微信小程序开发之wepy框架
wepy是由腾讯团队推出的小程序组件化开发框架,为什么一开始推出的时候不直接用这一套!?官网地址
WePY 是一款让小程序支持组件化开发的框架,通过预编译的手段让开发者可以选择自己喜欢的开发风格去开发小程序。框架的细节优化,Promise,Async Functions的引入都是为了能让开发小程序项目变得更加简单,高效。
特性:
类Vue开发风格
支持自定义组件开发
支持引入NPM包
支持Promise
支持ES2015+特性,如Async Functions
支持多种编译器,Less/Sass/Styus、Babel/Typescript、Pug
支持多种插件处理,文件压缩,图片压缩,内容替换等
支持 Sourcemap,ESLint等
小程序细节优化,如请求列队,事件优化等
安装使用
安装(更新) wepy 命令行工具。
npm install wepy-cli -g生成开发示例
wepy new myproject开发实时编译
wepy build --watch开发者工具使用
使用微信开发者工具新建项目,本地开发选择dist目录。
微信开发者工具–>项目–>关闭ES6转ES5。重要:漏掉此项会运行报错。(已踩中此坑)
微信开发者工具–>项目–>关闭上传代码时样式自动补全 重要:某些情况下漏掉此项会也会运行报错。
微信开发者工具–>项目–>关闭代码压缩上传 重要:开启后,会导致真机computed, props.sync 等等属性失效。#270
项目根目录运行wepy build –watch,开启实时编译。
WePY项目的目录结构
├── dist 小程序运行代码目录(该目录由WePY的build指令自动编译生成,请不要直接修改该目录下的文件)
├── node_modules
├── src 代码编写的目录(该目录为使用WePY后的开发目录)
| ├── components WePY组件目录(组件不属于完整页面,仅供完整页面或其他组件引用)
| | ├── com_a.wpy 可复用的WePY组件a
| | └── com_b.wpy 可复用的WePY组件b
| ├── pages WePY页面目录(属于完整页面)
| | ├── index.wpy index页面(经build后,会在dist目录下的pages目录生成index.js、index.json、index.wxml和index.wxss文件)
| | └── other.wpy other页面(经build后,会在dist目录下的pages目录生成other.js、other.json、other.wxml和other.wxss文件)
| └── app.wpy 小程序配置项(全局数据、样式、声明钩子等;经build后,会在dist目录下生成app.js、app.json和app.wxss文件)
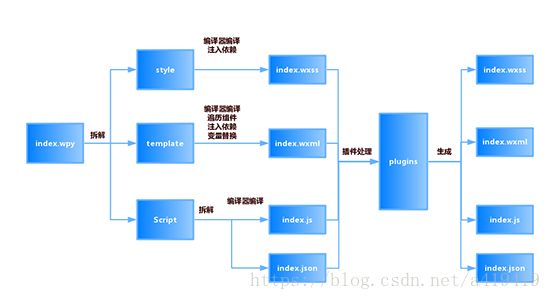
└── package.json 项目的package配置.wpy文件的编译过程
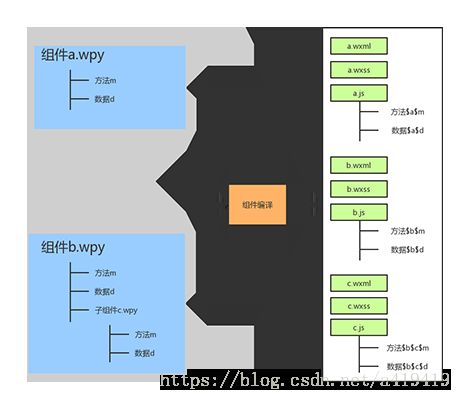
原生小程序支持js模块化,但彼此独立,业务代码与交互事件仍需在页面处理。无法实现组件化的松耦合与复用的效果。
例如模板A中绑定一个bindtap=”myclick”,模板B中同样绑定一样bindtap=”myclick”,那么就会影响同一个页面事件。对于数据同样如此。因此,只有通过改变变量或者事件方法,或者给其加不同前缀才能实现绑定不同事件或者不同数据。当页面复杂之后就十分不利于开发维护。
因此,在WePY中实现了小程序的组件化开发,组件的所有业务与功能在组件本身实现,组件与组件之间彼此隔离,上述例子在WePY的组件化开发过程中,A组件只会影响到A所绑定的myclick,B也如此。
进行promise处理
修复wx.request的并发问题
原生代码:(十分容易发生回调地狱)
onLoad = function () {
var self = this;
wx.login({
success: function (data) {
wx.getUserInfo({
success: function (userinfo) {
self.setData({userInfo: userinfo});
}
});
}
});
}基于WePY的代码:
import wepy from 'wepy';
async onLoad() {
await wepy.login();
this.userInfo = await wepy.getUserInfo();
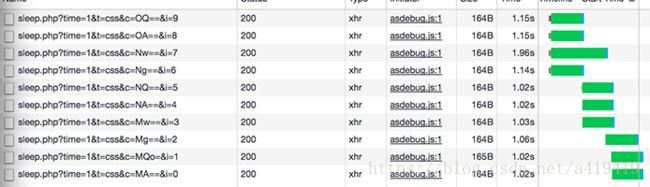
}在同时并发10个request请求测试时:
不使用WePY:
总结:这框架更多是处理了js和架构上的问题,对应wxml块没有作出处理,所以还需要用原生的写;没有提供一些常用实用引入即用的组件。利用这套结构可是弥补一些原生小程序的不足,支持promise和async/await等新特性;由于是支持组件化和类vue开发,所以页面开发可以做到更好的模块化;提供了computed、watcher、props等能力,提高了开发的效率,只要框架打起来,开发人员按部就班的开发对应的页面就可以!有条件用这个框架就尽量用吧,虽然要学习多一个东西,但是用它结合原生效果会比只写原生的好!