- 【SpringBoot学习】41、SpringBoot 集成 wxJava 微信小程序:模板消息
Tellsea
SpringBoot#微信小程序微信springboot微信小程序
文章目录SpringBoot集成wxJava微信小程序:模板消息1、微信小程序后台配置模板消息2、发送模板消息3、前端测试模板消息微信公众号SpringBoot集成wxJava微信小程序:模板消息1、微信小程序后台配置模板消息订阅消息选一个比较符合业务的模板我这里随便选了一个用来测试2、发送模板消息@ApiOperation("发送模板消息")@PostMapping("sendMessage")
- springboot 学习路线
youyouxiong
java
SpringBoot是一个开源的Java基础框架,它提供了快速开发、配置简单的特性,帮助开发者轻松创建独立的、生产级别的基于Spring框架的应用。以下是一条推荐的SpringBoot学习路线:1.Java基础知识JavaSE:掌握Java标准版的基本语法和核心概念,如数据类型、控制流、异常处理、集合框架等。2.Spring框架基础SpringCore:了解Spring框架的基本概念,如控制反转(
- SpringBoot学习之SpringBoot3集成OpenApi(三十八)
徐泗空
springboot学习java
Springboot升级到Springboot3以后,就彻底放弃了对之前swagger的支持,转而重新支持最新的OpenApi,今天我们通过一个实例初步看看OpenApi和Swagger之间的区别.一、POM依赖我的POM文件如下,仅作参考:4.0.0org.springframework.boot
- SpringBoot学习指南
北执南念
工作中开发总结springbootjava后端
文章目录一、为什么要学习SpringBoot二、SpringBoot介绍2.1约定优于配置2.2SpringBoot中的约定三、SpringBoot快速入门3.1快速构建SpringBoot3.1.1选择构建项目的类型3.1.2项目的描述3.1.3指定SpringBoot版本和需要的依赖3.1.4导入依赖3.1.5编写了Controller3.1.6测试3.2SpringBoot的目录结构3.2.
- Spring Boot学习笔记-7
W1nchester
SpringBoot学习笔记javaspringboot
SpringBoot学习笔记-7一、嵌入式Servlet容器(1)Servlet运行原理1.浏览器依据ip,port建立与容器之间的连接。2.浏览器将相关数据打包(按照http协议创建一个请求数据包),然后发送请求。3.容器将请求数据包解析出来,然后将解析到的数据放到request对象里面,同时还会创建一个response对象。4.容器创建servlet对象,然后调用该对象的service方法(将
- Spring-data-jpa最全的查询语法总结,直入超神
香菜+
Java超神之路springjavaspringboot
♂️个人主页:@香菜的个人主页,加ischongxin,备注csdn✍作者简介:csdn认证博客专家,游戏开发领域优质创作者,华为云享专家,2021年度华为云年度十佳博主希望大家多多支持,我们一起进步!如果文章对你有帮助的话,欢迎评论点赞收藏加关注+系列文章:SpringBoot学习大纲,可以留言自己想了解的技术点前言之前文章已经写过一次springdata,链接:
- springboot一课一得
POlse
springboot
SpringBoot学习之路:从基础到进阶SpringBoot是基于Spring框架的一个开源项目,它通过简化配置、自动化功能以及集成多种开箱即用的技术,使开发者能够更快地开发、测试和部署Java应用程序。它不仅减少了开发者的配置工作量,还为开发者提供了很多与生产环境相关的功能,使得SpringBoot成为现代Web开发、微服务架构和企业级应用开发的首选框架。本文将基于“SpringBoot一课一
- SpringBoot学习路线总结(附思维导图)
m0_67402026
面试学习路线阿里巴巴springbootjava学习python开发语言
??作者简介:CSDN2021博客之星亚军??、新星计划导师、博客专家????哪吒多年工作总结:Java学习路线总结,搬砖工逆袭Java架构师??关注公众号【哪吒编程】,回复1024,获取Java学习路线思维导图、大厂面试真题、加入万粉计划交流群、一起学习进步目录立志存高远,笃行践初心?一、SpringBoot学习路线思维导图?二、什么是SpringBoot三、使用SpringBoot有什么好处四
- springboot学习笔记11:分布式、微服务、springcloud概念区分
Vincent9847
springboot分布式微服务SpringCloud
一、什么是分布式?分布式系统(distributedsystem)是由一组通过网络进行通信、为了完成共同的任务而协调工作的计算机节点组成的系统。分布式系统的出现是为了用廉价的、普通的机器完成单个计算机无法完成的计算、存储任务。其目的是利用更多的机器,处理更多的数据。二、什么是微服务?微服务:微服务是一种架构模式,叫微服务架构更合理,就是把一个系统中的各个功能点都拆开为一个个的小应用然后单独部署,同
