CSDN Markdown语法学习
参考学习资源:
- MathJax官方网站
- MathJax手册
- MathJax使用LaTeX语法编写数学公式教程
- Mathjax与LaTex公式简介
- 小敏纸的博文
- http://edu.csdn.net/course/detail/553/6966?auto_start=1
注:
本教程是针对在线CSDN Markdown编辑器;和支持markdown语法的离线编辑器在语法,快捷键等方面存在差异; 本人使用MarkdownPad2离线编辑器,其相对于在线编辑器有一定的局限性(公式,图标等支持少)。
Csdn Markdown 作用,特点
- 事实上的网络写作标准
- 从排版中解放出来
- 专注文章写作
- 功能强大(表格,流程图,公式)优点
- 专注内容
- 易学易写易读
- 兼容性强
- 格式转换方便
- 功能强大缺点
- 格式难于定义
-
需要额外的编译器 基本语法
1.标题(分六号)
# 一号标题 MarkdownPad2 ctrl + 1
## 二号标题 MarkdownPad2 ctrl + 2
### 三号标题 MarkdownPad2 ctrl + 3
#### 四号标题
##### 五号标题
###### 六号标题
2.引用
> 这里是个引用 (> + 空格) ctrl+q ;换行自动引用;结束引用,删掉>
空行;嵌套引用,再加 >
3.文本格式化
*斜体文字* 快捷键 ctrl + i
**加粗文字** ctrl + b
***加粗的斜体文字*** ctrl + b + i
~~添加删除线的文字~~ 注:markdownpad不支持
4.代码格式化
使用反引号"`"包含实现行内代码。
如果需要在代码内插入反引号,需要多个反引号开始和结束一段代码。
如果需要代码块和语法高亮,可以采用三个反引号的方式,同时可以注明语言类型。 (Ctrl + k)
5.列表
无序列表无序列表使用星号、加号或是减号(加空格)作为列表标记,如果不按列表显示,前面记得加一空行。(ctrl + u)
有序列表使用数字接着一个英文句点(加空格)表示一个有序列表, 注意前面的数字对列表没有影响。(MarkdownPad2 ctrl + shift + O)
列表嵌套列表可以嵌套,添加tab缩进表示层次。例如下面的Markdown代码:
-
一级列表1
- 二级列表1
- 二级列表2
- 一级列表2
- 一级列表3
显示结果也如此。
多段列表列表项里可以包含多个段落,每个项目下的段落都必须缩进 4 个空格或是 1 个制表符。
(注:markdownpad2编辑后预览结果存在差异,只有当一行不能完全显示,才会换行)
6.链接
行内式链接只要在方块括号(显示文本)后面紧接着圆括号并插入网址链接即可,如果你还想要加上链接的 title 文字,只要在网址后面,用双引号把 title 文字包起来即可。(格式 [显示文本](url "title"))
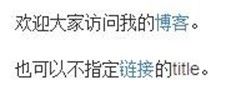
Markdown文件:欢迎大家访问我的[博客](http://blog.csdn.net/whqet/ "博客")。
也可以不指定[链接](http://blog.csdn.net)的title。
浏览器运行结果:
参考式链接参考式链接需要进行链接内容定义,然后引用该定义设置链接。
链接内容定义格式为:
[链接名]: 链接地址 "链接title"
[链接名]: 空格(或tab) 链接地址 空格 "链接地址"(可省略)
设置链接的格式为:
[链接文字][链接名称]
示例代码:
请大家访问我的[博客][blog],获取更多信息。
[blog]: http://blog.csdn.net/whqet "我的CSDN博客"
网页显示:
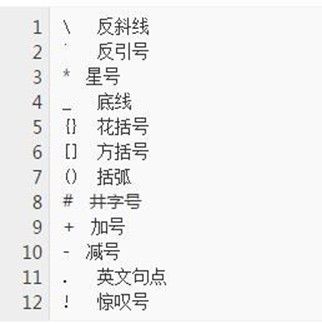
7.转义
Markdown 可以利用反斜杠来实现转义,支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
8.分割线
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
* * *
***
*****
- - -
--------------------
9.图片
Markdown 使用一种和链接很相似的语法来标记图片,同样也允许两种样式:行内式和参考式。
行内式图片如下所示:


参考式图片如下所示:
