- EcmaScript和JavaScript的区别
每天吃八顿
前端ecmascript
ECMAScript和JavaScript是经常被混淆的两个术语,但实际上它们之间存在一些区别:ECMAScript:ECMAScript(通常缩写为ES,并且有版本号如ES5,ES6和ES7等)是由ECMA国际(EuropeanComputerManufacturersAssociation)制定的一种脚本语言的规范。这个规范定义了语法、命令、数据类型等基本元素。ECMAScript是一种规范,
- 【Webpack 踩坑】CSS加载缓慢
①条咸鱼
webpackcssrust
问题:使用webpack5,单独index.scss在assets/css目录下,但是不管是production还是development环境下,都会出现dom加载完后再渲染样式本意是想要将样式单独打包到一个文件夹,还有压缩css于是用了mini-css-extract-plugin这个loader(前提要先安装)//webpack.config.jsconstMiniCssExtractPlug
- 使用sass的混合插入模式进行@media响应式媒体查询做自适应开发
miao_zz
csssass媒体前端
使用sass的混合插入模式进行@media响应式媒体查询做自适应开发//定义混合指令并传参数@mixinrespond($breakname){//控制指令@if$breakname=='phone'{//手机端=1201@media(min-width:1201px){//向混合样式中导入内容@content;}}}.mz-col{border:1pxsolid$borderColor;@inc
- ecmascript和javascript的区别?
2301_79698214
ecmascriptjavascript
ECMAScript是JavaScript的标准规范,而JavaScript是基于ECMAScript规范开发的一种编程语言。简单来说,ECMAScript是一套定义了JavaScript语法和语义的规范,而JavaScript是实际的编程语言。具体来说,ECMAScript是由ECMA(EuropeanComputerManufacturersAssociation,欧洲计算机制造商协会)定义和
- 解决:Module build failed (from ./node_modules/sass-loader/dist/cjs.js)问题
梅秃头
稀奇古怪的问题前端开发sassjavascript前端
一、问题Modulebuildfailed(from./node_modules/sass-loader/dist/cjs.js):Error:Cannotfindmodule'sass'二、解决方法1.清除缓存npmcacheclean--force2.重构项目npminstall3.更新(获取最新的)node-sass和sass-loader依赖包npminstallnode-sass@lat
- html5carousel图片轮播,全面解析Bootstrap中Carousel轮播的使用方法
RemusrickCat
本文实例为大家全面的解析了Bootstrap中Carousel的使用方法,供大家参考,具体内容如下源码文件:Carousel.scssCarousel.js实现原理:隐藏所有要显示的元素,然后指定当前要显示的为block,宽、高自适应源码分析:1、Html结构:主要分为以四个部分1.1、容器:最外层div,需要一个data-ride=”carousel”来指定为轮播放插件,并且提供一个Id,方便圆
- Vue项目:将资源路径使用相对路径后,部分图片无法显示
engineer_why
vue项目问题集vue.js前端javascript
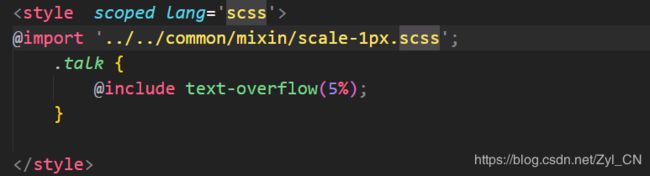
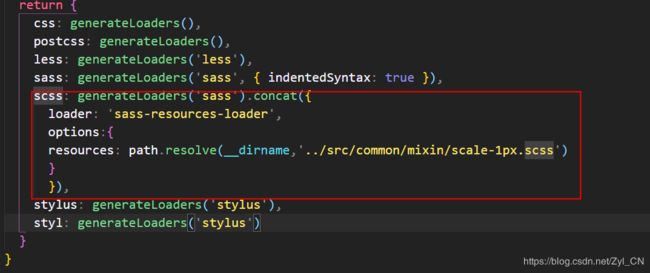
Vue项目:将资源路径使用相对路径后,部分图片无法显示绝对路径通过上一篇文档,使用publicPath实现绝对路径转相对路径,这一篇,来说说我之后碰到的问题.在资源路径改变为相对路径后,我发现代码中比如css引入的图片,它还是处于绝对地址,并且没有办法显示出来,提示为404找不到图片。解决办法:通过less或scss,定义一个变量baseUrl,然后通过字符串拼接的方式,在url路径中拼接到原本图
- 前端面试:CSS优化、提高性能的方法有哪些?