- Spring Boot学习笔记(十三)事务(二)Spring boot事务使用(@Transactional声明式、编程式)
TUTsmile
#SpringBootspringboot事务声明式事务编程式事务Transactional
文章目录一、Springboot声明式使用(@Transactional)声明式事务配置参考注解事务@Transactional二、SpringBoot编程式注解个人使用SpringBoot学习笔记(十一)SpringBoot整合jdbcTemplate(附带工程源码)的工程进行展示一、Springboot声明式使用(@Transactional)声明式事务配置参考事物配置中有哪些属性可以配置?以
- SpringBoot学习(16)上传文件
星河漫漫l
springboot学习运维开发开发语言spring
1、pom包配置我们使用SpringBoot版本2.1.0、jdk1.8、tomcat8.0。org.springframework.bootspring-boot-starter-parent2.1.0.RELEASE1.8org.springframework.bootspring-boot-starter-weborg.springframework.bootspring-boot-star
- SpringBoot学习(17)Actuator
星河漫漫l
springboot开发语言运维开发学习
Actuator监控SpringBoot使用“习惯优于配置的理念”,采用包扫描和自动化配置的机制来加载依赖Jar中的Springbean,不需要任何Xml配置,就可以实现Spring的所有配置。虽然这样做能让我们的代码变得非常简洁,但是整个应用的实例创建和依赖关系等信息都被离散到了各个配置类的注解上,这使得我们分析整个应用中资源和实例的各种关系变得非常的困难。Actuator是SpringBoot
- SpringBoot学习(10)邮件
星河漫漫l
springboot运维开发开发语言学习
简单使用1、pom包配置pom包里面添加spring-boot-starter-mail包引用org.springframework.bootspring-boot-starter-mail2、在application.properties中添加邮箱配置spring.mail.host=smtp.qiye.163.com//邮箱服务器地址
[email protected]
- SpringBoot学习(12)测试打包部署
星河漫漫l
springboot学习开发语言运维开发java
开发阶段单元测试在开发阶段的时候最重要的是单元测试了,SpringBoot对单元测试的支持已经很完善了。1、在pom包中添加spring-boot-starter-test包引用org.springframework.bootspring-boot-starter-testtest2、开发测试类以最简单的helloworld为例,在测试类的类头部需要添加:@RunWith(SpringRunner
- springboot学习(七十二) webflux中使用WebSocket实现服务端和客户端
码农-文若书生
springbootwebsocketwebfluxWebSocketwebflux使用wsws
文章目录前言一、服务端1、编写一个WebSocketSession封装类2、编写最重要的handler3、附JsonUtils4、Spring注册二、客户端1、客户端连接类前言springboot中不使用Servlet,而是使用WebFlux的情况下,可以使用其自带的websocket实现websocket的功能,网上大部分例子都只能实现一个最基本的DEMO,不能实现服务端在Handler外部推送
- SpringBoot学习(5)Spring boot Jpa使用
星河漫漫l
springboot开发语言运维开发学习
SpringBootJpa介绍首先了解Jpa是什么?Jpa(JavaPersistenceAPI)是Sun官方提出的Java持久化规范。它为Java开发人员提供了一种对象/关联映射工具来管理Java应用中的关系数据。它的出现主要是为了简化现有的持久化开发工作和整合ORM技术,结束现在Hibernate,TopLink,JDO等ORM框架各自为营的局面。值得注意的是,Jpa是在充分吸收了现有Hibe
- SpringBoot学习(3)Redis使用
星河漫漫l
springboot运维开发学习开发语言
SpringBoot对常用的数据库支持外,对Nosql数据库也进行了封装自动化。Redis介绍Redis是目前业界使用最广泛的内存数据存储。相比Memcached,Redis支持更丰富的数据结构,例如hashes,lists,sets等,同时支持数据持久化。除此之外,Redis还提供一些类数据库的特性,比如事务,HA,主从库。可以说Redis兼具了缓存系统和数据库的一些特性,因此有着丰富的应用场景
- Springboot学习笔记
weixin_48658745
springboot学习spring
Springboot学习笔记1.SpringBoot简介1.1为什么要学习SpringBoot我们之前的SSM还是使用起来不够爽。还需要写很多的配置才能进行正常的使用。实现一个功能需要引入很多的依赖,尤其是要自己去维护依赖的版本,特别容易出现依赖冲突等问题。SpringBoot就能很好的解决上述问题。1.2SpringBoot是什么SpringBoot是基于Spring开发的全新框架,相当于对Sp
