小程序第二讲 wepy 项目上手
小程序第二讲 wepy 项目上手
- 写在前面的话
- 将项目下载到本地
- 使用能运行的空项目
- 配置文件修改
- 遗留问题
- 结束语
- 项目地址
写在前面的话
上一篇我们讲到了环境的搭建,这一讲我们围绕着我们搭建好的环境,找一个开源的小程序项目先熟悉起来
我们以 电商项目 为例一步一步填坑
将项目下载到本地
模仿别人的项目第一步就是,将别人的工程clone到本地。先跑起来在说接下来的事情。
git clone [email protected]:dyq086/wepy-mall.git
cd wepy-mall
sudo npm install
wepy build --watch
使用能运行的空项目
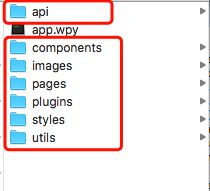
我们使用上一讲创建的wepy小程序的空项目,将这个跑不起来的项目一点一点的加入进来。首先第一步我们需要先把页面加入进来

不管三七二十一,先把代码弄过来
这里有个文件是需要我们对照一下看看的,如果你跟我一样对这个app.wpy文件有一些好奇心的话,当然如果没有你直接覆盖也行!
<style lang="less">
@import "./styles/base";
@import "./styles/icon";
@import "./styles/style";
</style>
<script>
import wepy from 'wepy';
import 'wepy-async-function'
export default class extends wepy.app {
config = {
pages: [
'pages/authorize',
'pages/home',
'pages/home_detail',
'pages/classify',
'pages/shop_cart',
'pages/info',
'pages/search',
'pages/test',
'pages/sign_in',
'pages/exchange_goods',
'pages/wholesale',
'pages/replenishment_goods',
'pages/register',
'pages/order',
'pages/reorder',
'pages/pay_success',
'pages/points',
'pages/points_more',
'pages/points_rule',
'pages/collection',
'pages/messages',
'pages/setting',
'pages/goods_detail',
'pages/comfire_order',
'pages/address',
'pages/order_detail',
'pages/filter',
'pages/logistics',
'pages/comment',
'pages/comment_add'
],
window: {
backgroundTextStyle: 'dark',
navigationBarBackgroundColor: '#FFFFFF',
navigationBarTitleText: 'WeChat',
navigationBarTextStyle: 'black',
enablePullDownRefresh: false,
backgroundColor: '#EFEFEF'
},
"tabBar": {
"color": "#999999",
"selectedColor": "#ff6a3c",
"backgroundColor": "#ffffff",
"borderStyle": "black",
"list": [{
"pagePath": "pages/home",
"text": "首页",
"iconPath": "images/icon_home.png",
"selectedIconPath": "images/icon_home_active.png"
}, {
"pagePath": "pages/classify",
"text": "分类",
"iconPath": "images/icon_classify.png",
"selectedIconPath": "images/icon_classify_active.png"
}, {
"pagePath": "pages/shop_cart",
"text": "购物车",
"iconPath": "images/icon_shop_cart.png",
"selectedIconPath": "images/icon_shop_cart_active.png"
}, {
"pagePath": "pages/info",
"text": "我",
"iconPath": "images/icon_info.png",
"selectedIconPath": "images/icon_info_active.png"
}]
}
}
globalData = {}
constructor() {
super()
this.use('requestfix')
this.use('promisify');
}
async onLaunch(option) {
}
}
</script>
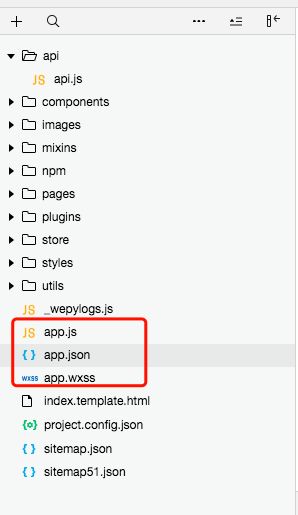
细心的小伙伴门就会发现,这个文件跟小程序的

这三个文件的内容很相似
wepy 其实就是vue的语法规则,稍许的不同。wepy就是小程序的三个文件合并之后的效果,正确的说法应该是wpy文件在编译成小程序的过程中会生成js,json,wxss三个文件。
我们需要在这个文件里做一些配置:页面路径配置,窗体配置,导航配置,以及全局样式导入,三方框架导入和初始化
配置文件修改
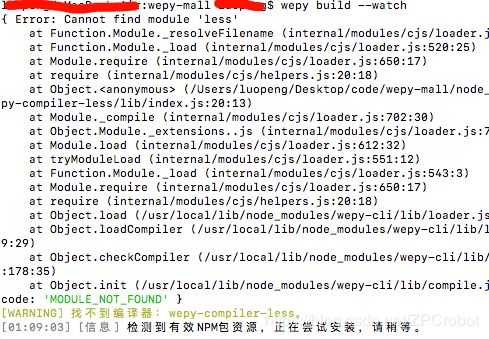
当我们对上述的文件改好以后,我们可以先运行一下
wepy build --watch
根据提示内容我们发现,项目中缺少一些三方库的引入
这个时候我们需要关注一下 package.json 这个文件
{
"name": "wxYuHanStore",
"version": "1.0.2",
"description": "wxYuHanStore project",
"main": "dist/app.js",