![Alt text][id]
[id]: url/to/image "Optional title attribute"
到目前为止, Markdown 还没有办法指定图片的宽高,如果你需要的话,你可以使用普通的标签。
注意:CSDN图片如果大于显示区域,则图片宽度自适应,如果图片较小则以原始尺寸显示。
10.目录
[toc]
11.脚注
定义: [^name]: 文本调用: [^name]
12.表格
- - - - - | - - - 示例
|姓名|性别|年龄|分数|
|--|----:|---|---|
|王军|男|20|80|
|丽丽|女|40|90|
注:冒号位置表示对齐方式(左,左对齐;右,右对齐)网页显示:
13.公式编辑
通过使用MathJax,我们可以让Markdown解析LaTeX数学表达式,通常情况下,我们需要引入MathJax插件才可能工作。
<script type="text/javascript" src="https://cdn.mathjax.org/mathjax/latest/MathJax.js?con fig=TeX-AMS_HTML">script>
CSDN已经内置了这个插件,我们就不需要手动插入了,可以直接写数学公式了。
MarkdownPad使用MathJax http://www.cnblogs.com/hellowangyang/p/3852906.html
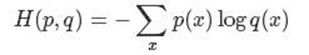
行内公式
用 $...$ 的方式来包含行内公式 (markdownpad2不支持)
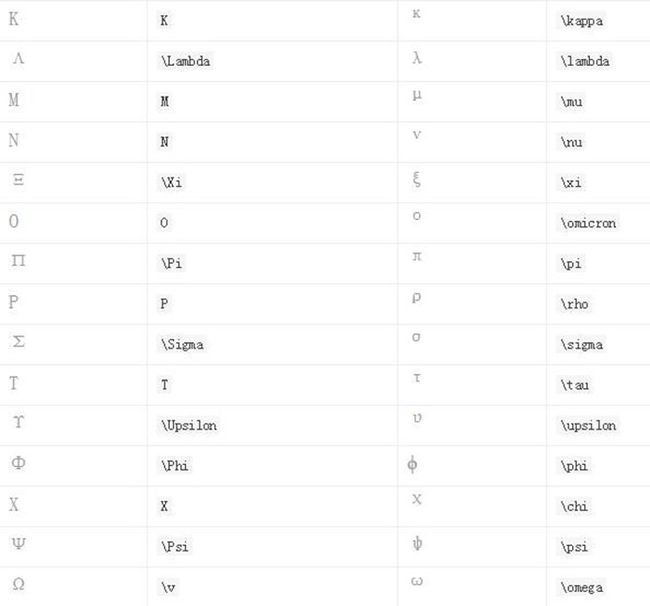
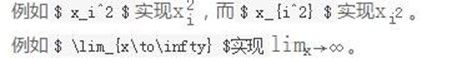
(1)使用\alpha、\beta、\gamma表示希腊字母α、β、γ, 使用\Gamma 表示大写希腊字母Γ等,如下表所示:(markdownpad2中以$$...$$包含才可正常显示)
(2)利用{}实现优先级。
(3) 常用数学运算符表示如下。
注:markdownpad2中以$$...$$包含才可正常显示
14.UML用例图(markdownpad2不支持)
参看:http://blog.csdn.net/whqet/article/details/44281463
序列图
示例1:基于js-sequence-diagrams实现了序列图,使用下列的格式声明一个序列图:
网页显示:
示例1:
```sequence
title: 序列图标题
```
网页显示:
示例2:
```sequence participant A participant B note left of A: 左侧note note right of B: 右侧note note over C: 覆盖note note over A,B: 覆盖多个actor note over B,C: 测试下\n 换行
```
网页显示:
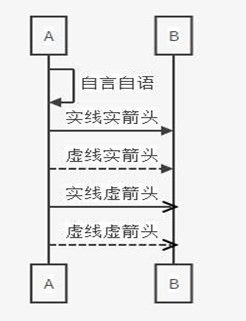
示例3:
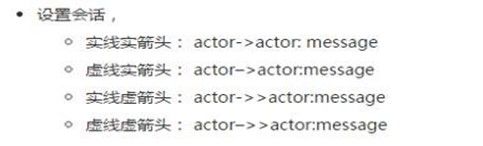
```sequence
A->A:自言自语
A->B:实线实箭头
A-->B:虚线实箭头
A->>B:实线虚箭头
A-->>B:虚线虚箭头
```
网页显示:
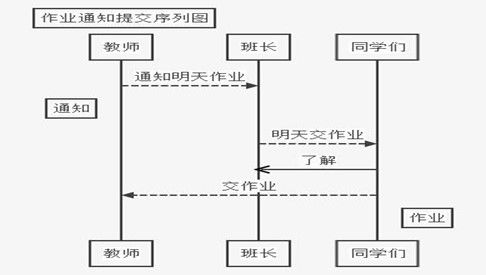
示例四:
```sequence
title: 作业通知提交序列图教师-->班长: 通知明天作业
note left of 教师: 通知
班长-->同学们: 明天交作业同学们->>班长: 了解同学们-->教师: 交作业
note right of 同学们: 作业
```
网页显示:
语法:
注意冒号后有空格
流程图
CSDN Markdown基于flowchart.js实现流程图。
示例:
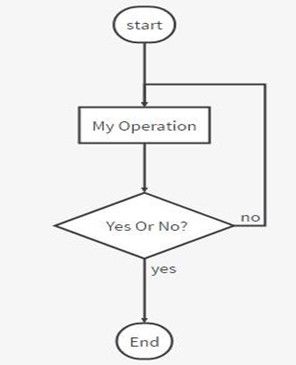
```flow st=>start: start e=>end op=>operation: My Operation cond=>condition: Yes Or No? st->op->cond cond(yes)->e cond(no)->op ``` 显示:
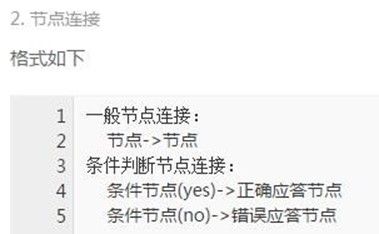
语法