- SpringBoot学习笔记总结——动力节点
动力节点铁杆粉丝
最近跟着动力节点王鹤老师的视频学到了springboot,看过最细的springboot讲解,初学入门最佳,自己做了笔记分享给大家视频资源:https://www.bilibili.com/video/BV1XQ4y1m7ex1.外部资源properties的几种导入方式1.1使用注解直接在实体类上赋值imageimage.gif1.2通过yaml赋值,在实体类中引用@ConfigurationP
- SpringBoot学习笔记三 | 整合JPA
殷俊杰
JPA全称(JavaPersistenceAPI),JPA的目标之一是制定一个可以由很多供应商实现的API,不了解的小伙伴...emm虽然没人看,,可以看一下我的JPA系列学习笔记,JPA学习笔记emm..日后再改。整个pom文件4.0.0com.yjjsb-first0.0.1-SNAPSHOTjarsb-firstDemoprojectforSpringBootorg.springframew
- SpringBoot学习历程(六):集成Lombok
RabbitsInGrass
1.简介 ProjectLombokmakesjavaaspicierlanguagebyadding‘handlers’thatknowhowtobuildandcompilesimple,boilerplate-free,not-quite-javacode.即Lombok通过增加一些“处理程序”,可以让java变得简洁、快速。 Lombok能通过注解的方式,在编译时自动为属性生成构造器、
- 一站式SpringBoot学习平台:让编程变得轻松有趣!
知识分享小能手
编程语言如门学习心得体会springboot学习后端
介绍:SpringBoot是一个开源的Java框架,旨在简化Spring应用程序的开发和部署过程。SpringBoot由Pivotal团队设计并推出,它的核心优势在于极大地简化了传统Spring应用的初始搭建和开发流程。具体来说,SpringBoot的主要特点包括:自动配置:SpringBoot能够根据项目中添加的依赖自动配置应用程序,这样开发人员就无需手动编写大量的模板化配置代码。内嵌容器:Sp
- springboot微信小程序uniapp学习计划与日程管理系统
计算机专业码农一枚
springboot微信小程序uni-app
基于springboot学习计划与日程管理系统,确定学习计划小程序的目标,明确用户需求,学习计划小程序的主要功能是帮助用户制定学习计划,并跟踪学习进度。页面设计主要包括主页、计划学习页、个人中心页等,然后用户可以利用本地存储和连接后端API存储学习计划数据,来制定并执行学习计划,实现功能时使用JavaScript编程语言并结合使用jQuery,运用Vue或react框架帮助开发达到良好的交互性体验
- Spring Boot 学习博客和资料推荐
陈煦缘
SpringBoot中文索引该网站囊括了很多优秀的springboot学习案例和学习教程,有兴趣的可以看看哦u=411809325,3702263811&fm=26&gp=0.jpg推荐博客纯洁的微笑-SpringBoot系列文章林祥纤-从零开始学SpringBootMkyong-SpringBoot教程(国外)baeldung-SpringBoot教程(国外)liaokailin的专栏-Spri
- SpringBoot学习(七)—— springboot快速整合Redis
lgx211
Redis缓存@[toc]简介redis是一个高性能的key-value数据库优势性能强,适合高度的读写操作(读的速度是110000次/s,写的速度是81000次/s)。支持较为丰富的数据类型(如二进制的Strings,Lists,Hashes,Sets,OrderedSets)一定的事物能力(要么执行成功要么完全不执行)。劣势内存数据库访问快,但也消耗硬件内存资源注:redis的单线程仅仅是说在
- SpringBoot学习笔记33——MongDB分页查询和按时间范围查询
月月大王
Java#SpringBootjava
俗话说好脑子不如烂电脑,今天来记录一下使用springboot时查询mongodb的一些操作。首先我要有一个实体对应mongodb的collection(也就是表),代码如下:importcom.fasterxml.jackson.annotation.JsonFormat;importlombok.Data;importorg.springframework.data.annotation.Id
- SpringBoot学习笔记41——使用注解实现保留两位小数
月月大王
Java#SpringBoot
今天记录一下使用注解实现接口返回两位小数。实际上之前就写过这个功能了,不过当时没有记录,时间长了就给忘记了。现在来记录一下。主要用到的注解是@JsonSerialize,通过此注解我们可以自定义序列化代码。接下来就有了下面的代码。importcom.fasterxml.jackson.core.JsonGenerator;importcom.fasterxml.jackson.databind.J
- 新手小白的SpringBoot学习笔记(学习中...)