真愚翁
前端css
在前端开发中,CSS优化和提高性能是确保网页快速加载和流畅运行的重要环节。以下是一些有效的方法:减少CSS文件大小:压缩CSS:使用工具(如CSSNano或CleanCSS)压缩CSS文件,去除空格、注释和不必要的字符。合并文件:将多个CSS文件合并为一个文件,减少HTTP请求次数。使用CSS预处理器:使用Sass、Less等预处理器,可以更好地组织和管理CSS代码,减少冗余,提高可维护性。避免使
- 第十节: SASS @use 的使用
正小安
#sasssass前端
SASS@use的使用@use是在Sass1.23.0版本中引入的,用于替代@import@import:传统的文件引入方式,可能导致全局命名冲突和重复加载。@use:现代的模块化引入方式,提供了更好的作用域管理和避免重复加载。@forward:与@use结合使用,用于将一个模块的成员公开给其他模块,提供了一种筛选和重命名成员的方法。作用从其他Sass样式表加载mixin,function和变量,
- webpack 深入浅出分析之style-loader、css-loader、配置sass与less
城南花开ze
WebpackViteGulpwebpackcss-loaderstyle-loader配置sass与less
一、webpack打包style-loader创建一个空文件夹,通过npminit初始化创建package.json文件,通过npminstallwebpack--save-dev命令下载webpack,通过npminstallstyle-loadercss-loader--save-dev命令下载style-loader和css-loader。创建css文件夹,在里面创建base.css和com
- 解决“Module build failed (from ./node_modules/sass-loader/dist/cjs.js)“错误
Coderabo
sassjavascriptrust
解决"Modulebuildfailed(from./node_modules/sass-loader/dist/cjs.js)"错误的技术指南如果你在使用Node.js和Sass时遇到了"Modulebuildfailed(from./node_modules/sass-loader/dist/cjs.js)"的错误,不要担心,这篇技术指南将详细介绍这个问题,并提供解决办法。首先,让我们深入了解
- css-loader/style-loader/less-loader/sass-loader/postcss-loader各有什么作用,一次性说明白
iWangsd
css
大家都清楚在使用webpack构建前端项目时都会使用到sass-loader、less-loader、postcss-loader、css-loader、style-loader,但这些loader在其中起到什么作用呢?本篇主要阐述这些loader在打包中所扮演的角色。概述1、css-loader:加载.css文件的loader,会对@import和url()进行处理2、style-loader:
- hr标签和注释的总结
Rashore
web零基础学习htmlcsshtml5
hr标签的定义与使用说明定义以及使用说明标签定义HTML页面中的主题变化(比如话题的转移),并显示为一条水平线。元素被用来分隔HTML页面中的内容(或者定义一个变化)。实例hr标签的使用HTMLHTML是用于描述web页面的一种语言。CSSCSS定义如何显示HTML元素。html中注释的使用定义注释标签用来在源文档中插入注释。注释不会在浏览器中显示。使用范围我们可使用注释对您的代码进行解释,这样做
- 人生苦短我用Python pandas文件格式转换
程序喵D
人生苦短我用Pythonpythonpandas
人生苦短我用Pythonpandas文件格式转换前言示例1excel与csv互转常用格式的方法FlatfileExcelJSONXML示例2常用格式转换简要需求依赖export方法main方法附其它格式的方法HTMLPicklingClipboardLatexHDFStore:PyTables(HDF5)FeatherParquetORCSASSPSSSQLGoogleBigQuerySTATA前
- JSON:轻量级的数据交换格式
Tsingfeng.
基础释疑json
JSON(JavaScriptObjectNotation,JS对象简谱)是一种轻量级的数据交换格式。它基于ECMAScript(EuropeanComputerManufacturersAssociation,欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得JSON成为理想的数据交换语言。易于人阅读和编写,同时也易于机器解析和生
- HBuilderX 安装 scss/sass编译 插件报错 binding.node 解决方案windows版
这个需求建议不做
uni-app小程序
HBuilderX安装scss/sass编译插件报错binding.node解决方案windows版官方给出的解决方案让我们在命令行执行下面三行代码[0;31m-->LibSass的二进制文件(C:\ProgramFiles\HBuilderX\plugins\compile-node-sass\node_modules\node-sass-china\vendor\win32-ia32-72\b
- 【vue使用Sass报错】启动项目报错 Syntax Error: SassError: expected selector
lxx-sissi
vue.jssass前端
出现的问题新项目启动的时候,提示:SyntaxError:SassError:expectedselector看了一下发现是sass使用样式穿透/deep/报的错/deep/其实是已经过期的写法,某个版本之后就不支持了但是我同事并没有出现同样的问题,不知道是为啥,也有可能是电脑(mac)的原因解决办法将/deep/更换为::v-deep但是这个项目是多人协作的,有大量页面使用,修改的话会涉及很多页
- 【Jeecg-uniapp】【HBuilderX】【Sass】-安装
goodmao
Jeecg-Uni-AppJeecgJeecg-uniappHBuilderXsassnpm
【Jeecg-uniapp】【HBuilderX】【Sass】-安装在项目中,使用了sass,所以,需要安装对应的库。在macOS中:1.下载compile-node-sass的压缩包2.解压缩3.拷贝到文件夹/Applications/HBuilderX.app/Contents/HBuilderX/plugins/compile-node-sass注意:文件夹名称改成:compile-node
