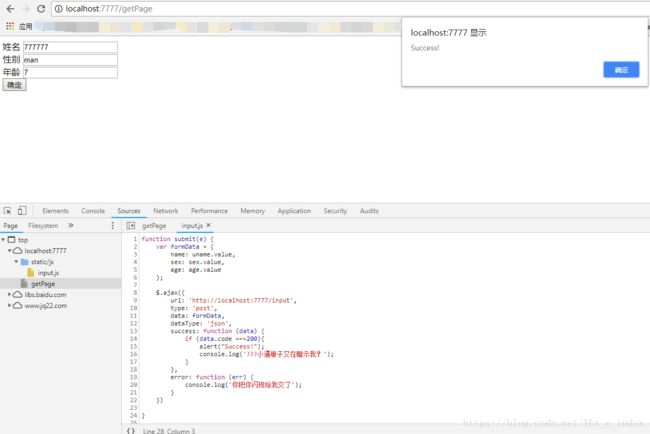
流程很简单,首先请求到页面,然后通过ajax提交信息,后台控制台打印信息,验证完成。
类似流程如下图所示:
获取页面
提交信息
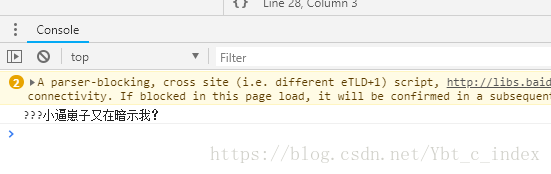
前台控制台输出日志
后台接受数据
踩坑的点
- 首先是静态资源的拦截这里,最开始页面加载了,但是js文件没加载出来,F12看网页请求js报404,百度了一下,静态资源的加载问题,所以加上了
WebMvcConfig配置来拦截静态资源。
关键点:
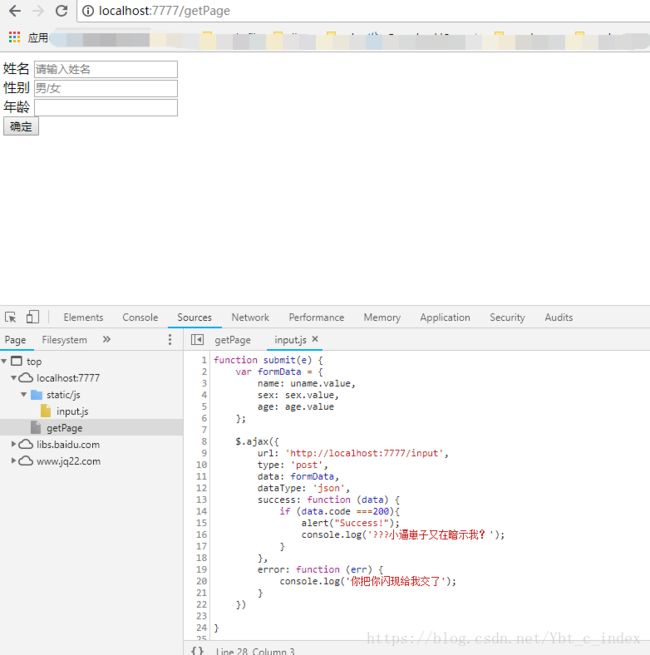
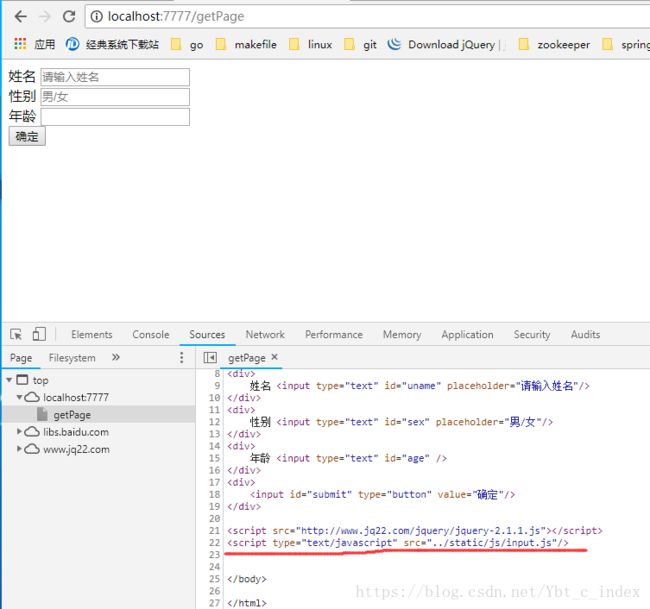
registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");- 接着不报404的错误了,但是js文件死活出不来,在前台的sources中就是看不到js文件,大概是这么个情况。
注意划线位置,这个困扰了我很久,还是问了群里大佬,给我点出了问题所在,正确的写法应该是:
<script type="text/javascript" src="../static/js/input.js">script>- 后台接受数据报错
这里我是后台接受入参的问题,应该使用@Param,结果我给记错了,用的@PathVariable。。。
前段时间写接口写习惯了,一下没反应过来。。。
- 后台响应返回时报错
因为用的Thymeleaf模板,所以Controller用的注解是@Controller,结果post方法忘记加注解@ResponseBody,所以thymeleaf报错,没有那个模板。。
总结
写代码的时候,一个是很多东西没掌握导致的问题;还有一些是惯性习惯导致的问题,比如用@RestController习惯了,就没注意使用Controller时post方法的返回体,或者是一些注解的引用等等。
所以写代码的时候还是要细心,以及面向bug编程的时候,稳住心态,迅速排错。