Saocr
springboot学习笔记
(有哪里说的不对的地方请轻喷呜呜)视频学习参考了【1天搞定SpringBoot+Vue全栈开发】https://www.bilibili.com/video/BV1nV4y1s7ZN/?p=2&share_source=copy_web&vd_source=66e36597c9fcfdfe265d00aa7af40ff9文件可参考文章最顶部(是我自己的,目前运行最没问题的一个)一、准备工作在创建s
- (1)SpringBoot学习——芋道源码
钓了猫的鱼儿
SpringBoot芋道源码springboot
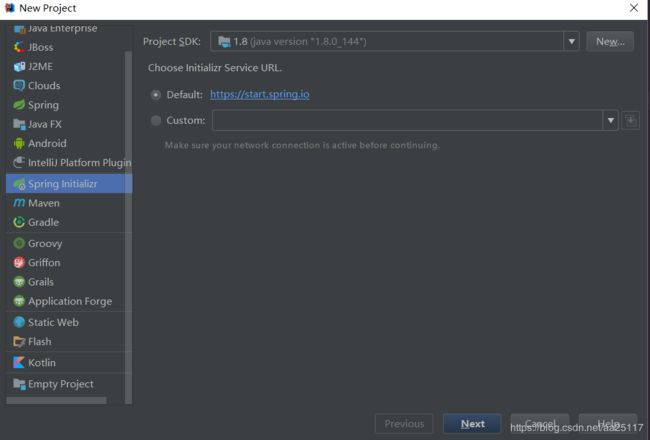
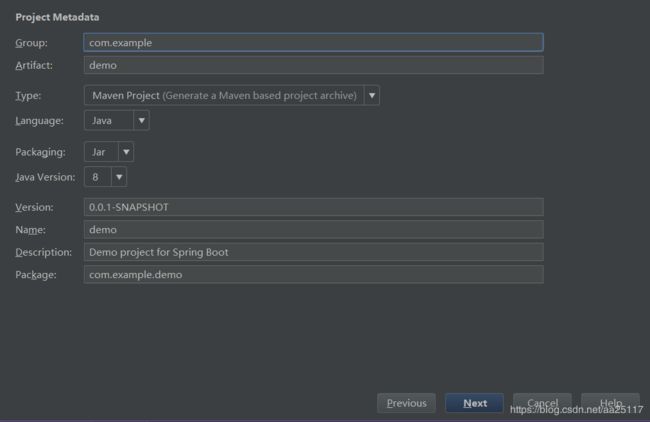
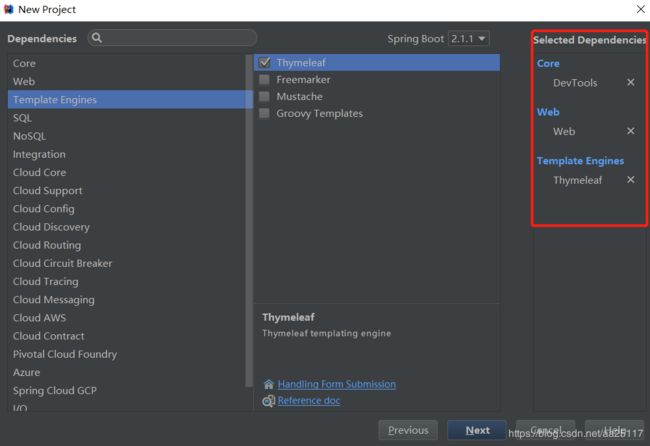
SpringBoot的快速入门一.、概述使用SpringBoot可以很容易地创建出能直接运行的独立的、生产级别的基于Spring的应用。二、快速入门2.1创建Maven项目打开IDEA,点击菜单File->New->Project.来创建项目选择Maven类型,点击「Next」按钮,进入下一步。输入Maven的GroupId、ArtifactId点击「Next」按钮,继续进入下一步点击「Finis
- (2)SpringBoot学习——芋道源码
钓了猫的鱼儿
SpringBootspringboot学习后端
SpringBoot的自动配置1.概述EmbeddedWebServerFactoryCustomizerAutoConfiguration类@Configuration//@ConditionalOnWebApplication//@EnableConfigurationProperties(ServerProperties.class)//publicclassEmbeddedWebServe
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts

 此处选择Devtools热启动,方便改动文件不用每次都重启。
此处选择Devtools热启动,方便改动文件不用每次都重启。