- vue项目安装sass报错解决
max_jianshu
把package.json里面node-sass和sass-loader版本改成:"node-sass":"^4.11.1","sass-loader":"^7.3.0"就可以了
- 讲解:CIS 330、To-Be System、SQL、SQLR|Processing
banzhichuai
EnhancingtheAs-IsHospitalDatabaseCreatinganImprovedTo-BeSystemForthisassignment,youwillenhancetheHospitaldatabase(theas-issystem)basedontheresultsofrequirementselicitation,whichisdescribedbelow.Youwil
- python subprocessing Popen、run
何乐乐和何了了
pythonpython
subprocessingPopen、runPopen是非阻塞的,run是阻塞的。importsubprocessasspself.p=sp.Popen(command)#self.p=sp.run(command)
- oracle sys/as,sqlplus sys/oracle@orcl as sysdba无法登录
吕驰宇
oraclesys/as
(1)现象$sqlplusassysdbaSQL*Plus:Release11.2.0.1.0Productionon星期一3月3020:50:082015Copyright(c)1982,2009,Oracle.Allrightsreserved.ERROR:ORA-01031:insufficientprivileges请输入用户名:(2)原因分析查看一下listener.ora$cd/u01
- 浅谈PostCSS
三翼鸟数字化技术团队
前端效能提升postcss前端javascript
1.背景css的预处理器语言(比如sass,less,stylus)的扩展性不好,你可以使用它们已有的功能,但如果想做扩展就没那么容易。sass是很常用的css预处理器语言,在webpack中要使用它,需要安装sass-loader,而sass-loader又依赖于node-sass。大家知道node-sass很庞大,安装极其缓慢,经常安装失败。而且node-sass各版本对于node版本有严格限
- 【vue3+ts+vant】上传图片
lisa带你捕蟑螂
vue.js前端typescript
1.使用van-upload组件,进行样式和功能配置组件基础结构配置文字和图标配置最多数量和最大体积支持双向数据绑定,支持选择图片后触发函数,支持点击删除事件函数基础结构最多9张图,最大5MB修改组件样式scss::v-deep(){.van-uploader{&__preview{&-delete{left:-6px;top:-6px;border-radius:50%;background-c
- Vue2、Vue3中 CSS 样式穿透
lsy1234565
css前端javascript
Vue2一、箭头三剑客(原生css)>>>.类名>>>.类名{样式}二、(sass、less中):/deep//deep/.类名{样式}三、(sass、less中):::v-deep::v-deep.类名{样式}Vue3一、::deep():deep(样式选择器)二、:::v-deep()::v-deep(样式选择器)
- npm配置淘宝镜像仓库以及electron镜像
IT宝哥哥
需要配置淘宝npm镜像仅需在用户目录下~/.npmrc配置如下键值对便可。registry=https://registry.npm.taobao.orgsass_binary_site=https://npm.taobao.org/mirrors/node-sass/electron_mirror=https://npm.taobao.org/mirrors/electron/该项主要针对于有些
- vue-cli创建uni-app引入uni-ui
某公司摸鱼前端
uni-appvue-clivue.jsuni-appjavascript
1.全局安装脚手架npminstall-g@vue/cli2.创建uni-app项目vuecreate-pdcloudio/uni-preset-vuemy-project3.引入uni-ui框架//安装node-sassnpminode-sass-D//安装sass-loadernpmisass-loader-D安装方式:npm安装npminstalluview-ui4.在pages.json文
- 开源无人棋牌室源码,无人自助茶室源码,无人台球室,uniapp,Java
charlesbabbage
java
前一段时间在研究一个项目,uniapp可以适配微信小程序、h5,后台用java编写,数据库支持mysql,已对接多个品牌硬件,可以插拔式适配。对于这块有兴趣的可以拿来研究、学习。如果手头上有一套源码,基于其进行改造,对于团队可以节省很多时间。主要包括的功能:1、支持sass模式2、支持多代理模式3、支持商户或代理独立收款4、支持小程序独立部署6、支持订单提醒,远程管理7、支持优惠券配置及抵用8、会
- CSS和SCSS有什么区别?
上河雨滴
cssscss前端
我非常了解CSS,但是对Sass感到困惑。SCSS与CSS有什么不同?如果我使用SCSS而不是CSS,它会一样工作吗?.css萨斯—Urvi_204来源4SCSS是CSS的超集。以下链接将帮助您更好地了解stackoverflow.com/a/51423768/5852550—Srikrushna'18年除了Idriss答案:的CSS在CSS中,我们编写了如下所示的完整代码。body{width:
- scss和css区别
m0_63835647
cssscss前端
SCSS和CSS是类似的技术,SCSS是一个CSS预处理器,可以看作是一种特殊的CSS语法。它可以通过提供一些附加功能和特性,使得开发者在编写CSS样式时更加方便和高效。下面是SCSS相对于CSS的一些优点:变量与常量SCSS引入了变量和常量的概念,可以定义可重用的值,这让样式编写更加灵活而简单。嵌套规则SCSS允许将样式嵌套在其他样式规则中,这样的话显得CSS层次结构更加清晰,从而更好的组织样式
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_