"scripts": {
"dev": "wepy build --watch",
"build": "cross-env NODE_ENV=production wepy build --no-cache",
"dev:web": "wepy build --output web",
"clean": "find ./dist -maxdepth 1 -not -name 'project.config.json' -not -name 'dist' | xargs rm -rf",
"test": "echo \"Error: no test specified\" && exit 1"
},
"wepy": {
"module-a": false
},
"author": "yongqing <[email protected]>",
"license": "MIT",
"dependencies": {
"wepy": "^1.6.0",
"wepy-async-function": "^1.4.4",
"wepy-com-toast": "^1.0.2",
"wepy-plugin-imagemin": "^1.5.3",
"wepy-plugin-uglifyjs": "^1.3.7"
},
"devDependencies": {
"babel-eslint": "^7.2.1",
"babel-plugin-transform-class-properties": "^6.24.1",
"babel-plugin-transform-decorators-legacy": "^1.3.4",
"babel-plugin-transform-export-extensions": "^6.22.0",
"babel-plugin-transform-object-rest-spread": "^6.26.0",
"babel-preset-env": "^1.6.1",
"cross-env": "^5.1.3",
"eslint": "^3.18.0",
"eslint-config-standard": "^7.1.0",
"eslint-friendly-formatter": "^2.0.7",
"eslint-plugin-html": "^2.0.1",
"eslint-plugin-promise": "^3.5.0",
"eslint-plugin-standard": "^2.0.1",
"wepy-compiler-babel": "^1.5.1",
"wepy-compiler-less": "^1.3.14",
"wepy-eslint": "^1.5.3"
}
}
主要关注这个地方,对比一下我们的空工程,看一下作者额外又引入了那些三方库
"dependencies": {
"wepy": "^1.6.0",
"wepy-async-function": "^1.4.4",
"wepy-com-toast": "^1.0.2",
"wepy-plugin-imagemin": "^1.5.3",
"wepy-plugin-uglifyjs": "^1.3.7"
},
修改完成之后,我们需要使用命令安装一下三方库
sudo npm install
最后再编译运行,我们就能看到运行起来的小程序啦!当然这个时候我们会看到控制台又很多错误提示,我们把相对应的eslint进行关闭.(wepy.config.js )
const path = require('path');
var prod = process.env.NODE_ENV === 'production';
module.exports = {
wpyExt: '.wpy',
eslint: false,//关闭eslint
cliLogs: !prod,
build: {
web: {
htmlTemplate: path.join('src', 'index.template.html'),
htmlOutput: path.join('web', 'index.html'),
jsOutput: path.join('web', 'index.js')
}
},
resolve: {
alias: {
counter: path.join(__dirname, 'src/components/counter'),
'@': path.join(__dirname, 'src')
},
aliasFields: ['wepy', 'weapp'],
modules: ['node_modules']
},
compilers: {
less: {
compress: prod
},
/*sass: {
outputStyle: 'compressed'
},*/
babel: {
sourceMap: true,
presets: [
'env'
],
plugins: [
'transform-class-properties',
'transform-decorators-legacy',
'transform-object-rest-spread',
'transform-export-extensions',
]
}
},
plugins: {
},
appConfig: {
noPromiseAPI: ['createSelectorQuery']
}
}
if (prod) {
// 压缩sass
// module.exports.compilers['sass'] = {outputStyle: 'compressed'}
// 压缩js
module.exports.plugins = {
uglifyjs: {
filter: /\.js$/,
config: {
}
},
imagemin: {
filter: /\.(jpg|png|jpeg)$/,
config: {
jpg: {
quality: 80
},
png: {
quality: 80
}
}
}
}
}
这样我们就可以过滤掉我们不想看的语法检查提示啦
遗留问题
运行起来后我们会发现项目还有一些问题
1.页面都是空白
2.api接口都挂了
3.页面数组传值有问题
等等等问题
这些问题我们会在后续的章节中继续讲解
结束语
喜欢加个关注支持一下后续会有更多更新内容,我好困啊我要睡觉了
项目地址
https://github.com/crobotvip/smallshop.git